В предыдущей статье про оформление изображений была затронута тема создания у картинок идеально закругленных углов, строгих теней и других графических «фишек» с помощью свойств box-shadow, border-radius и transition. Т.к. эти свойства обрабатываются некоторыми браузерами некорректно, проблема кроссбраузерности была решена обёртыванием изображения в контейнер, где оно (изображение) используется в качестве фона.
Сегодня я подготовил перевод второй части, где решается еще одна проблема такого метода, а именно невозможность фонового изображения изменять размеры и, как следствие, невозможность использовать данный метод при проектировании масштабируемого (адаптивного) дизайна.
К счастью, обходной путь был успешно найден. О нем и будет рассказано в статье.
При поиске решения для описанной проблемы был найден более интересный вариант, чем использование фонового изображения. Он заключается в добавлении псевдо-элемента after к контейнеру, который «оборачивает» изображение. Сам же контейнер накладывается на картинку некой пленкой. Это лучше т.к. мы сохраняем изображение и его размеры в первоначальном виде.

Опять же, для обертывания изображения используем jQuery:
В результате мы получим вот такой код:
К которому применим следующий CSS:
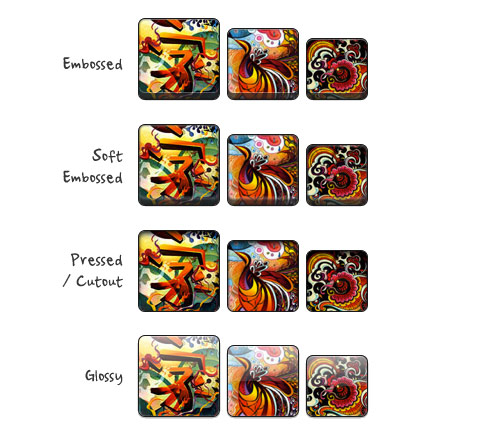
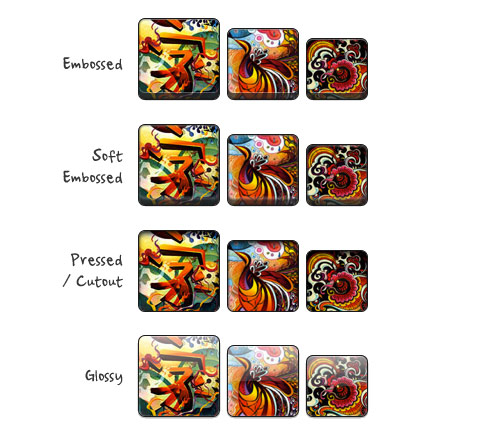
На демонстрационной странице вы найдете примеры с разными эффектами и стилями (рельефный, врезанный, глянцевый и другими).

Примеры работают практически во всех современных браузерах, а именно в Chrome, Firefox, Opera, Safari, IE9.
Сегодня я подготовил перевод второй части, где решается еще одна проблема такого метода, а именно невозможность фонового изображения изменять размеры и, как следствие, невозможность использовать данный метод при проектировании масштабируемого (адаптивного) дизайна.
К счастью, обходной путь был успешно найден. О нем и будет рассказано в статье.
Решение (смотреть демо)
При поиске решения для описанной проблемы был найден более интересный вариант, чем использование фонового изображения. Он заключается в добавлении псевдо-элемента after к контейнеру, который «оборачивает» изображение. Сам же контейнер накладывается на картинку некой пленкой. Это лучше т.к. мы сохраняем изображение и его размеры в первоначальном виде.

Опять же, для обертывания изображения используем jQuery:
<script type="text/javascript">
$(document).ready(function(){
$('#demo img').each(function() {
var imgClass = $(this).attr('class');
$(this).wrap('<span class="image-wrap ' + imgClass + '" style="width: auto; height: auto;"/>');
$(this).removeAttr('class');
});
});
</script>
В результате мы получим вот такой код:
<span class="image-wrap" style="width: auto; height: auto;">
<img src="image.jpg" />
</span>
К которому применим следующий CSS:
.image-wrap {
position: relative;
display: inline-block;
max-width: 100%;
vertical-align: bottom;
}
.image-wrap:after {
content: ' ';
width: 100%;
height: 100%;
position: absolute;
top: -1px;
left: -1px;
border: solid 1px #1b1b1b;
-wekbit-box-shadow:
inset 0 0 1px rgba(255,255,255,.4),
inset 0 1px 0 rgba(255,255,255,.4),
0 1px 2px rgba(0,0,0,.3);
-moz-box-shadow:
inset 0 0 1px rgba(255,255,255,.4),
inset 0 1px 0 rgba(255,255,255,.4),
0 1px 2px rgba(0,0,0,.3);
box-shadow:
inset 0 0 1px rgba(255,255,255,.4),
inset 0 1px 0 rgba(255,255,255,.4),
0 1px 2px rgba(0,0,0,.3);
-webkit-border-radius: 7px;
-moz-border-radius: 7px;
border-radius: 7px;
}
.image-wrap img {
vertical-align: bottom;
max-width: 100%;
-webkit-box-shadow: 0 1px 2px rgba(0,0,0,.4);
-moz-box-shadow: 0 1px 2px rgba(0,0,0,.4);
box-shadow: 0 1px 2px rgba(0,0,0,.4);
-webkit-border-radius: 6px;
-moz-border-radius: 6px;
border-radius: 6px;
}
Примеры оформления (смотреть демо)
На демонстрационной странице вы найдете примеры с разными эффектами и стилями (рельефный, врезанный, глянцевый и другими).

Примеры работают практически во всех современных браузерах, а именно в Chrome, Firefox, Opera, Safari, IE9.