
Относительно недавно, мы проводили редизайн и оптимизацию нашего сайта и наткнулись на ряд проблем связанных со скриптами и кодами отслеживания от Google. А именно:
- проблема избытка кода Google в коде страниц (отслеживание событий, Google A/B tests, Google Analytics)
- неудобство управления и слежения за скриптами.
- постоянная необходимость редактирования шаблонов страниц, для внесения изменений и дополнительных параметров в скрипты.
- зависимость от релизов на поддоменах (индивидуальный случай). Например, над личным кабинетом работает не один человек, а команда разработки с использованием контроля версии (VSC) и для внесения малейших изменений приходилось ждать очередного релиза.
В данной статье мы рассмотрим решение данных проблем на примере Google Analytics, посредством Диспетчера тегов от Google (Google Tag Manager) и рассмотрим новую модель организации работы со скриптами, для анализа работы сайта с практическими примерами и кучей картинок.
Речь пойдет о Google Tag Manager (диспетчер тегов Google).
Основные преимущества перехода на диспетчер тегов на наш взгляд:
- минимум кодинга на страницах. Убираем все скрипты от Google из кода страниц. Останется лишь код вставки Диспетчера тегов (код контейнера)
- прозрачность и удобство. Удобство настройки и слежения за скриптами. Все управляется и настраивается из панели управления Диспетчера тегов. Мы видим все скрипты и к каким страницам и событиям они привязаны
- масштабируемость. Больше не нужно затрагивать код страниц. Вы можете добавлять и настраивать код Google Analytics, отслеживания конверсий AdWords, ремаркетинга AdWords и много другого из личного кабинета диспетчера тегов.
- система контроля версий. Любые изменения можно с легкостью отменить и вернуть на более ранний state, а так же следить за тем, кто, где и когда вносил изменения.
- режим многопользовательской работы.
Также, если у вас имеется ресурс, который разрабатывается с использованием контроля версий и чтобы внести изменения в код страниц, приходится ждать очередного релиза, тогда Диспетчер тегов Google — это именно то, что вам нужно.
Немного теоретической части
или сразу перейти к практике
Для быстрого старта, нам понадобиться разобрать основные термины, которые необходимы для начала работы с Google Tag Manager, а именно:
- Аккаунт
- Контейнер
- Теги
- Правила
- Макросы
Эти термины будут встречаться как в статье, так и в любой документации от Google.
Аккаунт — это аккаунт=) как и в Google Analytics, в представлении не нуждается.
Контейнер — это главный и единственный ��рагмент JS-кода, который мы вставляем на все страницы сайта. По сути, он является тегом, но его функция заключается в том, что он служит контейнером для всех тегов. О них написано чуть ниже. Своего рода «архитег», который запускает все остальные теги, при соответствии их правилам которые мы задали.
Тег — это фрагмент JS-кода. Все те скрипты, которые мы раньше вручную вставляли на страницы сайта, например, код Google Analytics, код отслеживания конверсий Adwords, пользовательский код и т.д.
Правило — это условие, при котором будет вызываться и выполняться тег или наоборот (блокироваться). Например, для кода Google Analytics правилом «выстрела» мы зададим: «на всех страницах».
Макросы — «Макросы являются парами типа имя/значение, для которых передаются значения в процессе работы». Используются при настройке правил. В нашем случае, переменные уровня данных для отслеживания событий (Event Tracking) в связке с целями Google Analytics, подробнее в практической части
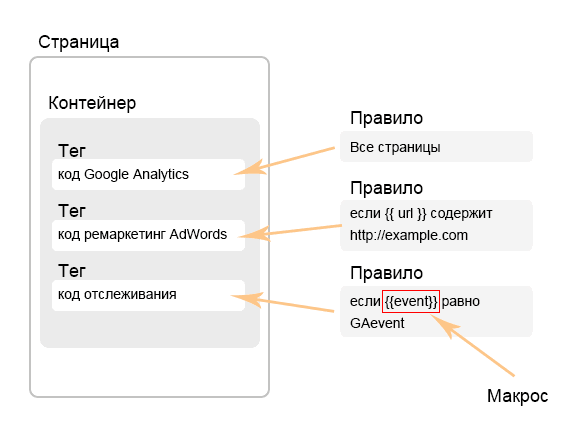
Обобщим, в коде страницы имеется код контейнера. В контейнер с сервера Google подгружаются и активируются теги, которые соответствуют правилам активации. Макросы нужны для настройки тегов и правил.

Рис.1 Схема взаимодействия элементов
Практический пример
А теперь рассмотрим вышеперечисленное на простейшем примере с использованием основных возможностей.
У Google есть замечательный инструмент в виде плагина для Google Chrome — «Tag Assistant». Устанавливаем и вернемся к нему чуть позже.
Итак, предположим, имеется:
- сайт — example.com
- личный кабинет на поддомене — accounts.example.com
Необходимо:
- разместить код Google Analytics
- настроить отслеживание конверсии при клике на определенную кнопку
Регистрируем Google Analytics и Google диспетчер тегов.
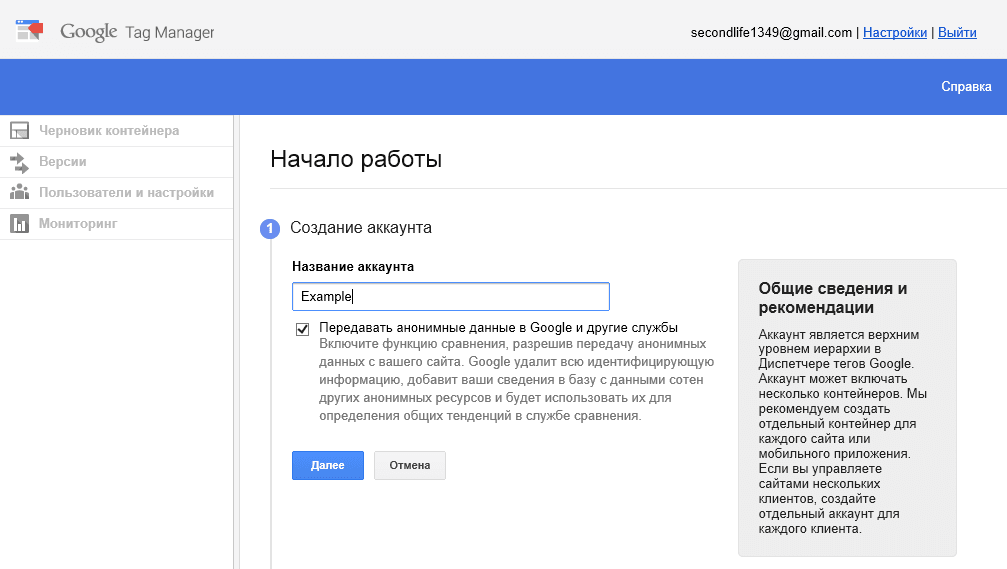
В диспетчере тегов создаем аккаунт (рис.2).

Рис.2 Создание аккаунта
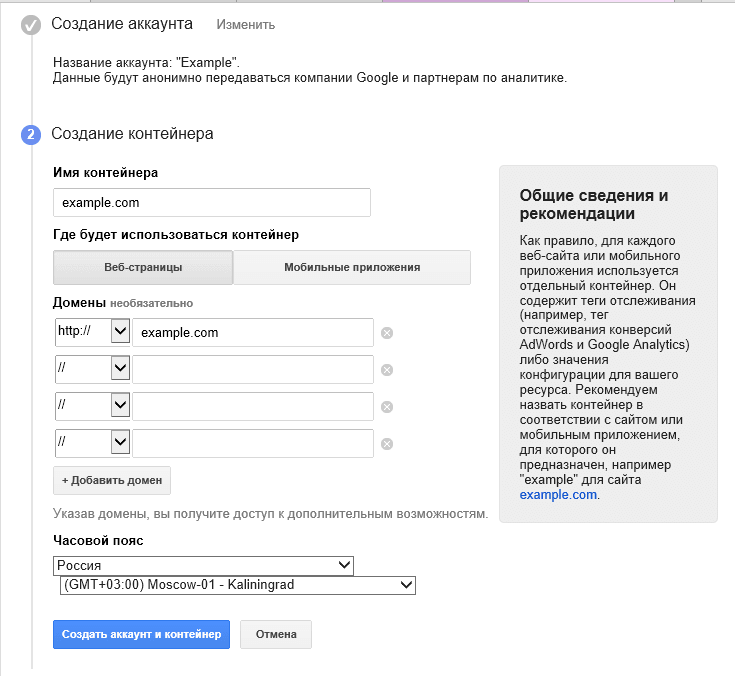
Далее создаем контейнер (рис.3). Указываем тип: «Веб-страницы» или «Мобильные приложения» и указываем наши домены(что, в принципе, необязательно). В нашем случае, поддомен мы не указываем, поскольку будем использовать междоменное отслеживание.

Рис.3 Создание контейнера
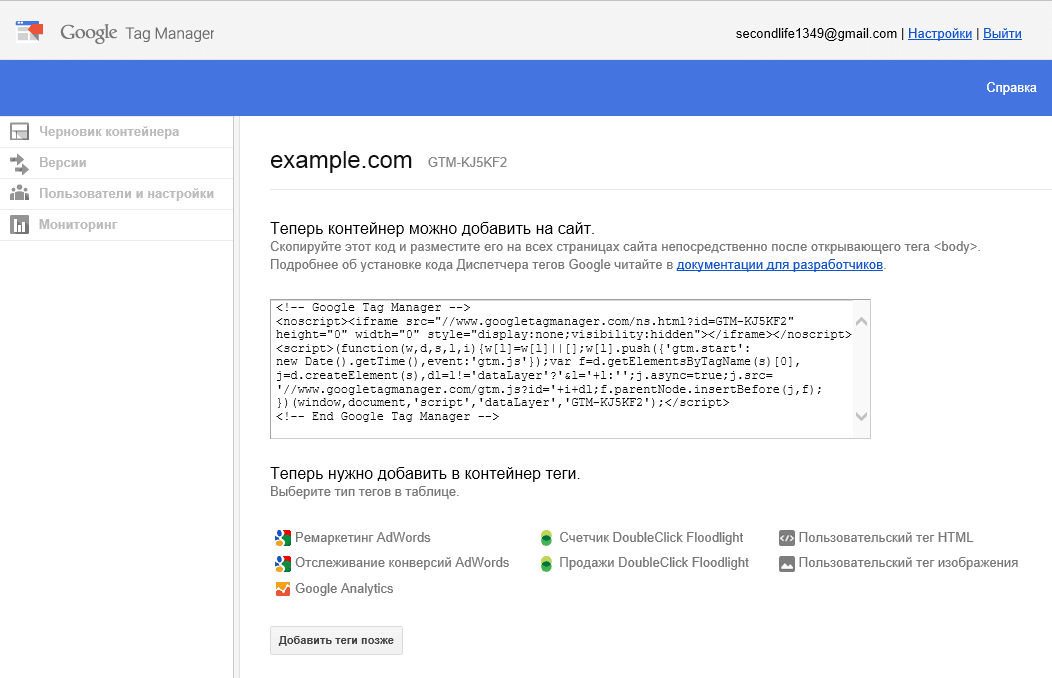
Готово! нам дают тот самый заветный код контейнера, который мы должны разместить сразу же после открывающего тега
.
Код контейнера обязательно и всегда должен быть самым первым после открывающего тега , в противном случае вы рискуете потерять возможность отслеживания событий (Event Tracking) находящих ДО кода контейнера. Поскольку все переменные уровня данных, которые находятся до Диспетчера тегов, обрабатывать не будут.
Для большей гибкости и удобства - для основного домена и поддоменов лучше использовать разные контейнеры.
Там же - нам предлагают одним нажатием вставить теги. Выбираем тег «Google Analytics»(рис.4)

Рис.4 Код контейнера и меню выбора тегов
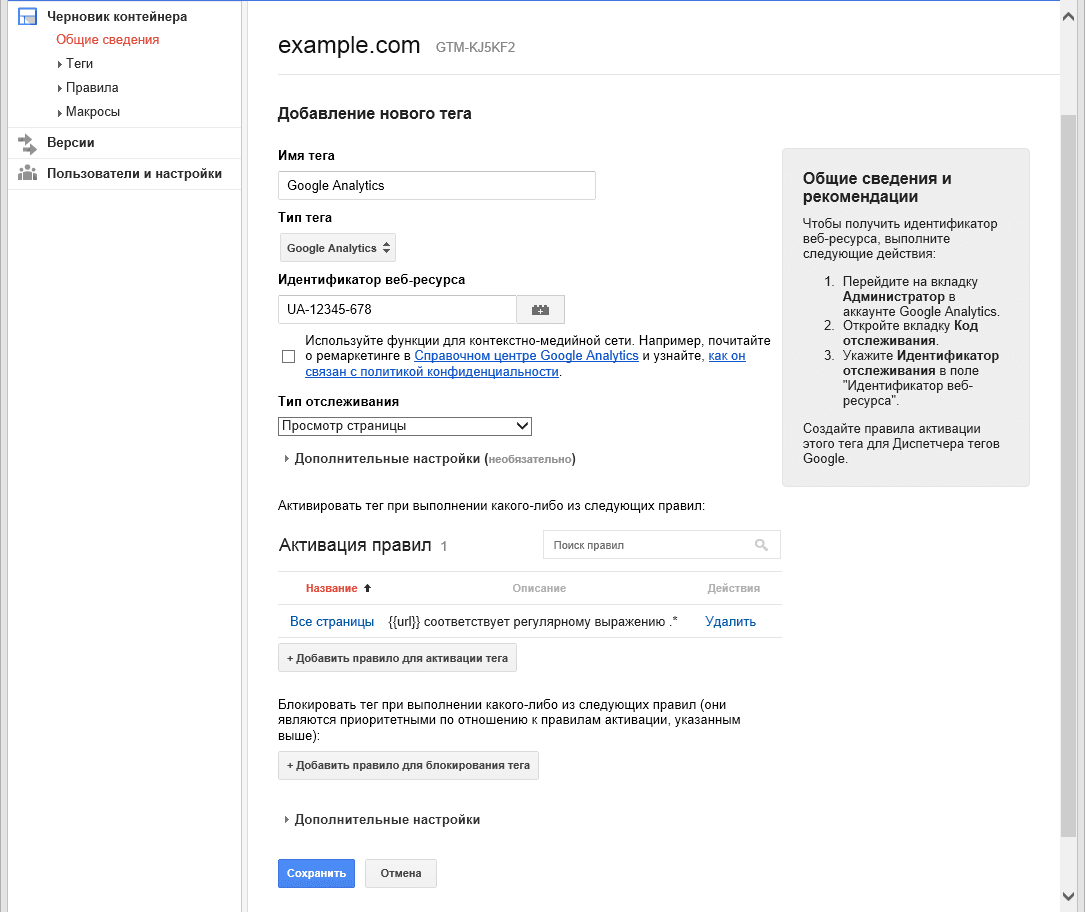
Далее, в окне настройки тега Google Analytics, нам нужно:
- ввести «идентификатор веб-ресурса» - это старый добрый код счетчика
- «добавить правило активации тега» - там ставим галочку напротив «все страницы». то есть код Google Analytics будет срабатывать на всех страницах сайта.
- так как у нас имеется поддомен - открываем вкладку
- «Дополнительные настройки» > «Домены и каталоги» и ставим галочку напротив «разрешить связывание» (это и есть междоменное отслеживание)

Рис.5 Настройка тега Google Analytics
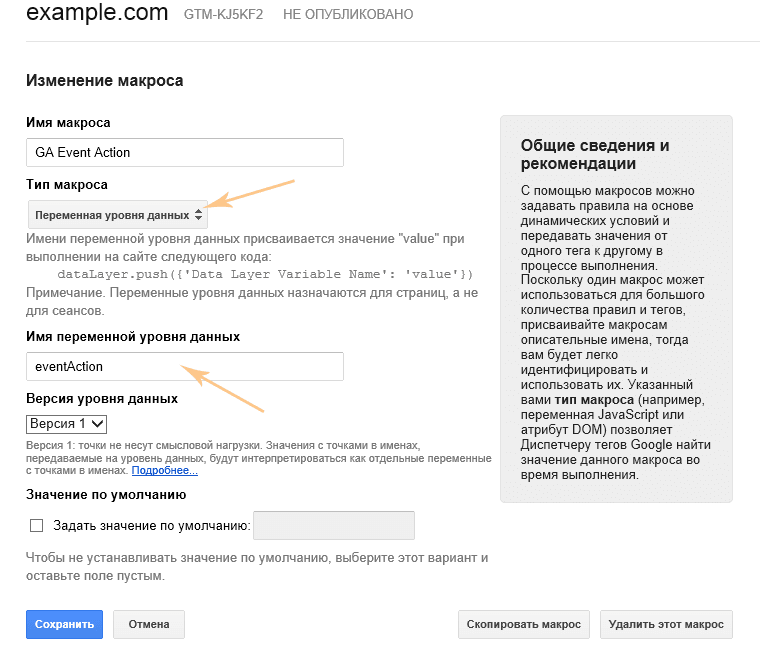
С тегом Google Analytics закончили. Следующим этапом мы настроим макрос на отслеживание событий (Event Tracking). Нам понадобится создать 3 макроса, а потом на основе них - тег отслеживания.
Итого, у вас должно получиться 3 новых макроса с именами переменных уровня данных: eventCategory, eventAction, eventLabel. В качестве правила для активации, нам еще понадобиться макрос «event», но он уже создан по умолчанию.

Рис.6 Создание макроса
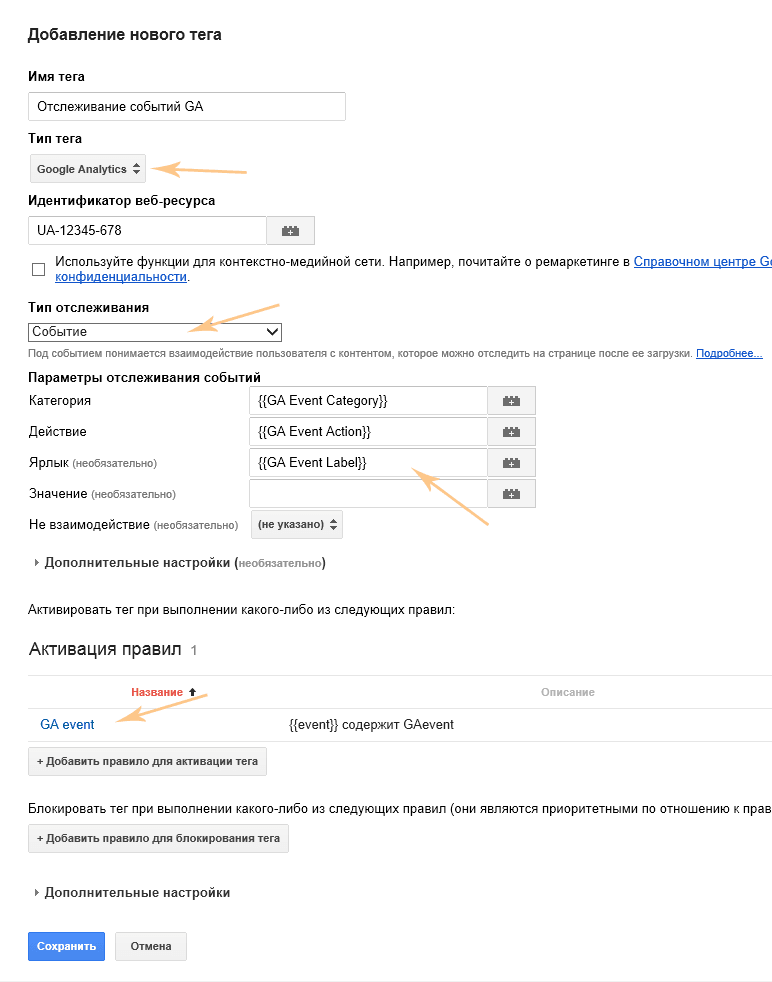
Далее создаем новый тег, выбираем тип тега - «Google Analytics», вставляем тот же код счетчика в поле идентификатора, а вот в типе отслеживания - выбираем «событие» и далее вставляем созданные нами макросы из списка, соответственно:
- категория - GA Event Category
- действие - GA Event Action
- ярлык - GA Event Label

Рис.7 Создание тега отслеживания Google Analytics
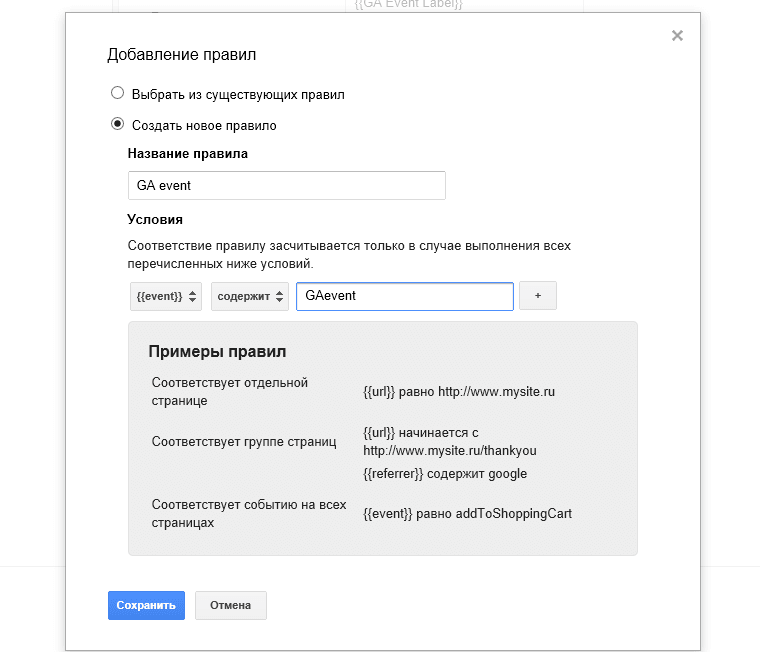
Теперь нам нужно задать правило активации тега (рис.8). Создаем новое правило, в котором мы используем макрос «event»

Рис.8 Создание правила активации
Как это работает?
переменные уровня данных, у нас будут передаваться в таком виде:
<a href="#" onclick="dataLayer.push({'event':'value', 'eventCategory':'value', 'eventAction':'value', 'eventLabel':'value'})">
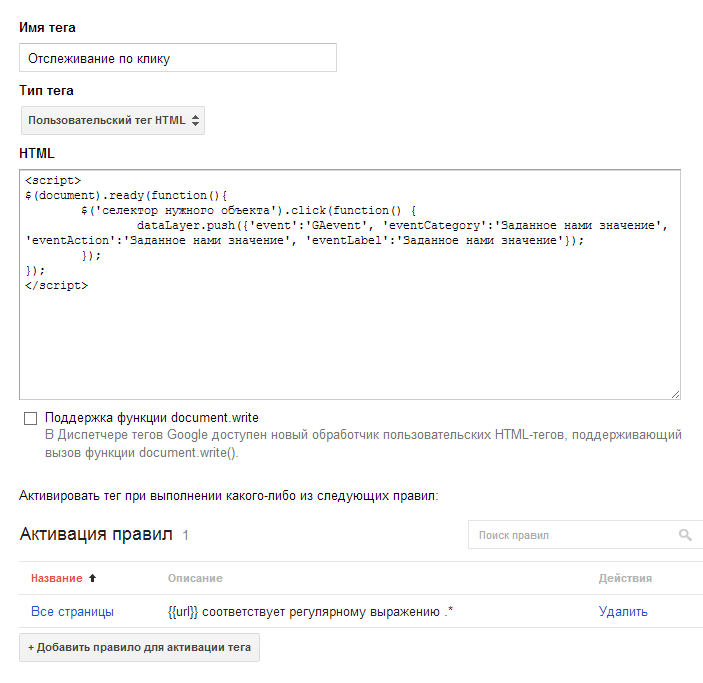
Так как мы не хотим затрагивать код страниц, привязываем действие по клику с помощью jQuery и подключаем через Google Tag Manager(пользовательский тег), подобным образом:
<script>
$(document).ready(function(){
$('селектор нужного объекта').click(function() {
dataLayer.push({'event':'GAevent', 'eventCategory':'Заданное нами значение', 'eventAction':'Заданное нами значение', 'eventLabel':'Заданное нами значение'});
});
});
</script>

Рис. 9 Добавляем пользовательский тег
То есть, при клике по объекту, мы будем передавать переменные уровня данных методом .push() и теми значениями, которые мы будем задавать в целях Google Analytics.
Итак, у нас вышло 4 наших макроса: «event», «eventCategory», «eventAction», «eventLabel»
и четыре пары значений:
- ‘event’ : ’GAevent’
- ‘eventCategory’ : ’value’
- ‘eventAction’ : ’value’
- ‘eventLabel’ : ’value’
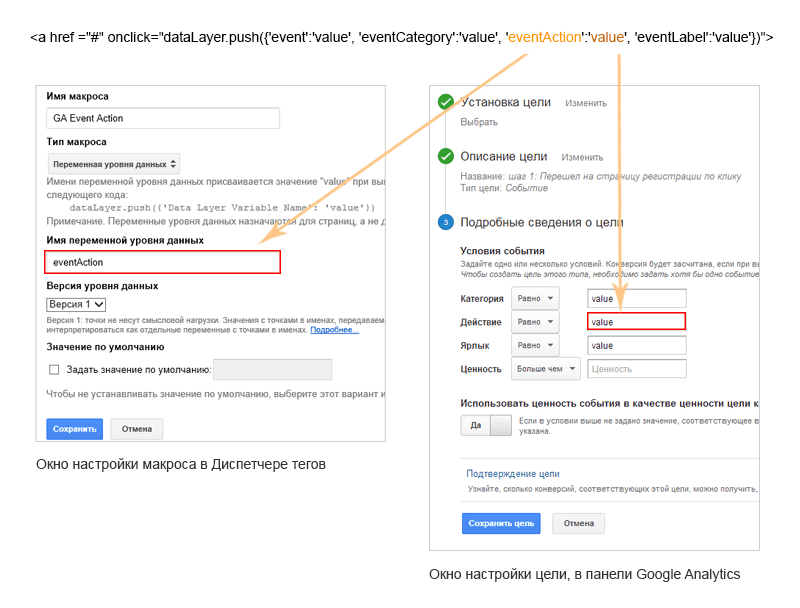
Значения мы задаем в панели Google Analytics, в «настройках цели».
Чтобы нагляднее проследить взаимосвязь - см. рис.10

Рис. 10 Взаимосвязь переменных уровня данных, макросов и целей Google Analytics
Создаем цели в Google Analytics, вставляем переменные в наш метод dataLayer.push() для ссылки которую будем отслеживать.
Google Analytics добавили и настроили, макросы создали, добавили тег отслеживания, ОК. Переходим на вкладку «Общие сведения» - Создаем версию и публикуем (рис.11).

Рис. 11 Создание версии и публикация контейнера
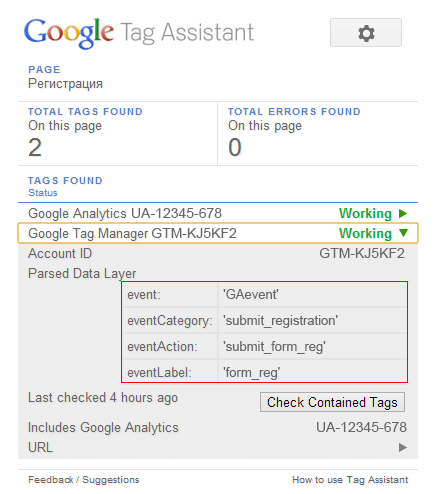
Проверяем: перейдя на страницу сайта открываем «Tag Assistant», о котором говорилось в самом начале практической части.

Рис.12 окно Tag Assistant
Мы видим код нашего счетчика, код контейнера. Зеленый статус «working» говорит о том, что всё отличненько. В противном случае, он бы описал проблему и предложил рекомендации к ее решению. Также, мы видим наш Data Layer.(зачастую, данные dataLayer не отображаются в панели "tag assistant" и это норма).
Вот и всё.
Ну и так вот, на дорожку:
Рассмотренное в данной статье - лишь малая и простейшая часть того, что на самом деле представляет из себя Диспетчер тегов (Google Tag Manager) и какие возможности открываются перед нами при углублении во все нюансы.
