Привет!
Сегодня, я хочу поговорить об одном полезном инструменте — jsfiddle. Сейчас мало кто из разработчиков не знает о его существовании, поскольку jsfiddle очень прост в использовании и достаточно функционален. Но, возможно, кто-то из вас откроет для себя что-то новое, прочитав эту статью. Давайте знакомиться.
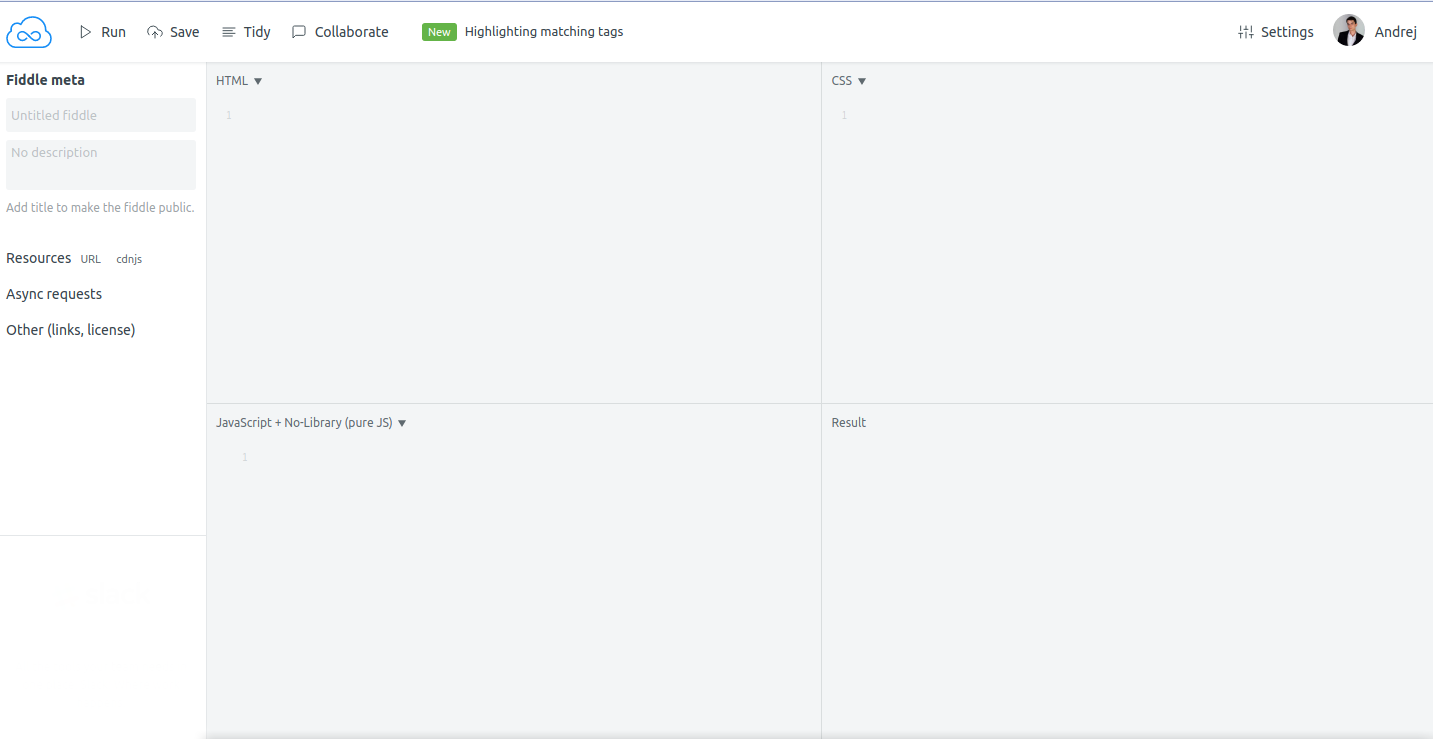
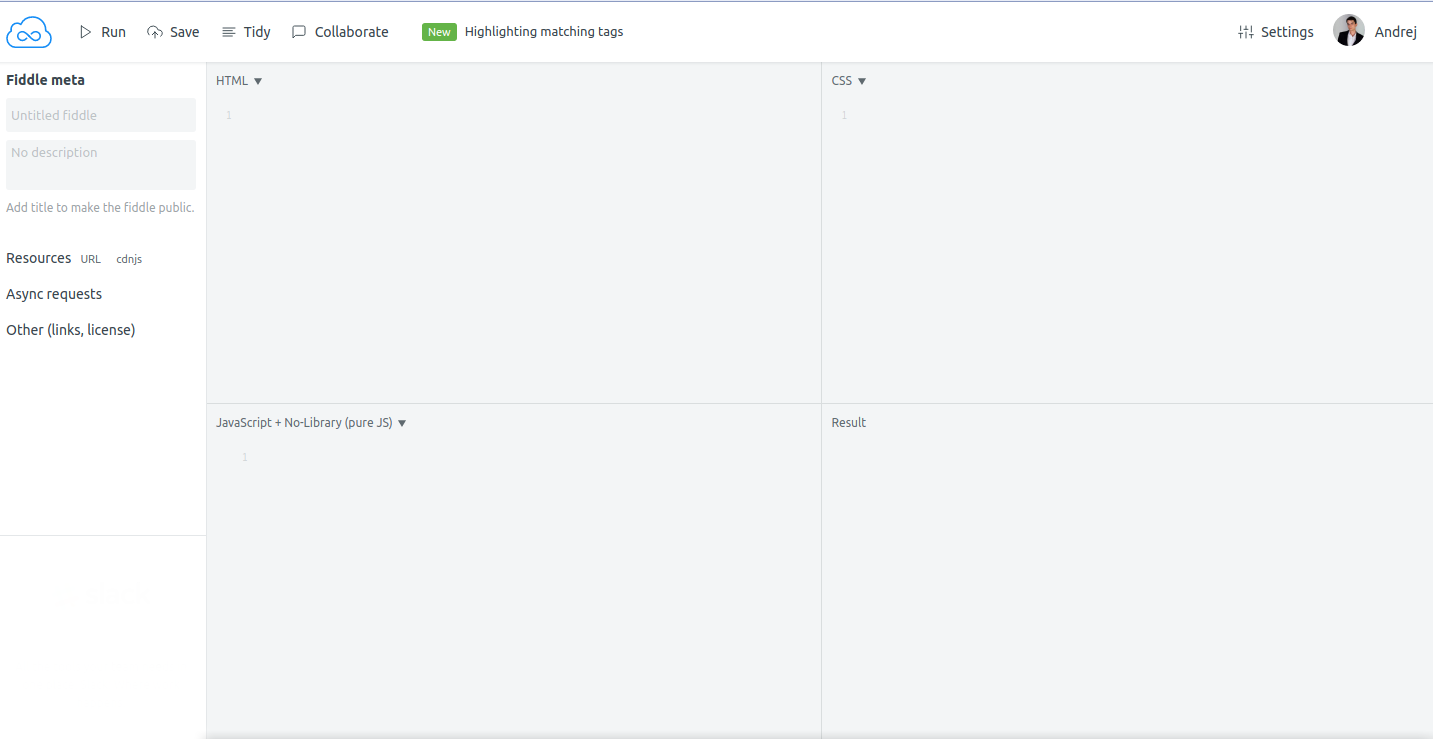
Интерфейс сайта за годы работы претерпевал изменения несколько раз и на данный момент он выглядит так:

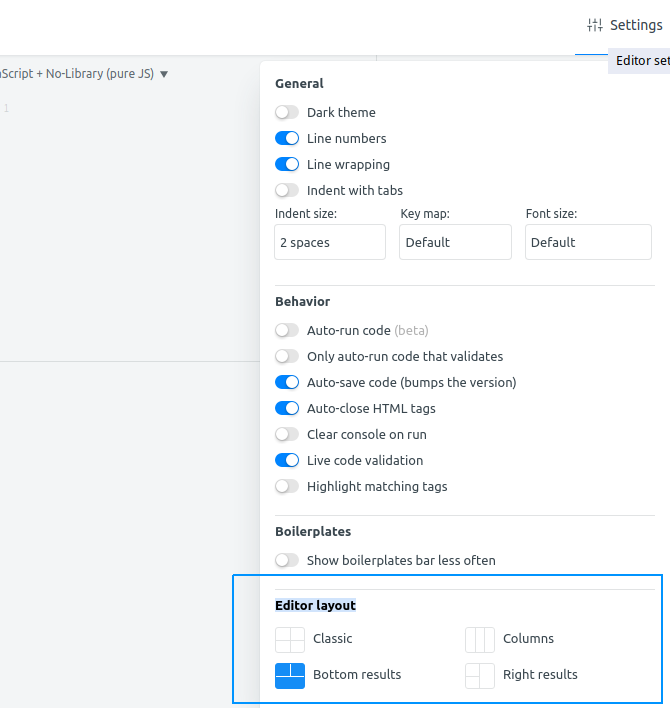
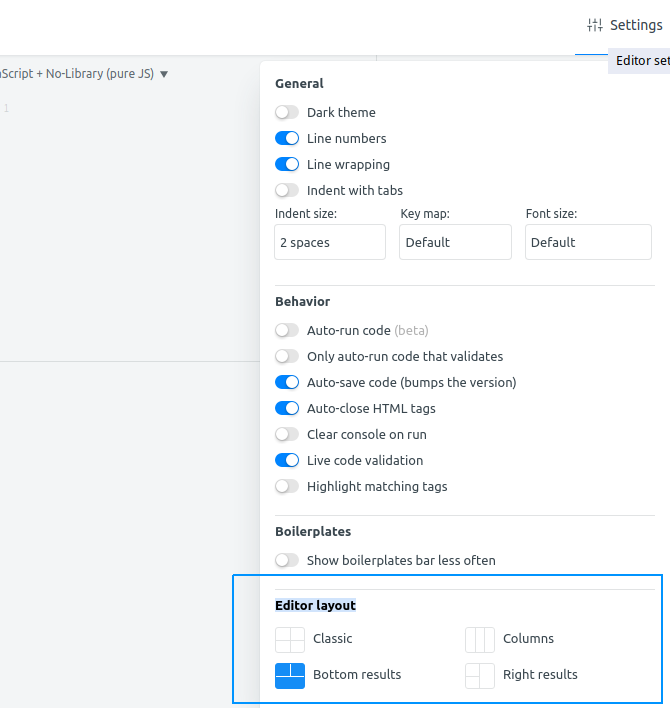
Рабочая область jsFiddle поделена на четыре части, размеры которых можно менять по своему усмотрению: HTML, CSS, JavaScript и Result. Если при изменении размера вам все равно не хватает области для просмотра, вы можете воспользоваться редактором макетов в настройках. В самом низу открывшегося блока вы можете увидеть пункт Editor layout и выбрать там удобный для вас макет.
05.06.2018 JSFiddle добавил еще один макет, который позволяет выстроить рабочую область в виде вкладок. Об этом ранее упомянул Оскар в своем твиттере.

При создании своего проекта, мы можем не трогать поле html, поскольку по умолчанию в нем стоит актуальная версия, на данный момент это HTML5. А вот дальше — лучше.
Область css позволяет прописывать стили нашего будущего проекта. Большой плюс этого инструмента в том, что при добавлении тега, открывающие и закрывающие скобки ставятся автоматически. Ровно как и отступы при переходе на новую строку. Нам достаточно нажать enter для перехода и продолжить писать код.

Если вы эстет и у вас случайно сбился код, не спешите паниковать. Вы можете в любой момент нажать кнопку Tidy на верхней панели и выровнять все строки автоматически.
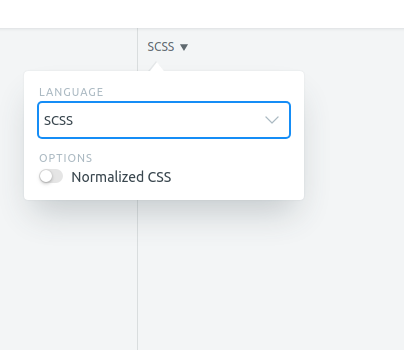
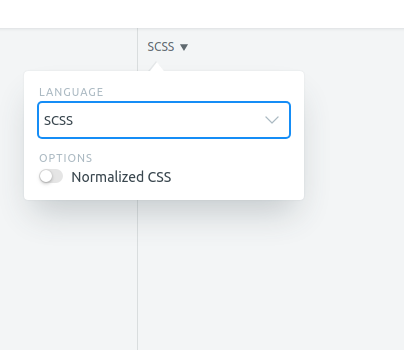
Для более продвинутых разработчиков предусмотрена возможность перехода с css на scss и активация css-файла normalize.css, который обеспечивает для HTML-элементов лучшую кроссбраузерность в стилях по умолчанию. Это значит, что вам не придется переживать за правильность отображения вашего проекта в различных браузерах. За вас все сделает этот файл.
Здесь все еще круче. Помимо ввода стандартного javascript, вы можете использовать популярные js-библиотеки, например React. Для этого, вам нужно нажать на ссылку в области JavaScript и в первом выпадающем списке выбрать язык. Если вы сделаете все правильно, выбранный язык будет отображаться в названии этой ссылки. По умолчанию стоит JavaScript + No-Library (pure JS).

Второй выпадающий список — это js-фреймворки и расширения. Здесь практически все что нужно. Я обычно использую его только для включения jQuery (ныне 3.3.1).
Блуждая по проектам других пользователей, я заметил, что третий и четвертый списки практически никем не используются. Практически! Так что вы тоже можете их пропустить, если не знаете для чего они.
На вертикальное панели, слева от области редактирования, есть строчка Resources — URL cdnjs. В ней вы можете разместить прямые ссылки на css и js файлы со сторонних источников. Например, добавить шрифты fontawesome
И так, допустим, мы создали с вами интересный проект. Для того, чтобы его просмотреть, нам необходимо нажать на верхней панели кнопку Run. Поле Result покажет нам то, что мы натворили. Не забудьте выбрать удобный макет для просмотра и порекомендовать его пользователям.
Здесь вам может пригодиться JSFiddle Recommended Layouts — это проект с открытым исходным кодом, который представляет собой макеты (сетки) внутри вашего проекта. Они могут быть использованы как вспомогательный инструмент для пользователей, которые в поисках нужного материала попадут на страничку вашей разработки.
И вот у нас теперь есть классный проект, которым мы хотим поделиться с друзьями или просто разместить его на своем сайте. Для этого переходим в левый верхний угол, где у нас размещается вертикальное меню. Сейчас нас интересует в нем пункт Fiddle meta. В этих двух строчках мы укажем название проекта и описание, которое будет отображаться как для вас, внутри вашего профиля, так и для всех пользователей в SERP. Вводим данные. Затем, поднимаемся чуть выше, к верхней панели сайта и нажимаем кнопку Save. После первого сохранения она превратится в кнопку Update.

Ура! Ваш первый фиддл готов.
И так, давайте разместим наш проект на сайте.
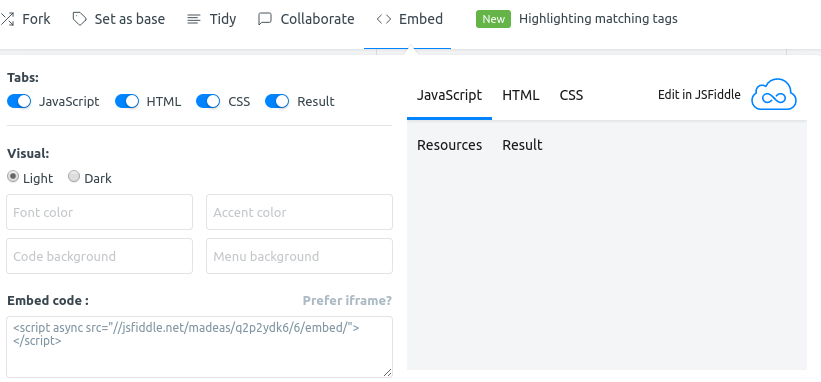
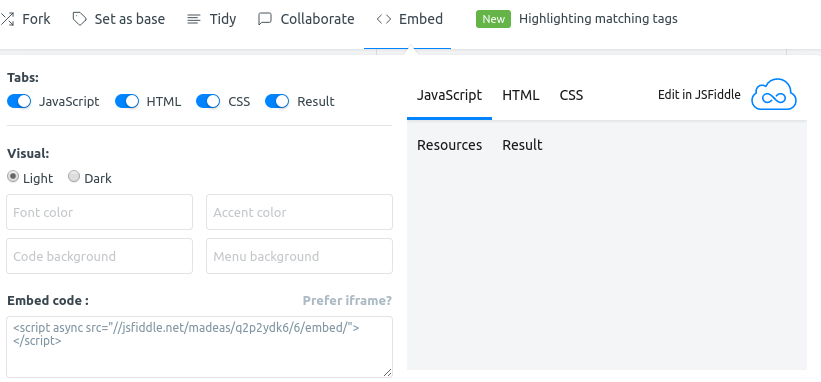
Опять же, на верхней панели, после сохранения проекта, у нас появилась возможность поделиться им. Для этого, найдите новую кнопку Embed.

В открывшемся окне уберите ненужные вкладки (Tabs), выберите цвет темы, текста, фона или оставьте настройки по умолчанию. Далее щелкните в поле Embed code и скопируйте скрипт на свой сайт. Готово!
Существует еще альтернативный вариант размещения — при помощи фрейма. Чтобы им воспользоваться нажмите там же на ссылку Prefer iframe? и скопируйте iframe. В нем вы также можете настраивать высоту и ширину по своему усмотрению. Если вы уберете все ненужные вкладки (поля в области редактирования) и оставите только результат, то на сайте у вас будет отображаться только он.
На этом все! Если остались вопросы и пожелания, пишите в комментариях.
Источник: https://madeas.ru
Сегодня, я хочу поговорить об одном полезном инструменте — jsfiddle. Сейчас мало кто из разработчиков не знает о его существовании, поскольку jsfiddle очень прост в использовании и достаточно функционален. Но, возможно, кто-то из вас откроет для себя что-то новое, прочитав эту статью. Давайте знакомиться.
jsFiddle — одна из самых популярных сред веб-разработки (работающая в веб-браузере), позволяющая редактировать и запускать код, написанный на HTML, JavaScript и CSS, который будет называться «фиддлом». Есть возможность использовать библиотеки для JavaScript, такие как jQuery.
Одно из популярных применений jsFiddle — вставка фрагмента кода в блоги, возможность делиться кодом через социальные сети и совместная работа над кодом.
Рабочие области
Интерфейс сайта за годы работы претерпевал изменения несколько раз и на данный момент он выглядит так:

Редактирование макета. Настройка области
Рабочая область jsFiddle поделена на четыре части, размеры которых можно менять по своему усмотрению: HTML, CSS, JavaScript и Result. Если при изменении размера вам все равно не хватает области для просмотра, вы можете воспользоваться редактором макетов в настройках. В самом низу открывшегося блока вы можете увидеть пункт Editor layout и выбрать там удобный для вас макет.
05.06.2018 JSFiddle добавил еще один макет, который позволяет выстроить рабочую область в виде вкладок. Об этом ранее упомянул Оскар в своем твиттере.

HTML
При создании своего проекта, мы можем не трогать поле html, поскольку по умолчанию в нем стоит актуальная версия, на данный момент это HTML5. А вот дальше — лучше.
CSS
Область css позволяет прописывать стили нашего будущего проекта. Большой плюс этого инструмента в том, что при добавлении тега, открывающие и закрывающие скобки ставятся автоматически. Ровно как и отступы при переходе на новую строку. Нам достаточно нажать enter для перехода и продолжить писать код.

Если вы эстет и у вас случайно сбился код, не спешите паниковать. Вы можете в любой момент нажать кнопку Tidy на верхней панели и выровнять все строки автоматически.
Для более продвинутых разработчиков предусмотрена возможность перехода с css на scss и активация css-файла normalize.css, который обеспечивает для HTML-элементов лучшую кроссбраузерность в стилях по умолчанию. Это значит, что вам не придется переживать за правильность отображения вашего проекта в различных браузерах. За вас все сделает этот файл.
JavaScript
Здесь все еще круче. Помимо ввода стандартного javascript, вы можете использовать популярные js-библиотеки, например React. Для этого, вам нужно нажать на ссылку в области JavaScript и в первом выпадающем списке выбрать язык. Если вы сделаете все правильно, выбранный язык будет отображаться в названии этой ссылки. По умолчанию стоит JavaScript + No-Library (pure JS).

Второй выпадающий список — это js-фреймворки и расширения. Здесь практически все что нужно. Я обычно использую его только для включения jQuery (ныне 3.3.1).
Блуждая по проектам других пользователей, я заметил, что третий и четвертый списки практически никем не используются. Практически! Так что вы тоже можете их пропустить, если не знаете для чего они.
На вертикальное панели, слева от области редактирования, есть строчка Resources — URL cdnjs. В ней вы можете разместить прямые ссылки на css и js файлы со сторонних источников. Например, добавить шрифты fontawesome
Result
И так, допустим, мы создали с вами интересный проект. Для того, чтобы его просмотреть, нам необходимо нажать на верхней панели кнопку Run. Поле Result покажет нам то, что мы натворили. Не забудьте выбрать удобный макет для просмотра и порекомендовать его пользователям.
Здесь вам может пригодиться JSFiddle Recommended Layouts — это проект с открытым исходным кодом, который представляет собой макеты (сетки) внутри вашего проекта. Они могут быть использованы как вспомогательный инструмент для пользователей, которые в поисках нужного материала попадут на страничку вашей разработки.
Сохранение, размещение и публикация JSFiddle
Сохранение проекта
И вот у нас теперь есть классный проект, которым мы хотим поделиться с друзьями или просто разместить его на своем сайте. Для этого переходим в левый верхний угол, где у нас размещается вертикальное меню. Сейчас нас интересует в нем пункт Fiddle meta. В этих двух строчках мы укажем название проекта и описание, которое будет отображаться как для вас, внутри вашего профиля, так и для всех пользователей в SERP. Вводим данные. Затем, поднимаемся чуть выше, к верхней панели сайта и нажимаем кнопку Save. После первого сохранения она превратится в кнопку Update.

Ура! Ваш первый фиддл готов.
Публикация проекта
И так, давайте разместим наш проект на сайте.
Опять же, на верхней панели, после сохранения проекта, у нас появилась возможность поделиться им. Для этого, найдите новую кнопку Embed.

В открывшемся окне уберите ненужные вкладки (Tabs), выберите цвет темы, текста, фона или оставьте настройки по умолчанию. Далее щелкните в поле Embed code и скопируйте скрипт на свой сайт. Готово!
Существует еще альтернативный вариант размещения — при помощи фрейма. Чтобы им воспользоваться нажмите там же на ссылку Prefer iframe? и скопируйте iframe. В нем вы также можете настраивать высоту и ширину по своему усмотрению. Если вы уберете все ненужные вкладки (поля в области редактирования) и оставите только результат, то на сайте у вас будет отображаться только он.
На этом все! Если остались вопросы и пожелания, пишите в комментариях.
Источник: https://madeas.ru
