
Одна из интересных функций CSS3, которую мы и рассмотрим сегодня, носит имя "::selection", при помощи которой можно заменить стандартный цвет выделения текста в браузере. Следует заметить что, на момент написания статьи, эту функцию поддерживают только лишь Safari и Firefox, причем отображают совершенно по разному. Однако, на мой взгляд, стоит быть в курсе всех новинок дабы не отставать от этих, так сказать, «вперед-идущих» техник.
Начнем:
::selection {
background: #ffb7b7; /* Safari */
}
::-moz-selection {
background: #ffb7b7; /* Firefox */
}Цвет выделения текста будет, как можно догадаться, красным. Можно добавить несколько параграфов и определить для них разные цвета выделения.
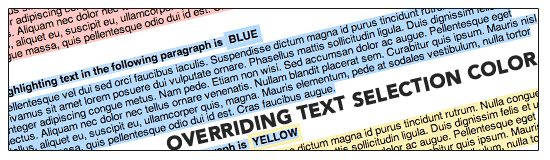
[ПРИМЕР]
p.red::selection {
background: #ffb7b7;
}
p.red::-moz-selection {
background: #ffb7b7;
}
p.blue::selection {
background: #a8d1ff;
}
p.blue::-moz-selection {
background: #a8d1ff;
}
p.yellow::selection {
background: #fff2a8;
}
p.yellow::-moz-selection {
background: #fff2a8;
}