
Рекомендуемые расширения инструментов разработчика Chrome для бОльшего удовольствия от процесса отладки и разработки.
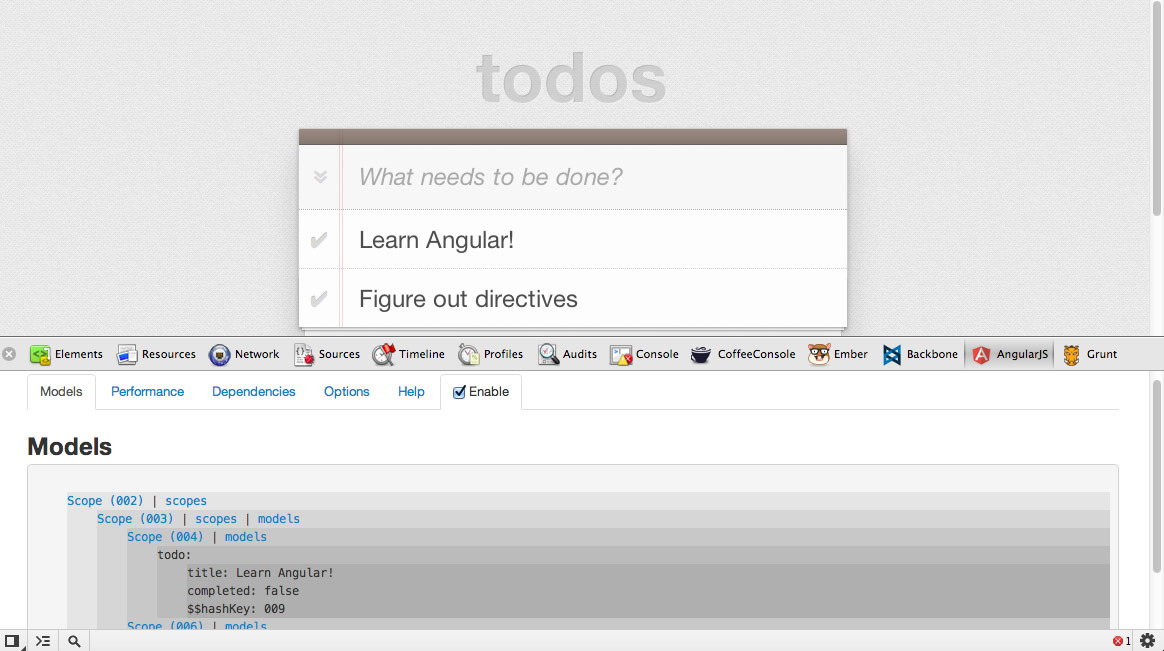
 Angular Batarang |
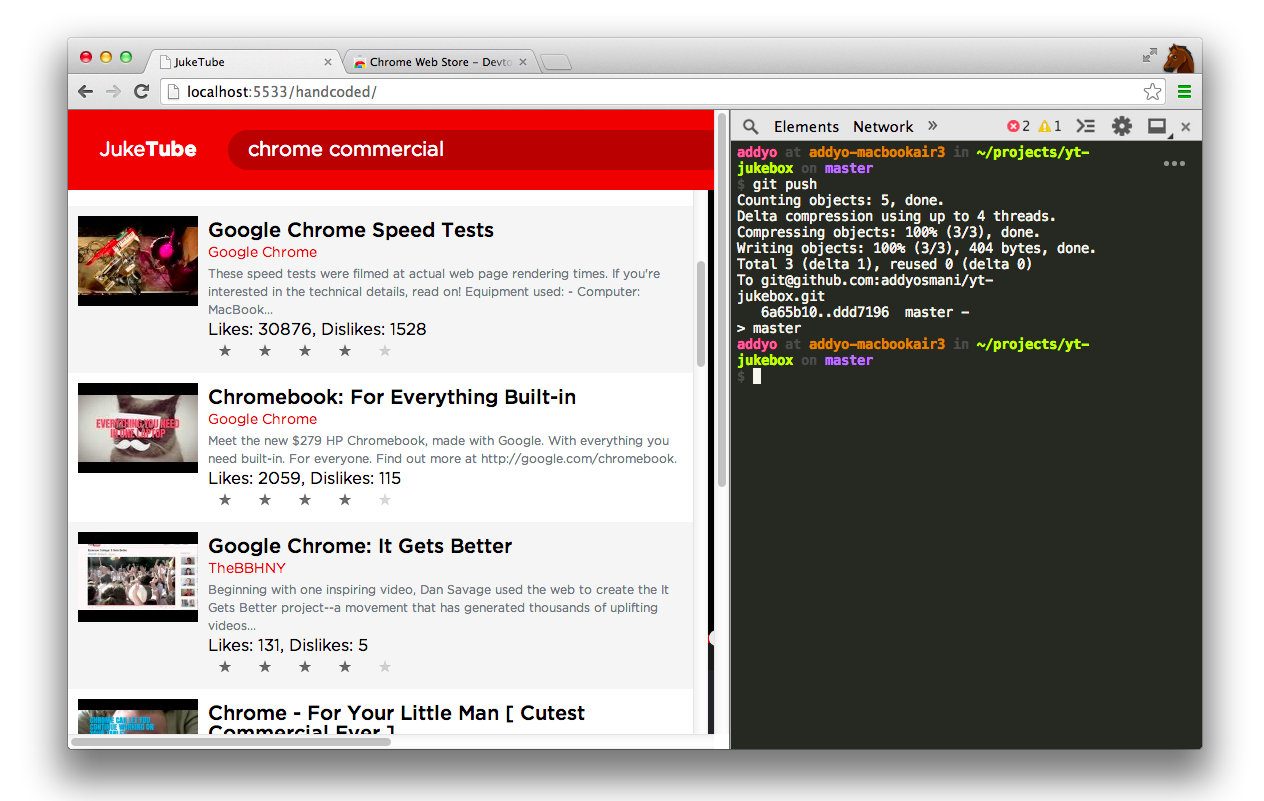
 DevTools Terminal |
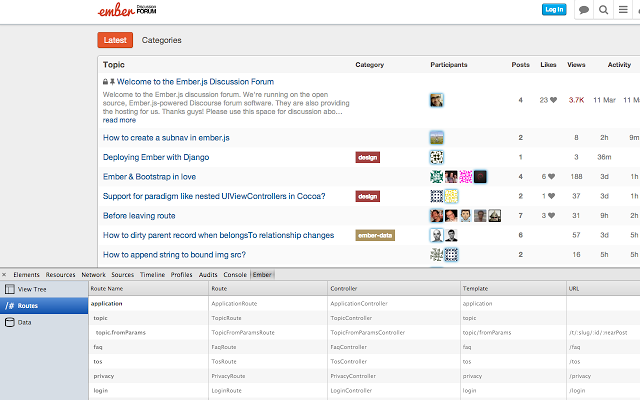
 Ember Inspector |
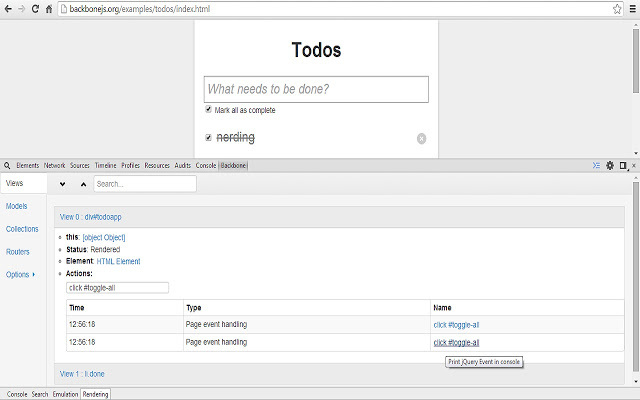
 Backbone Debugger |
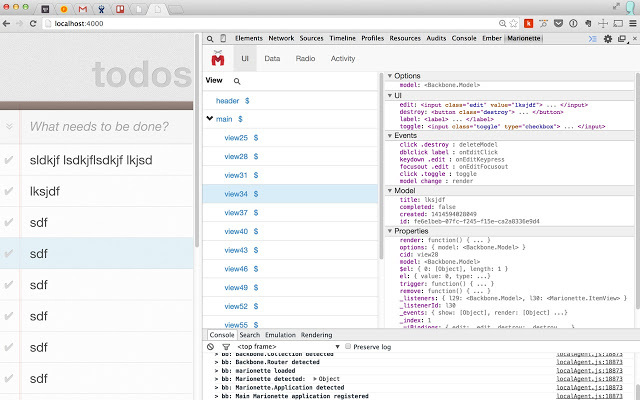
 Marionette Inspector |
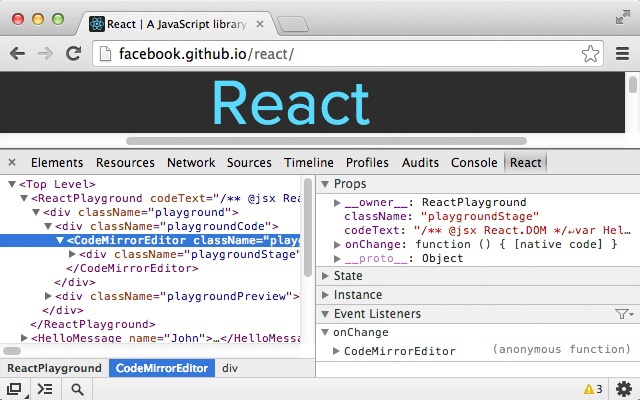
 React Developer Tools |
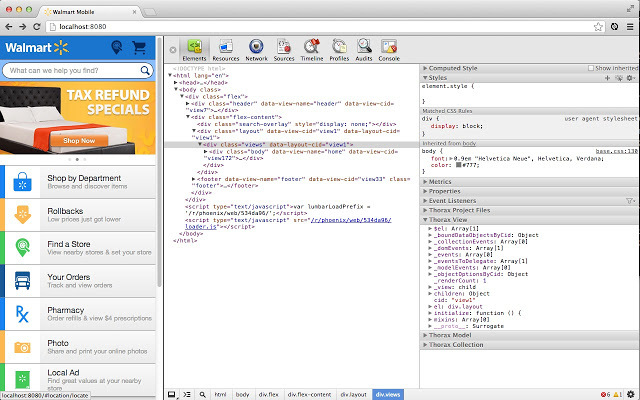
 Thorax Inspector |
 Grunt DevTools |
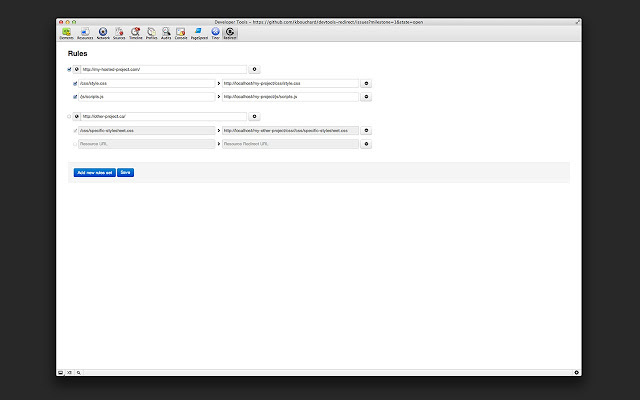
 DevTools Redirect |
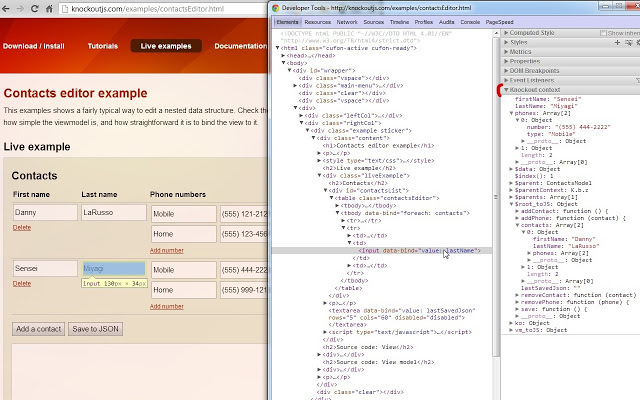
 Knockoutjs context debugger |
 BatmanJS DevTools |
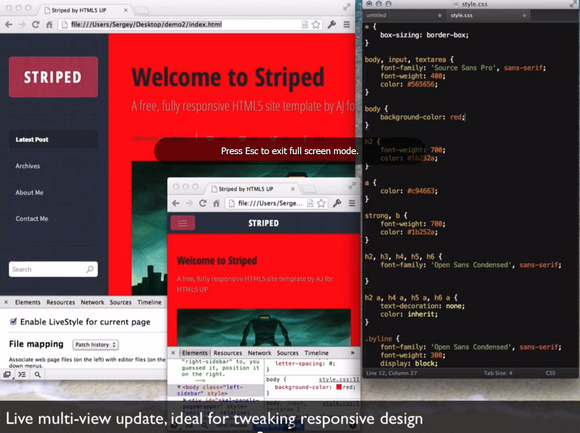
 Emmet LiveStyle |
 SnappySnippet |
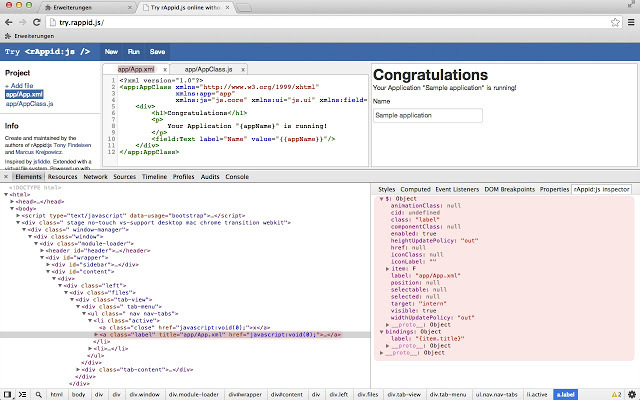
 RapidJS DevTools |
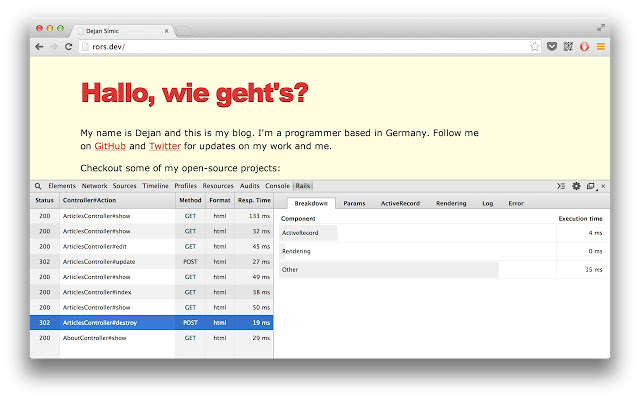
 RailsPanel |
 App Inspector for Sencha |
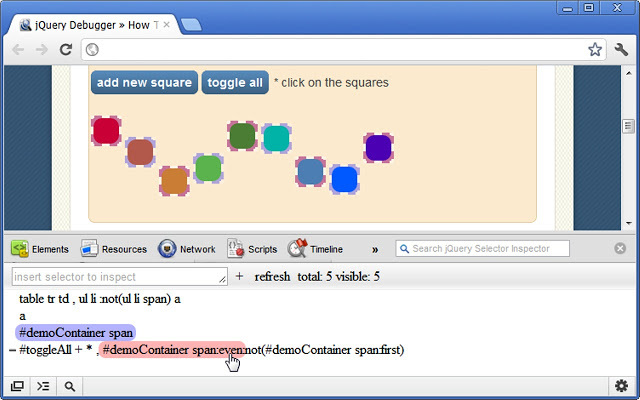
 jQuery Debugger |
 PageSpeed Insights |
 Django Debug Panel |