
Ни слова про Flutter, и да, боль.
А теперь перейдем к делу. Я Максим, и сейчас расскажу тебе, какого писать бэкенд и веб на Dart, когда ты мобильный разработчик.

Язык программирования, созданный Google

Ни слова про Flutter, и да, боль.
А теперь перейдем к делу. Я Максим, и сейчас расскажу тебе, какого писать бэкенд и веб на Dart, когда ты мобильный разработчик.

Привет, Хабр! Меня зовут Станислав Чернышев, я автор книги «Основы Dart», телеграм-канала MADTeacher и доцент кафедры прикладной информатики в Санкт-Петербургском государственном университете аэрокосмического приборостроения.
При поддержке компании Friflex буквально на днях вышла печатная версия моей книги. В ней есть раздел о нюансах изоляционной модели памяти в Dart, сквозной проект на пять глав (игра «Крестики-Нолики») и две дополнительные главы: «Алгоритмы, структуры данных на Dart и встроенные коллекции» и «Интероперабельность в Dart (Dart FFI)».
В этой статье я делюсь разделом «Встроенные коллекции Dart». В книге он идет после классических структур данных и их реализации на Dart. Такой подход, по моему мнению, позволяет лучше понять принципы работы встроенных коллекций, их сильные и слабые стороны.
 Привет, Хаброжители!
Привет, Хаброжители!
Approval Tests и почему оно важно | Dart 🎯
Approval Tests представляют собой альтернативный подход к традиционным утверждениям при тестировании программного обеспечения. Они особенно полезны при работе со сложными объектами, такими как длинные строки, коллекции или объекты с большим количеством свойств. Захватывая результат вывода и сравнивая его с утвержденной версией, утверждающие тесты упрощают процесс проверки того, что ваш код ведет себя так, как ожидается. В этой статье мы познакомимся с Dart-реализацией Approval Tests и продемонстрируем их использование на примере.

14 мая Flutter зарелизили новую версию 3.22. Подробнее об этом тут (мы всё заботливо перевели и художественно отредактировали), оригинал здесь.
Наша Flutter-команда не могла остаться в стороне и уже опробовала новинку. Делимся мнением.

Привет, с вами Flutter-команда Surf с переводом нового релиза Flutter 3.22.
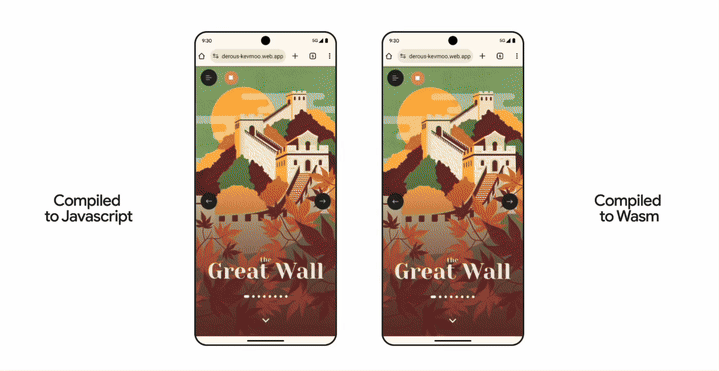
WebAssembly, улучшенный рендеринг графики, способы интегрировать искусственный интеллект — это и многое другое в статье!

Ни для кого не секрет, что популярные языки программирования развиваются по схожему сценарию. Сначала появляется новый язык программирования с амбициозной и благой целью решить те или иные проблемы уже существующего языка, которые иначе, как созданием нового языка программирования, не решить. Далее язык набирает популярность, часто путем обрастания различными модными фичами. Теряет связь с миром свою простоту и лаконичность в бесконечной погоне за новыми возможностями. В какой-то момент наступает экзистенциальный кризис в виде Франкенштейна. А как отмыть кровь решать подобные проблемы, мы уже знаем. Или я несколько утрирую (или нет?), и, возможно, не все так плохо? Сегодня поговорим об этом в общем и о новом функционале языка Dart в частности.

WebAssembly, улучшения рендеринга графики и дополнительные возможности для интеграции ИИ.
Я, Юра Петров, Flutter Tech Lead в Friflex, делюсь первым переводом официального релиза Flutter 3.22 от Google с комментариями.

Мир изменчив, а перспективы туманны. Новичкам зачастую не ясно, какие технологии изучать, а «старичкам» не всегда удается быть «на гребне технологической волны». В этой статье я приглашаю проследить за моими рассуждениями на тему того, что ждет кроссплатформенную мобильную разработку в будущем и узнать, какое место занимает Flutter в моем видении текущего технологического тренда.

Вышла новая версия языка Dart — 3.4. Появились обновления для WebAssembly и предварительная версия макроса JsonCodebale. Исправлено более 50% ошибок анализатора.
Читайте первый перевод официального релиза от Юрия Петрова, Flutter Tech Lead в Friflex и автора тг-канала Мобильный разработчик.

Добро пожаловать, еще один захватывающий стабильный выпуск Flutter! На этот раз мы рады представить Flutter 3.22. WebAssembly переходит в стабильную версию, полнофункциональную серверную часть Vulkan для Impeller на Android, обещая более плавную графику и значительное повышение производительности. Мы также представляем оптимизированные рабочие процессы с новыми свойствами состояния виджетов, динамическим размером представления и улучшенной проверкой формы. Но это еще не все — вы найдете объединение ресурсов на любой вкус, предварительную версию Vertex AI для Firebase в Dart и обновленные инструменты разработчика, которые сделают вашу жизнь проще.
Всего за несколько месяцев с момента нашего последнего обновления мы объединили впечатляющие 1595 запросов на включение от сообщества Flutter, причем 37 новых членов сообщества впервые внесли свой вклад во Flutter!
Итак, погрузитесь и откройте для себя все новые функции и улучшения, которые сообщество Flutter привнесло в этот последний выпуск!

Dart 3.4 вышел сегодня! Этот релиз демонстрирует совместные усилия Dart и Flutter в посте Flutter 3.22 / Dart 3.4 / IO24, так что обязательно ознакомьтесь с полной информацией там. В этом посте мы расскажем о поддержке WebAssembly, а затем подробно остановимся на одном из основных пунктов дорожной карты для языка Dart на этот год: макросы.
Автор: Michael Thomsen

В этой статье подробно рассмотрим навигацию во Flutter, отличия и специфичные моменты под разные платформы, а также обсудим возможности Router.
Навигация в Flutter предоставляет разработчикам возможность создавать сложные и гибкие пользовательские интерфейсы, а также легко адаптировать приложения под разные платформы и устройства.
Основной идеей навигации в Flutter является стековая организация экранов, где каждый экран представлен своим виджетом. Переходы между экранами осуществляются путем добавления и удаления маршрутов из стека.
Во Flutter очень много виджетов и в каждом есть свойство key — ключ. Используется оно не так часто и, на первый взгляд, может показаться несущественным. Но если использовать его неправильно, настанет хаос, разведутся баги, а приложение начнет вести себя неподобающе. Приставать к людям, наверное, не станет, но явно усложнит жизнь.
У ключей во Flutter есть несколько разновидностей. Выбрать правильный тип ключа для конкретной ситуации — сложная задача даже для опытных разработчиков. Так что идём смотреть, как правильно использовать ключи и избежать потенциальных проблем в работе приложения.

Умные книжки, умные люди и умный линтер советуют использовать const-константы. Но, почему так важно использовать это магическое слово, и когда его важно не использовать?
В этой статье раскроем особенности работы const-констант и ответим на эти вопросы.

Реализация паттерна создания интерфейса для конструкторов и статических атрибутов в Dart.
По умолчанию, Dart запрещает создавать контракты для статических интерфейсов классов. В статье рассматриваются причины и возможные решения проблемы.
Всем привет!
Прошло не так много времени с выхода второго издания «Основы Dart» и т.к. этот язык программирования не стоит на месте, привел книгу к актуальному состоянию, добавив в нее раздел по Extension Types. Несмотря на то, что материал был у меня еще до выхода Dart 3.3 (да здравствует копание в dev-ветке), 3-е издание «Основы Dart» анонсируется на хабре сегодня и тому имеется ряд причин....
В этой статье хотел бы затронуть несколько важных моментов дальнейшего развития книги, рассказать о подготовке печатной версии, чем она будет отличаться от текущей, а также поделиться планами на книжку "Основы Flutter".

Hola, Amigos! Меня зовут Сергей Климович, я Mobile TeamLead агентства заказной разработки Amiga и соавтор телеграм-канала Flutter. Много. На канале мы уже рассказывали про Home Widget для Android, теперь пришло время поговорить про iOS. Я нашел отличную статью по этой теме и решил поделиться с вами переводом.

Привет, Хабр! Меня зовут Юрий Петров, я автор ютуб-канала «Мобильный разработчик» и Flutter Tech Lead в компании Friflex. Мы разрабатываем мобильные приложения для бизнеса и специализируемся на Flutter.
В версии Flutter 3.19 появился SDK для работы с генеративным ИИ. В этой статье разбираемся с возможностями google_generative_ai на примере простого Flutter-проекта.

Сердце фреймворка Flutter (который для разработчиков часто представляется только в виде набора классов на языке Dart) написано на языке С и компилируется в двоичный артефакт, известный как Flutter Engine, подключаемый к приложению и используемый из Dart-классов через механизм нативного связывания (аннотации @pragma('vm:entry-point') для вызовов из Flutter Engine в Dart, @Native и external для обращения к C++ коду во Flutter Engine из Dart).
Но в действительности Flutter Engine не имеет никакого платформо-специфического кода (при этом собран под целевую аппаратную архитектуру) и не знает, как работает платформенный event loop, как создавать потоки, на какой поверхности выполнять отрисовку сцены и не может получать информацию о действиях пользователя (касание экрана, перемещение указателя мыши, нажатие клавиш) и системных событиях. Такое архитектурное решение было сделано для того, чтобы иметь возможность запускать Flutter-приложения потенциально на любом устройстве с экраном (даже светодиодной панелью). В этой статье мы поговорим про Flutter Embedder, его роль в запуске приложения и привязке к системным event loop, а также рассмотрим сборку простого embedder для публикации Flutter приложения как VNC-сервера.