
Memory leaks in Node.js can be silent killers for your applications. They degrade performance, increase costs, and eventually lead to crashes. Let’s break down common causes and actionable strategies to prevent or fix them.

Making the Web Better

Memory leaks in Node.js can be silent killers for your applications. They degrade performance, increase costs, and eventually lead to crashes. Let’s break down common causes and actionable strategies to prevent or fix them.

What if you could build an entire Web App just by describing it? Today, I'll show you how Vercel's V0 revolutionizes web development. In about 5 minutes, you'll learn how to turn text into a production-ready Web App. Let's dive in!

Today, I would like to share a simple tutorial on how to set up authentication in your Next.js project using Firebase. This guide will walk you through the process step-by-step, ensuring you can quickly implement a secure authentication system.

In this article, I'd like to share my top 5 tools that have helped me become more efficient and faster as a web developer. You may already use some of these tools, but others could be new. Read the article to the end to make sure you don't miss the most essential tool :).

Do you want to know how to build an AI image analyzer? Then read this article till the end! I'm going to show you how to build AI analyzer tools really simply, so you almost don't have to have any prior knowledge. I will take you step by step, and we will use Project IDX and the Gemini API. This means you don't have to set up anything; everything we will do is on the cloud. If you're ready, then let's get started!

In this article, we'll explore Project IDX, a new code editor developed by Google. It has the potential to change the way we write and manage code.

Today, I would like to share my personal story. I hope it helps you get to know me better and maybe benefits your own journey.

Welcome to my latest article. If you haven't caught my previous ones, I highly recommend checking them out for some really useful content. Today, I'm excited to dive into something special: my top 10 favorite VS Code extensions. These tools are incredibly popular among developers globally, and I believe they're essential for anyone serious about coding.

If you are new to IT, the first thing I recommend is focus. Don’t try to learn everything at once. Instead, choose a field that increases your chances of landing your first job quickly.

If you’re a React developer, you know how important state management is. State is the data that powers your UI, making it interactive and dynamic. But managing state in React can be tricky, especially when you have to share it across multiple components or deal with complex and asynchronous logic.
That’s why over the years, React developers have come up with various solutions for state management, each with its own advantages and disadvantages. In this article, we’ll take a look at some of the most popular ones and how they evolved. We’ll also review some of the current state-management libraries and how to choose the best one for your app.

One of the significant advantages of this custom hook is that it ensures the callback function remains up to date even if it changes during component re-renders. By using a useRef to store the callback reference, the hook guarantees that the latest version of the function is always called.

One of the key advantages of this custom hook is its simplicity. You can use it to store any type of data, such as strings, numbers, or even complex objects, with just a few lines of code. Additionally, useStorage handles the serialization and deserialization of data for you, so you don't have to worry about converting values to and from JSON.

One of the key advantages of this custom hook is its flexibility. You can pass any validation function that suits your specific requirements. Whether it's checking the length of a string, ensuring a numeric value falls within a certain range, or performing more complex validations, useStateWithValidation has got you covered.

In this article series, we embark on a journey through the realm of custom React hooks, discovering their immense potential for elevating your development projects. Our focus today is on the "useStateWithHistory" hook, one of the many carefully crafted hooks available in the collection of React custom hooks.

Hello, dear users of the IT world!
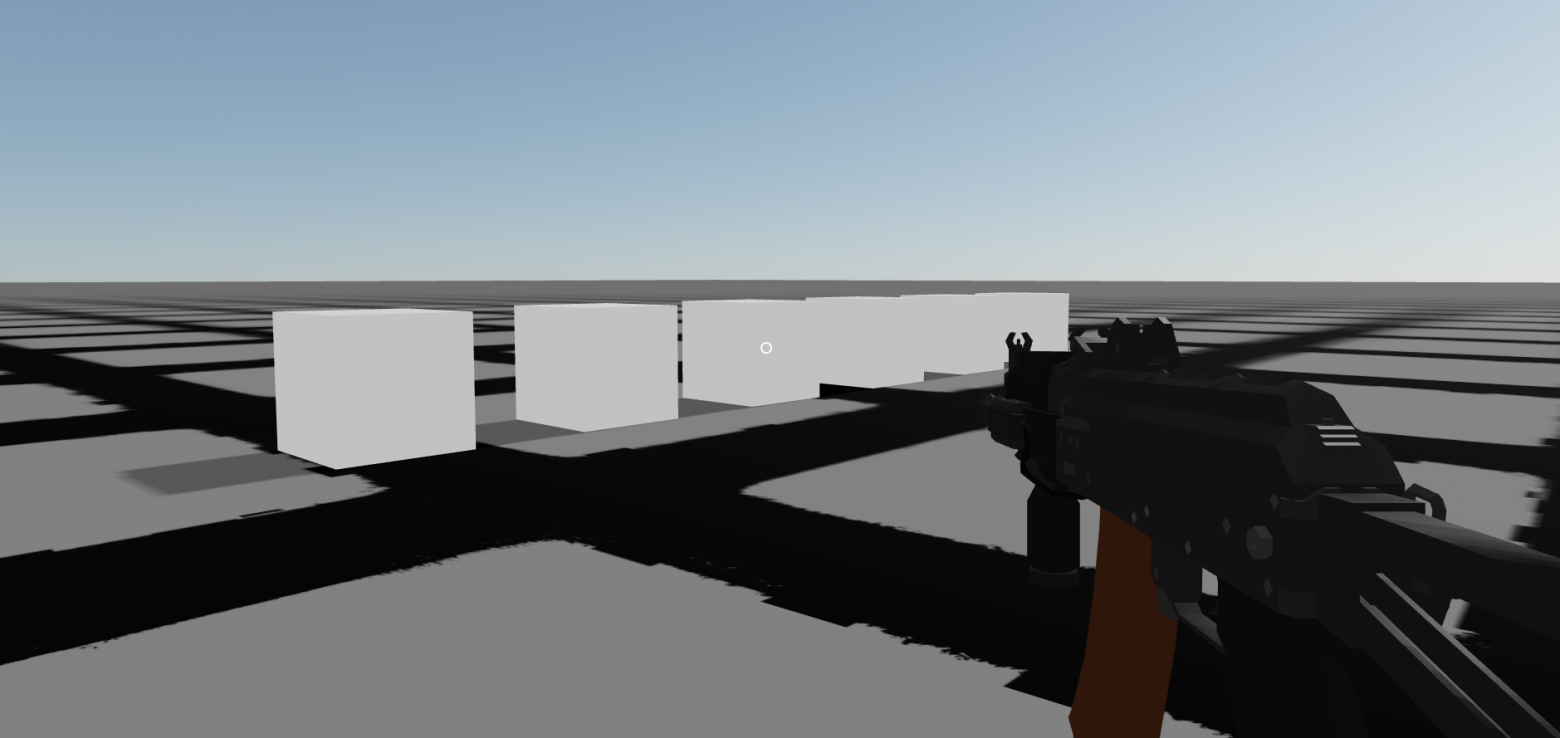
In the era of active development of web technologies and interactive applications, 3D-graphics is becoming more and more relevant and in demand. But how to create a 3D application without losing the advantages of web development? In this article, we will look at how to combine the power of Three.js with the flexibility of React to create your own game right in the browser.
This article will introduce you to the React Three Fiber library and teach you how to create interactive 3D games.

useScript can be used in various scenarios. For instance, you can load external libraries like jQuery, enabling you to harness its powerful functionalities without adding bulk to your bundle. Additionally, you can load analytics scripts, social media widgets, or any other script necessary for your application's dynamic behavior.

One of the major advantages of using useRenderCount is its simplicity. By abstracting the logic into a reusable hook, you can easily integrate it into any component without cluttering your codebase. Additionally, it provides a clear and concise way to monitor render behavior, which can be crucial for performance optimization and debugging.

This custom hook can be a game-changer in various scenarios. For instance, you can utilize usePrevious to compare and visualize changes in data, track state transitions, or implement undo/redo functionality. Additionally, it can be valuable in form handling, animations, and any situation where having access to the previous value is crucial for your application's logic.

Hello, dear users of the IT world!
In modern web development there are many ways to make your website interesting and attractive to users. And even using simple techniques you can achieve great results!
I suggest you to create a mini-game from scratch yourself. And then, you can use it to liven up and add interactivity to any web page.

One of the key advantages of useOnScreen is its simplicity. With just a few lines of code, you can detect if an element is visible and respond accordingly. This can be immensely useful in scenarios where you want to trigger animations, lazy load images, or load additional content as the user scrolls.