Комментарии 111
За то наконец-то можно пользоваться skype на linux и он ничем не хуже и не лучше windows skype.
Да — были и до этого версии skype для linux — но все они вызывали боль...
Я радовался когда под виндой скайп перевели на новый, от МС, а под линуксом ещё долго работал старый скайп, от самого скайп. Потом и там перевели :(
Это еще web assembly и rust не пришли в массы)
С одной стороны это должно быть быстрее чем любой джаваскрипт из-за какой-никакой но оптимизированной "компиляции".
В реальности наверняка радость, что теперь можно делать еще более сложные веб-приложения приведет к их… усложнениию и увеличению потребления ресурсов.
Оптимистичный сценарий: браузеры и ОС будущего будут запускать WASM нативно, без JS-прослойки. Вот тогда заживем.
Мы сейчас что-то такое делаем. Набор API, похожий на posix (файлы, потоки, память) + curl + ещё пару вещей, поверх которого крутится wasm движок, поверх которого rust приложение скомпилированное в wasm.
В теории, если реализовать эти API под какую/либо абстрактную платформу, то можно гонять wasm хоть на голом железе. Пока же у нас win/Linux/ps5/switch, но расширяемся.
Изначально стояла задача портировать некоторый стриминг клиент на кучу разного железа, включая тв приставки. Решили пойти вот по такому пути.
Это хоть оупенсорс?
Увы нет. Пока только аутсорс :)
Но у заказчика есть планы на будущее стать опенсорс решением.
Почему нет? Целевая задача для запускаемых wasm достаточно узкоспециализированная — стриминг видео. У заказчика основной бизнес как раз в этом, поэтому делиться исходниками собственных приложений он не станет. А сам движок может пошарить, это как раз обсуждается. И на мой взгляд будет большой плюс в плане фичей и багофикса, если его кто-то ещё будет использовать. Увы, деталей пошарить не могу из-за NDA, плюс я там рядовой (относительно) разработчик на одном из подпроектов.
А никак не решит, но не из-за мостика, от которого в новых ревизиях вроде как обещали избавиться, а по историческим причинам. Может мы и начнём обходиться без js, но проблема совсем не в нём, а именно в том, что браузер сейчас — это долбаный комбайн, в котором и рендер текста, и музыка, и видео, и 3д, и чёрт лысый. Пока мы не перестанем сваливать всё в одну кучу, пока не начнём использовать вещи для того, для чего они предназначены, лучше не станет. Решение можно предложить такое: переложить ответственность на систему, но так, чтобы всё было относительно бесшовно. Самое забавное, что у нас всё для этого есть. Даже есть система, которая к этому подошла в плотную — Android (не знаю, как там в ios, возможно так же)
Что касается 1000+ комментариев — существует пагинация, как явная, так и адаптированная под "бесконечный" скролл (верхняя часть страницы скрывается).
Что касается сложных приложений, то браузер, естественно, не лучший выбор. Но когда простенькие приложения открываются на любом устройстве — это ведь здорово. Будь то linux arm, windows mobile, android x86, chrome os и т.д. Под каждую архитектуру ведь дорого будет, да ещё и поддерживать.
С посылом статьи согласен, должен быть, конечно же, разумный подход.
В Delphi компоненты, которые одинаково выглядят и работают на любой платформе без тормозов. В Qt компоненты, которые выглядят и работают одинаково на любой платформе без тормозов. Проблема Web именно в том, что его пытаются использовать для задач (приложения), для которых он изначально (просмотр текста, графики и таблиц) не был предназначен. Рано или поздно одна соломинка переломит хребет этому слону.
1000+ комментариев нормально работают в огнелисе. Даже на моем смартфоне(oneplus 3t). Так что это с хромом (ну и со всем на его основе) что-то не то
Даже на условном JS можно писать highload системы, но придется потратить больше времени на оптимизацию чем например на каком нибудь условном Go.
У меня о VS Code сложилось не очень хорошее мнение. Не «говно», но пользоваться им я больше не буду.
Тормозит он несравненно меньше чем intelliJ и вообще работать в нем приятней, несмотря на некоторую ущербность функционала по сравнению со средами jet brain
А работа редактора текста от величины проекта и не зависит. От проекта зависит глобальный поиск, тайпчек и тп, и они не особо и шустро работают. Благо, что микрософт, в отличие от джетбрейнса, сразу догадался вынести эти задачи в воркер. Так что хотя бы мигание курсора не подвисает.
Где-то когда-то какой-то ооочень большой засранец взял да и сказал: «смотрите ка, если сделать сайт, и пользоваться им как приложением, получится почти то же самое!».
На мой взгляд до этого были еще более куда большие засранцы, которые придумали что доступ к DOM может иметь только лишь один джаваскрипт. Еслиб изначально на его месте было-бы что-то компилируемое со статической типизацией, мир веба был-бы гораздо быстрее и легче.
Ну это касаемо первой части, по поводу тормозов на тыщще комментариев, вторая проблема, когда нативный UI (который разный на разных платформах) невозможно полностью эмулировать в вебе, она видимо не решаемая в принципе.
Были кстати попытки как то обойти его при помощи canvas или WebGL но каждый раз что-то были проблемы (например тот же Flutter для веба все еще завязан на DOM)
Все это требовпло установки плагинов. Плюс флеш на сколько я помню сильно жрал батарею. Флатер рендерит напрямую используя смесь дум и канвас рендеринга. Учитывая что он может во все платформы и что язык дарт выглядит как разумный компромисс между скоростью и сложностью, плюс он компилируется в нативный код, думаю это всё-таки мощно и возможно лет через пять все будут писать на флатерес
рендерил в обход DOM
Это ключевое, веб это DOM, без доступа к DOM нет по-сути веба, а есть нечто изолированное от веба, хоть и выполняемое в окне браузера. С чего вообще начался джава скрипт? Были джава апплеты, вполне себе прикольная штука, но рендерилась самостоятельно и чтоб было возможно хоть какое-то взаимодействие с DOM придумали джаваскрипт имеющий к нему доступ. А потом почесали голову и решили, что и джава апплеты в таком случае и не нужны вовсе.
Лично мне «не впилась» сотня приложений на компьютере, а тем более отдельный хабр. Как и читать на нем 2000 комментов, потому что это утомительно и там не найти золота.
Браузеры и приложения в них делают то, что должны — дают регулируемый канал доступа к нужным вещам без излишних разрешений и уязвимостей, не портача систему. Да, изолированная песочница, пусть и с потерей производительности. Хотя какая потеря — если мне не нравится сайт, я просто мгновенно уйду на другой. Слава богу, прошли времена поиска и установки приложений.
Ведь каждое из нативных приложений будет куда-то лезть, что-то смотреть, запускаться втихую, жрать память, а оно кому надо? Проще следить за одним окошком.
А еще если вспомнить, что правильно сконструированный DOM — единственное спасение для незрячих людей, то он перестает быть таким плохим, да?
И нормально реализованное нативное приложение такое же доступное для незрячих, как и нормально сконструированный DOM
Если оно не на QT, разумеется.
Да и с другими библиотеками тоже часто все непросто. Тем же smart git с nvda пользоваться невозможно. А вот что они пишут в ответ на сообщение об этом.
Problem is that the API of the GUI library we are using does not support screenreader in the way we are using the the API — or I haven't found it. I've already asked in the SWT dev mailing list but without any serious help.
Avalonia хороша концептуально. Но она не выглядит нативно ни на одной из поддерживаемых систем.
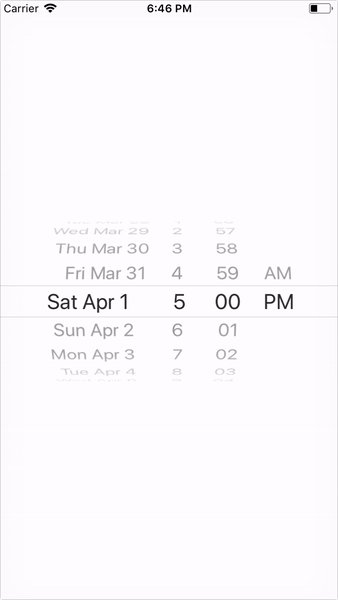
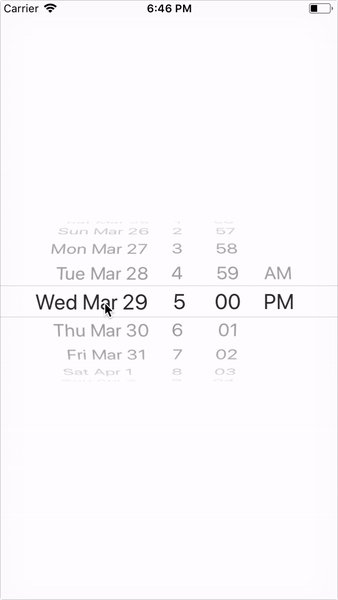
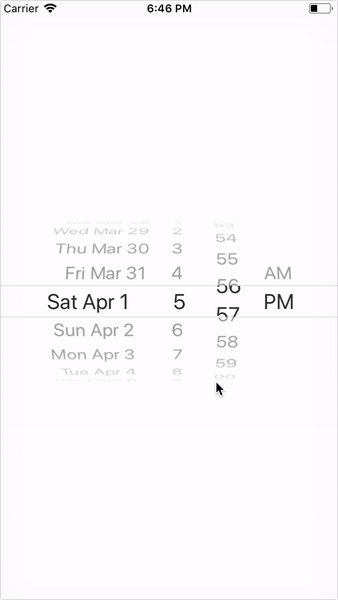
Это как раз преимущество, если учитывать какое Г эти нативные интерфейсы:



А к чему эти гифки? К тому что пальцеориентированным интерфейсом неудобно пользоваться мышкой? В десктопных тулкитах есть заточенные под мышь аналогичные виджеты. И в Avalonia, кстати, тоже они есть.
Но в той же убунте Avalonia выглядит совершенно чужеродно, если не запилить стиль руками.
Сама идея этого Фреймворка мне нравится, он действительно крут. Но с интерфейсом там пока не очень.
Да ими и пальцами пользоваться неудобно. Где простая экранная клавиатура?
Юзабилити принесена в жертву богу Скевоморфизму. То найди циферки на архаичном циферблате, то крути барабан на 60 позиций.
С оценкой современных интерфейсов соглашусь, но справедливости ради отмечу, что на первой гифке не обязательно прокручивать через весь циферблат, достаточно тапнуть на необходимых числах.
Прямо сейчас разрабатываю приложение на ней. В целом неплохо, но подводных камней пруд пруди.
Скажу как пользователь. Я не хочу каждый раз устанавливать приложения на все свои устройства. Я не хочу устанавливать приложение, если мне нужно его только попробовать. Мне нужно было быстро нарисовать схему. Из десятков программ нужно выбрать ту, что мне подходит. И больше мне эта программа никогда не понадобится. В браузере все это гораздо удобнее. Открыл сделал, закрыл и забыл.
Скажу как программист. Не нужно рендерить большой список. Достаточно отображать только то, что видно в текущий момент на экране. Виртуальные списки и все такое. Приложения в браузерах могут работать быстро.
Но тут есть огромная проблема… Пострадает священная корова веба — индексируемость)
Виртуализация — одна из стратегий оптимизации, так что противопоставлять одно другому странно.
То, что есть виртуализация не значит, что кто-то пытался оптимизировать и, тем более, не значит, что получилась оптимизация.
А что же это значит?
Кто-то услышал про виртуализацию и решил внедрить. Потому что может.
А вот в этом Вы не правы — хорошо, когда окно легко перестраивается, это пользователям очень удобно. И очень неудобно (и плохо), когда окно с неизменяемым размером (а иногда, из-за неразберихи с разрешниями, шрифтами, масштабом все контролы съезжают, а часть даже прячется за границу окна, которое нельзя растянуть, потому что размер был жестко задан программистом — ведь у него же на машине всё работает). Так что и для браузерных, и для десктопных приложений, и даже для консольных, — удобно, когда размер окна можно менять в широких пределах.
Эта задача и не нужна.
Эта задача не нужна потому что есть минимум 4 класса девайсов на которые совершенно разные требования к физическому размеру шрифта даже на одном сайте. Из-за разного физического расстояния от глаз до экрана в типовых юзкейсах. Это без учёта пользовательских настроек "под себя" и нетиповых юзкейсов типа мобильника на "торпеде" в качестве навигатора.
Хотя причина, как я понимаю, в том, что сервер не потянет генерацию нынешних страничек, поэтому это дело перекладывают на сторону клиента. Но вот куда отжирается по полгига памяти в потоках браузера- непонятно. Основные проблемы от этого.
Я долгое время работал с такой платформой, как Magento. Там была интересная особенность — если какой-то функционал был популярным (например, оформление заказов), то он работал отлично. Как только ты пытался использовать малопопулярный функционал (например, расчёт налогов, включённых в стоимость продукта) — так сразу начинались какие-то баги. Я представлял это, как будто пользователи протаптывают дорожки в снегу — где часто ходят, там широкая, утоптанная тропинка без ям и колдобин, где людей поменьше, там и тропинка поуже, и ямы попадаются.
Если обобщить, то любое приложение имеет свои границы применимости. Как и технологии, на которых они построены. Отдельные разрабы, используя отдельные технологии при построении своих приложений, "протаптывают" дорогу этой технологии, в совокупности определяя тренды. Они даже расширяют границы применимости технологий в отдельных своих приложениях, хотя пограничное использование может быть далеко от комфортного. Но так было всегда — и при освоении Дикого Запада, и ранее. И IT тут не исключение. Хочешь быстро, удобно, красиво — используй проверенные временем технологии и инструменты и не выходи за границы их применимости. Хочешь чего-то нового — welcome to the Frontier, как говорится. Но спать придётся в палатке, а иногда и на голой земле.
Что касается дикого торможения хабра на ленте в 1000+ комментариев, то это не проблемы с технологией, а проблемы с конкретным приложением. Вы сами можете придумать решение, как в браузере показывать 1000+ комментов без вот таких вот тормозов. Там чистого текста от силы на 1.5М. Просто Хабр, как web-приложение, рассчитывался на десятки-сотни комментов, делая упор собственно на публикации, а не на хайпе вокруг неё. Вы же просто вышли за границы применимости.
nin-jin сравнивал разные подходы в вебе https://habr.com/ru/post/514144/ там, правда, нет про оверрайд Ctrl+F
Что касается дикого торможения хабра на ленте в 1000+ комментариев, то это не проблемы с технологией, а проблемы с конкретным приложением.
Проблемы с приложением, вызванные проблемами с технологией. Тут как бы прямая зависимость: берёшь кривую технологию — получаешь кривое приложение. А потом пользователи протаптывают дорожки. Чисто там, где не сорят, а не оптимизируют постфактум.
Хабр, как web-приложение, рассчитывался на десятки-сотни комментов
Он как раз на сотне уже и начинает заметно лагать на мобилке. А 1000+ уже даже не открывает.
В свете заголовка публикации "Мы делаем веб приложения ради экономии — но этот путь ведет нас во тьму" и вашего коммента "Тут как бы прямая зависимость: берёшь кривую технологию — получаешь кривое приложение", хотелось бы узнать, а какие у Хабра есть альтернативы web-приложению? Получится ли на более прямых технологиях сделать более прямое хабро-приложение (-я) и выйдем ли мы к свету в таком случае? Или мы получим те же яйца, только в профиль?
Веб-приложение — клиент-серверное приложение, в котором клиент взаимодействует с веб-сервером при помощи браузера.
Спасибо, кстати, за практическое подтверждение моих слов, что web-приложения позволяют обрабатывать 1К+ записей без "заморозки".
За автора поста я не отвечаю. Но на веб технологии тоже можно сделать хорошо, если выбрать хорошую подтехнологию — фреймворк.
Вот и я считаю, что web-приложения — это лучшее, что случилось с IT за всё время, а не путь во тьму.
Как сказать. Идея хорошая. реализация такая себе, перспективы совсем мрак.
А какие альтернативы?
Спроектировать веб с нуля, без багажа костылей. wasm — первый, нерешительный шажок в эту сторону.
Ну, т.е. на данный момент альтернатив нет и приходится работать с тем, что имеем. Со всеми минусами, но и со всеми плюсами. Как только появится альтернатива с такими же плюсами, но без минусов, так разрабы сразу протопчут новую дорогу.
И насколько я понимаю, основные претензии к современным web-приложениям — это "тормоза", вызываемые DOM'ом. Боюсь, что WASM это напряжение не снимет. Тут какое-то другое решение должно быть, если без багажа костылей.
Как только появится альтернатива с такими же плюсами, но без минусов, так разрабы сразу протопчут новую дорогу.
Они даже фреймворк-то поменять не в состоянии, если он хоть немного отличается концепцией. Куда уж там платформу.
основные претензии к современным web-приложениям — это "тормоза", вызываемые DOM'ом
Тормоза не домом вызваны, а скорее криворукостью разработчиков. DOM, конечно, не быстрая штука, но не фатально. Например, вот, отрисовка графиков через DOM быстрее, чем через холст: https://bench.hyoo.ru/app/#bench=https%3A%2F%2Fbench.hyoo.ru%2Fchart%2Frope%2F/sample=canvasjs~mol/sort=update/series=100/graphs=10
Боюсь, что WASM это напряжение не снимет.
Как я уже писал, делать приложения без DOM (если не считать 1 canvas элемент) — вполне реально.
Как я уже писал, делать приложения без DOM (если не считать 1 canvas элемент) — вполне реально.
А заодно и без доступности для слепых, без возможности отключить рекламу, поставить темную тему, а самое главное убьет индексацию.
Да технически это возможно. Но так делать не надо, я бы даже сказал нельзя. Это убьет все и сразу и получится красивая штука, но которая не удобна пользователю вообще — практика показывает что имплементации всех платформозависимых проведений много дороже по времени профита от быстрой отрисовки.
без доступности для слепых
Через Speech API можно реализовать даже более качественную доступность для слепых. Впрочем, многие типы приложений вообще бесполезны для слепых. Пример — Инстаграм.
без возможности отключить рекламу
Для автора приложения это наоборот преимущество. Впрочем, адекватные коммерческие и некоммерческие приложения не содержат никакой рекламы. Пример — википедия.
поставить темную тему
Вы полностью контролируете рендеринг. Поддержка тем реализуется элементарно. Впрочем, во многих типах приложений, рассчитанных на работу в определённых условиях освещения, поддержка тем не актуальна. Пример — стелла в метро.
убьет индексацию
Роботам отдаётся удобный для них html. Content Negotiation не вчера придумали. Впрочем, для многих типов приложений индексация не нужна, а для многих даже вредна. Пример — внутренний документооборот.
практика показывает что имплементации всех платформозависимых проведений много дороже по времени профита от быстрой отрисовки
Всё зависит от способа оценки профита. Если приходится выбирать между "тормозит" и "невозможно пользоваться", то тут практически любые затраты на имплементацию того стоят.
можно реализовать даже более качественную доступность
Тем самым потеряв UX пользователей, который и так очень и очень привязаны с Своим программам руками и ногами. Ну и конечно же вы скорее всего не имеете опыта проектирования такого интерфейса.
приложения не содержат никакой рекламы
Адекватность как меряли?) Если бизнес модель построена на рекламе, как у большинства сайтов в мире, то они будут её показывать. А если пользователь не может её отключить, то он будет уходить с сайта. Механизм конечно на стороне рекламодателя, но проблема останется такая же как сейчас с блокировщиками.
Поддержка тем реализуется элементарно.
Только это самое "элементарно" стоит сначала X часов проектирования поддержки тем, потом ещё Y>X часов дизайна и тестирования тем, а потом ещё Z>Y часов внедрения ещё тем. Возьмите хабр, который сделан на самом деле не из такого уж и большого количество компонентов. Но до сих пор хабр не сделал тёмную тему. А вот на userstyles.org тёмных тем для хабра просто уйма. Запрос на кастомизацию пользователей вы своим рендерингом очень сильно привязываете к себе. И опять же скорее всего для платности этой самой кастомизации.
Роботам отдаётся удобный для них html
Только вот движки уже переходят на рендеринг именно SPA страничек и очень скоро будут оценивать качество именно их, а не того голого html, который им подсунули разрабы сайта.
"тормозит" и "невозможно пользоваться"
В данном случае вашей штукой будет невозможно пользоваться.
Хочу резюмировать: вы кроме реднеринга страницы своими руками должны будете поддержать очень много UX и UI, без которых пользователю будет просто невозможно пользоваться приложением или сайтом. Вам придётся с нуля изобретать велосипед в виде браузера. И учитывая технику вы всё равно не сможете сделать тоже самое, что уже сейчас делается в браузере буквально в несколько строк html / css кода. И самое главное, что вы потратите много больше времени и денег на то, чтобы приблизиться к возможностям браузера (ни в коем случае не достичь).
Как вы объясните бизнесу, что пользователи будут плеваться и изливать вёдра говна на продукт из-за того, что вы выбрали техническую реализацию, которая требует огромных вложений и при этом не будет близка к уже существующим более дешёвым технологиям?
Если бизнес модель построена на рекламе. А если пользователь не может её отключить, то он будет уходить с сайта.
Такому бизнесу такие пользователи и не нужны. А если даже и нужны — он сам предоставит кнопку скрытия рекламы.
"элементарно" стоит сначала X часов проектирования поддержки тем, потом ещё Y>X часов дизайна и тестирования тем, а потом ещё Z>Y часов внедрения ещё тем
Скорее уж X минут. Один словарик на десяток констант — вот и вся тема.
движки уже переходят
Перешёл лишь один гугл. В любом случае что кому выдавать контролирует сервер.
вы всё равно не сможете сделать тоже самое, что уже сейчас делается в браузере буквально в несколько строк html / css кода
Я как бы уже сделал больше, в том числе то, что на html/css практически невозможно. К сожалению, это закрытая разработка.
И самое главное, что вы потратите много больше времени и денег на то, чтобы приблизиться к возможностям браузера (ни в коем случае не достичь).
Спорный тезис. Браузеры всё же ограничены сами по себе, точнее ограничены HTML и CSS
Что касается дикого торможения хабра на ленте в 1000+ комментариев
Заметил, что от железа еще тоже зависит. Раньше у меня посты с овер 1000 комментов грузились с заметным лагом (пост загрузился, и браузер еще думал секунд 5-7), а после обновления железа этап «думает» сократился до максимум пары секунд.
Не потому что мне лень — моего жалкого разрабовского заработка не хватает на достаточно мощную машину, чтобы модерировать свои публикациях, где 1000+ коментов.
Использую Firefox, брат жив, комментарии не тормозят, причём на довольно старой машине. Да, даже с 1k+ комментариями.
какое-то странное нытьё, я не позволю ставить кому попало свои приложения на мой комп, а браузер — понятная и безопасная тема, во всяком случае должна быть. другой модели где каждый не доверяет другому просто не может быть. если так сложно писать сложные нативные приложения попробуйте xamarin — да, он сложный но позволяет эффективно управлять кодом и рециркулировать код между всеми проектами. есть blazor и web assembly, это вобще крутая тема которая может ускорить в 2 раза все скрипты. есть three.js на котором вобще чудеса можно творить…
был крутой проект который офигенно подходил под ваши пожелания, но его убили — flash.
и кстати много комментариев — это проблема хабра, обычный windows forms textbox тоже будет тормозить если не использовать какой-то расширенный, и у него тоже есть предел. можно вполне сделать добавление новых внизу и удаление старых при прокрутке, просто наверно руки не дошли пока.
да и если честно, у хороших технических статей не так много комментариев как у пространно-философских размышлений ни о чём, так что правильно что хабр их не рендерит
какое-то странное нытьё, я не позволю ставить кому попало свои приложения на мой комп, а браузер — понятная и безопасная тема, во всяком случае должна быть.
А вы точно статью читали? :) Речь не о том, что кто-то призывает отказаться от браузера. А о том, чтоб если все-таки кто-то принял решение делать приложение, имеет смысл делать его нативным, а не просто завернуть свой готовый сайт в какойнить электрон.
так и я о том же! веб-страница встроенная в приложение это круто для определённых задач, можно даже сделать так что её нельзя будет отличить от нативного. например, вам нужно часто обновлять какой-то сегмент.
сейчас есть флаттер, если вам нужно что-то быстрое и не сложное, если долгосрочный проект с доступом к функциям оборудования то попробуйте xamarin, если только обработка данных то blazor + webassembly — отличный вариант. вы получаете один язык на все проекты. если хотите стартануть быстро пишите в личку, кину шаблон проекта и расскажу как пользоваться
Если захотите удалить антивирус, то ваш комп через некоторое время жутко начнет тормозить, думаю ваш антивирус сильно обидится и неоткуда возьмись(«воздуха»), у вас будет парочка троянов или вирусов и т.п… Настройку фаєрвола, создание пользователей, ограничений на использование cmd.exe и реестра(Windows) нужно делать на свежоустановленной ОС.
Забавно, как раз недавно подумал, что мне очень импонирует сервис Habr Карьера и я, с помощью своих учеников, был бы готов сделать им нативные аппки на iOS/Android бесплатно,, но нужны Апи. Написал им в тех поддержку и получил отлуп по щщам, мол мы не заинтересованы в этом — только PWA, только хардкор.
Честно говоря, ну да экономия (наверное), ну да один код. Но ведь платформы не идентичны. Любой, кто писал под iOS/Android знает насколько там много уникальных моментов (погуглите элементарно чем отличается Core Data от Sqlite). Я когда вижу такое внутри слышу «нам пофиг на качество, главное бабло рубить». На истину не претендую, все мое чисто имхо
Мы делаем веб приложения ради экономии — но этот путь ведет нас во тьму