В сегодняшнее время растёт потребность дизайнеров в том, чтобы сделать интерфейсы доступными абсолютно для всех пользователей. Естественно, очень важно приспособить пользователей с ограниченными возможностями к пользованию такими интерфейсами, но в то же время рождается достаточно мифов касательно основ доступности цветового контраста и эти мифы увековечиваются дезинформированными людьми. Они часто повторяют и ретранслируют эти мифы, чтобы дискредитировать дизайн, не понимая, в каких ситуациях применяется тот или иной стандарт цветового контраста. Кроме того, они предполагают, что интерфейс является недоступным, когда для передачи информации используется цветовой контраст.
Из-за этого дизайнеры часто зацикливаются на параметрах доступности дизайна для людей с ограниченными возможностями. Они вводят других в заблуждение, полагая, что их интерфейс недоступен, когда на самом деле он удовлетворяет требования доступности. Тезисы, содержащиеся в этой статье постараются развенчать распространенные мифы о доступности цветового контраста.

Руководство по доступности веб-контента (WCAG) используется �� качестве стандарта для определения доступного цветового контраста. Однако эти рекомендации не всегда практически реализуемы. Вместо того, чтобы следовать им как догме, вы должны использовать руководящие принципы, чтобы принимать проектные решения, а не слепо исполнять их.
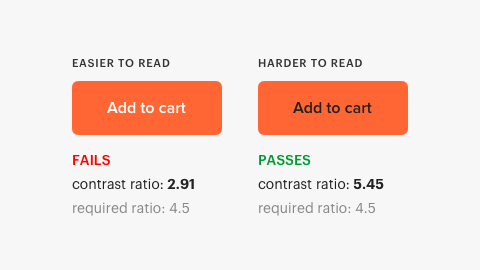
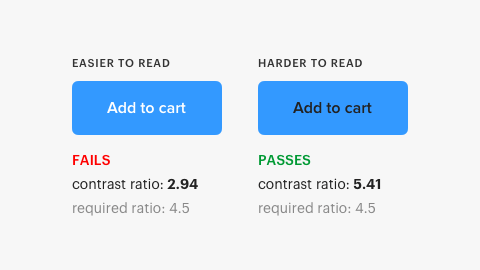
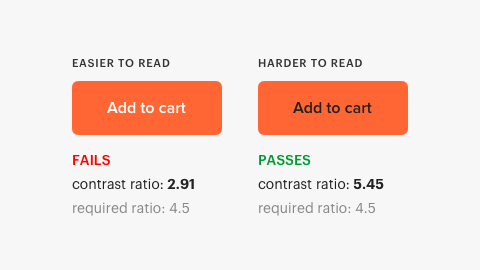
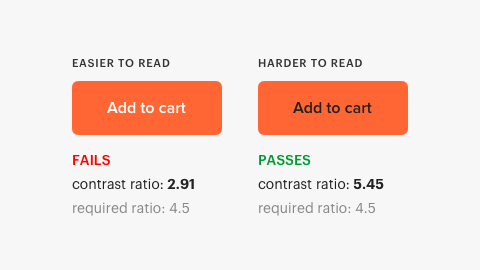
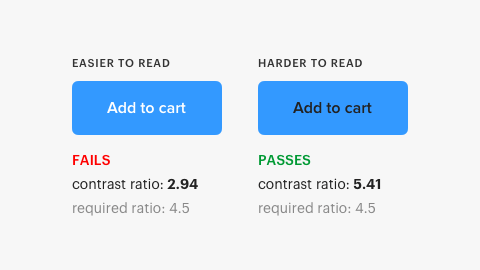
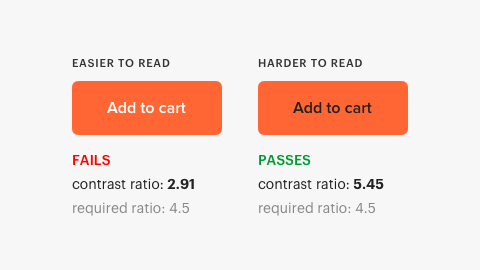
Один из случаев, когда стандарты WCAG неприменимы на практике — это контраст яркости белого текста. Обе кнопки внизу имеют синий фон, но одна имеет белый текст, а другая — черный. Когда вы опрашиваете пользователей, какая кнопка легче читается, большинство скажет вам, что кнопка с белым текстом более читаема (источник). Но коэффициенты контрастности цвета говорят о другом.

Коэффициент контрастности для черного текста составляет 5.41, что соответствует требованию WCAG. Тем не менее, коэффициент контрастности для белого текста составляет 2.94, что не является нормальным показателем. В соответствии с требованиями к контрасту, кнопка с белым текстом должна быть менее читаемой, но является более читаемой.
Подобное исследование, сравнивающее белый и черный текст кнопки, подтверждает этот вывод. Мало того, что пользователи с нормальным зрением нашли белый текст легче для чтения, но то же решение приняли и дальтоники (источник).

Эта неточность контраста, кажется, происходит с белым текстом на синем и оранжевом фоне. Коэффициенты контрастности WCAG не всегда учитывают контраст высокой яркости белого текста. Белый — это чистая яркость без оттенка или насыщенности, а яркость — самая сильная форма контраста. Поэтому становится понятно, почему кнопку с белым текстом легче читать.
Причина, по которой параметр контрастности не прошёл с белым текстом, состоит в том, что он имеет высокую яркость и находится на фоне с высокой яркостью. Яркий текст на ярком фоне представляется малоконтрастным в вычислительном отношении. Ваш дизайн должен соответствовать тому, что видят люди, а не вычислительные алгоритмы. Вот почему взгляд дизайнера играет немаловажную роль в «финальной формуле».
WCAG — это руководство, помогающее дизайнерам выбрать правильные цветовые контрасты. Здесь применимо знаменитое выражение основателя дисциплины общей семантики Альфреда Коржибски — «Карта не есть территория». Не стоит путать модель реальности непосредственно с самой реальностью.
WCAG имеет разные уровни соответствия доступности. Некоторые считают, что весь текст должен соответствовать наивысшему уровню требований (ААА), иначе он будет недоступен для значительной части их пользователей. Это понятие неверно и становится очевидным, когда вы понимаете, как было сформировано требование AAA.
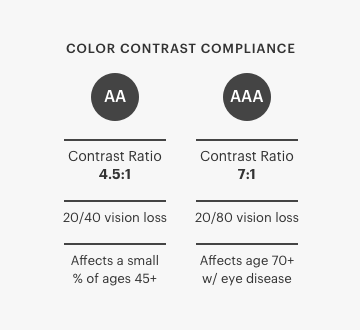
Требование AAA обозначает коэффициент контрастности 7:1 для компенсации потери контрастной чувствительности у пользователей со слабым зрением (при потере зрения 20/80 или более). Многие из этих пользователей используют вспомогат��льные технологии, которые имеют функции повышения контрастности. Им нужна эта технология, потому что они не просто просматривают контент на одном интерфейсе, а сразу на нескольких. Требование AAA применяется только к пользователям с потерей зрения 20/80, которые не используют вспомогательные технологии, и таких пользователь очень мало (источник).

Потеря зрения 20/80 редко встречается среди населения в целом и в основном затрагивает пожилых людей, страдающих от глазных заболеваний, связанных с возрастом. Исследование показало, что наиболее слабое зрение у человека связано со старением (источник). Если большая часть вашей пользовательской базы старше 70 лет, удовлетворение требований AAA имеет смысл и более того, должно быть обязательно реализовано. Стандарт в 70 лет или старше является таковым, потому что острота зрения начинает снижаться среди пользователей со здоровыми глазами именно в этом возрасте (источник).
Соответствие требованиям AA является достаточным для большинства пользователей. Требование АА составляет коэффициент контрастности 4.5:1, чтобы компенсировать потерю контрастной чувствительности пользователями с потерей зрения 20/40. Исследование показало, что «большинство людей поддерживают, по крайней мере, остроту зрения (20/40 или выше) до 80 лет» (источник). Этот вывод означает, что выполнение требования AA сделает ваш текст доступным для большинства пользователей интерфейса.
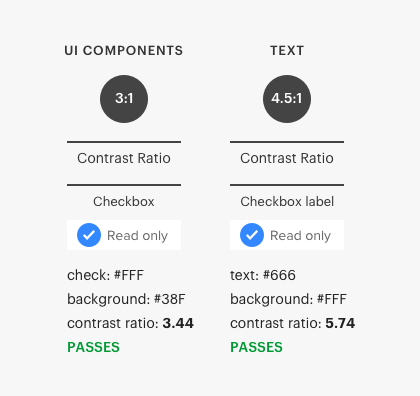
Многие допускают ошибку, поддерживая компоненты интерфейса в одинаковом стандарте контрастности, что и текст, при том что их стандарты различны. Компоненты интерфейса имеют контрастность 3:1, а текст — 4.5:1. Текст требует более высокого контраста, потому что пользователи должны прочесть его. Компоненты интерфейса зачастую не требуют чтения текста и имеют более низкий стандарт (источник).

На контрастность текста влияют многие нюансы, например такие как размер шрифта и его жирность. Большие размеры шрифта (18 пт) и текст с большим весом шрифта (14 пт полужирный) требуют более низких коэффициентов контрастности (источник). Кроме того, некоторые компоненты интерфейса могут освобождаться от этого требования. Перед тем, как привязать компонент интерфейса или текст к стандарту отношения контрастности, убедитесь, что вы правильно применяете его.
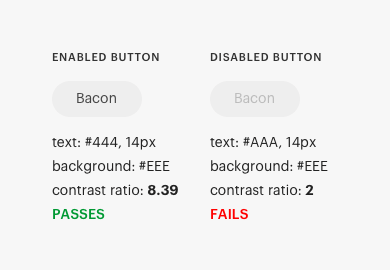
Еще один распространенный миф состоит в том, что серый текст — недоступный текст. Многие считают, что пользователи не могут читать серый текст, потому что он выглядит низко контрастным. Иногда это может быть правдой, но иногда это ложное предположение. Например, кнопка ниже имеет серый текст, при том что некоторые пользователи считают, что она недоступна. Тем не менее, его запуск через средство проверки контрастности показывает, что он не только соответствует стандарту AA, но и значительно превосходит стандарт.
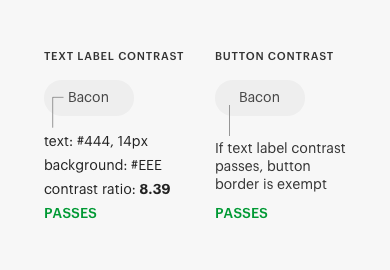
Другой миф, который вы можете услышать, заключается в том, что серая кнопка недоступна, потому что она не соответствует стандарту коэффициента контрастности. Оказывается, критерии успеха для кнопок не требуют визуальной границы, указывающей область попадания. Если кнопка с текстом имеет рамку, кроме контраста текста (источник) требования к контрасту отсутствуют. Таким образом, серая кнопка, которую большинство считает недоступной, соответствует требованию контрастности.

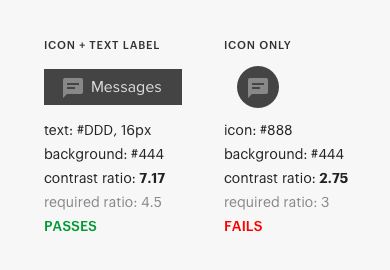
Этот критерий успеха также означает, что иконки рядом с кнопками не имеют требования к контрасту, если текстовая метка соответствует коэффициенту контрастности 4.5:1. Однако, если иконка не имеет текстовой метки, к значку применяется требование к коэффициенту контрастности 3:1.

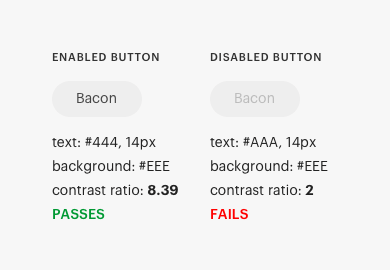
Существует также миф о том, что серые кнопки выглядят отключенными, что часто распространяется предвзятыми наблюдателями, которые не понимают правильное назначение неактивных компонентов. Отключенные кнопки обозначены отсутствием контраста над текстовой меткой. Когда кнопку трудно прочитать, пользователи не беспокоятся об этом, что в принципе и является целью отключенной кнопки. Не говоря уже о том, что требование контрастности не распространяется на неактивные компоненты.

Распространенным предположением является следующее — если дизайн использует цветовой контраст для передачи информации, дальтоники не заметят разницы. Цветовой тон и цветовой контраст — это два разных измерения. Пользователи, страдающие дальтонизмом, с трудом различают определенные оттенки, но они не испытывают затруднений в восприятии различий в цветовых контрастах (источник).
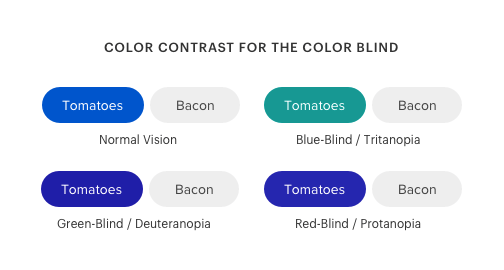
Например, многие считают, что кнопки ниже недоступны для дальтоника, потому что он использует цветовой контраст для обозначения различных состояний. Но суть состоит в том, что дальтоники могут довольно четко различать контрастные цвета. Кнопки используют только один цветовой оттенок без других конкурирующих и имеют достаточную контрастность.

Используя симулятор дальтонизма, вы можете имитировать восприятие цвета дальтоникам и того, что они видят. Пользователи с дефицитом красно-зеленого цвета и дефицитом сине-желтого цвета без труда видят разницу в цветовом контрасте.
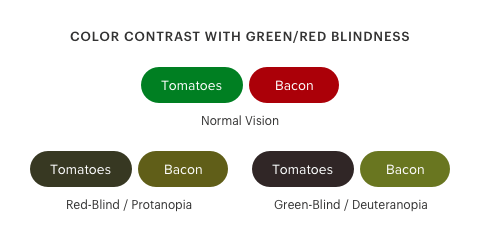
Пользователи, страдающие дальтонизмом, с трудом замечают цветовой контраст, когда зеленый и красный цвета имеют почти одинаковую темноту (источник). Пример ниже показывает, что увидят пользователи-дальтоники, если кнопки будут красного и зеленого цвета с одинаковой темнотой.

Если вы используете конкурирующие цветовые оттенки для различения состояний, вам нужен какой-то другой визуальный сигнал, кроме цвета. Но если вы используете цветовой контраст только для разграничения состояний, он, вероятно, будем приемлемым и доступным для дальтоников.
Существуют различные виды дальтонизма, но те, на которых вы должны сосредоточиться больше всего, — это красно-зеленые. Красно-зеленый дальтонизм поражает более 99% всех дальтоников в мире (источник). Существует несколько симуляторов дальтонизма, которые вы можете использовать для тестирования, например это расширение для Google Chrome — Colorblindly.
Этот миф, вероятно, является тем самым, в котором дизайнеры заблуждаются чаще всего. Они часто ссылаются на требование «Использование цвета», не понимая, когда применяется этот стандарт. В этих стандартах есть нюансы, которые вы должны понять, прежде чем начать их использовать.
Требование доступности гласит, что «цвет не должен использоваться в качестве единственного визуального средства для передачи информации, обозначения действия или различения элемента». Однако этот стандарт применяется только в тех случаях, когда разным цветам назначаются конкретные значения для информирования пользователя (источник). Другими словами, если вы используете цветовые различия для передачи информации, вам нужен дополнительный сигнал. Но если вы используете контрастность для передачи информации, вам не нужен дополнительный сигнал, если разница в контрасте достаточно высока.
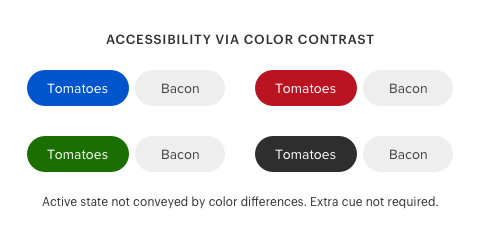
Например, приведенные ниже кнопки переключения используют синий цвет для обозначения активного состояния. Но нет особого значения для синего цвета. Активное состояние передается через цветовой контраст, а не цветовой оттенок.

Цветовой оттенок для активного состояния — произвольный. Вы можете использовать любой другой цветовой оттенок, и этого будет достаточно, если он поддерживает высокий уровень контрастности по отношению к неактивному состоянию. Таким образом, требование «Использование цвета» не применимо к этому сценарию.
Примером, в котором цвет имеет конкретное назначение, является пример состояния ошибок в полях формы ввода. Красный цвет часто используется для обозначения ошибки в текстовом поле. В этом случае красного недостаточно для обозначения состояния ошибки, потому что дальтоники его не увидят. Красный будет казаться им черным. Следовательно, вам нужен дополнительный сигнал, например, текст или значок, чтобы указать состояние ошибки.

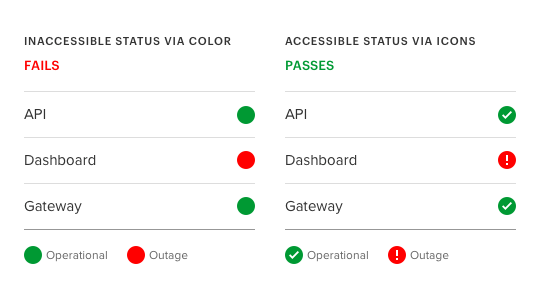
Другой пример — использование цвета для обозначения состояния системы на странице. Цветовые оттенки зеленого и красного часто используются для обозначения серьезно��ти системных сообщений. В этом случае требование «использования цвета» применяется, поскольку для цветовых оттенков есть конкретное назначение. Иконки здесь необходимы, чтобы помочь дальтоникам различать каждое из состояний системы.

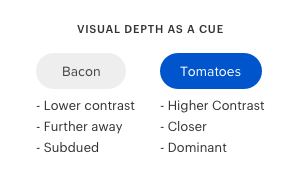
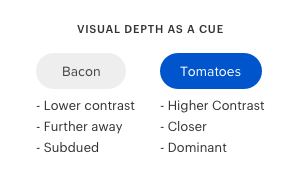
Цветовой контраст не всегда является единственным сигналом, когда дело доходит до состояний. Визуальная глубина также является подсказкой, которую испытывают пользователи. Это происходит, когда объекты, контрастирующие с фоном, кажутся ближе и при этом доминируют, тогда как объекты, у которых нет контраста, появляются еще дальше и доминируемыми. Синяя кнопка в этом примере кажется самой близкой к пользователям. В результате акцент и её доминация означают активное состояние.

Именно эта манипуляция контраста с фоном, который создает глубину в кнопках и позволяет пользователям различать активное состояние. Если бы обе кнопки имели одинаковый уровень контрастности, пользователи не могли бы воспринимать глубину как визуальный сигнал.
В идеальном мире любой дизайнер хотел бы удовлетворить потребности любого пользователя. Однако это очень идеальная, а значит недостижимая ситуация. Даже если вы примените WCAG в полной мере, всегда найдется пользователь, который посчитает ваш дизайн непростым через призму своего восприятия дизайна через зрение.
Вместо того, чтобы стремиться к идеалу, основанному на недостижимой фантазии, стремитесь к идеалу, основанному на достижимой реальности. Реальность такова, что доступный дизайн не может удовлетворить потребности каждого пользователя, но он может удовлетворить потребности как можно большего числа пользователей.
Понимание этой истины означает признание того факта, что меньшинство пользователей не получит такого же хорошего опыта, как большинство. Но, к счастью для меньшинства, существуют вспомогательные технологии с высококонтрастными режимами. Дизайнеры, которые действительно понимают доступность, будут стремиться к достижению реалистического идеала, а не фантазии.
Доступность всегда должна быть приоритетом при проектировании для пользователей. Рекомендации WCAG являются эффективным инструментом, помогающим вам создать доступный дизайн высочайшего стандарта. Мифы, описанные выше, не вызваны руководящими принципами WCAG. Они вызваны людьми, которые неправильно истолковывают, искажают и неправильно применяют руководящие принципы.
Понимание нюансов доступности цветового контраста поможет вам точно соответствовать стандартам WCAG. Если вдруг другие люди начнут проецировать эти мифы о доступности цветового контраста на ваш дизайн, вы всегда можете поправить их. Вы останетесь верны визуальной простоте и эстетике, одновременно сбалансировав ее с доступностью. А самое главное, что результатом будет содержательный интерфейс, который удовлетворит практически всех его пользователей.
Из-за этого дизайнеры часто зацикливаются на параметрах доступности дизайна для людей с ограниченными возможностями. Они вводят других в заблуждение, полагая, что их интерфейс недоступен, когда на самом деле он удовлетворяет требования доступности. Тезисы, содержащиеся в этой статье постараются развенчать распространенные мифы о доступности цветового контраста.

Миф №1. Требования WCAG всегда оптимальны
Руководство по доступности веб-контента (WCAG) используется �� качестве стандарта для определения доступного цветового контраста. Однако эти рекомендации не всегда практически реализуемы. Вместо того, чтобы следовать им как догме, вы должны использовать руководящие принципы, чтобы принимать проектные решения, а не слепо исполнять их.
Один из случаев, когда стандарты WCAG неприменимы на практике — это контраст яркости белого текста. Обе кнопки внизу имеют синий фон, но одна имеет белый текст, а другая — черный. Когда вы опрашиваете пользователей, какая кнопка легче читается, большинство скажет вам, что кнопка с белым текстом более читаема (источник). Но коэффициенты контрастности цвета говорят о другом.

Коэффициент контрастности для черного текста составляет 5.41, что соответствует требованию WCAG. Тем не менее, коэффициент контрастности для белого текста составляет 2.94, что не является нормальным показателем. В соответствии с требованиями к контрасту, кнопка с белым текстом должна быть менее читаемой, но является более читаемой.
Подобное исследование, сравнивающее белый и черный текст кнопки, подтверждает этот вывод. Мало того, что пользователи с нормальным зрением нашли белый текст легче для чтения, но то же решение приняли и дальтоники (источник).

Эта неточность контраста, кажется, происходит с белым текстом на синем и оранжевом фоне. Коэффициенты контрастности WCAG не всегда учитывают контраст высокой яркости белого текста. Белый — это чистая яркость без оттенка или насыщенности, а яркость — самая сильная форма контраста. Поэтому становится понятно, почему кнопку с белым текстом легче читать.
Причина, по которой параметр контрастности не прошёл с белым текстом, состоит в том, что он имеет высокую яркость и находится на фоне с высокой яркостью. Яркий текст на ярком фоне представляется малоконтрастным в вычислительном отношении. Ваш дизайн должен соответствовать тому, что видят люди, а не вычислительные алгоритмы. Вот почему взгляд дизайнера играет немаловажную роль в «финальной формуле».
WCAG — это руководство, помогающее дизайнерам выбрать правильные цветовые контрасты. Здесь применимо знаменитое выражение основателя дисциплины общей семантики Альфреда Коржибски — «Карта не есть территория». Не стоит путать модель реальности непосредственно с самой реальностью.
Миф №2. Текст должен соответствовать требованиям AAA, в противном случае это недоступный текст
WCAG имеет разные уровни соответствия доступности. Некоторые считают, что весь текст должен соответствовать наивысшему уровню требований (ААА), иначе он будет недоступен для значительной части их пользователей. Это понятие неверно и становится очевидным, когда вы понимаете, как было сформировано требование AAA.
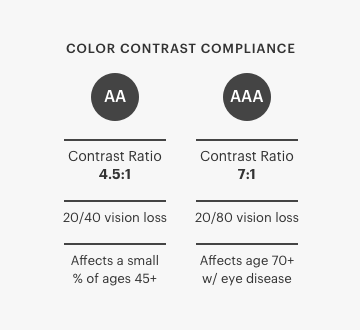
Требование AAA обозначает коэффициент контрастности 7:1 для компенсации потери контрастной чувствительности у пользователей со слабым зрением (при потере зрения 20/80 или более). Многие из этих пользователей используют вспомогат��льные технологии, которые имеют функции повышения контрастности. Им нужна эта технология, потому что они не просто просматривают контент на одном интерфейсе, а сразу на нескольких. Требование AAA применяется только к пользователям с потерей зрения 20/80, которые не используют вспомогательные технологии, и таких пользователь очень мало (источник).

Потеря зрения 20/80 редко встречается среди населения в целом и в основном затрагивает пожилых людей, страдающих от глазных заболеваний, связанных с возрастом. Исследование показало, что наиболее слабое зрение у человека связано со старением (источник). Если большая часть вашей пользовательской базы старше 70 лет, удовлетворение требований AAA имеет смысл и более того, должно быть обязательно реализовано. Стандарт в 70 лет или старше является таковым, потому что острота зрения начинает снижаться среди пользователей со здоровыми глазами именно в этом возрасте (источник).
Соответствие требованиям AA является достаточным для большинства пользователей. Требование АА составляет коэффициент контрастности 4.5:1, чтобы компенсировать потерю контрастной чувствительности пользователями с потерей зрения 20/40. Исследование показало, что «большинство людей поддерживают, по крайней мере, остроту зрения (20/40 или выше) до 80 лет» (источник). Этот вывод означает, что выполнение требования AA сделает ваш текст доступным для большинства пользователей интерфейса.
Миф №3. Компоненты интерфейса имеют тот же стандарт контрастности, что и текст
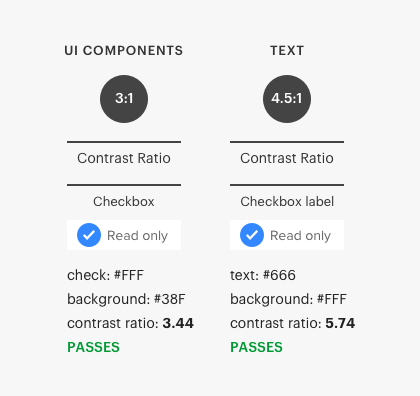
Многие допускают ошибку, поддерживая компоненты интерфейса в одинаковом стандарте контрастности, что и текст, при том что их стандарты различны. Компоненты интерфейса имеют контрастность 3:1, а текст — 4.5:1. Текст требует более высокого контраста, потому что пользователи должны прочесть его. Компоненты интерфейса зачастую не требуют чтения текста и имеют более низкий стандарт (источник).

На контрастность текста влияют многие нюансы, например такие как размер шрифта и его жирность. Большие размеры шрифта (18 пт) и текст с большим весом шрифта (14 пт полужирный) требуют более низких коэффициентов контрастности (источник). Кроме того, некоторые компоненты интерфейса могут освобождаться от этого требования. Перед тем, как привязать компонент интерфейса или текст к стандарту отношения контрастности, убедитесь, что вы правильно применяете его.
Миф №4. Недоступные кнопки и текст серого цвета выглядят как отключенная функциональность
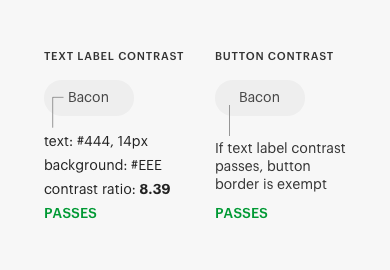
Еще один распространенный миф состоит в том, что серый текст — недоступный текст. Многие считают, что пользователи не могут читать серый текст, потому что он выглядит низко контрастным. Иногда это может быть правдой, но иногда это ложное предположение. Например, кнопка ниже имеет серый текст, при том что некоторые пользователи считают, что она недоступна. Тем не менее, его запуск через средство проверки контрастности показывает, что он не только соответствует стандарту AA, но и значительно превосходит стандарт.
Другой миф, который вы можете услышать, заключается в том, что серая кнопка недоступна, потому что она не соответствует стандарту коэффициента контрастности. Оказывается, критерии успеха для кнопок не требуют визуальной границы, указывающей область попадания. Если кнопка с текстом имеет рамку, кроме контраста текста (источник) требования к контрасту отсутствуют. Таким образом, серая кнопка, которую большинство считает недоступной, соответствует требованию контрастности.

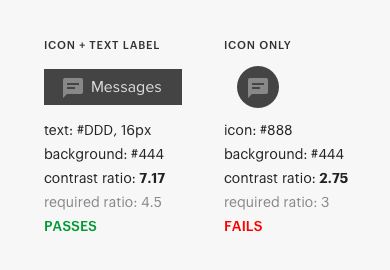
Этот критерий успеха также означает, что иконки рядом с кнопками не имеют требования к контрасту, если текстовая метка соответствует коэффициенту контрастности 4.5:1. Однако, если иконка не имеет текстовой метки, к значку применяется требование к коэффициенту контрастности 3:1.

Существует также миф о том, что серые кнопки выглядят отключенными, что часто распространяется предвзятыми наблюдателями, которые не понимают правильное назначение неактивных компонентов. Отключенные кнопки обозначены отсутствием контраста над текстовой меткой. Когда кнопку трудно прочитать, пользователи не беспокоятся об этом, что в принципе и является целью отключенной кнопки. Не говоря уже о том, что требование контрастности не распространяется на неактивные компоненты.

Миф №5. Дальтоники не могут различить контрастные цвета
Распространенным предположением является следующее — если дизайн использует цветовой контраст для передачи информации, дальтоники не заметят разницы. Цветовой тон и цветовой контраст — это два разных измерения. Пользователи, страдающие дальтонизмом, с трудом различают определенные оттенки, но они не испытывают затруднений в восприятии различий в цветовых контрастах (источник).
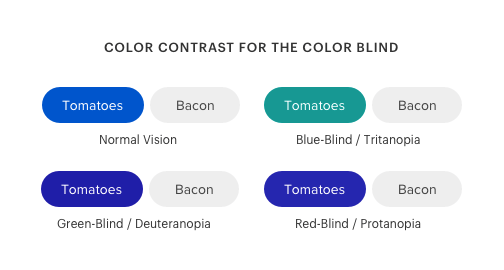
Например, многие считают, что кнопки ниже недоступны для дальтоника, потому что он использует цветовой контраст для обозначения различных состояний. Но суть состоит в том, что дальтоники могут довольно четко различать контрастные цвета. Кнопки используют только один цветовой оттенок без других конкурирующих и имеют достаточную контрастность.

Используя симулятор дальтонизма, вы можете имитировать восприятие цвета дальтоникам и того, что они видят. Пользователи с дефицитом красно-зеленого цвета и дефицитом сине-желтого цвета без труда видят разницу в цветовом контрасте.
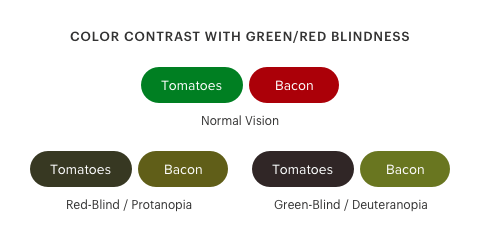
Пользователи, страдающие дальтонизмом, с трудом замечают цветовой контраст, когда зеленый и красный цвета имеют почти одинаковую темноту (источник). Пример ниже показывает, что увидят пользователи-дальтоники, если кнопки будут красного и зеленого цвета с одинаковой темнотой.

Если вы используете конкурирующие цветовые оттенки для различения состояний, вам нужен какой-то другой визуальный сигнал, кроме цвета. Но если вы используете цветовой контраст только для разграничения состояний, он, вероятно, будем приемлемым и доступным для дальтоников.
Существуют различные виды дальтонизма, но те, на которых вы должны сосредоточиться больше всего, — это красно-зеленые. Красно-зеленый дальтонизм поражает более 99% всех дальтоников в мире (источник). Существует несколько симуляторов дальтонизма, которые вы можете использовать для тестирования, например это расширение для Google Chrome — Colorblindly.
Миф №6. Одного лишь цветового сигнала недостаточно для передачи информации
Этот миф, вероятно, является тем самым, в котором дизайнеры заблуждаются чаще всего. Они часто ссылаются на требование «Использование цвета», не понимая, когда применяется этот стандарт. В этих стандартах есть нюансы, которые вы должны понять, прежде чем начать их использовать.
Требование доступности гласит, что «цвет не должен использоваться в качестве единственного визуального средства для передачи информации, обозначения действия или различения элемента». Однако этот стандарт применяется только в тех случаях, когда разным цветам назначаются конкретные значения для информирования пользователя (источник). Другими словами, если вы используете цветовые различия для передачи информации, вам нужен дополнительный сигнал. Но если вы используете контрастность для передачи информации, вам не нужен дополнительный сигнал, если разница в контрасте достаточно высока.
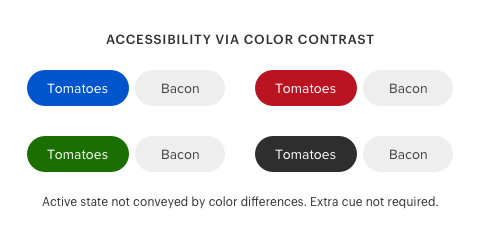
Например, приведенные ниже кнопки переключения используют синий цвет для обозначения активного состояния. Но нет особого значения для синего цвета. Активное состояние передается через цветовой контраст, а не цветовой оттенок.

Цветовой оттенок для активного состояния — произвольный. Вы можете использовать любой другой цветовой оттенок, и этого будет достаточно, если он поддерживает высокий уровень контрастности по отношению к неактивному состоянию. Таким образом, требование «Использование цвета» не применимо к этому сценарию.
Примером, в котором цвет имеет конкретное назначение, является пример состояния ошибок в полях формы ввода. Красный цвет часто используется для обозначения ошибки в текстовом поле. В этом случае красного недостаточно для обозначения состояния ошибки, потому что дальтоники его не увидят. Красный будет казаться им черным. Следовательно, вам нужен дополнительный сигнал, например, текст или значок, чтобы указать состояние ошибки.

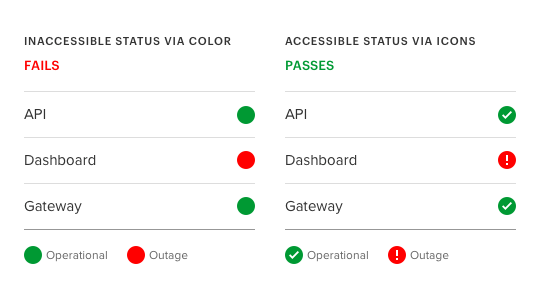
Другой пример — использование цвета для обозначения состояния системы на странице. Цветовые оттенки зеленого и красного часто используются для обозначения серьезно��ти системных сообщений. В этом случае требование «использования цвета» применяется, поскольку для цветовых оттенков есть конкретное назначение. Иконки здесь необходимы, чтобы помочь дальтоникам различать каждое из состояний системы.

Цветовой контраст не всегда является единственным сигналом, когда дело доходит до состояний. Визуальная глубина также является подсказкой, которую испытывают пользователи. Это происходит, когда объекты, контрастирующие с фоном, кажутся ближе и при этом доминируют, тогда как объекты, у которых нет контраста, появляются еще дальше и доминируемыми. Синяя кнопка в этом примере кажется самой близкой к пользователям. В результате акцент и её доминация означают активное состояние.

Именно эта манипуляция контраста с фоном, который создает глубину в кнопках и позволяет пользователям различать активное состояние. Если бы обе кнопки имели одинаковый уровень контрастности, пользователи не могли бы воспринимать глубину как визуальный сигнал.
Миф 7: доступный дизайн отвечает потребностям каждого пользователя на планете
В идеальном мире любой дизайнер хотел бы удовлетворить потребности любого пользователя. Однако это очень идеальная, а значит недостижимая ситуация. Даже если вы примените WCAG в полной мере, всегда найдется пользователь, который посчитает ваш дизайн непростым через призму своего восприятия дизайна через зрение.
Вместо того, чтобы стремиться к идеалу, основанному на недостижимой фантазии, стремитесь к идеалу, основанному на достижимой реальности. Реальность такова, что доступный дизайн не может удовлетворить потребности каждого пользователя, но он может удовлетворить потребности как можно большего числа пользователей.
Понимание этой истины означает признание того факта, что меньшинство пользователей не получит такого же хорошего опыта, как большинство. Но, к счастью для меньшинства, существуют вспомогательные технологии с высококонтрастными режимами. Дизайнеры, которые действительно понимают доступность, будут стремиться к достижению реалистического идеала, а не фантазии.
Нюансы доступности цветового контраста
Доступность всегда должна быть приоритетом при проектировании для пользователей. Рекомендации WCAG являются эффективным инструментом, помогающим вам создать доступный дизайн высочайшего стандарта. Мифы, описанные выше, не вызваны руководящими принципами WCAG. Они вызваны людьми, которые неправильно истолковывают, искажают и неправильно применяют руководящие принципы.
Понимание нюансов доступности цветового контраста поможет вам точно соответствовать стандартам WCAG. Если вдруг другие люди начнут проецировать эти мифы о доступности цветового контраста на ваш дизайн, вы всегда можете поправить их. Вы останетесь верны визуальной простоте и эстетике, одновременно сбалансировав ее с доступностью. А самое главное, что результатом будет содержательный интерфейс, который удовлетворит практически всех его пользователей.
