Хабр Курсы для всех
РЕКЛАМА
Практикум, Хекслет, SkyPro, авторские курсы — собрали всех и попросили скидки. Осталось выбрать!
Очень высокие волны (максимальная высота — 12,5 м, средняя — 9 м) с длинными загибающимися вниз гребнями. Образующаяся пена выдувается ветром большими хлопьями в виде густых белых полос. Поверхность моря белая от пены. Сильный грохот волн подобен ударам



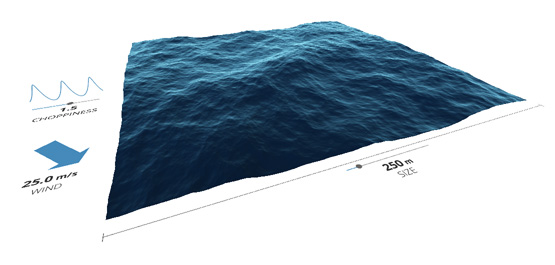
Симуляция океана на WebGL