Привет! Меня зовут Дима Чудинов, я наставник на веб-факультете Яндекс.Практикума, Head of Frontend в СберМаркете.
В первой статье о JS-фреймворках я рассказал о самых популярных из них: Angular, React, Vue и других. В комментариях опытные разработчики спорили о том, какой фреймворк лучше, а новички спросили у меня, какой же инструмент выбрать для проекта и с чего начать знакомство с библиотеками.

Большую часть пути разработчика я писал на React. Хоть я и начинал с AngularJS, но убеждён, что это не единственный путь и можно начать с любого другого фреймворка, поэтому для статьи я решил собрать мнения знакомых разработчиков, которые пишут на разных фреймворках. Статья не даст однозначного ответа на вопрос «Что же выбрать?», но поможет решить, в каком направлении двигаться. А ещё подскажет, какие инструменты лучше применять в пет-проектах, а какие — в энтерпрайзе. Если нет времени читать статью целиком, в конце я собрал список лучших фреймворков для новичков на основе личных мнений экспертов.

Должность: тимлид.
Работает: в ABBYY Timeline пять лет.
В IT: c 2009 года.
На чём писал: Java, PHP, Dart, JavaScript.
Сейчас пишет: на AngularJS, Node.js, Koa, React, Next.js. В статье мы поговорим про AngularJS.
Github
Мы выбрали AngularJS пять лет назад, потому что это был стандарт для энтерпрайз-приложений. Несмотря на это, мы также рассматривали Java и даже создали прототип с использованием JSF/JSP. В итоге AngularJS победил, у него было много крутых фич: Dependency Injection, особенно интересно выглядело Two-Way Data Binding — то самое магическое связывание модели и представления, Dirty Checking и шаблоны.
По опыту, встроенный DI-контейнер оказался лучшей фичей, а Dirty Checking и Two-Way Data Binding — худшими, потому что они вызывали трудноуловимые ошибки.
Исторически у AngularJS была плохая репутация из-за производительности, но мы не столкнулись с этим в Timeline (ABBYY Timeline — платформа для анализа и управления бизнес-процессами), так как ограничивали сложность представления при помощи виртуализации и пагинации. Но, безусловно, есть проекты, где много динамики и элементов на странице, которые нельзя отвязывать от моделей. Тут AngularJS — неподходящий инструмент, и он действительно вызовет проблемы производительности.
Стоит ли выбирать новичку этот фреймворк?
Скорее нет.
Сейчас фреймворк рассматривается как нечто старое. Кандидаты на собеседовании зачастую уточняют: «Точно ли это именно первая версия AngularJS, а не новый Angular?» И ответ их редко удовлетворяет. Это нормальная реакция. Я считаю, что AngularJS выполнил свою задачу. Как минимум стоит использовать новый Angular, который решает проблемы своего предшественника, в том числе он более быстрый.
Новички должны быть открыты к новому, это развивает кругозор и позволяет легко входить в проекты с другими технологиями. Возьмём React и JSX: у меня были коллеги, которые не принимали JSX и считали, что вся разметка должна быть в шаблонах или HTML. Я считаю, что нужно экспериментировать и выбирать востребованный на рынке инструмент, у которого большое сообщество.
Что ты выбрал бы для пет-проекта и энтерпрайза?
Если представить, что это экспериментальный проект для изучения технологий, я бы пробовал самые новые инструменты. Если же проект большой, как Timeline, содержит много данных, визуализации и графиков, я бы выбирал стабильный фреймворк с хорошей поддержкой, который уже долго на рынке. К примеру, здесь хорошо бы подошёл React.
Личный топ фреймворков эксперта


Должность: Фронтенд-разработчик, техдир, основатель Beta.
Работает: CTO в Beta с 2012 года, руководит программным комитетом конференции Frontend Conf с 2018 г, программный директор по фронтенду в Skillbox с 2019 года.
В IT: с 2003 года.
На чём писал: Angular, Vue, а также ExtJS (Sencha).
Сейчас пишет: на Angular. О нём мы и поговорим.
Github
Исторически так сложилось, что мы начали работать с AngularJS, он был самым современным по сравнению с Backbone, Knockout и прочими фреймворками той эпохи. Времена шли, всё вокруг менялось. Появились React, Vue и новый Angular, в котором произвели работу над ошибками, добавили TS, сделали всё как надо. Встал вопрос: «React или Angular?» Мы подумали и поняли: незачем менять полностью фреймворк и подходы, которым мы научились на первой версии и перешли на новую версию Angular.
Из отличий второй Angular принёс нам бомбу — RxJS. Можно даже сказать, что у меня, как у фронтендера, жизнь разделилась на «до и после». Он поначалу был непонятен, но в итоге оказалось, что с ним можно делать нереальную магию. Очень гибкий инструмент для сложного управления событиями через систему подписок, с которым писать событийную логику гораздо проще. А так как интерфейсы по своей природе — это куча событий, на которые нужно реагировать, то Angular идеален для таких задач.
Также радует, что он написан на TypeScript. Интересно, что разработчики Angular изначально хотели написать свой типизированный язык — Angular Script. Хорошо, что этого не случилось и они взяли разработку Microsoft — TypeScript.
Последним отмечу очень крутой CLI (Command Line Interface): он модульный, легко расширяемый, с заменяемыми элементами. Например, если подключить билдер (сборщик, который может выполнять разные задачи) Ionic, то можно нажатием одной кнопки собирать мобильное приложение. Также можно подменять билдеры, на которых реализуется сборка, линтинг, тесты, dev-сервер и любые другие операции над приложением.
Недостаток — «жирный» бандл. Команда Angular написала хороший внутренний инструмент (задействован в 2600 проектах Google) для создания сложных приложений и выложила его в Open Source. Фреймворк стал лучше через обратную связь от рынка, а найм разработчиков — легче, но подход принёс и обратные эффекты. Например, слишком большой рантайм (большое количество кода, которое необходимо для инициализации приложения), пристальное внимание к безопасности, повышение порога входа для новичков из-за Dependency Injection, RxJS и более сложной архитектуры.
В целом Angular продолжает развиваться. У него хороший Roadmap, который направлен на улучшение жизни разработчиков и на снижение стоимости разработки. А также на другие приятные вещи вроде поддержки микрофронтендов (независимых компонентов) и оптимизации размера пакетов.
Для чего подойдёт: пет-проекты или энтерпрайз?
Angular подходит для всего, у чего сложный интерфейс. Например, сейчас пишем онлайн-банк, большое приложение с кучей логики. В другой команде разрабатывается огромная LMS — платформа для онлайн-обучения. В таких проектах не сильно важно, весит твоё приложение на старте 200 Кб или 1000 Кб, мы можем позволить приложению прогрузиться один раз. Тем более, мы можем загружать только необходимую для старта функциональность, откладывая загрузку остальных страниц.
А если говорить о проектах с высоконагруженными интерфейсами, например с обновлением котировок на forex-биржах, или проектах с большим количеством анимаций?
Всё зависит от твоего скилла: если ты понимаешь, что происходит и как исполняется твой код, у тебя всё будет хорошо на любом фреймворке. Фреймворк — это инструмент, результат же зависит от мастера.
Контроль за изменениями стал прозрачным, поэтому ситуация тут намного лучше, чем в AngularJS. Для этого предусмотрено несколько стратегий управления изменениями:
Конечно, если скорости недостаточно, стоит посмотреть в сторону прямой работы с DOM в обход фреймворка. Таким образом отключить поиск изменений и написать свою стратегию обновления DOM. Но тут нужно хорошо понимать, что вы делаете, иначе будет только хуже.
Стоит ли выбирать новичку этот фреймворк?
Нет, несмотря на всю мою любовь к нему.
Новичкам лучше бороться со своим кодом, нежели с фреймворком типа Angular. Если человек мысл��т системно, знает TS или Java/C# фреймворки (а вдруг), понимает что-то в архитектуре, то ему будет полезно начать путь во фронтенде с Angular.
Но если знать только нативный JS, вёрстку, CSS, тут проще взять Vue — и всё будет хорошо. Для первого трудоустройства я бы тоже посоветовал начать с Vue. На нём пишут многие агентства, в которых можно расти и развиваться, но и React тоже не стоит исключать в этом контексте.
Совет новичкам
Мой совет новичкам такой: научились писать код, теперь учитесь программировать. Изучайте паттерны, изучайте архитектуру, например Domain-Driven Design.

Личный топ фреймворков эксперта


Должность: старший разработчик.
Работает: в компании SoftPro.
В IT: с 2015 года.
На чём писал: AngularJS, Angular, Vue 2, Vue 3, React, Node.js.
Сейчас пишет: на React, но пет-проекты запускает на Vue. В статье мы поговорим про Vue.js.
Github
Одним из первых моих фреймворков был AngularJS, потом я писал два года на Angular. И в моменты, когда я писал на нём, понял, что надо что-то менять в своей жизни. Познакомился с Vue, он мне полюбился. Тогда я и попал в Озон в 2018 году, без опыта продакшена на Vue.
Я не участвовал в выборе фреймворка, ведь пришёл в Озон чуть позже. Насколько я знаю, ребята искали что-то простое с возможностью серверного рендеринга. В 2018 году был Angular Universal, Next.js и Vue с Nuxt. Vue.js показался более простым для входа и более лаконичным.
Если точнее, аргументы «за» были такими:
Но были и минусы, без которых никуда. К примеру, дико бесит, когда весь компонент нужно обёртывать в div, то есть должен быть корневой элемент. Не хватало подобия порталов и фрагментов из React во второй версии Vue.js.
Бывает, что на Vue никто не делал нужную фичу, а на React делали, так как комьюнити огромное. Но я не назову это блокером. Как-то нужно было сделать кеширование, и мы не смогли с помощью комьюнити решить эту проблему. Но для решения 80% задач информации в интернете достаточно.
Для чего подойдёт: пет-проекты или энтерпрайз?
Какой-то пет-проект на Vue можно запустить очень быстро. Случай из практики: я устроился в стартап, и нужно было запилить бэк-офис за неделю. С понедельника по пятницу я накидал около 60% готовой админки, с помощью Beautify — UI-библиотеки (с готовыми компонентами). Визуал был готов полностью, оставалось прикрутить API.
В масштабе больших проектов могу сказать на примере Озона. Vue 2 оправдал себя на все 90%. Уже есть 3-я версия, но экосистема ещё под неё не подготовлена, к примеру Vuex. Поэтому использовать новую версию стоит на свой страх и риск, так как можно не найти совместимую библиотеку в моменте.
Стоит ли выбирать новичку этот фреймворк? Для работы или для души?
Да, но надо понять, для чего он вам нужен.
Если нужно получить удовольствие от изучения и написания — это Vue. Если нужно найти работу поскорее — это React. Если время есть и нет проблем с финансами, то я бы советовал искать компанию на Vue, куда можно пойти джуном, чтобы было больше специалистов и комьюнити росло.
За документацию на Vue отдельное спасибо. Она локализована на несколько языков, полностью всё описывает. Без опыта можно начать писать на Vue за месяц, с опытом на других технологиях — за пару вечеров вполне.
Личный топ фреймворков эксперта


Должность: фулстек-разработчик, техлид.
Работает: в компании Mustlab.
В IT: с 2006 года.
Пишет: на Ractive.js, Vue, Svelte.
С Пашей мы поговорили о Svelte.
Github
Телеграм Svelte
Компания у нас небольшая, в мои задачи входит тех. лидерство. В 2017 году к нам пришли с проектом, виджетом для сайтов, к которому были большие требования по скорости и размеру. В конечном итоге мы решили попробовать Svelte, на тот момент он был в бете. Мы рискнули, и к выходу проекта в продакшен Svelte как раз обновился до первой версии. Потом мы написали на нём приложение для SmartTV.
Когда появился Svelte, я решил поучаствовать в развитии, чего я не сделал с Ractive.js (прародителем Svelte). Я доволен, что вложил силы в рост комьюнити с 8 до ~2000 человек. Мой коллега по комьюнити первым перевёл документацию на русский и занимается её поддержкой.
Svelte нужно было искать свою нишу, чтобы стать заметным, так как в 2017–2018 году большая тройка (Angular, React, Vue) сформировалась. Поэтому евангелисты Svelte (в том числе и я) делали акцент на нишевых вещах, например виджетах, хотя сейчас нет нужды привязываться к чему-то конкретному.
Svelte не собирается никого двигать. Вообще, никто не говорит, что фреймворков должно быть обязательно три. У меня даже есть подходящий мем об этом!
Та самая большая тройка: Angular, React, Vue — и Svelte — четвёртый.
DX Svelte ничего нового не предложил, но сам подход генерации кода на этапе сборки — интересный. Он выделяется этим среди остальных фреймворков.
Нужно понимать, что Svelte — больше UI-фреймворк, а не фреймворк для создания приложений, в отличие от Angular. Но при этом в Svelte не принято дробить код на микрокомпоненты, как, например, в React. У него компонент — это то, что выполняет работу и имеет какую-то бизнес-логику.
Для создания приложений есть SvelteKit, который позиционируется как serverless-фреймворк и построен на адаптерах для подключения сторонних сервисов.
Проблемы экосистемы Svelte для нас не очень актуальны. Например, одна из частых проблем — отсутствие UI-kit. Они есть, но они не дотягивают до каких-то больших дизайн-систем. Так как мы часто пишем кастомные компоненты, нам это неважно.
Стоит ли выбирать новичку этот фреймворк?
Один раз почувствовав счастье со Svelte, тяжело переходить на другой фреймворк.
Я бы сказал, что будет проще изучить Svelte новичкам, чем тем, кто уже пишет на React. В Svelte нет понятия рендера, эта очевидная вещь приводит React-разработчиков в шок.
Но на Svelte мало работы, поэтому если цель — зарабатывать деньги, то это не про него. Тут вам путь в React. Но можно быть хитрее и смотреть в будущее: когда всем понадобится Svelte, а разработчиков не будет, у вас уже будет опыт 10 пет-проектов, и вы сможете быстро устроиться.
Что, если не Svelte?
Скорее всего, мы бы писали на Vue.js, потому что у нас большой опыт на нём. У него хорошая производительность, небольшой размер, виртуальный DOM, наличие реактивности, нам он отлично подходил для SmartTV.

Должность: главный по фронтенду в Evrone.
Работает: в Evrone 11 лет, на аутстаффе помогает команде СберМаркета.
В вебе: с 2008 года.
На чём писал: Delphi, Flash, PHP, Lua, Ruby, JS, TS.
Сейчас пишет: гибридные приложения на React/Next.js. О последнем мы и будем говорить.
Github
Посматривать на Next.js я начал где-то с 4-й или 5-й версии, а работать уже где-то с 6-й, это был примерно 2018 год. Какое-то время мы не использовали Next.js, так как часто проекты не требуют SSR. Для админки, закрытого интерфейса, ERP не нужно индексирование и возня с server-side. В таких случаях будет ошибкой делать SSR — это только усложнит проект. Мы выбираем простой путь и создаём одностраничное приложение (SPA) c помощью CRA (Create React App).
Когда подойдёт?
Мы в компании или пишем SPA React-приложение и используем CRA, или SSR-приложение с помощью Next.js. Для нас это стандарт, и многие компании имеют ровно такой же стандарт.
Если говорить о том, когда стоит выбирать технологию SSR, то это публичный сайт, e-commerce, медиапроект, где есть большое количество контента, урлов, которые должны попасть в поисковые системы. Это важно, так как почти все боты не умеют работать с JS-сайтами. На данный момент в работе у нас около трёх или четырёх приложений на Next.js.
Из недостатков: Next сам запускает dev/prod-сервер, и эта магия скрыта от разработчика. Как только необходим контроль над request или response, нужно прокинуть SSR-кеш или поработать с куками, реализовать нестандартное логирование, то приходится организовывать кастомный сервер. И тут документация не блещет своей полнотой, а внутренние API скрыты под private- или protected-модификаторами — используем их на свой страх и риск, чтобы при подъёме версий ничего не сломалось. Но с 12-й версии многое можно реализовать через Middleware без поднятия кастомного сервера.
Стоит ли выбирать новичку этот фреймворк?
У фреймворка три порога сложности:

SSR используется повсеместно, а Next.js — весьма устоявшаяся технология, которая находится в зените. Даже на собеседованиях я часто встречаю людей, которые на предыдущих местах работы уже работали с Next.js.
Недавно к нам приходил клиент, который настаивал на использовании Next.js, хотя ему было бы достаточно SPA. Но в Next.js его подкупал быстрый деплой в облаке Vercel.
Мой единственный совет новичкам: читать документацию, читать до тех пор, пока не поймёшь. У React и Next.js она не настолько большая. Хотя бы про 7 хуков в контексте React надо знать, но это касается не только React/Redux, не нужно забывать про базовые технологии CSS/JS. Асинхронность, анимации, flex или grid — у многих людей тут есть просадки. Ребята обычно быстро всё пробегают и перепрыгивают, хотя это фундаментальные вещи, и их аспекты потом всплывают в каких-то крупных задачах. И ещё памятка: читайте ченжлоги, это быстро и легко, а после прочтения документации вы просто дополняете свои знания.
Что, если не Next.js?
Есть альтернативы с немного другой функциональностью, например Gatsby.js. Это известная технология, несколько лет назад у неё количество скачиваний было больше, чем у Next. Но Gatsby нельзя считать прямым аналогом и конкурентом, так как он рассчитан больше на статичные сайты, к примеру блоги, информационные порталы. В то время как Next.js удобен для e-commerce, где данные динамически изменяются.
Есть ещё такой инструмент, как Razzle.js, но он заметно менее популярен и не так активно используется в продакшене. Я пока не уверен, что им удастся обойти Next.js. Сейчас в разработке Next.js участвует создатель Webpack и core-команда React — это сильно подкупает. Также Vercel наняли создателя swc (сборщик на Rust) и код-контрибьютера Parcel.
Я бы сравнил Next c аналогом от Vue — Nuxt. Nuxt имеет более богатую экосистему плагинов: под Next очень многие библиотеки заброшены либо представляют собой низкоуровневое решение. Сейчас идут разговоры о создании API в Next, где можно будет легко расширять и конфигурировать приложение. То есть узкое место — тяжёлая плагинизация.
Личный топ фреймворков эксперта


Должность: руководитель фронтенд-платформы.
Работает: в СберМаркете.
В IT: с 2009 года.
На чем писала: Scala (Play, Scalatra), Python (Django), PHP (Laravel, Yii), Ruby (Rails, Sinatra), Node (Express, Nest, Next), JS/TS (AngularJS, Angular, React, Vue).
Сейчас: no-code позиция.
В статье мы поговорим о React.
Github
С React я познакомилась где-то в 2015 году, когда переходила из одной компании в другую, где был моностек React. У меня было 2–3 недели, чтобы начать писать продакшен-код.
Лучших практик я не знала, передо мной были примеры кода, что оказалось как раз плохой практикой. Там был Redux, много самописных middleware для работы с асинхронными запросами, был самописный роутер, но самое печальное — не было людей, у кого можно было бы спросить, как это всё писать. Я просто повторяла, и у меня даже не было ощущения, что я делаю что-то не так.
Angular, Vue, Ember берут от HTML лучшее, добавляют своё и улучшают. React пытается предоставить что-то иное. Ты смотришь на синтаксис JSX, и он будто говорит, что HTML — это то, с чем нужно бороться, но при этом синтаксис максимально органичный и естественный в своих концепциях и идеях, то же касается и внутренней работы с DOM-деревом.
React как ��иблиотека и рендер хорош всем, поэтому я не назову слабых мест. Я продолжительное время смотрела за исходниками и изменениями, исходный код очень чистый и понятный.
С точки зрения экосистемы недостаток — это свобода (гибкость в организации кода и выборе инструментов). Я помню, когда приходила в проект на React и было вообще ничего не понятно, на каждом шагу приходилось решать какие-то проблемы, не было структуры, очень хотелось вернуться в Angular. Каждый новый проект заставляется учиться новым правилам и подходам.
Для чего подойдёт: пет-проекты или энтерпрайз?
React хорош, когда вы знаете его, а когда не знаете — он плох. Это касается любых технологий, в том числе во фронтенде, но React — яркий представитель в данном случае. Если мне нужно быстро запустить проект и вскоре его придётся выкинуть, то React — не самое лучшее решение, потому что запуск проектов на Vue/Angular происходит намного быстрее. Если на React быстро нанимать людей в энтерпрайз, то вскоре это выльется в огромную боль. Для такого проекта на React нужна либо железная рука, либо много адекватных людей.
Стоит ли выбирать новичку этот фреймворк?
Нет, даже если брать основную причину — поиск работы.
На рынке много фреймворков: есть доминанты, а есть технологии, которые стоят на втором, третьем, четвёртом местах. Найти работу на одной из этих технологий будет даже проще, чем на доминанте: меньше разработчиков, которые претендуют на эту позицию, поэтому устроиться легче. На непопулярной технологии тебя как минимум будут обучать, чтобы закрыть потребность в разработчике. Это контринтуитивно, но это факт.
Совет новичкам
Я бы начала с правильной установки. Огромное разнообразие во фронтенде — это не великая трагедия, а великая возможность. Тебе придётся доучиваться на месте — это понимают все, кто будет тебя нанимать.
Если начать самому что-то учить, я бы посоветовала Ember — это тот фреймворк, который даст хорошее понимание того, как устроены фреймворки, структура, архитектура. Если неохота тратить время на специфичный Ember и есть опасения, возьмите Angular, сделайте приложение Tour of Heroes, приобретите немного коммерческого опыта на нём. Это даст огромное понимание слоёв приложения, структуры проекта и основных его составляющих. После чего можно спокойно браться за React-проекты.
Учить React в одиночку по гайдам — опасно, потому что тебе говорят не как надо, а как можно. Как привыкнешь с первых дней, так и продолжишь писать свой код на React дальше. React требует уже готового проекта, по которому вы будете повторять, и наставников, чтобы скорректировать курс.
Что, если не React?
В целом я предпочла бы Angular, особенно последние версии, касательно CSS мне нравится SCSS и Atomic Design, по UI-kit мне нравится Material, про серверный стек мне нравится Django, на нём очень круто и быстро пишутся API. Что касается React-стека, то мне нравится Redux+Thunk, такой минималистичный стек.
Личный топ фреймворков эксперта

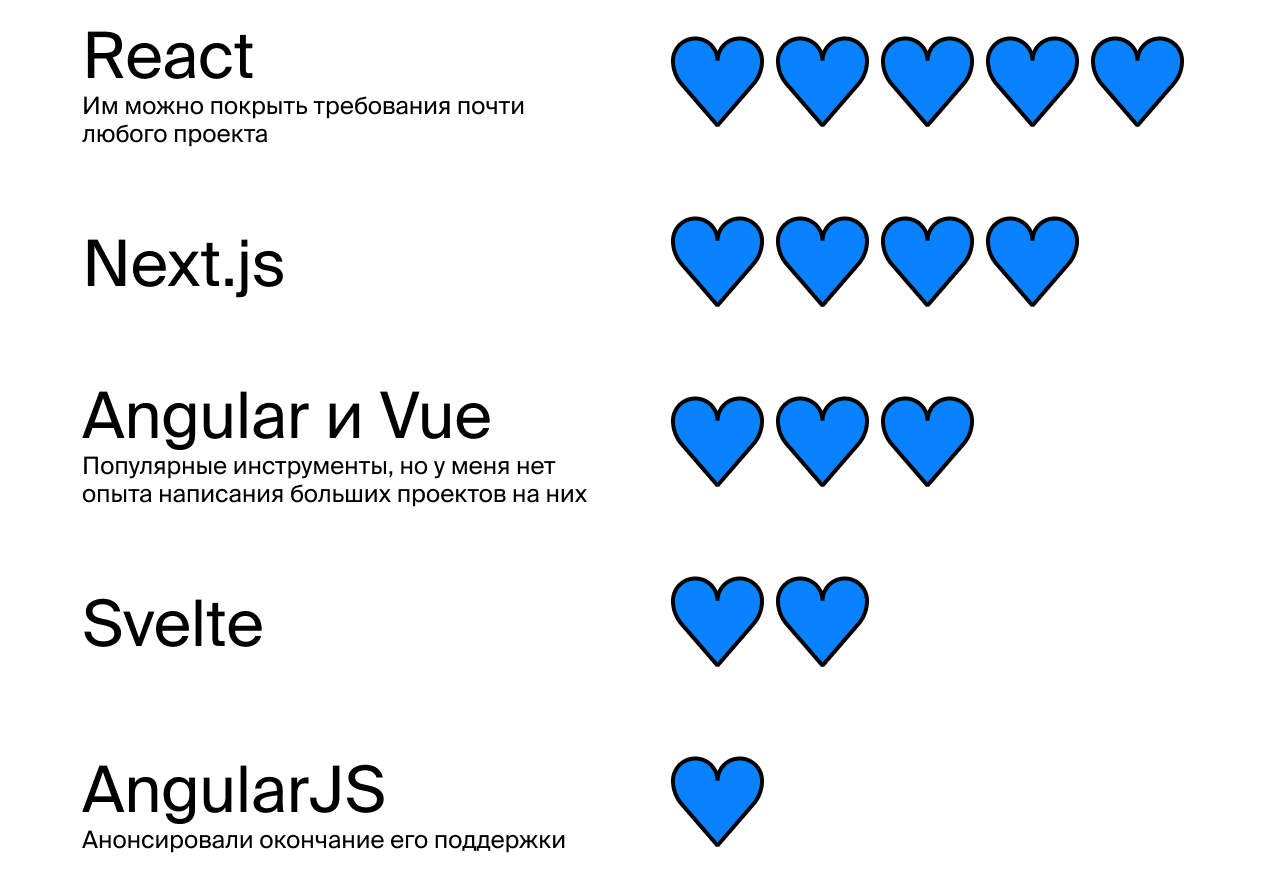
★ — позитивный или нейтральный комментарий, ☆ — есть вопросы.
Vue.js
★★★★☆
«Если знать только нативный JS, вёрстку, CSS, тут проще взять Vue — и всё будет хорошо. Для первого трудоустройства я бы тоже посоветовал начать с Vue. На нём пишут многие агентства, в которых можно расти и развиваться, но и React тоже не стоит исключать в этом контексте», — Глеб Михеев, эксперт по Angular.
«Если нужно получить удовольствие от изучения и написания — это Vue… Я бы советовал искать на Vue компанию, куда можно пойти джуном, чтобы было больше специалистов и комьюнити росло», — Павел Гонзалес, эксперт по Vue.
«Скорее всего, мы бы писали на Vue.js, потому что у нас большой опыт на нём. У него ��орошая производительность, небольшой размер, виртуальный DOM, наличие реактивности», — Павел Малышев, эксперт по Svelte.
«Я бы сравнил Next c Nuxt (аналог от Vue). Nuxt имеет более богатую экосистему плагинов», — Дмитрий Карпунин, эксперт по Next.js.
«C Vue можно быстро увидеть результаты своих стараний… Но, на мой взгляд, он не приносит достаточного числа инженерных практик и паттернов, в отличие от Angular или React», — Дмитрий Чудинов, автор статьи.
React
★★★★☆
«Им можно покрыть требования практически любого проекта», — Аттила Клинг, эксперт по AngularJS.
«Если нужно найти работу поскорее — это React», — Павел Гонзалес, эксперт по Vue.
«Если цель — зарабатывать деньги, то это не про Svelte. Тут вам путь в React», — Павел Малышев, эксперт по Svelte.
«Мы в компании или пишем SPA React-приложение и используем CRA, или SSR-приложение с помощью Next.js. Для нас это стандарт, и многие компании имеют ровно такой же стандарт», — Дмитрий Карпунин, эксперт по Next.js.
«React хорош, когда вы знаете его, а когда не знаете — он плох. Это касается любых технологий, в том числе во фронтенде, но React — яркий представитель в данном случае», — Василиса Версус, эксперт по React.
Angular
★★☆☆
«В целом я бы предпочла Angular, особенно последние версии… Возьмите Angular, сделайте приложение Tour of Heroes. Это даст огромное понимание слоёв приложения и структуры проекта», — Василиса Версус, эксперт по React.
«Как минимум стоит использовать новый Angular, который решает проблемы своего предшественника (AngularJS), в том числе он более быстрый», — Аттила Клинг, эксперт по AngularJS.
«Новичкам лучше бороться со своим кодом, нежели с фреймворком типа Angular. Если человек мыслит системно, знает TS или Java/C# фреймворки (а вдруг), понимает что-то в архитектуре, то ему будет полезно начать путь во фронтенде с Angular», — Глеб Михеев, эксперт по Angular.
«Одним из первых моих фреймворков был AngularJS, потом два года на Angular. И в моменты, когда я писал на нём, я понял, что надо что-то менять в своей жизни», — Павел Гонзалес, эксперт по Vue.
Svelte
★★
«Svelte набирает дикую популярность, поэтому я вижу в будущем четвёртого слона, но, возможно, Angular подвинется и Svelte станет третьим», — Павел Гонзалес, эксперт по Vue.
«Один раз почувствовав счастье со Svelte, тяжело переходить на другой фреймворк… на Svelte мало работы, но можно быть хитрее и смотреть в будущее: когда он всем понадобится, а разработчиков не будет, у вас уже будет 10 пет-проектов, и вы сможете быстро устроиться», — Павел Малышев, эксперт по Svelte.
AngularJS
★☆
«Большую часть пути разработчика я писал на React, хотя начинал с AngularJS», — Дима Чудинов, автор статьи.
«Сейчас фреймворк рассматривается как нечто старое… Я бы поставил фреймворк на последнее место, потому что анонсировали окончание его поддержки», — Аттила Клинг, эксперт по AngularJS.
Next.js
★
«На собеседованиях я часто встречаю людей, кто на предыдущих местах работы уже знакомился или работал с Next.js», — Дмитрий Карпунин, эксперт по Next.js.
В первой статье о JS-фреймворках я рассказал о самых популярных из них: Angular, React, Vue и других. В комментариях опытные разработчики спорили о том, какой фреймворк лучше, а новички спросили у меня, какой же инструмент выбрать для проекта и с чего начать знакомство с библиотеками.

Большую часть пути разработчика я писал на React. Хоть я и начинал с AngularJS, но убеждён, что это не единственный путь и можно начать с любого другого фреймворка, поэтому для статьи я решил собрать мнения знакомых разработчиков, которые пишут на разных фреймворках. Статья не даст однозначного ответа на вопрос «Что же выбрать?», но поможет решить, в каком направлении двигаться. А ещё подскажет, какие инструменты лучше применять в пет-проектах, а какие — в энтерпрайзе. Если нет времени читать статью целиком, в конце я собрал список лучших фреймворков для новичков на основе личных мнений экспертов.
«AngularJS был стандартом для крупных приложений пять лет назад, но сейчас устарел»

Attila Kling
Должность: тимлид.
Работает: в ABBYY Timeline пять лет.
В IT: c 2009 года.
На чём писал: Java, PHP, Dart, JavaScript.
Сейчас пишет: на AngularJS, Node.js, Koa, React, Next.js. В статье мы поговорим про AngularJS.
Github
Мы выбрали AngularJS пять лет назад, потому что это был стандарт для энтерпрайз-приложений. Несмотря на это, мы также рассматривали Java и даже создали прототип с использованием JSF/JSP. В итоге AngularJS победил, у него было много крутых фич: Dependency Injection, особенно интересно выглядело Two-Way Data Binding — то самое магическое связывание модели и представления, Dirty Checking и шаблоны.
Что за фичи такие?
Dependency Injection (внедрение зависимостей) — архитектурный паттерн, который позволяет модулям подключать внешние зависимости. Проще говоря, любой модуль может запросить нужный ему класс, и если тот есть в общей корзине (DI-контейнере), то он будет ему предоставлен. А ещё проще я объяснял это в первой статье.
Two-Way Data Binding (двустороннее связывание) — принцип, который связывает изменения в модели и представлении. При изменении модели меняется представление, и наоборот: при изменении представления можно отреагировать и изменить модель.
Dirty Checking — процесс, который позволяет при изменении какого-либо значения проверить, произошло ли его изменение в других частях приложения и отреагировали ли на это другие зависимые значения.
Шаблоны — кусочки HTML-разметки, которые содержат специфичный AngularJS-синтаксис, а именно данные о модели и контроллере.
Подробнее фичи фреймворков мы описали в предыдущей статье.
Two-Way Data Binding (двустороннее связывание) — принцип, который связывает изменения в модели и представлении. При изменении модели меняется представление, и наоборот: при изменении представления можно отреагировать и изменить модель.
Dirty Checking — процесс, который позволяет при изменении какого-либо значения проверить, произошло ли его изменение в других частях приложения и отреагировали ли на это другие зависимые значения.
Шаблоны — кусочки HTML-разметки, которые содержат специфичный AngularJS-синтаксис, а именно данные о модели и контроллере.
Подробнее фичи фреймворков мы описали в предыдущей статье.
По опыту, встроенный DI-контейнер оказался лучшей фичей, а Dirty Checking и Two-Way Data Binding — худшими, потому что они вызывали трудноуловимые ошибки.
Проблемы в основном связаны с процессом Dirty Checking. Если у приложения много связанных компонентов, то изменение одних данных каскадом вызывает изменение других, а тех — обновление третьих. В итоге мы приходим к ситуации многократных проверок и необходимости запускать цикл снова и снова.
Дима Чудинов,
автор
Исторически у AngularJS была плохая репутация из-за производительности, но мы не столкнулись с этим в Timeline (ABBYY Timeline — платформа для анализа и управления бизнес-процессами), так как ограничивали сложность представления при помощи виртуализации и пагинации. Но, безусловно, есть проекты, где много динамики и элементов на странице, которые нельзя отвязывать от моделей. Тут AngularJS — неподходящий инструмент, и он действительно вызовет проблемы производительности.
Стоит ли выбирать новичку этот фреймворк?
Скорее нет.
Сейчас фреймворк рассматривается как нечто старое. Кандидаты на собеседовании зачастую уточняют: «Точно ли это именно первая версия AngularJS, а не новый Angular?» И ответ их редко удовлетворяет. Это нормальная реакция. Я считаю, что AngularJS выполнил свою задачу. Как минимум стоит использовать новый Angular, который решает проблемы своего предшественника, в том числе он более быстрый.
Новички должны быть открыты к новому, это развивает кругозор и позволяет легко входить в проекты с другими технологиями. Возьмём React и JSX: у меня были коллеги, которые не принимали JSX и считали, что вся разметка должна быть в шаблонах или HTML. Я считаю, что нужно экспериментировать и выбирать востребованный на рынке инструмент, у которого большое сообщество.
Что ты выбрал бы для пет-проекта и энтерпрайза?
Если представить, что это экспериментальный проект для изучения технологий, я бы пробовал самые новые инструменты. Если же проект большой, как Timeline, содержит много данных, визуализации и графиков, я бы выбирал стабильный фреймворк с хорошей поддержкой, который уже долго на рынке. К примеру, здесь хорошо бы подошёл React.
Личный топ фреймворков эксперта

«Angular подходит для всего, у чего сложный интерфейс»

Глеб Михеев
Должность: Фронтенд-разработчик, техдир, основатель Beta.
Работает: CTO в Beta с 2012 года, руководит программным комитетом конференции Frontend Conf с 2018 г, программный директор по фронтенду в Skillbox с 2019 года.
В IT: с 2003 года.
На чём писал: Angular, Vue, а также ExtJS (Sencha).
Сейчас пишет: на Angular. О нём мы и поговорим.
Github
Исторически так сложилось, что мы начали работать с AngularJS, он был самым современным по сравнению с Backbone, Knockout и прочими фреймворками той эпохи. Времена шли, всё вокруг менялось. Появились React, Vue и новый Angular, в котором произвели работу над ошибками, добавили TS, сделали всё как надо. Встал вопрос: «React или Angular?» Мы подумали и поняли: незачем менять полностью фреймворк и подходы, которым мы научились на первой версии и перешли на новую версию Angular.
Большие фреймворки вроде Angular диктуют свои паттерны написания кода, поэтому на другой технологии подходы могут быть иными. Но я считаю, что нужно владеть несколькими инструментами. Это помогает не только быть востребованным на рынке, но и расширять кругозор. Так же и с языками программирования: заимствуйте подходы и паттерны, чтобы решать проблемы на разных фреймворках и инструментах.
Дима Чудинов,
автор
Из отличий второй Angular принёс нам бомбу — RxJS. Можно даже сказать, что у меня, как у фронтендера, жизнь разделилась на «до и после». Он поначалу был непонятен, но в итоге оказалось, что с ним можно делать нереальную магию. Очень гибкий инструмент для сложного управления событиями через систему подписок, с которым писать событийную логику гораздо проще. А так как интерфейсы по своей природе — это куча событий, на которые нужно реагировать, то Angular идеален для таких задач.
Что за фича такая?
RxJS — библиотека для реактивного программирования, она помогает организовывать последовательности синхронных и асинхронных задач в удобный и читаемый код. Библиотека имеет не самый низкий порог входа и требует погружения в мир функционального программирования.
Также радует, что он написан на TypeScript. Интересно, что разработчики Angular изначально хотели написать свой типизированный язык — Angular Script. Хорошо, что этого не случилось и они взяли разработку Microsoft — TypeScript.
Последним отмечу очень крутой CLI (Command Line Interface): он модульный, легко расширяемый, с заменяемыми элементами. Например, если подключить билдер (сборщик, который может выполнять разные задачи) Ionic, то можно нажатием одной кнопки собирать мобильное приложение. Также можно подменять билдеры, на которых реализуется сборка, линтинг, тесты, dev-сервер и любые другие операции над приложением.
Недостаток — «жирный» бандл. Команда Angular написала хороший внутренний инструмент (задействован в 2600 проектах Google) для создания сложных приложений и выложила его в Open Source. Фреймворк стал лучше через обратную связь от рынка, а найм разработчиков — легче, но подход принёс и обратные эффекты. Например, слишком большой рантайм (большое количество кода, которое необходимо для инициализации приложения), пристальное внимание к безопасности, повышение порога входа для новичков из-за Dependency Injection, RxJS и более сложной архитектуры.
Что за бандл такой?
Бандл — статика, или готовый для продакшена код, который раздаётся клиентам. Размер бандла влияет на скорость открытия приложения, поэтому чем он меньше, тем лучше. А ещё это важно там, где метрики открытия сайта и начало взаимодействия пользователя с ним — критичные вещи.
В целом Angular продолжает развиваться. У него хороший Roadmap, который направлен на улучшение жизни разработчиков и на снижение стоимости разработки. А также на другие приятные вещи вроде поддержки микрофронтендов (независимых компонентов) и оптимизации размера пакетов.
Для чего подойдёт: пет-проекты или энтерпрайз?
Angular подходит для всего, у чего сложный интерфейс. Например, сейчас пишем онлайн-банк, большое приложение с кучей логики. В другой команде разрабатывается огромная LMS — платформа для онлайн-обучения. В таких проектах не сильно важно, весит твоё приложение на старте 200 Кб или 1000 Кб, мы можем позволить приложению прогрузиться один раз. Тем более, мы можем загружать только необходимую для старта функциональность, откладывая загрузку остальных страниц.
А если говорить о проектах с высоконагруженными интерфейсами, например с обновлением котировок на forex-биржах, или проектах с большим количеством анимаций?
Всё зависит от твоего скилла: если ты понимаешь, что происходит и как исполняется твой код, у тебя всё будет хорошо на любом фреймворке. Фреймворк — это инструмент, результат же зависит от мастера.
Контроль за изменениями стал прозрачным, поэтому ситуация тут намного лучше, чем в AngularJS. Для этого предусмотрено несколько стратегий управления изменениями:
- Автоматическая (по умолчанию). Просто меняешь данные и всё само обновляется.
- Ограниченная (OnPush) — более строгие правила обновления. Они поступают из компонентов высшего порядка или через AsyncPipe. Остальное не будет вызывать поиск изменений, что драматически снижает количество работы.
- Полностью ручная (zone: noop). При запуске приложения мы отключаем модуль автоматического поиска изменений и исключаем его из сборки, что также уменьшает размер приложения. Подходит перфекционистам и тем, кто знает, что делает.
Конечно, если скорости недостаточно, стоит посмотреть в сторону прямой работы с DOM в обход фреймворка. Таким образом отключить поиск изменений и написать свою стратегию обновления DOM. Но тут нужно хорошо понимать, что вы делаете, иначе будет только хуже.
Стоит ли выбирать новичку этот фреймворк?
Нет, несмотря на всю мою любовь к нему.
Новичкам лучше бороться со своим кодом, нежели с фреймворком типа Angular. Если человек мысл��т системно, знает TS или Java/C# фреймворки (а вдруг), понимает что-то в архитектуре, то ему будет полезно начать путь во фронтенде с Angular.
Но если знать только нативный JS, вёрстку, CSS, тут проще взять Vue — и всё будет хорошо. Для первого трудоустройства я бы тоже посоветовал начать с Vue. На нём пишут многие агентства, в которых можно расти и развиваться, но и React тоже не стоит исключать в этом контексте.
Совет новичкам
Мой совет новичкам такой: научились писать код, теперь учитесь программировать. Изучайте паттерны, изучайте архитектуру, например Domain-Driven Design.

Личный топ фреймворков эксперта

«Vue.js оправдал себя на 90%»

Павел Гонзалес
Должность: старший разработчик.
Работает: в компании SoftPro.
В IT: с 2015 года.
На чём писал: AngularJS, Angular, Vue 2, Vue 3, React, Node.js.
Сейчас пишет: на React, но пет-проекты запускает на Vue. В статье мы поговорим про Vue.js.
Github
Одним из первых моих фреймворков был AngularJS, потом я писал два года на Angular. И в моменты, когда я писал на нём, понял, что надо что-то менять в своей жизни. Познакомился с Vue, он мне полюбился. Тогда я и попал в Озон в 2018 году, без опыта продакшена на Vue.
Я не участвовал в выборе фреймворка, ведь пришёл в Озон чуть позже. Насколько я знаю, ребята искали что-то простое с возможностью серверного рендеринга. В 2018 году был Angular Universal, Next.js и Vue с Nuxt. Vue.js показался более простым для входа и более лаконичным.
Если точнее, аргументы «за» были такими:
- Производительность, в том числе серверная, — на тот момент это Nuxt vs Next.
- Низкий порог входа.
- Удобный стартовый набор (отслеживание изменений из коробки).
- Сравнительно просто оказалось типизировать всё полностью, в том числе шаблоны.
- Простой переход на TSX-шаблон (как JSX, но с типами). Тем, кто писал на React, вообще по кайфу.
- Сравнительно неплохой Nuxt.js с кучей готовых модулей в экосистеме, что позволило быстро стартовать.
Но были и минусы, без которых никуда. К примеру, дико бесит, когда весь компонент нужно обёртывать в div, то есть должен быть корневой элемент. Не хватало подобия порталов и фрагментов из React во второй версии Vue.js.
Бывает, что на Vue никто не делал нужную фичу, а на React делали, так как комьюнити огромное. Но я не назову это блокером. Как-то нужно было сделать кеширование, и мы не смогли с помощью комьюнити решить эту проблему. Но для решения 80% задач информации в интернете достаточно.
Для чего подойдёт: пет-проекты или энтерпрайз?
Какой-то пет-проект на Vue можно запустить очень быстро. Случай из практики: я устроился в стартап, и нужно было запилить бэк-офис за неделю. С понедельника по пятницу я накидал около 60% готовой админки, с помощью Beautify — UI-библиотеки (с готовыми компонентами). Визуал был готов полностью, оставалось прикрутить API.
В масштабе больших проектов могу сказать на примере Озона. Vue 2 оправдал себя на все 90%. Уже есть 3-я версия, но экосистема ещё под неё не подготовлена, к примеру Vuex. Поэтому использовать новую версию стоит на свой страх и риск, так как можно не найти совместимую библиотеку в моменте.
Стоит ли выбирать новичку этот фреймворк? Для работы или для души?
Да, но надо понять, для чего он вам нужен.
Если нужно получить удовольствие от изучения и написания — это Vue. Если нужно найти работу поскорее — это React. Если время есть и нет проблем с финансами, то я бы советовал искать компанию на Vue, куда можно пойти джуном, чтобы было больше специалистов и комьюнити росло.
За документацию на Vue отдельное спасибо. Она локализована на несколько языков, полностью всё описывает. Без опыта можно начать писать на Vue за месяц, с опытом на других технологиях — за пару вечеров вполне.
Часто люди демотивируются и бросают свои начинания, в программировании это может быть связано со сложностью инструмента. C Vue можно быстро увидеть результаты своих стараний. При этом фреймворк решает проблемы бизнеса и команд.
Но не нужно забывать, что придётся расширять кругозор, если цель — стать именно инженером. Vue, на мой взгляд, не приносит достаточного числа инженерных практик и паттернов, в отличие от Angular или React.
Дима Чудинов,
автор
Личный топ фреймворков эксперта

«Svelte хочет занять свою нишу, он не собирается двигать кого-то из большой тройки: Vue, Angular, React»

Павел Малышев
Должность: фулстек-разработчик, техлид.
Работает: в компании Mustlab.
В IT: с 2006 года.
Пишет: на Ractive.js, Vue, Svelte.
С Пашей мы поговорили о Svelte.
Github
Телеграм Svelte
Компания у нас небольшая, в мои задачи входит тех. лидерство. В 2017 году к нам пришли с проектом, виджетом для сайтов, к которому были большие требования по скорости и размеру. В конечном итоге мы решили попробовать Svelte, на тот момент он был в бете. Мы рискнули, и к выходу проекта в продакшен Svelte как раз обновился до первой версии. Потом мы написали на нём приложение для SmartTV.
Когда появился Svelte, я решил поучаствовать в развитии, чего я не сделал с Ractive.js (прародителем Svelte). Я доволен, что вложил силы в рост комьюнити с 8 до ~2000 человек. Мой коллега по комьюнити первым перевёл документацию на русский и занимается её поддержкой.
«Многим хорошим опенсорсным проектам не хватает маркетинга и публичности, Svelte в этом плане повезло»
Svelte нужно было искать свою нишу, чтобы стать заметным, так как в 2017–2018 году большая тройка (Angular, React, Vue) сформировалась. Поэтому евангелисты Svelte (в том числе и я) делали акцент на нишевых вещах, например виджетах, хотя сейчас нет нужды привязываться к чему-то конкретному.
Svelte не собирается никого двигать. Вообще, никто не говорит, что фреймворков должно быть обязательно три. У меня даже есть подходящий мем об этом!
Та самая большая тройка: Angular, React, Vue — и Svelte — четвёртый.
DX Svelte ничего нового не предложил, но сам подход генерации кода на этапе сборки — интересный. Он выделяется этим среди остальных фреймворков.
Нужно понимать, что Svelte — больше UI-фреймворк, а не фреймворк для создания приложений, в отличие от Angular. Но при этом в Svelte не принято дробить код на микрокомпоненты, как, например, в React. У него компонент — это то, что выполняет работу и имеет какую-то бизнес-логику.
React активно продвигает идею композиции и атомарных компонентов: когда каждая маленькая частичка представления может иметь свою функциональность и переиспользоваться снова и снова. Идеология композиции в React — альтернатива классовому наследованию, что заставляет уходить от классовых компонентов к функциональным.
Дима Чудинов,
автор
Для создания приложений есть SvelteKit, который позиционируется как serverless-фреймворк и построен на адаптерах для подключения сторонних сервисов.
SvelteKit — это решение, чтобы создавать полноценные приложения. Кроме того, в SvelteKit есть возможность серверного рендеринга (SSR) — это ещё и альтернатива Next.js. Про серверный рендеринг я поговорю с Димой Карпуниным в следующем разделе.
Дима Чудинов,
автор
Проблемы экосистемы Svelte для нас не очень актуальны. Например, одна из частых проблем — отсутствие UI-kit. Они есть, но они не дотягивают до каких-то больших дизайн-систем. Так как мы часто пишем кастомные компоненты, нам это неважно.
Стоит ли выбирать новичку этот фреймворк?
Один раз почувствовав счастье со Svelte, тяжело переходить на другой фреймворк.
Я бы сказал, что будет проще изучить Svelte новичкам, чем тем, кто уже пишет на React. В Svelte нет понятия рендера, эта очевидная вещь приводит React-разработчиков в шок.
Но на Svelte мало работы, поэтому если цель — зарабатывать деньги, то это не про него. Тут вам путь в React. Но можно быть хитрее и смотреть в будущее: когда всем понадобится Svelte, а разработчиков не будет, у вас уже будет опыт 10 пет-проектов, и вы сможете быстро устроиться.
Что, если не Svelte?
Скорее всего, мы бы писали на Vue.js, потому что у нас большой опыт на нём. У него хорошая производительность, небольшой размер, виртуальный DOM, наличие реактивности, нам он отлично подходил для SmartTV.
«Next.js — весьма устоявшаяся технология, которая находится в зените»

Дмитрий Карпунин
Должность: главный по фронтенду в Evrone.
Работает: в Evrone 11 лет, на аутстаффе помогает команде СберМаркета.
В вебе: с 2008 года.
На чём писал: Delphi, Flash, PHP, Lua, Ruby, JS, TS.
Сейчас пишет: гибридные приложения на React/Next.js. О последнем мы и будем говорить.
Github
Дам небольшую вводную для контекста. React и Next.js удобнее воспринимать в связке, как и Vue.js c Nuxt (о которых мы говорили выше). React решает задачу одностраничных приложений (Single Page Application), а Next.js — серверного рендеринга (Server-Side Rendering). На первом уровне выбор между SPA и SSR очень простой. SPA не индексируются поисковиками, так как вся страничка строится с помощью JavaScript, поэтому личный кабинет или другой сервис под аутентификацией проще делать на React. Для разработки массовых сервисов, где важна индексация, придётся ещё освоить SSR.
Дима Чудинов,
автор
Посматривать на Next.js я начал где-то с 4-й или 5-й версии, а работать уже где-то с 6-й, это был примерно 2018 год. Какое-то время мы не использовали Next.js, так как часто проекты не требуют SSR. Для админки, закрытого интерфейса, ERP не нужно индексирование и возня с server-side. В таких случаях будет ошибкой делать SSR — это только усложнит проект. Мы выбираем простой путь и создаём одностраничное приложение (SPA) c помощью CRA (Create React App).
Когда подойдёт?
Мы в компании или пишем SPA React-приложение и используем CRA, или SSR-приложение с помощью Next.js. Для нас это стандарт, и многие компании имеют ровно такой же стандарт.
Если говорить о том, когда стоит выбирать технологию SSR, то это публичный сайт, e-commerce, медиапроект, где есть большое количество контента, урлов, которые должны попасть в поисковые системы. Это важно, так как почти все боты не умеют работать с JS-сайтами. На данный момент в работе у нас около трёх или четырёх приложений на Next.js.
Из недостатков: Next сам запускает dev/prod-сервер, и эта магия скрыта от разработчика. Как только необходим контроль над request или response, нужно прокинуть SSR-кеш или поработать с куками, реализовать нестандартное логирование, то приходится организовывать кастомный сервер. И тут документация не блещет своей полнотой, а внутренние API скрыты под private- или protected-модификаторами — используем их на свой страх и риск, чтобы при подъёме версий ничего не сломалось. Но с 12-й версии многое можно реализовать через Middleware без поднятия кастомного сервера.
Стоит ли выбирать новичку этот фреймворк?
У фреймворка три порога сложности:

SSR используется повсеместно, а Next.js — весьма устоявшаяся технология, которая находится в зените. Даже на собеседованиях я часто встречаю людей, которые на предыдущих местах работы уже работали с Next.js.
Недавно к нам приходил клиент, который настаивал на использовании Next.js, хотя ему было бы достаточно SPA. Но в Next.js его подкупал быстрый деплой в облаке Vercel.
Vercel — облачная платформа для статических сайтов, гибридных приложений и serverless-функций. Её создали авторы Next.js, поэтому мы получаем подготовленную инфраструктуру для деплоя приложений без боли. При этом никто не отменяет другие решения CI/CD, докер-контейнеры и написание helm-чартов, просто Vercel — это удобно.
Дима Чудинов,
автор
Мой единственный совет новичкам: читать документацию, читать до тех пор, пока не поймёшь. У React и Next.js она не настолько большая. Хотя бы про 7 хуков в контексте React надо знать, но это касается не только React/Redux, не нужно забывать про базовые технологии CSS/JS. Асинхронность, анимации, flex или grid — у многих людей тут есть просадки. Ребята обычно быстро всё пробегают и перепрыгивают, хотя это фундаментальные вещи, и их аспекты потом всплывают в каких-то крупных задачах. И ещё памятка: читайте ченжлоги, это быстро и легко, а после прочтения документации вы просто дополняете свои знания.
Что, если не Next.js?
Есть альтернативы с немного другой функциональностью, например Gatsby.js. Это известная технология, несколько лет назад у неё количество скачиваний было больше, чем у Next. Но Gatsby нельзя считать прямым аналогом и конкурентом, так как он рассчитан больше на статичные сайты, к примеру блоги, информационные порталы. В то время как Next.js удобен для e-commerce, где данные динамически изменяются.
Данные в e-commerce постоянно меняются. К примеру, цена: вчера йогурт стоил 20 ₽, а сегодня по акции — 15 ₽. Next.js сам обновит данные, а поисковик проиндексирует — вручную ничего делать не придётся. Пока по акции, надо брать.
Дима Чудинов,
автор
Есть ещё такой инструмент, как Razzle.js, но он заметно менее популярен и не так активно используется в продакшене. Я пока не уверен, что им удастся обойти Next.js. Сейчас в разработке Next.js участвует создатель Webpack и core-команда React — это сильно подкупает. Также Vercel наняли создателя swc (сборщик на Rust) и код-контрибьютера Parcel.
Я бы сравнил Next c аналогом от Vue — Nuxt. Nuxt имеет более богатую экосистему плагинов: под Next очень многие библиотеки заброшены либо представляют собой низкоуровневое решение. Сейчас идут разговоры о создании API в Next, где можно будет легко расширять и конфигурировать приложение. То есть узкое место — тяжёлая плагинизация.
Личный топ фреймворков эксперта

«React как библиотека и рендер хорош всем»

Василиса Версус
Должность: руководитель фронтенд-платформы.
Работает: в СберМаркете.
В IT: с 2009 года.
На чем писала: Scala (Play, Scalatra), Python (Django), PHP (Laravel, Yii), Ruby (Rails, Sinatra), Node (Express, Nest, Next), JS/TS (AngularJS, Angular, React, Vue).
Сейчас: no-code позиция.
В статье мы поговорим о React.
Github
С React я познакомилась где-то в 2015 году, когда переходила из одной компании в другую, где был моностек React. У меня было 2–3 недели, чтобы начать писать продакшен-код.
Лучших практик я не знала, передо мной были примеры кода, что оказалось как раз плохой практикой. Там был Redux, много самописных middleware для работы с асинхронными запросами, был самописный роутер, но самое печальное — не было людей, у кого можно было бы спросить, как это всё писать. Я просто повторяла, и у меня даже не было ощущения, что я делаю что-то не так.
Я не сильно позитивно отношусь к «велосипедам». Любое самописное решение необходимо поддерживать, развивать, а также отвечать за его качество — иначе говоря, тестировать. По моему опыту, множество таких внутренних решений со временем лишаются поддержки, тикеты не закрываются, а тесты просто игнорируются. Я предпочитаю брать open-source решение и, если что-то минорно не устраивает или есть баг, контрибьютить именно туда, а не увеличивать зоопарк инструментов в комьюнити.
Дима Чудинов,
автор
Angular, Vue, Ember берут от HTML лучшее, добавляют своё и улучшают. React пытается предоставить что-то иное. Ты смотришь на синтаксис JSX, и он будто говорит, что HTML — это то, с чем нужно бороться, но при этом синтаксис максимально органичный и естественный в своих концепциях и идеях, то же касается и внутренней работы с DOM-деревом.
React как ��иблиотека и рендер хорош всем, поэтому я не назову слабых мест. Я продолжительное время смотрела за исходниками и изменениями, исходный код очень чистый и понятный.
С точки зрения экосистемы недостаток — это свобода (гибкость в организации кода и выборе инструментов). Я помню, когда приходила в проект на React и было вообще ничего не понятно, на каждом шагу приходилось решать какие-то проблемы, не было структуры, очень хотелось вернуться в Angular. Каждый новый проект заставляется учиться новым правилам и подходам.
React — библиотека для рендеринга, а вот остальные части для создания приложения необходимо добавлять извне. Это и роутер, и управление состоянием, и тест-раннер, и сборка. У новичков могут разбегаться глаза при попытке решить, какой из инструментов выбрать. Более того, не все технологии будут правильно работать между собой, придётся чем-то жертвовать и искать альтернативы.
Дима Чудинов,
автор
Для чего подойдёт: пет-проекты или энтерпрайз?
React хорош, когда вы знаете его, а когда не знаете — он плох. Это касается любых технологий, в том числе во фронтенде, но React — яркий представитель в данном случае. Если мне нужно быстро запустить проект и вскоре его придётся выкинуть, то React — не самое лучшее решение, потому что запуск проектов на Vue/Angular происходит намного быстрее. Если на React быстро нанимать людей в энтерпрайз, то вскоре это выльется в огромную боль. Для такого проекта на React нужна либо железная рука, либо много адекватных людей.
Для большого проекта на React нужна хорошая экспертиза, так как в сообществе нет единого подхода по написанию приложений, большинство разработчиков пишут, как умеют или как знают. Чтобы проект не развалился, нужна либо сильная команда, которая думает в одном направлении и имеет релевантный опыт, либо явное применение технофашизма и жёсткий контроль.
Дима Чудинов,
автор
Стоит ли выбирать новичку этот фреймворк?
Нет, даже если брать основную причину — поиск работы.
На рынке много фреймворков: есть доминанты, а есть технологии, которые стоят на втором, третьем, четвёртом местах. Найти работу на одной из этих технологий будет даже проще, чем на доминанте: меньше разработчиков, которые претендуют на эту позицию, поэтому устроиться легче. На непопулярной технологии тебя как минимум будут обучать, чтобы закрыть потребность в разработчике. Это контринтуитивно, но это факт.
Совет новичкам
Я бы начала с правильной установки. Огромное разнообразие во фронтенде — это не великая трагедия, а великая возможность. Тебе придётся доучиваться на месте — это понимают все, кто будет тебя нанимать.
Если начать самому что-то учить, я бы посоветовала Ember — это тот фреймворк, который даст хорошее понимание того, как устроены фреймворки, структура, архитектура. Если неохота тратить время на специфичный Ember и есть опасения, возьмите Angular, сделайте приложение Tour of Heroes, приобретите немного коммерческого опыта на нём. Это даст огромное понимание слоёв приложения, структуры проекта и основных его составляющих. После чего можно спокойно браться за React-проекты.
Учить React в одиночку по гайдам — опасно, потому что тебе говорят не как надо, а как можно. Как привыкнешь с первых дней, так и продолжишь писать свой код на React дальше. React требует уже готового проекта, по которому вы будете повторять, и наставников, чтобы скорректировать курс.
Что, если не React?
В целом я предпочла бы Angular, особенно последние версии, касательно CSS мне нравится SCSS и Atomic Design, по UI-kit мне нравится Material, про серверный стек мне нравится Django, на нём очень круто и быстро пишутся API. Что касается React-стека, то мне нравится Redux+Thunk, такой минималистичный стек.
Личный топ фреймворков эксперта

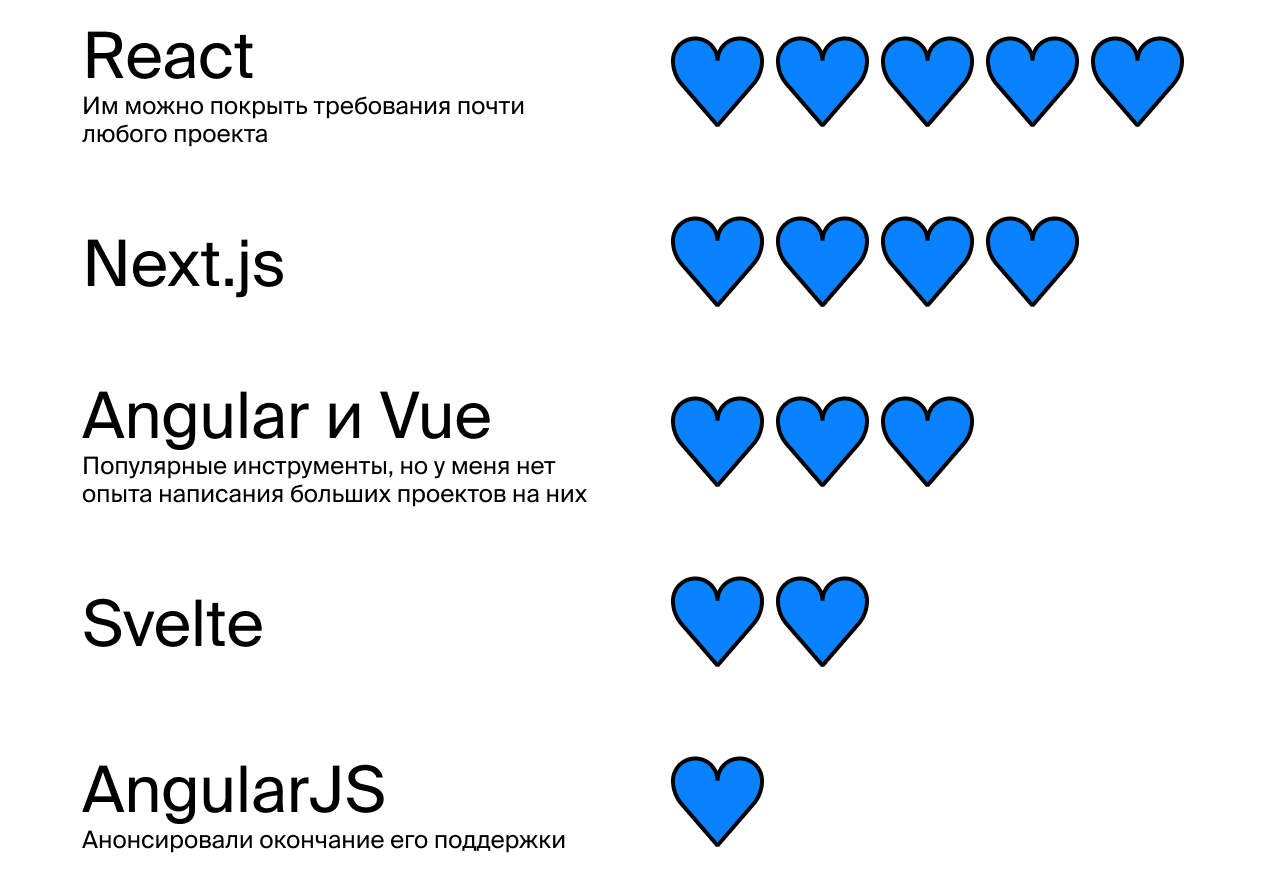
Лучшие фреймворки по мнению экспертов
★ — позитивный или нейтральный комментарий, ☆ — есть вопросы.
Vue.js
★★★★☆
«Если знать только нативный JS, вёрстку, CSS, тут проще взять Vue — и всё будет хорошо. Для первого трудоустройства я бы тоже посоветовал начать с Vue. На нём пишут многие агентства, в которых можно расти и развиваться, но и React тоже не стоит исключать в этом контексте», — Глеб Михеев, эксперт по Angular.
«Если нужно получить удовольствие от изучения и написания — это Vue… Я бы советовал искать на Vue компанию, куда можно пойти джуном, чтобы было больше специалистов и комьюнити росло», — Павел Гонзалес, эксперт по Vue.
«Скорее всего, мы бы писали на Vue.js, потому что у нас большой опыт на нём. У него ��орошая производительность, небольшой размер, виртуальный DOM, наличие реактивности», — Павел Малышев, эксперт по Svelte.
«Я бы сравнил Next c Nuxt (аналог от Vue). Nuxt имеет более богатую экосистему плагинов», — Дмитрий Карпунин, эксперт по Next.js.
«C Vue можно быстро увидеть результаты своих стараний… Но, на мой взгляд, он не приносит достаточного числа инженерных практик и паттернов, в отличие от Angular или React», — Дмитрий Чудинов, автор статьи.
React
★★★★☆
«Им можно покрыть требования практически любого проекта», — Аттила Клинг, эксперт по AngularJS.
«Если нужно найти работу поскорее — это React», — Павел Гонзалес, эксперт по Vue.
«Если цель — зарабатывать деньги, то это не про Svelte. Тут вам путь в React», — Павел Малышев, эксперт по Svelte.
«Мы в компании или пишем SPA React-приложение и используем CRA, или SSR-приложение с помощью Next.js. Для нас это стандарт, и многие компании имеют ровно такой же стандарт», — Дмитрий Карпунин, эксперт по Next.js.
«React хорош, когда вы знаете его, а когда не знаете — он плох. Это касается любых технологий, в том числе во фронтенде, но React — яркий представитель в данном случае», — Василиса Версус, эксперт по React.
Angular
★★☆☆
«В целом я бы предпочла Angular, особенно последние версии… Возьмите Angular, сделайте приложение Tour of Heroes. Это даст огромное понимание слоёв приложения и структуры проекта», — Василиса Версус, эксперт по React.
«Как минимум стоит использовать новый Angular, который решает проблемы своего предшественника (AngularJS), в том числе он более быстрый», — Аттила Клинг, эксперт по AngularJS.
«Новичкам лучше бороться со своим кодом, нежели с фреймворком типа Angular. Если человек мыслит системно, знает TS или Java/C# фреймворки (а вдруг), понимает что-то в архитектуре, то ему будет полезно начать путь во фронтенде с Angular», — Глеб Михеев, эксперт по Angular.
«Одним из первых моих фреймворков был AngularJS, потом два года на Angular. И в моменты, когда я писал на нём, я понял, что надо что-то менять в своей жизни», — Павел Гонзалес, эксперт по Vue.
Svelte
★★
«Svelte набирает дикую популярность, поэтому я вижу в будущем четвёртого слона, но, возможно, Angular подвинется и Svelte станет третьим», — Павел Гонзалес, эксперт по Vue.
«Один раз почувствовав счастье со Svelte, тяжело переходить на другой фреймворк… на Svelte мало работы, но можно быть хитрее и смотреть в будущее: когда он всем понадобится, а разработчиков не будет, у вас уже будет 10 пет-проектов, и вы сможете быстро устроиться», — Павел Малышев, эксперт по Svelte.
AngularJS
★☆
«Большую часть пути разработчика я писал на React, хотя начинал с AngularJS», — Дима Чудинов, автор статьи.
«Сейчас фреймворк рассматривается как нечто старое… Я бы поставил фреймворк на последнее место, потому что анонсировали окончание его поддержки», — Аттила Клинг, эксперт по AngularJS.
Next.js
★
«На собеседованиях я часто встречаю людей, кто на предыдущих местах работы уже знакомился или работал с Next.js», — Дмитрий Карпунин, эксперт по Next.js.
