
Эта статья является продолжением поста «Angular: понятное введение в NGRX»
Пример NGRX
В нашем примере будет список пользователей, страница сведений о пользователе и некоторая начальная информация о конфигурации, которую вы должны получить при запуске приложения. Мы собираемся реализовать некоторые важные потоки NGRX.
План действий:
- Установка библиотеки
- Создание структуры папок для хранилища
- Создание хранилища и начальных значений
- Создание действий (Actions)
- Создание редукторов (Reducers)
- Создание эффектов (Effects)
- Создание селекторов (Selectors)
- Конечная настройка
- Использование хранилища в компонентах
Итак, давайте сделаем это…
Установка библиотеки
Мы собираемся использовать Angle Cli для создания проекта, а затем мы добавим библиотеки ngrx.
Создадим проект:
ng new angular-ngrx --style=scssДобавим необходимые библиотеки NGRX:
npm install @ngrx/core @ngrx/store @ngrx/effects @ngrx/store-devtools @ngrx/router-store --saveМы устанавливаем почти все библиотеки экосистемы ngrx. Большинство из них достаточно ясно описывают их назначение: ядро, хранилище, эффекты, но есть пара, для которой вы можете задаться вопросом, для чего они нужны?
- store-devtools — Мощный инструмент для отладки.
- router-store — Сохраняет состояние роутера angular в хранилище.
Структура папок для хранилища
Начнем с обсуждения файловой структуры хранилища. Эта файловая структура и вся конфигурация хранилища должна существовать в основном модуле вашего приложения, но в нашем примере она отсутствует, поэтому хранилище будет существовать в основном модуле нашего приложения (шаги практически одинаковые, если вы делаете это в основном модуле).

Структура папок является представлением фактической композиции хранилища. У вас будет основная папка с названием «store» и пять подпапок, которые представляют каждого из ключевых игроков магазина: «Actions», «Effects», «Redurs», «Selectors» и «State».
Создание хранилища и начальных значений
Как мы уже упоминали ранее, у нас будет два основных раздела: наше приложение, пользователи и конфигурация. Для них обоих нам нужно создать состояние и начальное состояние, а также сделать то же самое для состояния приложения.
Мы создали два интерфейса для определения пользователя и конфигурации. У нас также есть один для ответа HTTP пользователя, это просто массив IUser.


Начнем с состояния пользователя (store/state/user.state.ts):

Что мы здесь делаем:
- Мы создаем и экспортируем интерфейс со структурой пользовательской среды.
- Мы делаем то же самое с начальным пользовательским состоянием, которое реализует недавно созданный интерфейс.
Для состояния конфигурации мы делаем то же самое (store/states/config.state.ts):

Наконец, нам нужно сгенерировать состояние приложения (store/states/app.state.ts):

- Состояние приложения содержит состояние пользователя и конфигурации, а также состояние маршрутизатора.
- Потом задаем начальное состояние приложения.
- Наконец, экспортирует функцию, чтобы получить начальное состояние (мы будем использовать его позже).
Создание Действий
Обязательно прочитайте определение действия, которое мы обсуждали в предыдущей статье.Нам нужно создать действия для пользователей и настройки. Начнем с действий пользователя (store / actions / user.actions.ts):

Давайте немного пройдемся по коду:
- Мы экспортируем Enum, содержащий определение для типов действий. Таким образом, мы избегаем использования и повторения строк для использования типов действий, процесс, который может легко порождаться ошибками.
- Потом мы создаем и экспортируем класс для каждого из ваших действий. Все они должны реализовать интерфейс Action из ngrx. Наконец, мы устанавливаем тип в одно из значений перечислений, и если вам нужно полезное содержимое для действия, вы добавляете его в конструктор класса.
- Наконец, мы экспортируем тип, содержащий наши классы действий. Это обеспечит нам проверку типов, которую мы можем использовать, например, в наших редукторах.
И это все… создавать действия просто. Давайте посмотрим, как выглядят действия конфигурации (store/actions/config.actions.ts):

Ничего нового здесь, вы, вероятно, теперь чувствуете себя комфортно со всем, что происходит в этом файле.
Отлично, мы уже определили состояние и действия… давайте создадим редукторы!
Создание Редукторов
Обязательно прочтите определение редукторов, которое мы обсуждали в предыдущей статье.У нас будут редукторы, реагирующие на некоторые действия, потому что другие будут обрабатываться эффектами, которые мы собираемся реализовать позже.
Нам понадобится редуктор для пользователей и другой для конфигурации, но нам также понадобится генерировать редукторы приложений, давайте начнем с рассмотрения редукторов пользователей (store/redurs/user.reducers.ts):

Давайте обсудим реализацию:
- Объявление редуктора получает состояние и, в этом случае, действия пользователя и возвращает IUserState.
- Используя оператор switch, мы генерируем наблюдения для каждого возможного типа действия.
- Каждый случай возвращает новый объект, который является результатом слияния старого состояния и нового значения.
- Все редукторы имеют результат по умолчанию, который просто возвращает состояние без каких-либо изменений.
И это все. Вы не найдете ничего другого в редукторе. Давайте взглянем на редукторы конфигурации (state/redurs/config.reducers.ts):

Наконец, давайте посмотрим на редукторы приложений (store):

Здесь мы добавляем все редукторы на карту редукторов действий приложения. Мы используем карту редуктора действий для дополнительной проверки типов. Позже мы собираемся предоставить это приложение редукторы для модуля store.
Добавим Эффекты
Обязательно прочтите определение «Эффекты», которое мы обсуждали в предыдущей статье.Вы, наверное, уже заметили, что в редукторах мы обрабатываем не все действия. Это потому, что мы собираемся обработать пропущенные действия в эффектах, потому что эти действия имеют побочные эффекты.
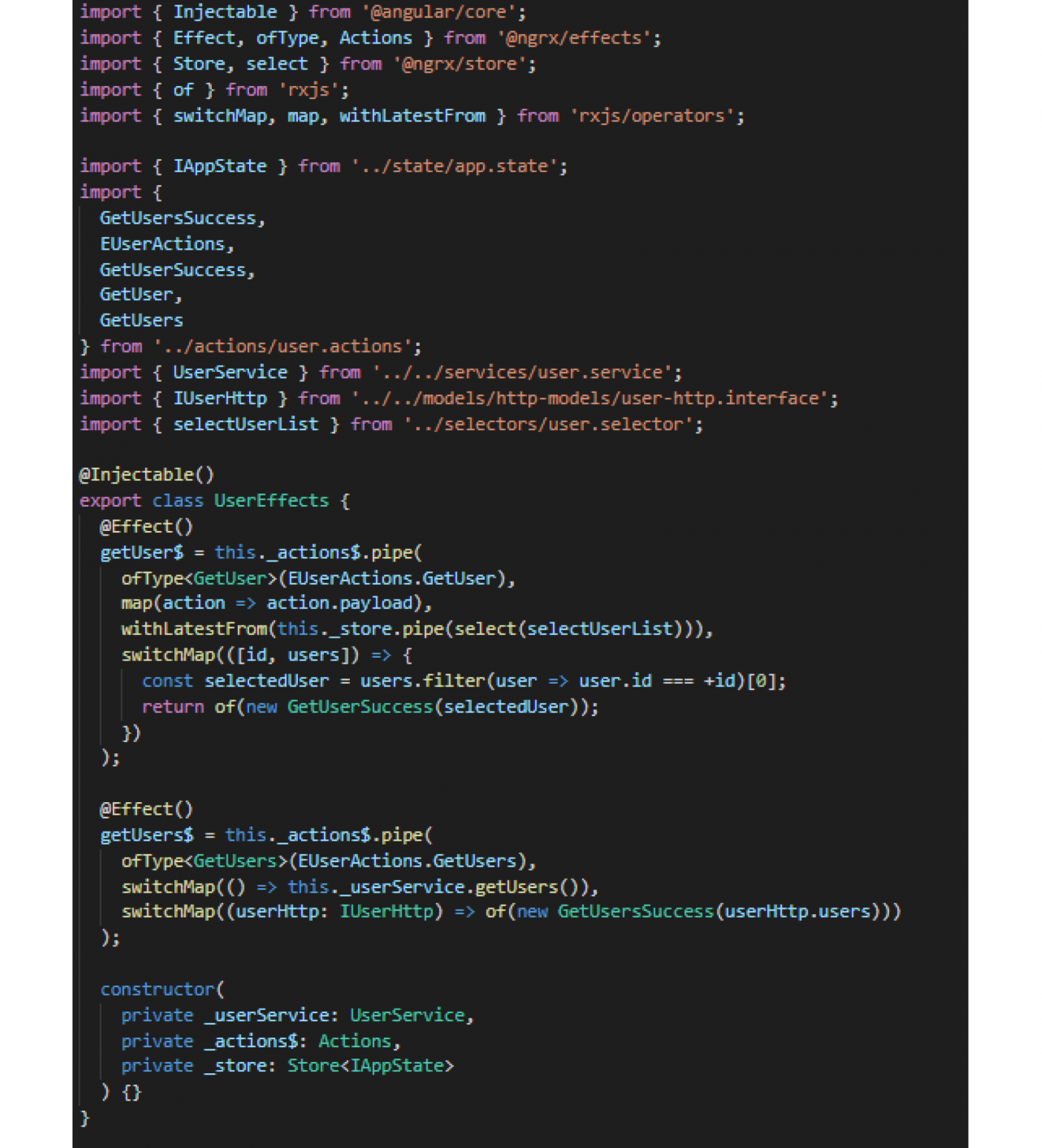
Начнем с пользовательских эффектов (store/effects/user.effects.ts):

Много что происходит в этом файле. Давайте попробуем объяснить их:
- Мы объявляем наши пользовательские эффекты с помощью инъекционного декоратора.
- Мы объявляем наши эффекты, используя декоратор эффектов, предоставленный ngrx/Effects.
- Используя действия, предоставленные ngrx / Effects, мы собираемся запустить конвейер нашего оператора для этого эффекта.
- Следующим шагом является установка типа действия эффекта с помощью оператора ofType.
- Следующие части представляют собой операторы rxjs, которые мы используем для получения того, что нам нужно (у нас уже есть ссылка на документацию по rxjs в этой статье).
- Наконец, в последнем операторе Effect отправит еще одно действие.
- В конструкторе мы внедряем сервисы, которые мы собираемся использовать, действия для ngrx / Effects, и в этом случае также хранилище (учтите, что это демо, и мы получаем выбранного пользователя из списка пользователей в наше хранилище).
Это почти та же структура, которую вы увидите при любом эффекте. В этом случае мы отправляем только успешное действие, но мы можем отправлять ошибки или любое другое состояние, которое мы хотим обработать в наших редукторах приложений.
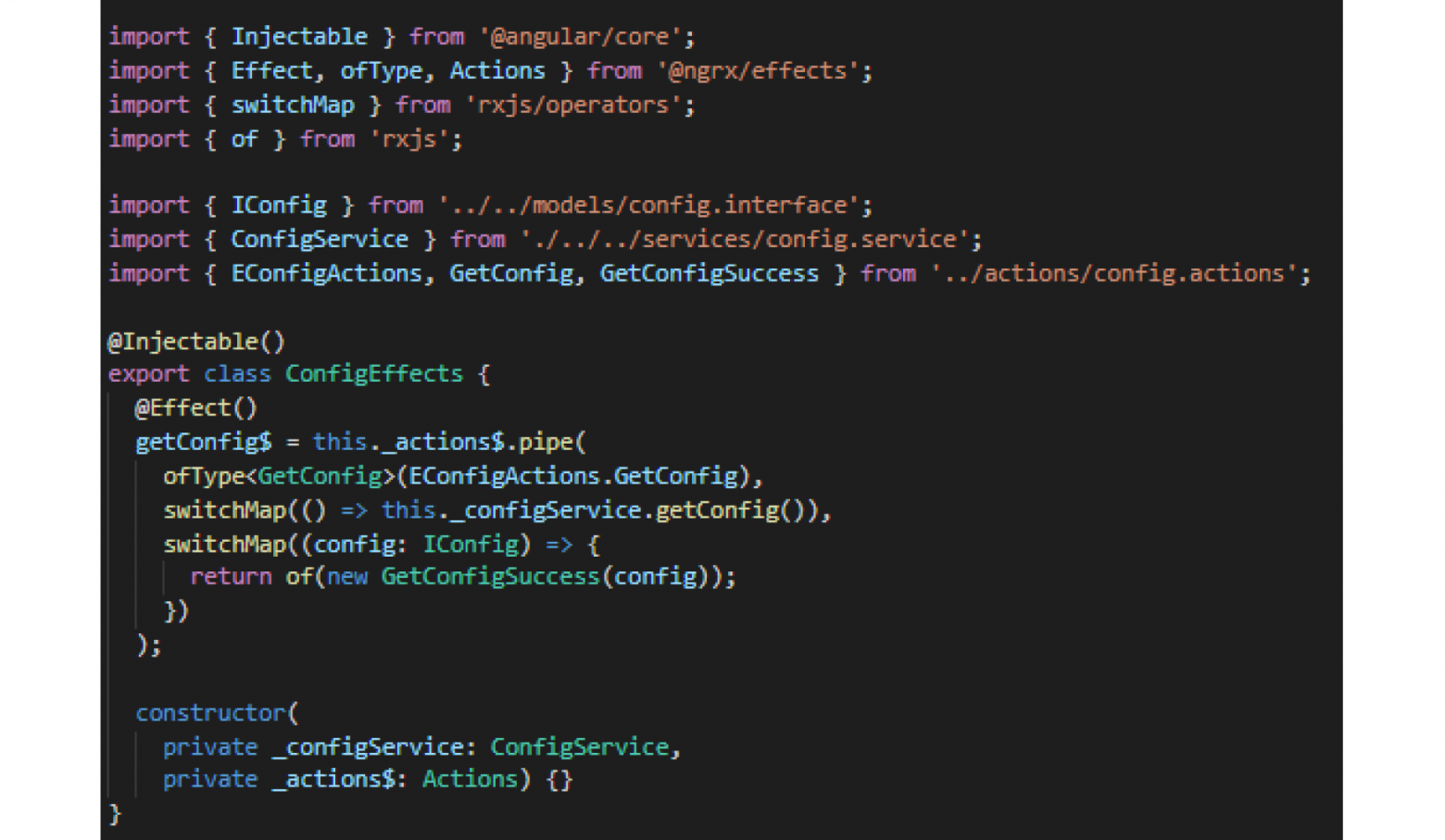
Рассмотрим эффекты конфигурации (store/effects/config.effects.ts):

Теперь пришло время поговорить о селекторах…
Создание Селекторов
Обязательно прочитайте определение Селекторов, которое мы обсуждали в предыдущей статье.Нет смысла повторять выборки срезов нашего состояния повсеместно, поэтому давайте создадим некоторые селекторы, которые мы можем использовать повторно.
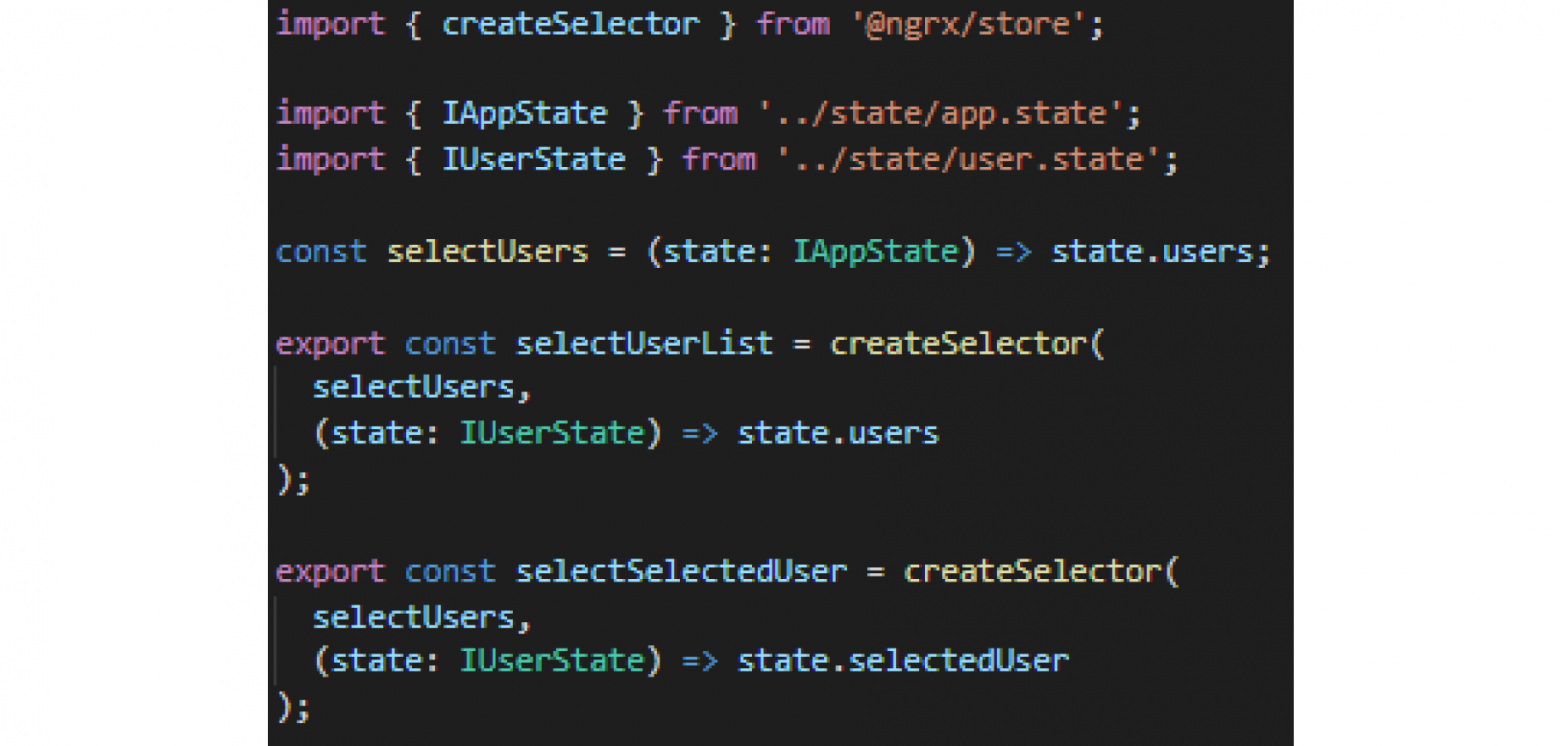
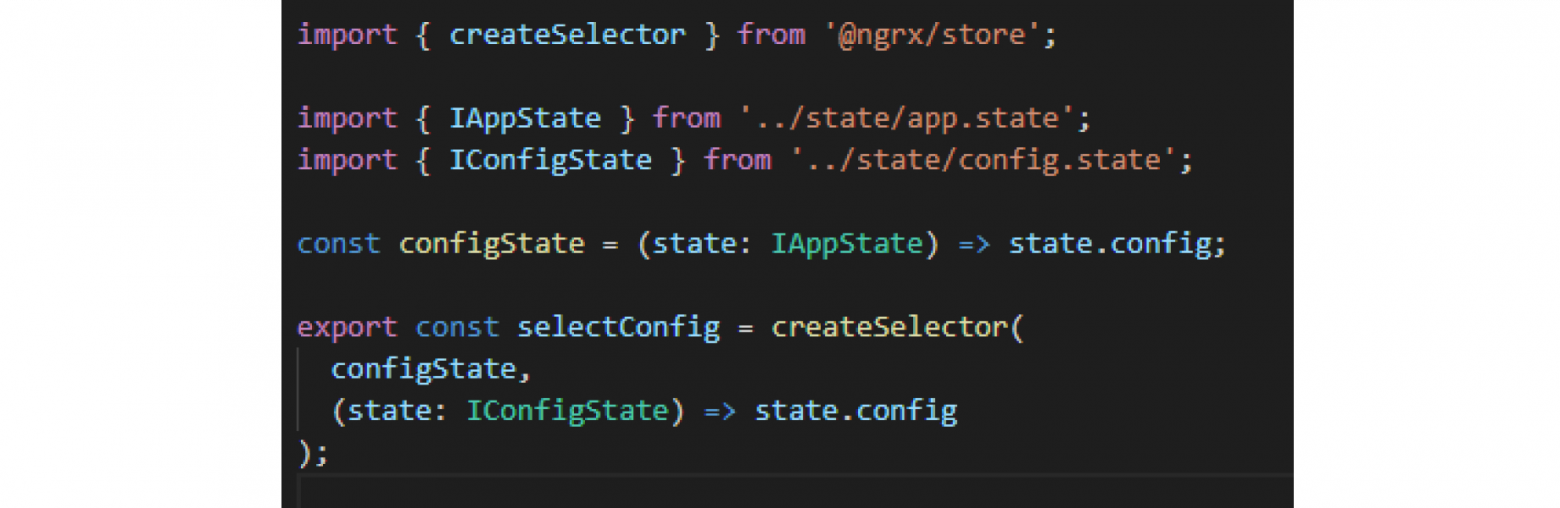
Как всегда, давайте сначала посмотрим на пользовательские селекторы (store/selectors/user.selectors.ts):

Это действительно понятно, потому что мы не делаем никаких трансформаций данных в наших селекторах, а просто возвращаем срез хранилища, на который ссылается селектор, используя функцию createSelector из ngrx/store.
Первый параметр — это фрагмент хранилища, которое будет использоваться для получения данных (это может быть массив с несколькими частями состояния), второй параметр — анонимная функция, которая будет решать, что будет возвращать селектор.
Давайте посмотрим на конфигурационные селекторы (store/selectors/config.selectors.ts):

Итоговая настройка
Отлично, мы создали все, что нужно нашему хранилищу, но нам пока не хватает одной вещи — собрать все воедино. Я собираюсь сделать это в модуле приложения, но вы можете применить то же самое в основном модуле вашего приложения.
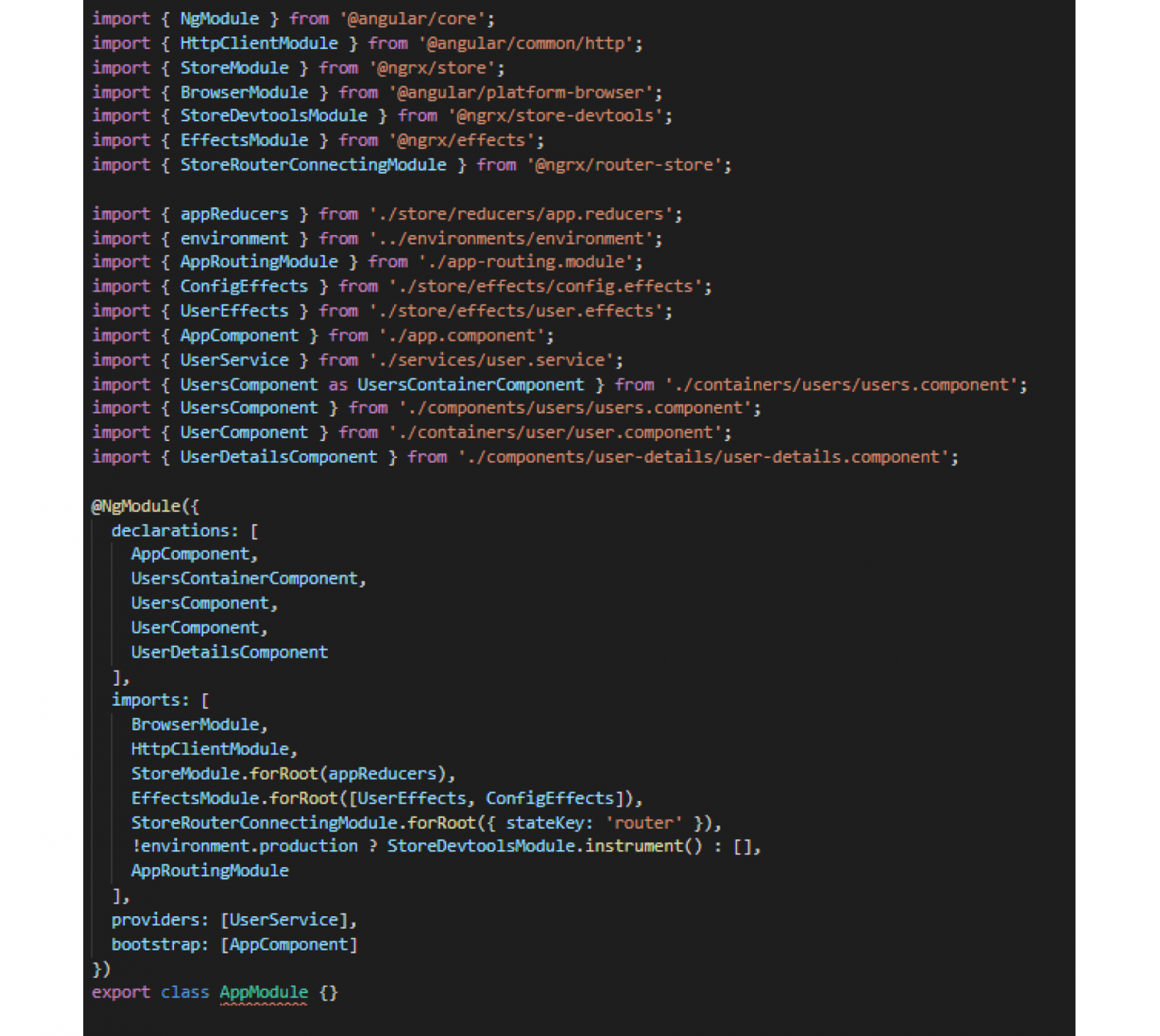
Давайте дополним модуль приложения:

Что мы здесь сделали:
- Мы импортируем наши редукторы и предоставляем их в forRoot модуля хранилища.
- Мы импортируем наши эффекты и предоставляем их внутри массива в модуль forRoot эффектов.
- Мы устанавливаем конфигурацию для модуля состояния маршрутизатора, предоставляющего маршрутизатор stateKey.
- И мы добавляем инструменты разработчика магазина, если среда не является производственной.
Первые два шага необходимы, в то время как шаги 3 и 4 я настоятельно рекомендую, но они не являются обязательными.
Теперь мы наконец сделали… мы можем использовать наше хранилище в компонентах!
Использование хранилища в некоторых компонентах
Мы приближаемся к концу! Давайте посмотрим, как использовать наше хранилище…
Во-первых, давайте получим конфигурацию при запуске приложения:

- Мы добавляем хранилище в наш app.component.
- Мы устанавливаем для свойства компонента значение селектора в конфигурации, потому что хотим отобразить часть этой информации в HTML.
- В onInit мы отправляем действие, чтобы получить конфигурацию.
Вот и все… Мы уже кодируем эффект, который будет управлять этим действием, и редуктор, который будет обрабатывать этот эффект. Как только Хранилище перейдет в новое состояние, селектор изменит значение нашего свойства.
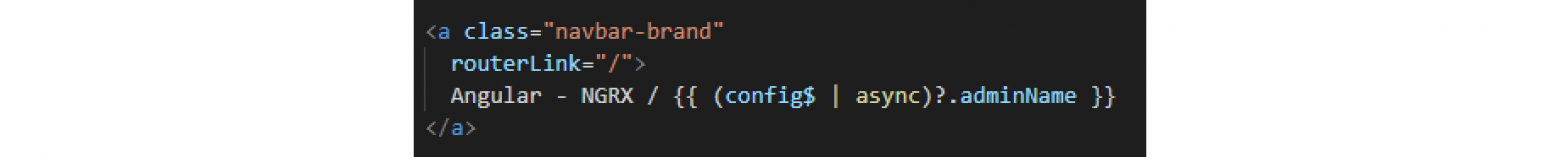
Как это связывать с HTML:

Как только у config$ будет значение, мы увидим его в HTML.
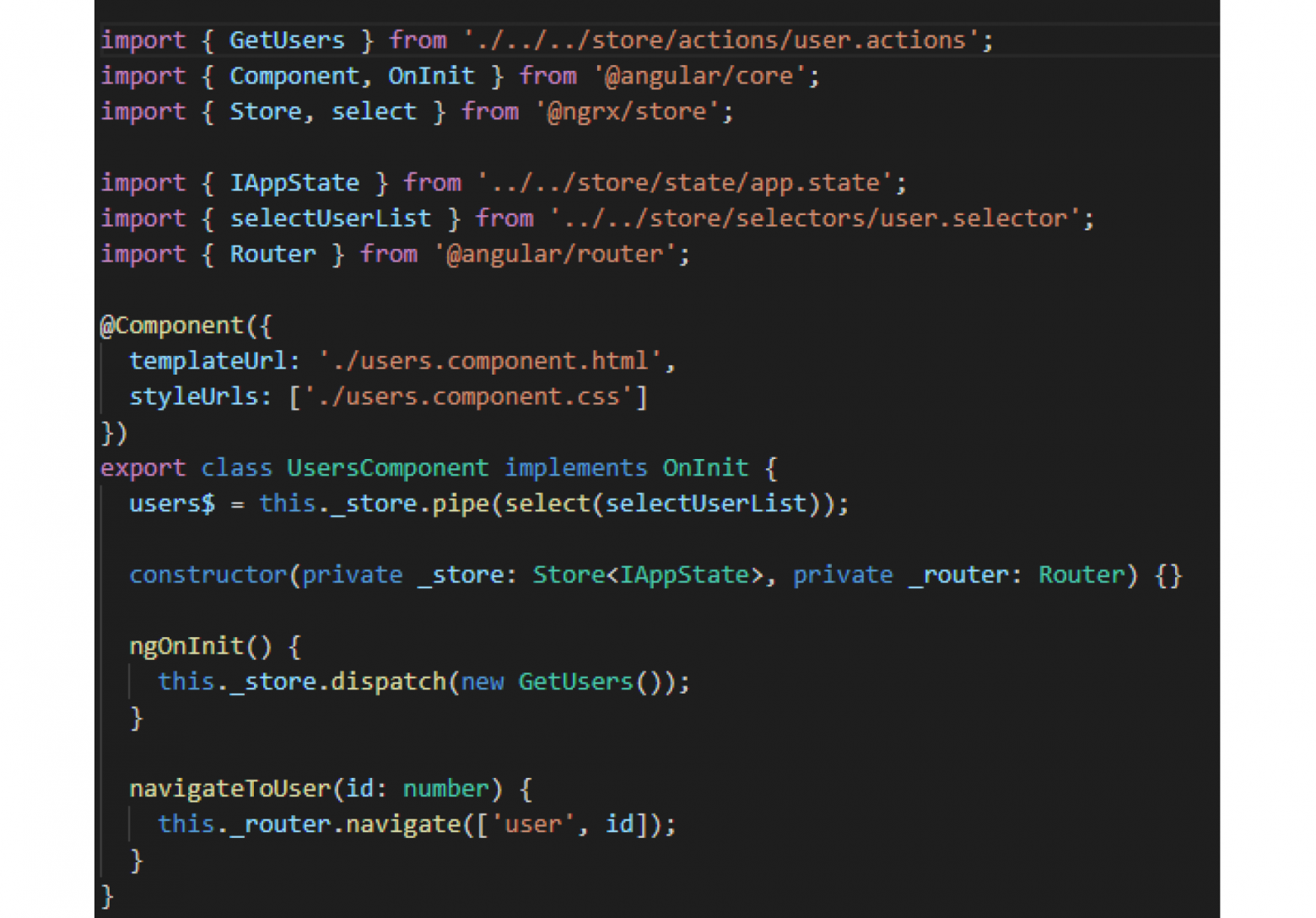
Теперь посмотрим список пользователей (containers/users/users.component.ts):

- Подобно тому, как мы управляем конфигурацией, мы собираемся получить список пользователей. Сначала мы внедряем хранилище в компонент пользователя.
- На onInit мы отправляем действие, чтобы получить пользователей.
- Мы создаем свойство для компонента и присваиваем ему список пользователей, используя селектор списка пользователей.
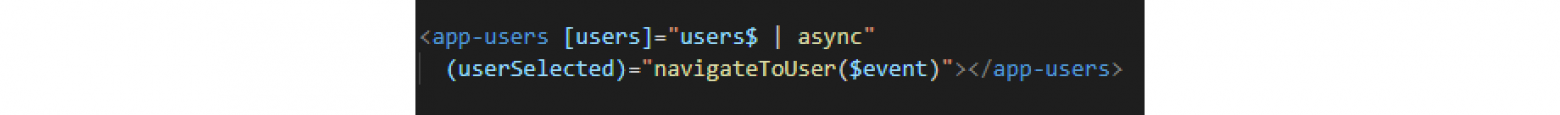
HTML выглядит так:

Мы отображаем список пользователей в компоненте презентации, посылая список и связывая выбранного пользователя с функцией навигации, которую можно увидеть в компоненте пользовательского контейнера выше.
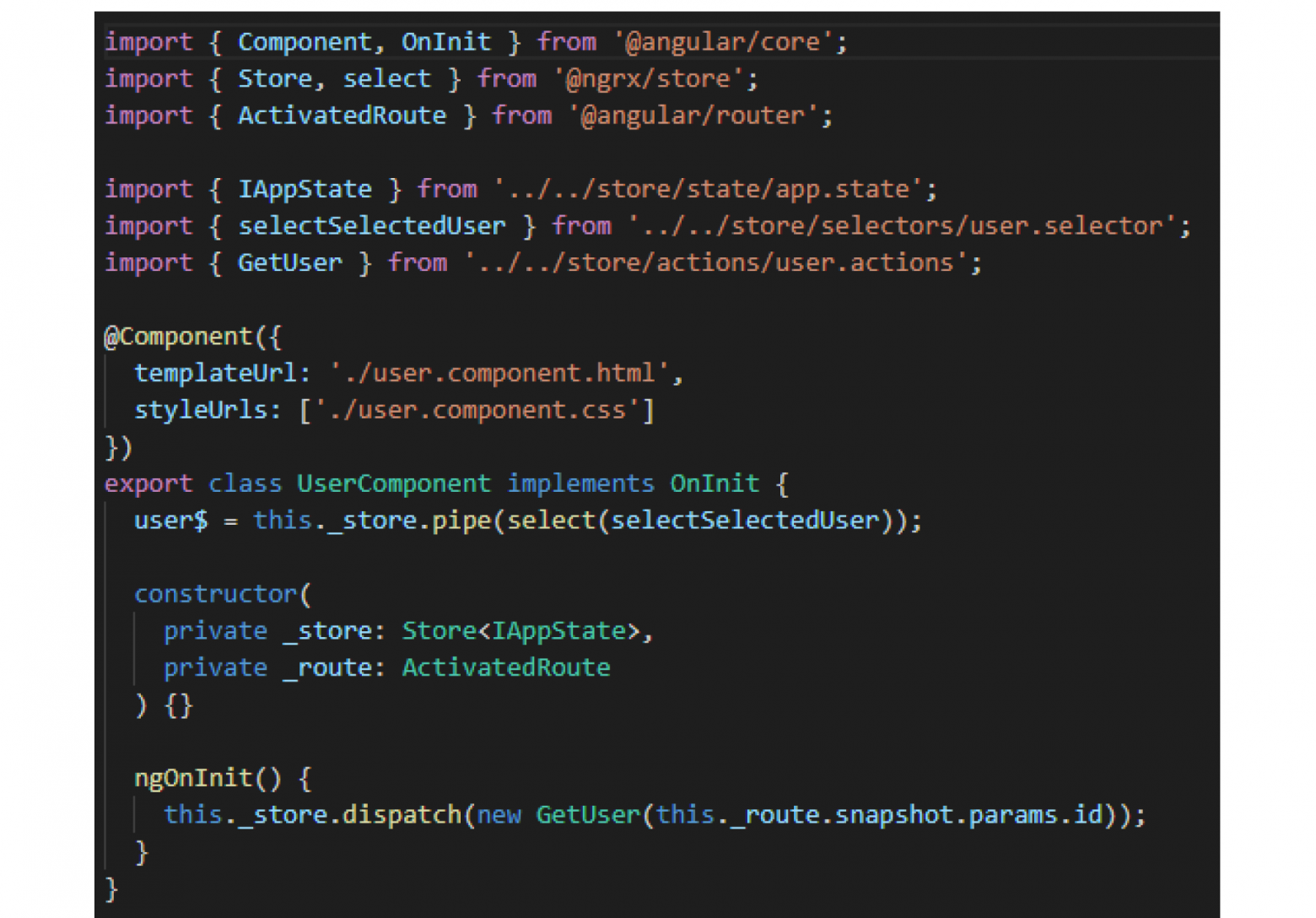
Давайте посмотрим на компонент пользовательского контейнера:

Этот компонент получает идентификатор параметра из активированного маршрута, а с остальным вы, вероятно, уже знакомы, отправляет идентификатор в качестве параметра, выбирает выбранного пользователя…
Если вы отлаживаете приложение, вы можете увидеть инструменты разработчика, которые довольно просты в использовании… но в этой статье мы изучили достаточно, и я надеюсь, что вы без труда разберетесь с этими инструментами.
Заключение
В этой статье я попытался представить ясное и понятное введение в NGRX, предоставив вам все, что вам нужно знать, чтобы начать разработку используя этот инструмент.
Я очень надеюсь, что статья поможет тебе понять шаблон действий и рекомендую вам скачать его и немного поиграть с кодом.
Только зарегистрированные пользователи могут участвовать в опросе. Войдите, пожалуйста.
Помогла ли вам эта статья?
67.86%Да38
17.86%Не совсем10
14.29%Нет8
Проголосовали 56 пользователей. Воздержались 9 пользователей.
