Основной тренд этого года «блокировка», описанное ниже расширение, позволяет почувствовать власть над контентом в браузере.

Помню давно, в детстве, при просмотре телевизора, во время рекламных блоков, всегда делался некий перерыв как школьная перемена, сходить на кухню или отхожее место, по переключать по другим каналам, с возрастом добавился перекур.
Сейчас телевизор смотрю редко, новости читаю в интернете, пользуюсь блокировщиками рекламы. По телефону когда звонят и пытаются навязать финансовые услуги или оконного мастера, кладу трубку. Иногда за редким исключением бывают интересные или веселые рекламные ролики, но даже такие ролики после второго просмотра превращаются в обычную рекламу.
Пару лет назад, заметил, что на всех новостных сайтах, можно сказать ни дня не проходило без новостей про блогеров: у таких-то блогеров конфликт или блогеры в госдуме. Блогер такой-то «какое-то новое имя» и как обычно ,«самый, самый» блогер из всех остальных блогеров. При этом, редко когда пишут критерии, почему он «самый, самый», чтобы читающий посмотрел ролики или поискал в интернете, что в очередном блогере «самого, самого». Блогеры вводят новое слово «зашквар», блогеры ополчились на того-то, блогеры делают своё шоу.
Последний год про блогеров новостей стало меньше, лидер нынче «Б… ва», специально не упоминаю, есть риск превратить статью в очередную новость про «Б… ву», и так каждый день новая новость. Журналисты, зачастую, игрой слов в заголовке буквально заставляют перейти по ссылке.
Написал бы еще несколько примеров, но не буду, так как описанное выше — не попытка с помощью критики других самому быть хорошим. С любыми вещами может быть перебор или overdose. Я, более чем уверен, что у всех есть свои «лидеры» в новостях, которых они предпочли бы не видеть, без них их день стал бы лучше.
Приведенные примеры по сути являются своеобразной рекламой, но распространяясь в виде новостей, не попадают под всякие блокировщики рекламы. Во многих браузерах есть встроенная блокировка рекламы, но к сожалению, там нет возможности блокировать контент по словам в содержании. Пробовал искать в расширениях, но с нужным описанием не нашел, попадались на глаза блокировщики рекламы, вроде бы так же умеющие блокировать по словам, но не стал пробовать ставить. Видел, недавно, несколько статей о том, что не все расширения безопасны, да и интереснее написать свое, простое, только с необходимой функцией выпиливания контента.
Статей по созданию расширений много, но эта статья не инструкция по созданию.
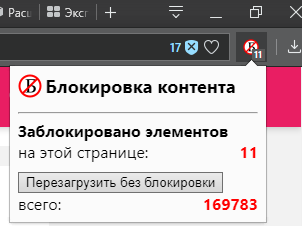
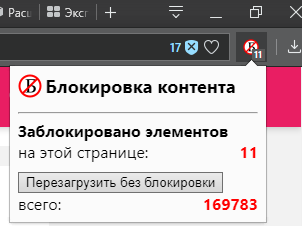
Первая версия расширения получилась буквально за пару часов, алгоритм выпиливания прост и универсален. Обратная сторона универсальности это то, что алгоритм может не подойти для всех сайтов. Но для видимости работы расширения пришлось написать еще много кода для отображения счетчиков, скрытого контента для каждой страницы.
Часть content_script.js – основная логика блокировки контента:
В приведенном фрагменте видно, что используется метод «document.evaluate». При поиске текста в тегах в результаты также попадают и корневые элементы. Например текст всей страницы, текст блока новостей и.т.д. Для исключения лишних элементов используется второе условие на количество вложенных child. В моем случае подошло число 9. На трех сайтах лишнее скрывается быстро и просто, правда иногда на одном из сайтов в определенном блоке остается фото, но без ссылки на новость и ссылки на картинке.
Было изначально желание, сделать также страницу настроек расширения, возможно позднее сделаю. А пока основные настройки делаются в прямо в коде.
Часть background.js – настройки блокировки контента:
Первая переменная «childsLimit» позволяет задать общий уровень вложенности, блокируемых элементов.
Вторая переменная «blockString» содержит условие xpath, при добавлении нового слова необходимо скопировать все вместе с квадратными скобками и добавить в конец со словом «or» и после заменить слово поиска в кавычках.
Третья переменная «urlOptions» позволяет сделать тонкую настройку для разных сайтов.
Свойство «url» — содержит адрес для которого будет применена настройка.
Свойство «unBlock» — булево значение true позволяет не блокировать контент на указанном в «url» сайте
Свойство «childsLimit» уровень вложенности блокируемого элемента контента.
Четвертая переменная «blockOnlyUrlOpt» позволяет определить общую логику. Если значение «true» блокировка работает только на сайтах перечисленных в переменной массиве «urlOptions», где свойство «unBlock» равно «false».
Файлы расширения доступны по ссылке
Для установки необходимо:
Разрабатывал и тестировал в браузере Opera, также должно работать и других chromium браузерах.

Помню давно, в детстве, при просмотре телевизора, во время рекламных блоков, всегда делался некий перерыв как школьная перемена, сходить на кухню или отхожее место, по переключать по другим каналам, с возрастом добавился перекур.
Сейчас телевизор смотрю редко, новости читаю в интернете, пользуюсь блокировщиками рекламы. По телефону когда звонят и пытаются навязать финансовые услуги или оконного мастера, кладу трубку. Иногда за редким исключением бывают интересные или веселые рекламные ролики, но даже такие ролики после второго просмотра превращаются в обычную рекламу.
Пару лет назад, заметил, что на всех новостных сайтах, можно сказать ни дня не проходило без новостей про блогеров: у таких-то блогеров конфликт или блогеры в госдуме. Блогер такой-то «какое-то новое имя» и как обычно ,«самый, самый» блогер из всех остальных блогеров. При этом, редко когда пишут критерии, почему он «самый, самый», чтобы читающий посмотрел ролики или поискал в интернете, что в очередном блогере «самого, самого». Блогеры вводят новое слово «зашквар», блогеры ополчились на того-то, блогеры делают своё шоу.
Последний год про блогеров новостей стало меньше, лидер нынче «Б… ва», специально не упоминаю, есть риск превратить статью в очередную новость про «Б… ву», и так каждый день новая новость. Журналисты, зачастую, игрой слов в заголовке буквально заставляют перейти по ссылке.
Написал бы еще несколько примеров, но не буду, так как описанное выше — не попытка с помощью критики других самому быть хорошим. С любыми вещами может быть перебор или overdose. Я, более чем уверен, что у всех есть свои «лидеры» в новостях, которых они предпочли бы не видеть, без них их день стал бы лучше.
Приведенные примеры по сути являются своеобразной рекламой, но распространяясь в виде новостей, не попадают под всякие блокировщики рекламы. Во многих браузерах есть встроенная блокировка рекламы, но к сожалению, там нет возможности блокировать контент по словам в содержании. Пробовал искать в расширениях, но с нужным описанием не нашел, попадались на глаза блокировщики рекламы, вроде бы так же умеющие блокировать по словам, но не стал пробовать ставить. Видел, недавно, несколько статей о том, что не все расширения безопасны, да и интереснее написать свое, простое, только с необходимой функцией выпиливания контента.
Статей по созданию расширений много, но эта статья не инструкция по созданию.
Первая версия расширения получилась буквально за пару часов, алгоритм выпиливания прост и универсален. Обратная сторона универсальности это то, что алгоритм может не подойти для всех сайтов. Но для видимости работы расширения пришлось написать еще много кода для отображения счетчиков, скрытого контента для каждой страницы.
Часть content_script.js – основная логика блокировки контента:
let search = document.evaluate('/html/body//*[contains(., "Б...в") and count(child::node())<childsLimit]', document.body, null, XPathResult.ORDERED_NODE_ITERATOR_TYPE, null);
let thisHeading = search.iterateNext();
while (thisHeading) {
if (thisHeading.tagName !== 'script' && thisHeading.style.display != 'none') {
thisHeading.style.display = 'none';
}
thisHeading = search.iterateNext();
}В приведенном фрагменте видно, что используется метод «document.evaluate». При поиске текста в тегах в результаты также попадают и корневые элементы. Например текст всей страницы, текст блока новостей и.т.д. Для исключения лишних элементов используется второе условие на количество вложенных child. В моем случае подошло число 9. На трех сайтах лишнее скрывается быстро и просто, правда иногда на одном из сайтов в определенном блоке остается фото, но без ссылки на новость и ссылки на картинке.
Было изначально желание, сделать также страницу настроек расширения, возможно позднее сделаю. А пока основные настройки делаются в прямо в коде.
Часть background.js – настройки блокировки контента:
let childsLimit = 9;
let blockString = '[contains(., "Б...в") and count(child::node())<childsLimit]';
let blockOnlyUrlOpt = false;
let urlOptions = [{url: 'https://exampleSite.com', unBlock: true, childsLimit: 4}];
Первая переменная «childsLimit» позволяет задать общий уровень вложенности, блокируемых элементов.
Вторая переменная «blockString» содержит условие xpath, при добавлении нового слова необходимо скопировать все вместе с квадратными скобками и добавить в конец со словом «or» и после заменить слово поиска в кавычках.
let blockString = '[contains(., "СловоБлокировки1") and count(.//*)<childsLimit] or [contains(., "СловоБлокировки2") and count(.//*)<childsLimit]';
Третья переменная «urlOptions» позволяет сделать тонкую настройку для разных сайтов.
Свойство «url» — содержит адрес для которого будет применена настройка.
Свойство «unBlock» — булево значение true позволяет не блокировать контент на указанном в «url» сайте
Свойство «childsLimit» уровень вложенности блокируемого элемента контента.
Четвертая переменная «blockOnlyUrlOpt» позволяет определить общую логику. Если значение «true» блокировка работает только на сайтах перечисленных в переменной массиве «urlOptions», где свойство «unBlock» равно «false».
Файлы расширения доступны по ссылке
Для установки необходимо:
- Скачать все файлы в любую удобную вам папку.
- В браузере перейти в расширения и включить режим разработчика.
- По кнопке «Загрузить распакованное расширение...» указать папку из пункта один.
Разрабатывал и тестировал в браузере Opera, также должно работать и других chromium браузерах.
