 Вчера я опубликовал топик, в котором описал некоторые удивительные решения, которые приняла компания Майкрософт при выпуске новых версий своего так сказать браузера Internet Explorer. Если вкратце, это:
Вчера я опубликовал топик, в котором описал некоторые удивительные решения, которые приняла компания Майкрософт при выпуске новых версий своего так сказать браузера Internet Explorer. Если вкратце, это: - введение режимов совместимости со всеми ранее выпущенными версиями браузера вплоть до 5.5;
- решение эмулировать эту совместимость путём тщательного портирирования старых багов;
- отказ от указания имени браузера в юзер-агенте на фоне заявлений о том, что детектировать IE11 по юзер-агенту не надо;
- слом обратной совместистимости между последним Developer Preview и RTM релизом;
- разное поведение, вплоть до падения в некоторых ситуациях, одного и того же браузера под разными версиями операционной системы;
- поддержание глобального списка совместимости, в который попадают те сайты, которые, по мнению Майкрософт, должны показываться в одном из режимов совместимости IE;
- формирование этого списка на основе статистики по кликам пользователей preview-версий браузера в кнопку «Compatibility View»;
- приоритет этого списка над заданной вебмастером метой X-UA-Compatible в RTM-сборке IE11.
Появление этого топика вызвало вал добродушных комментариев, начиная от «автор истеричка» (как будто какой-то из изложенных фактов становится от этого менее весомым) до «Столько бреда, я давно не читал. Смысла даже нет проходиться по всей статье и указывать на ошибки автора». На просьбу таки указать ошибки в изложении было почему-то только отмечено, что последний из приведённых пунктов — а именно, приоритет списка совместимости над X-UA-Compatible — не соответствует действительности (странно, почему же тогда «ошибки» во множественном числе, уважаемый SowingSadness?). Далее в треде от меня потребовали предоставить доказательства этого пункта, заявив, что я либо ошибся, либо просто его придумал.
Подопытная сборка: Windows RT 8.1 на планшете Microsoft Surface. Версию и сборку IE11 см. на скрине в начале поста.
HTML-код, на котором проверялась работа мета-тэга:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<title>Compat View Test</title>
</head>
<body>
<h1>Hello, Habr!</h1>
</body>
</html>
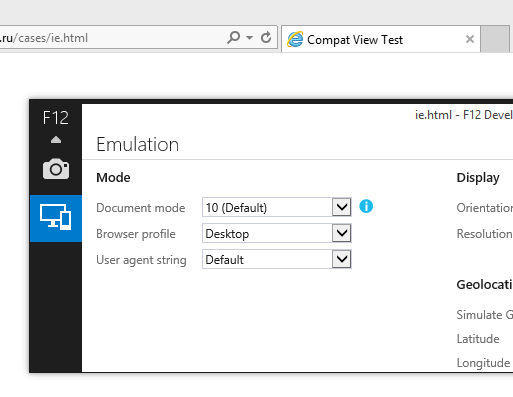
Открываем эту страницу с дев-сервера, который живёт на домене из списка совместимости Microsoft (имя домена я не могу привести по понятным причинам):

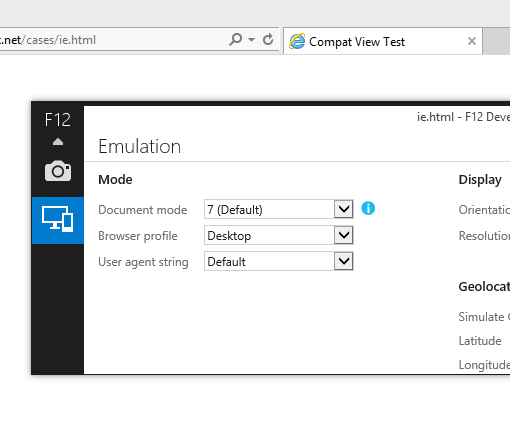
Меняем .ru на .net

Проверяем, работает ли мета. Меням content на «IE=EmulateIE7»:

На .ru при этом ничегошеньки не меняется, IE11 остаётся в режиме IE10.

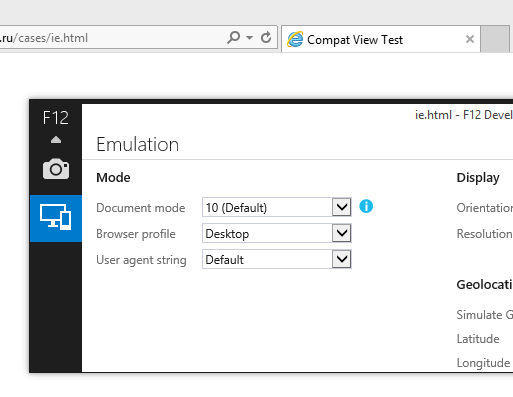
Для чистоты эксперимента снимаем галочку «Use Microsoft compatibility lists»:

(обратите внимание, настройка показа интранета в Compat View отключена для чистоты эксперимента, хотя по факту она ничего не меняет)
Вуаля, .ru теперь управляется метой:

Внимательно читаем майкрософтовские документ:
Note that the X-UA-Compatible header has greater precedence than Compatibility View.
Здесь сказано только про http-заголовок X-UA-Compatible, про meta-тэг не слово.
Передаю привет и искреннее восхищение разработчикам из Редмонда, а также местным экспертам с мировым именем.