
Время релиза моего проекта выходного дня приближалось. Мобильные приложения были загружены в магазины приложений и мы ждали ответа от Apple, поскольку проверка в Google Play проходит довольно быстро и безболезненно. Весь код серверного приложения был уже написан, делать было нечего, а свободного времени было около недели. Я подумал, что неплохо было бы заранее обзавестись load balancer-ом, чтобы в будущем не тратить много времени на его настройку, да и к тому же настройка после релиза наверняка привела бы к тому, что сервер какое-то время перестал бы обслуживать пользователей. Для хостинга серверов мы использовали Amazon EC2, поэтому и load balancer выбрали амазоновский — Amazon Elastic Load Balancer (ELB).
Как было
Домен был зарегистрирован у Internet.bs, на ec2 серверу был присвоен постоянный ip адрес через elastic ip. Соответственно у регистратора домена была запись типа A (A record), которая указывала на этот ip. Также добрый регистратор предоставлял возможность настроить email forwarding, которой я с радостью воспользовался чтобы получать на свой ящик почту, присланную на feeback@имярек.com. Ещё регистратор умел делать редирект с одного имени поддомена на другое, чем я воспользовался чтобы перенаправлять всех пользователей с www.имярек.com на имярек.com. При переезде хотелось всё это сохранить, не ставя дополнительных серверов и приложений, и уж тем более не было никакого желания писать дополнительный код.
Переезд: ELB, Route53 и NS Records
Первое что я сделал — настроил ELB. Тут всё довольно просто: в EC2 на вкладке Load Balancers нажимаем создать Create Load Balancer и через удобный диалог выбираем какие порты серверов будут соответствовать каким портам ELB, настраиваем Health Check (периодически проверяя доступность некоторого URL на сервере ELB будет определять какие сервера «живы», а на какие не стоит направлять запросы, потому что они не отвечают), и выбираем сервера, на которые будет распределяться нагрузка. Все эти параметры потом можно будет поменять и на уже работающем ELB. Кстати, если ваше веб-приложение использует HTTPS, рекомендую настроить его на ELB, а на серверах приложений использовать http, это здорово разгрузит ваши сервера. В нашем случае это позволило обработать в несколько раз больше запросов в секунду.
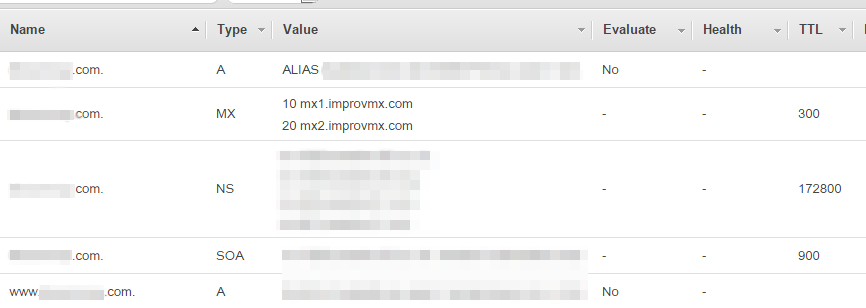
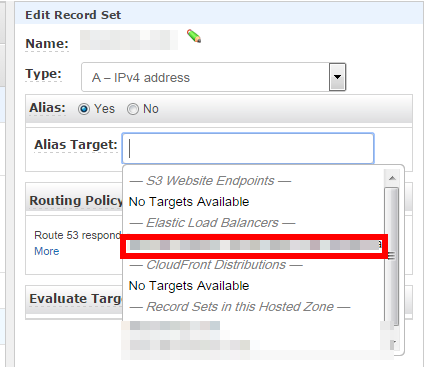
Потом пришло время привязать домен к ELB, потому что, хотя ELB и не был настроен, сервер с приложением всё ещё использовался напрямую. Поскольку ELB имеет динамический ip адрес, привязать его просто с помощью A record не получится. Для этого придётся воспользоваться другим сервисом амазона — Route 53. Для этого нужно создать Hosted Zone с нашим доменным именем. При этом будет создано 2 записи — NS и SOA. Чтобы привязать домен к Hosted Zone нужно создать или заменить NS запись у регистратора домена значениями из NS записи Hosted Zone. Далее нужно указать чему будет соответствовать наш домен, для этого нужно создать в Hosted Zone запись типа A (A record) с выбранной опцией alias и в выпадающем списке Alias Target выбрать наш ELB.

После этого наш сервер снова стал доступен по старому адресу. Но он стал отвечать только на запросы по адресу без www, а адрес с www не отвечал вообще.
Настраиваем 301 Redirect на домен без www с домена с www
Можно настроить и наоборот, настройка будет полностью аналогична. Почему 301 Redirect а не ещё одна A record, указывающая на тот же ELB? С точки зрения поисковых систем в таком случае у нас будет два сайта с полностью идентичным контентом, а поисковые системы такое мягко говоря не жалуют.
Настроить редирект оказалось далеко не так просто, как это было можно сделать у нашего регистратора. В качестве решения на форумах и на Stack Overflow настроить редирект в Apache или nginx, но эти решения нам не подходили, поскольку наш сервер приложений — Apache Tomcat. Ставить перед ним ещё один сервер не хотелось — неприятно росло время отклика. Также предлагалось написать код с соответствующей логикой, но этого делать совсем не хотелось.
Решение всё же нашлось, хоть и совсем неочевидное. Для этого нам нужно будет создать S3 Bucket с именем домена, с которого мы хотим перенаправлять пользователей. Важно создать именно с именем домена, иначе вы не сможете позже привязать этот bucket к домену в Route 53. В созданном bucket-е в меню Properties выбираем пункт Static Website Hosting и опцию Redirect all requests to another host name. Вписываем имя домена, на которое будет перенаправлять пользователей и сохраняем конфигурацию.

Затем в Route 53 в Hosted Zone нашего домена создаём A record на имя домена с www(или без) с опцией alias и указываем в качестве alias target наш созданный S3 bucket.

Отлично, теперь наш домен доступен и с www и без www и даже правильно перенаправляет пользователя на выбранный нами вариант.
Email Forwarding
К сожалению, настроить Email Forwarding сервисами амазона не получится, потому что такого сервиса просто нет. Зато я нашёл отличный сервис ImprovMX, который позволил настроить email forwarding буквально за минуту. Инструкция по настройке (если это так можно назвать, потому что требуется всего одно действие) есть и на самом сайте. Всё, что нужно сделать — в Hosted Zone создать MX запись со следующим содержимым:
10 mx1.improvmx.com
20 mx2.improvmx.com
Остаётся только ввести на сайте имя домена и почтовый ящик, на который будут перенаправляться письма.
Заключение
Что мы получили в итоге: распределение нагрузки между нашими серверами приложений, сохранив при этом нужный функционал — перенаправление на домен без www с домена c www и email forwarding. Бонусом получили увеличение производительности, а также возможность быстро увеличить производительность, просто добавив несколько серверов. Спасибо за внимание.
