Users don’t fear changes. They fear wasting time. Why users reject “best” products — and how to win them over.

Design will save the world

Users don’t fear changes. They fear wasting time. Why users reject “best” products — and how to win them over.

Gen Z – a generation of young people born between the last few years of the 20th century and the first ten years of the 21st, are the primary users of a modern-day Internet. They started using technology since their early childhood, being almost constantly glued to their smartphones and tablets, which led to them being very demanding users that have their own requirements in UX. At the same time, they are known for their sense of humor and straightforwardness – which means they love using products that are both easy to navigate but full of interactive elements. Below we’ve collected a few things you should consider when creating a UX design aimed at a young audience.

In this article, I'd like to share my top 5 tools that have helped me become more efficient and faster as a web developer. You may already use some of these tools, but others could be new. Read the article to the end to make sure you don't miss the most essential tool :).

According to the Oxford Dictionary, empathy is “the ability to understand and share the feelings of another”. In UX, there is a special term “user empathy”. It refers to the ability of UX designers to fully understand what users need from a particular software product. Having user empathy and basing design solutions around users” comfort is one of the most true indicators of a designer”s professionalism. Without that, any product a designer works on has a high chance of turning out to be pointless. Apart from having empathy as a soft skill in general, there are several ways a designer can practice user empathy through different UX methods and techniques. In this article we would like to talk on how a UX designer can treat users with empathy and make the product more accessible for different groups of target audience.

This article is about how to properly work with typography when developing websites and interfaces. In my work with Junior and Middle designers I often come across the fact that guys make very simple mistakes when working with text. And today I will try to show by examples how not to make these mistakes.
Main topics:
Font as a tool
Choosing a font
Contrast
Accentuation and typesetting
Line length
Vertical rhythm
Caps and Axes
My top Cyrillic fonts

Most novice web designers at the beginning of their journey still in the courses hear such a concept as modular grid, and wonder what it is and how to properly customize and use this tool.
From personal experience, I know that in many courses with titles "web designer from zero to pro" or " IU / UX designer in a month" this topic is either skipped, or give instructions, where they say everywhere to use a grid of 12 columns with margins of 80 to 100 pixels. And, as a result, it turns out that after taking these gore courses, a person sees beautiful works, thinks to repeat them, but the grid does not work, and the student, simply, does the work without a grid and completely forgets about it.
That's why I want to help beginners to understand this really voluminous issue.

This year we conducted a survey of 78 purchasing managers from Forbes Global 2000 companies based in Vancouver, BC. Last year, Covid restrictions were eased, agency employees partially returned to their offices. This year has become a real challenge for agencies' CEOs, they had to find compromises with employees who did not want to return to the office, and at the same time manage projects at the same efficient level. Clutch is not the platform market can trust anymore because of the paid placements (sponsors and featured) that can cover up to 50 first positions in some cases. So we asked procurement managers in Vancouver to rate their digital marketing agencies from 0 to 10 based on the following criteria:

Getting a task from a client, UX designers tend to pay attention to the design goals, not the contents of the website/app itself. There’s something completely wrong with it because the visual part might be superb, but when it frames a vague or wordy message, the client's goals won’t be reached.
To avoid this, a UX designer should dive deeper into the content, analyze it, and restructure it in an interface-friendly way. It doesn’t mean doing the copywriter’s job, it means collaborating. The reality is that sometimes the writing team is used to praising the product (because clients like that), or there is no copywriter involved in the project at all.
Provide proof instead of opinion
An impression is more powerful when the customer can conclude the product’s benefits on their own. Instead of a colorful line of adjectives like “ultimate” or “leading” you should aim at what exactly makes the product that cool. The trick is to be precise, preferably with an example.

It feels like everything about LPs has already been said, however, I still keep seeing the same mistakes being made over and over again both by start-ups and established companies. Here are some tips, backed up by my 10-year experience as a UX/UI Director in agencies and product-led companies. These alone will give a nice increase in your conversion rate, I guarantee.
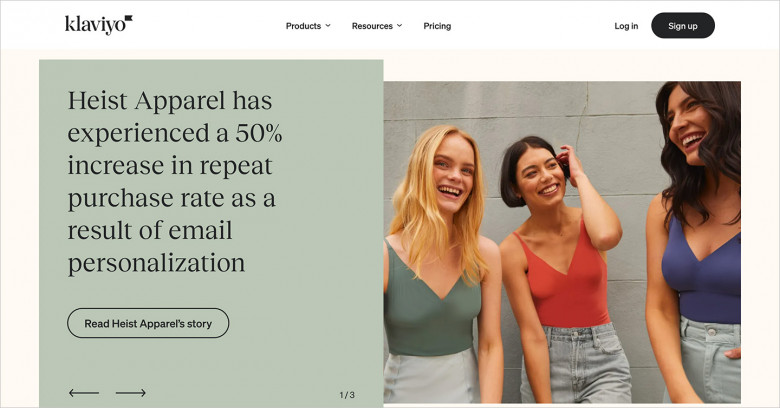
Use a descriptive, not a salesy hero header
Answer the questions “What?” and “For whom?” as early on the page as possible. A very common pattern is the largest copy being an inspirational abstract slogan and below it in smaller font the actual statement about what the product is and what it does.




Beginners in web-development usually use px as the main size unit for HTML elements and text. But this is not entirely correct. There are other useful units for the font-size in CSS. Let's look at the most widely-used ones and find out when and where we can use them.