
Здрасте!
Поговорим про самое спорное телодвижение компании Битрикс — технологию «Композитный сайт».
Спорное оно потому, что ребята запатентовали технологию, которая, по моему мнению, не тянет даже на курсовую 3 курса профильной специальности.
Ну да ладно, это ж маркетологи.
В статье рассмотрены:
- сама технология «Композитный сайт»
- альтернатива данной технологии «CompoJax» (через ДЖ)
- примеры кода, для той и другой технологии
- пример внедрения CompoJax в любую CMS на примере WordPress
Все вкусности внутри, го под кат.
INTRO
Честно, не понимаю какой был смысл патентовать технологию на 1-2 сотни строк кода, да к тому же и совсем не инновационную, это правда уже вопросы к «патентному бюро», так что пофиг.
Погнали!
Технология композитный сайт
Громко, конечно, называть это технологией, но все же пусть будет так.
Что же это такое?
Цитата с сайта Битрикс:
Уникальная технология производства сайтов объединяет в себе высокую скорость загрузки статического сайта и все возможности динамического сайта.
Пользователь мгновенно получает контент страницы.
Обещают даже ускорение в 100 раз, правда бенчмарки не предоставили.
Ну это опять вопрос к маркетологам, а это, честно, не по моей части.
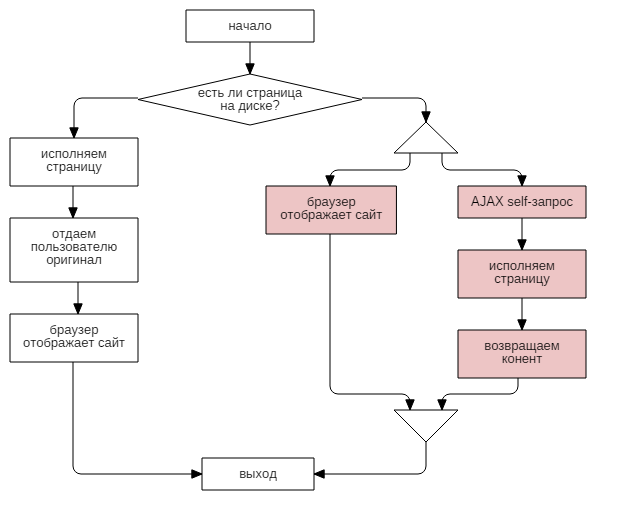
Алгоритм работы следующий:

То, что выделено красным, выполняется параллельно.
Пояснять не буду, тут все понятно.
/*
* включение в компоненте и в шаблоне
*/
$component->setFrameMode(true);
$template->setFrameMode(true);
/*
* динамический фрейм
*/
$frameBuffer = new Bitrix\Main\Page\FrameBuffered("id_container_buffer");
$frameBuffer->begin("сообщение, которое будет выведено вместо контента");
echo "динамические данные";
$frameBuffer->beginStub();
echo "статические данные";
$frameBuffer->end();
/*
* статический фрейм
*/
$frame = new \Bitrix\Main\Page\FrameStatic("id_container_static");
$frame->setStub("сообщение, которое будет выведено вместо контента");
$frame->startDynamicArea();
echo "динамические и статические данные";
$frame->finishDynamicArea();Код снят с документации и подглядками в исходники. Сильно не углублялся, да это мне и не нужно, есть же CompoJax. Запускать в компонентах не пробовал, скажу лишь, что на страницах и шаблоне сайта он не завелся. Кому интересно — может почитать документацию, но, на самом деле не советую, т.к. после 9-ти страничного теоретического петтинга, вы увидите почти те же самые строчки кода.
CompoJax
Собственно, «технология» делающая практически тоже самое, только без пафоса, патента, проще, прозрачнее + PJAX.
Разделить технологию можно на 2 части:
- Композит
- PJAX
Для первой ничего не требуется, можно смело юзать.
Для второй составляющей, необходимо наличие библиотек jQuery и PJAX.
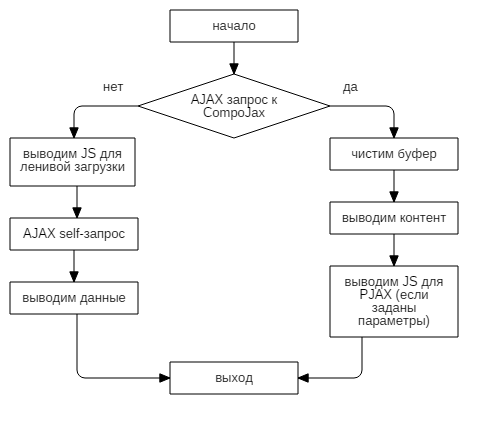
Алгоритм работы следующий:

Собственно, вот и все.
Алгоритмически «технологии» не одинаковы, так что нарушения патента, в принципе, нет. В патент не углублялся, но если придет повестка в суд сделаю в статье update. Ниже представлены все возможности CompoJax, параметры PJAX и способы его кастомизации. Данный код можно использовать везде, в компонентах, шаблонах, своих классах, неважно.
use Jugger\Context\CompoJax;
/*
* простой вызов, без параметров
*/
if (CompoJax::begin("id_container")) {
// ...content...
CompoJax::end();
}
/*
* указываем картинку лоадер
*/
$params = [
"loading" => "<img src='http://loader.gif' alt='загрузка'>",
];
if (CompoJax::begin("id_container", $params)) {
// ...content...
CompoJax::end();
}
/*
* указываем URL к которому делается запрос на вывод данных
* таким образом Вы сможете динамически подгружать данные откуда угодно
*/
$params = [
"url" => "/api/methodName?param1=...",
];
CompoJax::begin("id_out_container", $params);
/*
* можно перегрузить логику обработки ответа
*/
$js = <<<JS
function(xhr, params) {
// xhr - объект XMLHttpRequest
// params - объект содержащий параметры блока: id - индектификатор контейнера, url - адрес на который отправлялся запрос
if (xhr.status == 200) {
document.getElementById(params.id).innerHTML = xhr.responseText;
}
else {
// обработка ошибки
}
};
JS;
$params = [
"callback" => $js,
];
if (CompoJax::begin("id_container", $params)) {
// ...content...
CompoJax::end();
}
/*
* для работы с PJAX необходимо добавить соответствующий пункт в параметрах,
* структура представлена на примере ниже,
* добавлять можно несколько вариантов привязки
*/
$params = [
"pjax" => [
// по умолчанию контейнер самого compoJax блока
// "container" => "#id_container"
[
"selector" => "a", // обязательный параметр
],
[
"selector" => "form#pjax-form",
"container" => "#pjax-form-contaner",
// параметры самого PJAX (подробнее: https://github.com/defunkt/jquery-pjax#pjax-options )
"options" => [
"push" => false,
"scrollTop" => false,
],
],
// правило ниже не примениться, т.к. не указан 'selector'
[
"container" => ".fail-container"
]
],
];
if (CompoJax::begin("id_container", $params)) {
// ...content...
CompoJax::end();
}CompoJax включен в либу Juggernaut, однако, вы можете скачать его отдельно (всего 1 класс), ссылки ниже.
Не только для Битрикс
Как я заикнулся выше, данную технологию можно использовать не только в Битрикс, но и в любой CMS.
На самом деле, нужно просто наследоваться от CompoJax и перегрузить методы end и clearBuffer.
Первый для вывода динамического контента, второй для чистки буфера уже выведенного контента.
Рассмотрим перегрузку данных методов на примере WordPress:
class WpCompoJax extends CompoJax
{
protected static function clearBuffer() {
/*
* в WP вывод происходит в последнюю очередь,
* поэтому чистить ничего не нужно
*/
}
public static function end() {
ob_end_flush();
self::processPjax(); // необходим для вывода PJAX кода, можно убрать если не нужен PJAX
wp_die();
}
};Ну, вот и все.
В принципе, все готово, все круто, все работает. Осталось только добавить кеширование и вообще будет замечательно. Это будет добавлено в скором времени, возможно.
Juggernaut: https://github.com/irpsv/juggernaut.bitrix
CompoJax: длинная ссылка на github