
Всем привет!
Версия Angular 2.0.0 вышла в сентябре 2016 г. И сразу же появилось большое количество подходов к построению и сборке приложений на этом фреймворке. На просторах интернета можно найти Angular seed на любой вкус.
Мы тоже создали свой Angular seed: создали общий project-template, обязали все команды, разрабатывающие фронт-энд, использовать одну структуру приложений.
А уже через полгода, в марте 2017 года, увидела свет версия Angular cli (cli – command-line interface) 1.0.0. Идея, взятая за основу, просто отличная: систематизировать подход к разработке приложений на Angular 2+. Стандартизовать структуру приложения, создание сущностей внутри приложения, а также автоматизировать сборку приложения. Эти задачи и позволяет решить Angular cli, значительно экономя ваше время.
В статье я покажу, как перейти на Angular cli 6
Разработка с кастомной структурой проекта имеет довольно много преимуществ:
- полный контроль над приложением;
- возможность настройки webpack / gulp / всего остального с учетом всех особенностей вашего приложения.
Есть и недостатки:
- при наличии нескольких проектов нужно следить за тем, чтобы их структура была идентична;
- необходимо следить за обновлением используемых npm-модулей и библиотек (Angular и Webpack, например, развиваются очень динамично);
- придется заниматься интеграцией npm-модулей и настройкой окружения для работы с Angular, подключать hot module replacement (HMR), использовать сборку Ahead-of-Time (AOT).
Устранить недостатки можно несколькими способами, один из которых – создать общий project-template. Выделить разработчика, который время от времени занимался бы его обновлением. Обязать все команды, занимающиеся фронт-эндом, использовать одну структуру приложений, применяя лучшие практики разработки на вашем фреймворке. В данном примере этим фреймворком будет Angular, а основой приложения – angular-cli.
На момент написания статьи в релиз вышла шестая версия с интеграцией webpack 4. Информации о нововведениях много, упомяну лишь несколько улучшений:
- автоматическое создание библиотеки компонентов;
- появление ng-update, которое делает поддержку проектов на Angular cli ещё проще;
- интеграция с webpack 4, а следовательно, меньший размер финальных бандлов, значительное ускорение времени сборок и т. д. Полный список обновлений можно посмотреть тут;
- возможность гибкой настройки Angular cli с помощью Schematics.
Должен сказать и о том, что в шестой версии angular cli достаточно много багов. О некоторых из них я расскажу. Часть из них связаны с angular cli, часть – с webpack 4. Например, некоторые популярные загрузчики (webpack loaders) на сегодняшний день не поддерживают четвертую версию сборщика. Уверен, что это временные трудности.
Необходимо отметить, что функционала angular cli из коробки хватает, на мой взгляд, для решения 95 % задач стандартного приложения. Если же вам посчастливилось дорабатывать оставшиеся 5 %, не расстраивайтесь – вы сможете сконфигурировать angular cli под свой проект. Правда, в шестой версии фреймворка возможность ng eject, позволяющая вам получить webpack.config, временно отключена, поэтому придется немного поломать голову.
Подготовка к переходу
- Устанавливаем версию node.js >= 8.9
- Выполняем npm i –g angular/cli (глобально устанавливаем angular-cli, чтобы выполнять в консоли команды с помощью ng).
- Переходим в директорию с проектом и выполняем ng new <название вашего проекта> (проект назовем: angular-cli-project, пример команды: ng new angular-cli-project – в текущей директории появится папка с названием angular-cli-project).
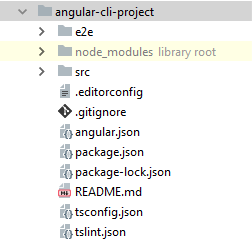
Итог подготовки:

Подробнее о структуре проекта на Angular cli и не только.
Далее мы произведем основные настройки для комфортной разработки.
Настройка cli
1) Подключаем HMR (применяем изменения в коде без перезагрузки страницы) по гайду. Также в package.json добавим hmr в scripts и флаг --open, чтобы самим не открывать исходную страницу в браузере:

На момент написания статьи в А6 cli при настройке HMR через вышеупомянутый гайд вы можете встретить следующие ошибки:
a) При подключении HMR конфигурации в angular.json
…
"configurations": {
"hmr": {
"hmr": true,
"fileReplacements": [{
"src": "src/environments/environment.ts",
"replaceWith": "src/environments/environment.hmr.ts"
}]
},
…
К сожалению, вы получите ошибку:
“Schema validation failed with the following errors:
Data path "" should NOT have additional properties (fileReplacements)”.
Чтобы ее поправить, делаем так:
…
"configurations": {
"hmr": {
"hmr": true,
"browserTarget": "angular-cli-project:build:hmr"
},
…
Разница в том, что необходимо указать «browserTarget»: «angular-cli-project:build:hmr», где значение свойства browserTarget состоит из <project-name>:build:hmr.
Кроме того, подмену HMR environment необходимо делать не в serve, а в architect/build:
…
"architect": {
"build": {
…
"configurations": {
"hmr": {
"fileReplacements": [
{
"src": "src/environments/environment.ts",
"replaceWith": "src/environments/environment.hmr.ts"
}
]
},
…
б) Ошибку ERROR in src/main.ts: Cannot find name 'module' исправляем так: в tsconfig.app.json удаляем строку «types»: [].
2. Подключаем препроцессор:
В angular.json добавляем:
…
"projects": {
…
"prefix": "app",
"schematics": {
"@schematics/angular:component": {
"styleext": "less"
}
}
…
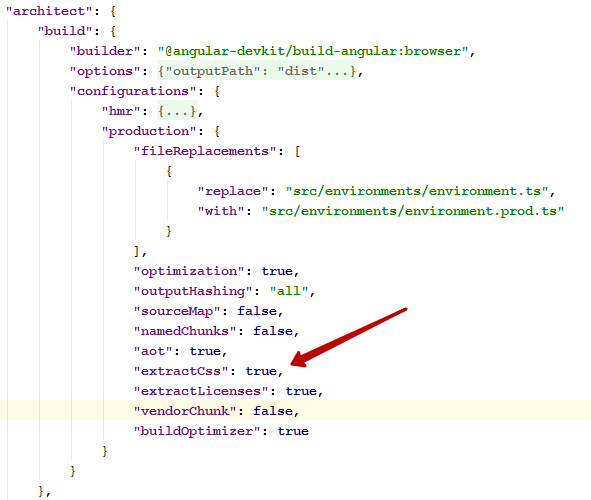
Если ваши стили лежат в папке assets и объединяются импортами в base.less или scss, а на выходе нужен файл .css, то добавляем «extractCss»: true в angular.json:

Также на текущий момент в режиме HMR не будет работать обновление в global less файлах, импортированных через import. Чтобы обойти эту проблему, временно устанавливаем less-loader@3.0.0.
3. Подключаем autoprefixer. Указываем, для каких браузеров нужны префиксы в package.json:
…
"browserslist": [
"last 2 versions",
"IE 10",
"IE 11"
],
…
4. Добавим обработку иконок с помощью gulp и svgstore, тем более что наконец-то вышел gulp четвертой версии. Выполним npm i gulp@4.0.0 gulp-inject gulp-rename gulp-svgmin gulp-svgstore --SD и создадим небольшой Gulpfile.js (см. финальное приложение).
Подробно на Gulp останавливаться не будем – все вопросы, пожалуйста, в комментарии.
Укажем в index.html нотации для вставки SVG:
<div style="height: 0; width: 0; overflow: hidden; opacity: 0;position: absolute; top: 0;left: 0;">
<!-- inject:svg --><!-- endinject -->
</div>
Изменим package.json, добавив task SVG:
…
"scripts": {
...
"svg": "gulp svg",
...
…
Теперь мы можем использовать SVG в наших шаблонах так:
<svg>
<use href='#icon-check'/>
</svg>
5) Установим webpack-bundle-analyzer
Выполнив команду: npm i webpack-bundle-analyzer –-SD.
В angular.json добавим «statsJson»: true:
"architect": {
"build": {
"builder": "@angular-devkit/build-angular:browser",
"options": {
...
"statsJson": true,
...
Теперь мы сможем посмотреть, из чего, собственно, состоит наш бандл. Чтобы это как-то автоматизировать, добавим скрипт report в package.json:
…
"scripts": {
...
"report": "webpack-bundle-analyzer dist/stats.json"
...
…
Пример использования webpack-bundle-analyzer:

Настройка базового функционала закончена.
Теперь открываем наше кастомное angular-приложение и копируем модули, изображения, стили и прочее в подготовленный шаблон. Я же скопирую все из финального проекта статьи.
Выполняем команду: npm run hmr и получаем несколько ошибок от rxjs, который мигрировал с пятой на шестую версию. Исправить их поможет следующий гайд.
Финальное приложение.
Выполняем команду: npm run build и получаем результат:

P. S. Как видим, пока что размер бандла достаточно большой, правда, он включает роутинг, rxjs и т. д. Однако команда Angular анонсировала новый render-движок Ivy и hello world приложение размером 2.7 Кб. Ждем с нетерпением.
Спасибо за внимание.
