В качестве предисловия к переводу. Открываем Firefox/Opera, переходим по ссылке, смотрим исходный код страницы и удивляемся. Потому что его нет. Под катом рассказ, как такое можно сделать.
Многие может и не знают, что использование тегов <html>, <head> и <body> не является обязательным, поэтому следующий код будет абсолютно рабочим.
Даже не смотря на то, что в примере используется HTML5 DOCTYPE, в HTML 4.01 DOCTYPE все будет работать аналогичным образом. Это происходит потому, что не найдя описанных выше тегов при рендеринге, браузер сгенерирует их сам. А раз они буду сгенерированы, то и css стиль к ним применить можно, поэтому будет работать и следующий код:
Стоит отметить, что в примере нет даже элемента DOCTYPE, но делать так для реальных сайтов нельзя, потому что страница в таком случае будет загружена в режиме совместимости.
Согласно RFC 5988 существует HTTP заголовок Link, позволяющий пересылать элементы <link> в HTTP заголовках, вместо включения в код страницы.
Выглядит это таким образом:
что будет являться аналогом для
Соответственно, файлы стилей можно подключать таким образом
А на практике это можно использовать следующим образом:
Файл стиля выглядит следующим образом:
Но по сути это теория. На практике заголовок Link поддерживают только опера и огнелис. Если интересно, то вот информация о баге в вебките и IE.
Ну и собственно что получается:

Трюк первый
Многие может и не знают, что использование тегов <html>, <head> и <body> не является обязательным, поэтому следующий код будет абсолютно рабочим.
<!DOCTYPE html>
<title>Example</title>
Даже не смотря на то, что в примере используется HTML5 DOCTYPE, в HTML 4.01 DOCTYPE все будет работать аналогичным образом. Это происходит потому, что не найдя описанных выше тегов при рендеринге, браузер сгенерирует их сам. А раз они буду сгенерированы, то и css стиль к ним применить можно, поэтому будет работать и следующий код:
<!DOCTYPE html>
<title>Example</title>
<style>
html {
background: red;
}
body {
background: blue;
margin: 0 auto;
width: 30em;
}
</style>
Стоит отметить, что в примере нет даже элемента DOCTYPE, но делать так для реальных сайтов нельзя, потому что страница в таком случае будет загружена в режиме совместимости.
Трюк второй
Согласно RFC 5988 существует HTTP заголовок Link, позволяющий пересылать элементы <link> в HTTP заголовках, вместо включения в код страницы.
Выглядит это таким образом:
Link: <some-document.html>;rel=prefetchчто будет являться аналогом для
<link href="some-document.html" rel="prefetch">Соответственно, файлы стилей можно подключать таким образом
Link: <magic.css>;rel=stylesheetА на практике это можно использовать следующим образом:
<?php header('Link: <demo.css>;rel=stylesheet'); ?>Файл стиля выглядит следующим образом:
html {
background: #666;
padding: 1em;
}
body {
border: 5px dashed #eee;
color: #fff; font: 3em/1.5 Helvetica, Arial, sans-serif;
padding: 1em;
width: 30em;
margin: 0 auto;
}
body::after {
content: 'O HAI! Have a look at my source code :)'; /* This needs to be on the ::after (and not just on `body`) for it to work in Firefox 3.6.x. */
}
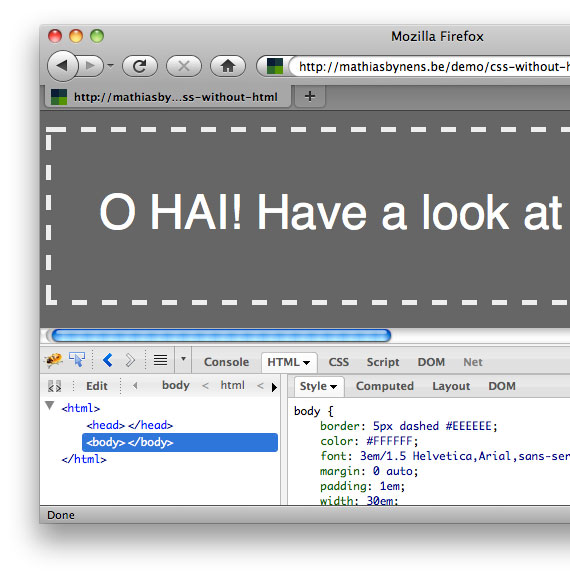
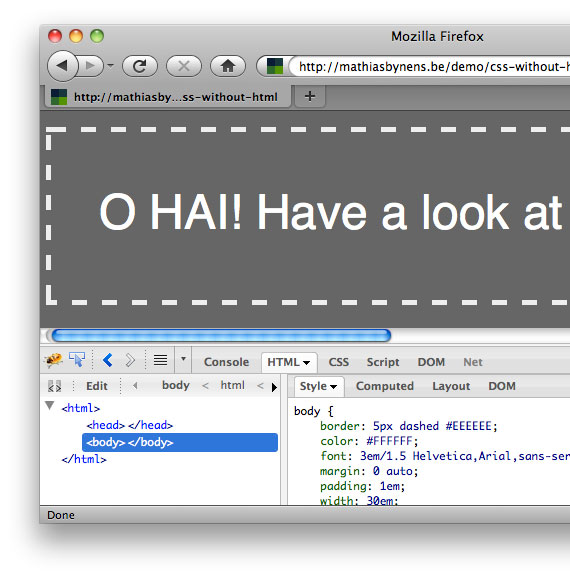
Но по сути это теория. На практике заголовок Link поддерживают только опера и огнелис. Если интересно, то вот информация о баге в вебките и IE.
Ну и собственно что получается: