Цикл публикаций по особенностям CSS-технологии Flexbox от Rachel Andrew.
Резюме
В этой статье мы рассмотрим свойства выравнивания во Flexbox, а также основные правила, помогающие запомнить, как работает выравнивание как на главной, так и на поперечной оси.
В первой статье этой серии я объяснила, что происходит при объявлении display: flex для элемента. На этот раз мы рассмотрим свойства выравнивания и их работу с Flexbox. Если вы когда-либо были в замешательстве относительно того, когда выполнять align, а когда justify, я надеюсь, что эта статья снимет все вопросы!
История Flexbox выравнивания
За всю историю CSS компоновки возможность правильного выравнивания элементов по обеим осям казалась мне действительно самой сложной проблемой веб-дизайна. Т.е. способность правильно выравнивать элементы и группы элементов была для многих из нас самой захватывающей особенностью Flexbox, когда он впервые появился в браузерах. Выравнивание стало просто двумя строками в CSS:
Свойства выравнивания, которые можно рассматривать как свойства выравнивания flexbox, теперь полностью определены в спецификации Box Alignment. Она подробно описывает как работает выравнивание в различных контекстах компоновки. Это означает, что мы можем использовать те же свойства выравнивания в CSS Grid, что и в Flexbox, а в будущем, и в других контекстах компоновки. Таким образом, любая новая возможность выравнивания для flexbox будет подробно описана в спецификации Box Alignment, а не на следующем уровне Flexbox.
Свойства
Многие люди говорят мне, что они изо всех сил пытаются вспомнить, следует ли использовать свойства, начинающиеся во flexbox с align-, или те, которые начинаются с justify-. Следует запомнить, что:
- justify выполняет выравнивание главной оси. Выравнивание в том же направлении, что и ваше flex-направление;
- align выполняет выравнивание перпендикулярной оси. Выравнивание по направлению, перпендикулярному flex-направлению.
Мышление с точки зрения главной и поперечной оси, а не горизонтальной и вертикальной, действительно здесь помогает. Не имеет значения, куда физически направлена ось.
Выравнивание главной оси при помощи justify-content
Начнем с выравнивания главной оси. На главной оси выравнивание выполняется с помощью свойства justify-content. Это свойство обрабатывает все flex-элементы как группу и управляет распределением пространства между ними.
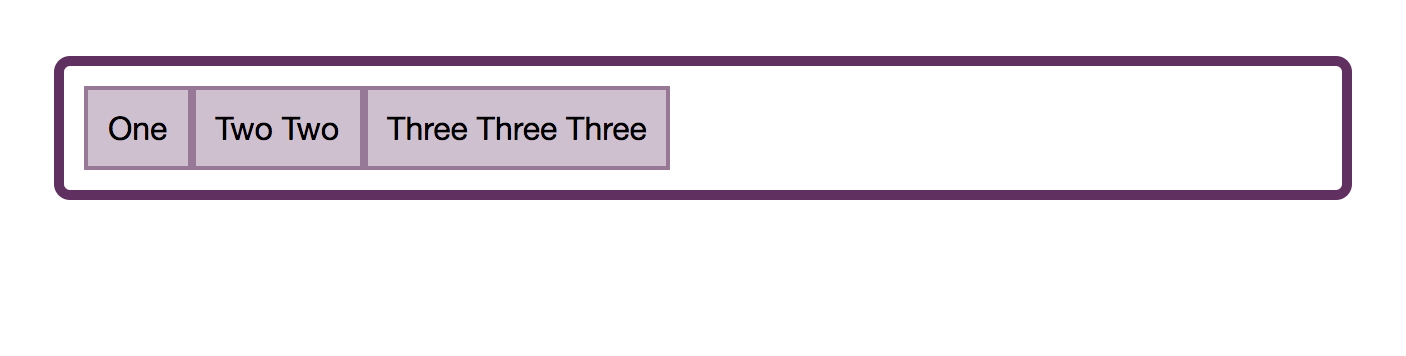
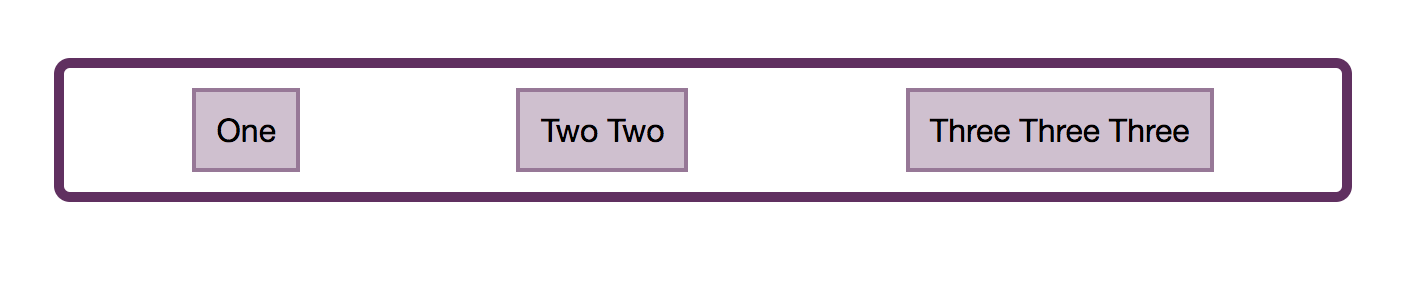
Начальное значение свойства justify-content это flex-start. Вот почему при объявлении display: flex все flex-элементы выстраиваются в линию в начале flex строки. Если ваше flex-направление имеет значение row(строка) и направление ввода текста языка слева направо, как английский, то элементы будут начинаться слева.

Рис_1. Элементы выстраиваются в линию от начала
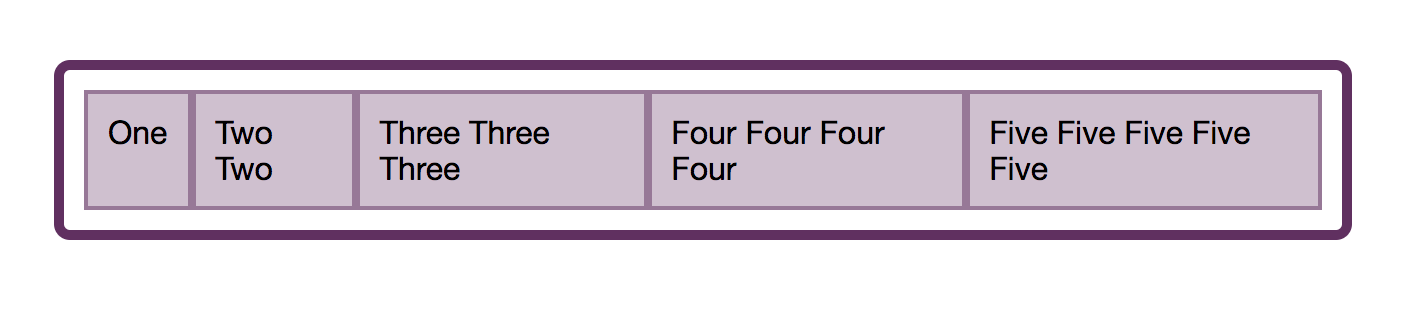
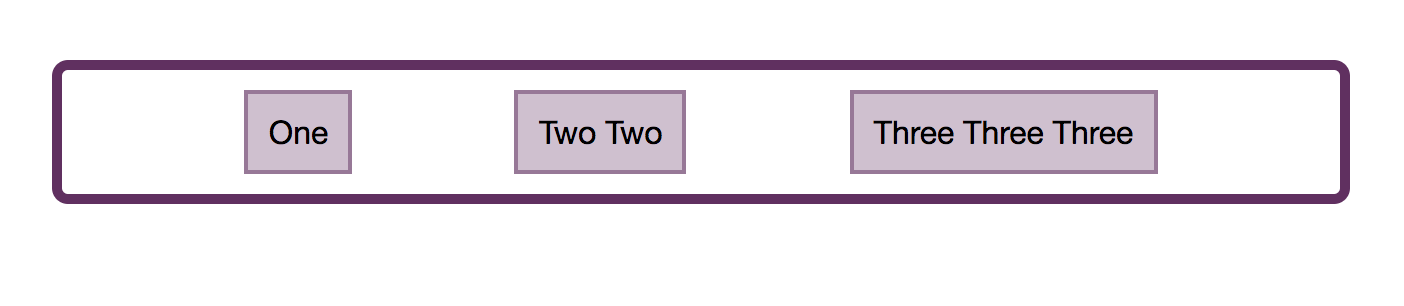
Обратите внимание, что свойство justify-content может выполнять действия только при наличии свободного места для распространения. Поэтому, если ваш набор flex-элементов занимает все пространство на главной оси, использование justify-content ничего не изменит.

Рис_2. Нет пространства для перераспределения
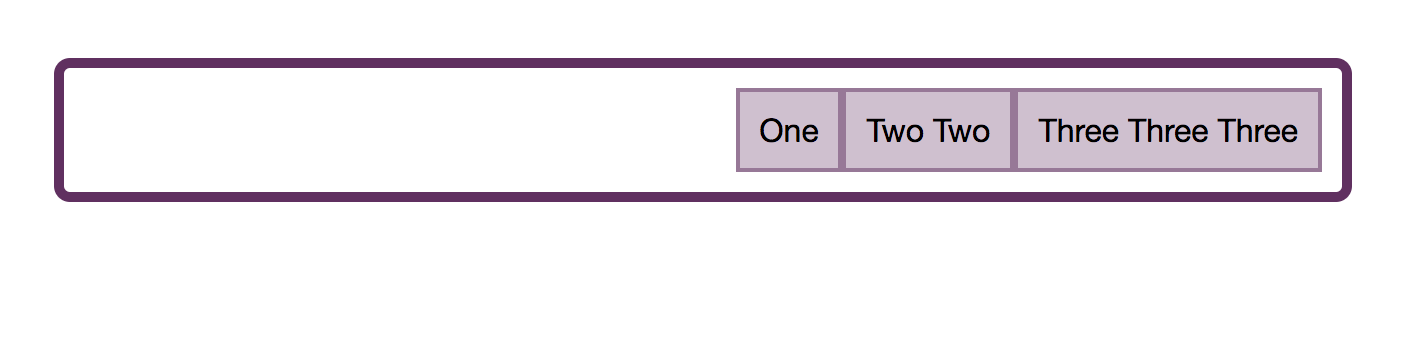
Если мы дадим свойству justify-content значение flex-end, тогда все элементы переместятся в конец строки. Свободное место разместится теперь в начале.

Рис_3. Элементы выстраиваются в линию в конце
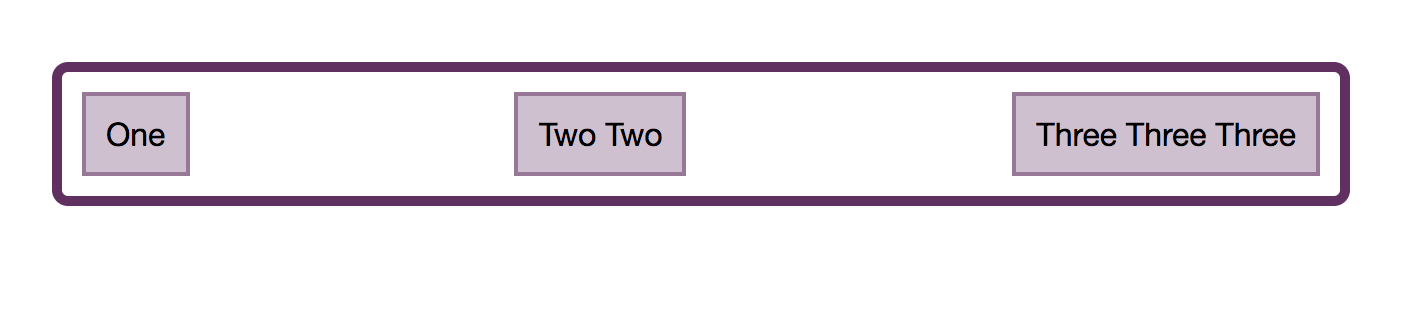
Мы можем совершить другие вещи с этим пространством. Мы могли бы попросить его распределиться между нашими flex-элементами, используя justify-content: space-between. В этом случае первый и последний элемент будут заподлицо с концами контейнера и все пространство разделится поровну между элементами.

Рис_4. Свободное пространство распределяется между элементами
Мы можем запросить распределить пространство вокруг наших flex-элементов, используя justify-content: space-around. В этом случае доступное пространство распределяется и размещается с каждой стороны элементов.

Рис_5. Теперь элементы имеют пространство по обе стороны от себя
Новейшее значение свойства justify-content можно найти в спецификации Box Alignment; оно не отображается в спецификации по Flexbox. Это space-evenly. В этом случае элементы будут распределены в контейнере равномерно, а дополнительное пространство будет между ними и с обеих сторон.

Рис_6. Элементы распределены равномерно
Вы можете играть со всеми значениями в демо:
Эти значения работают таким же образом, если ваше flex-направление является столбцом. Однако у вас может не быть дополнительного пространства для распределения в столбце, если вы не добавите высоту или размер блока во flex-контейнер, как в следующем демо.
Выравнивание перпендикулярной оси при помощи align-content
Если вы добавили flex-wrap: wrap во flex-контейнер и имеете несколько flex строк, то вы можете использовать свойство align-content для выравнивания flex строк на поперечной оси. Однако для этого потребуется дополнительное пространство на поперечной оси. В демо, расположенном ниже, моя поперечная ось проходит в блочном направлении, т.е. в столбце, и я уставил высоту контейнера в 60vh. Поскольку это больше, чем необходимо для отображения моих flex-элементов, у меня в контейнере есть вертикальное свободное пространство.
Затем я могу использовать align-content с любым из значений:
Если мое flex-direction — столбец, то align-content будет работать, как в следующем примере.
Как и в случае с justify-content, мы работаем со строками в группе и распределяем свободное пространство.
Короткая форма свойства place-content
В спецификации Box Alignment мы находим сокращенную форму свойства place-content. Использовав это свойство, вы можете установить justify-content и align-content сразу. Первый параметр указывается для align-content, второй — для justify-content. Если указали только одно значение, то оно задается для обоих параметров, следовательно:
.container {
place-content: space-between stretch;
}такое же как:
.container {
align-content: space-between;
justify-content: stretch;
}Если вы использовали:
.container {
place-content: space-between;
}то это будет то же самое, что:
.container {
align-content: space-between;
justify-content: space-between;
}Выравнивание перпендикулярной оси при помощи align-items
Теперь мы знаем, что можем выровнять наш набор flex-элементов или наши flex-строки как группу.
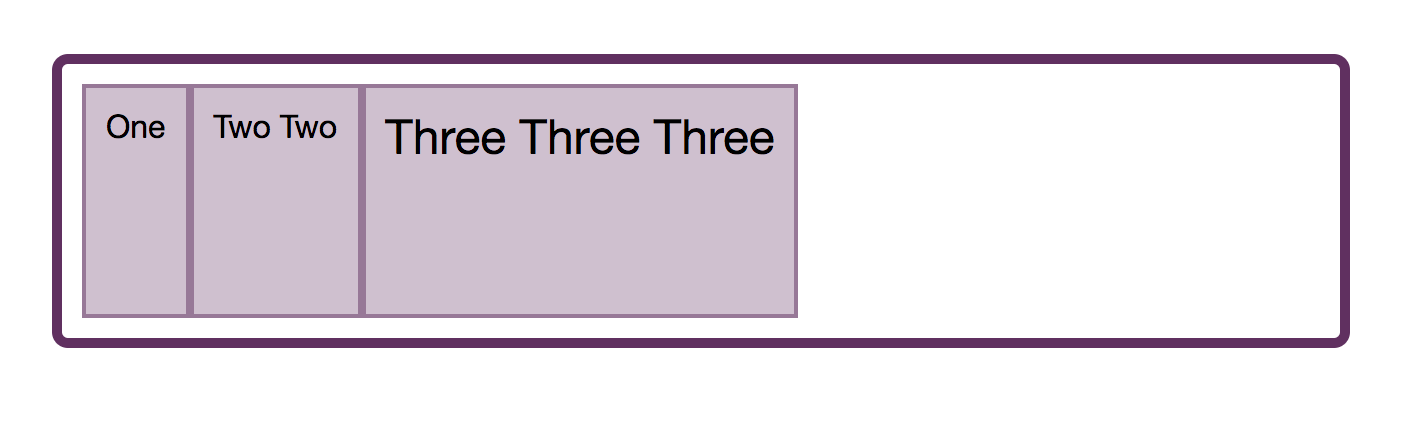
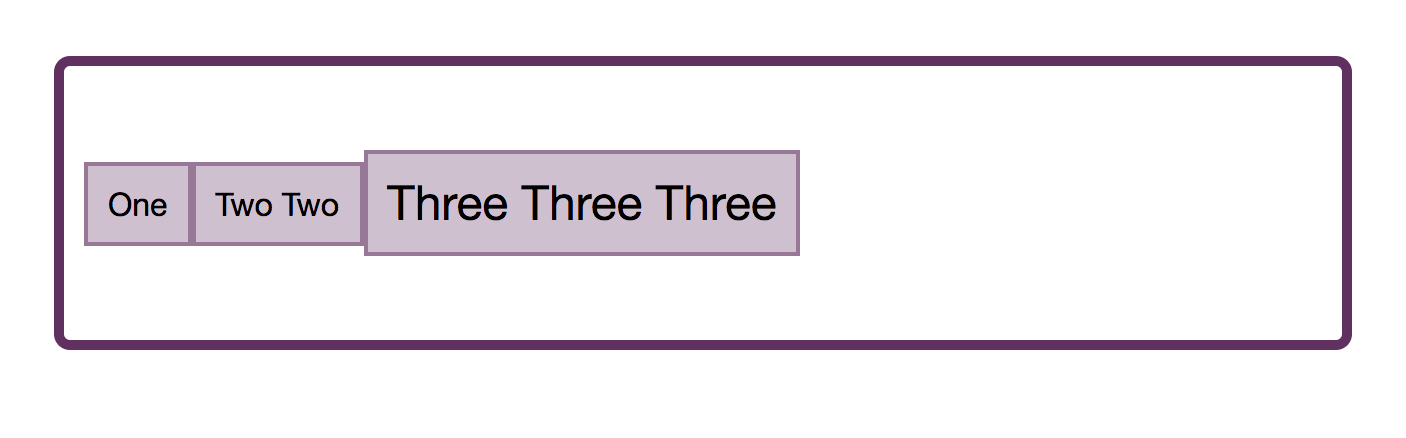
Тем не менее, есть еще один способ, которым мы можем выровнять наши элементы, — это выравнивание элементов относительно друг друга на поперечной оси. Ваш контейнер имеет высоту. Эта высота могла бы быть определена высотой самого высокого элемента как на этом рисунке.

Рис_7. Высота контейнера определяется третьим элементом
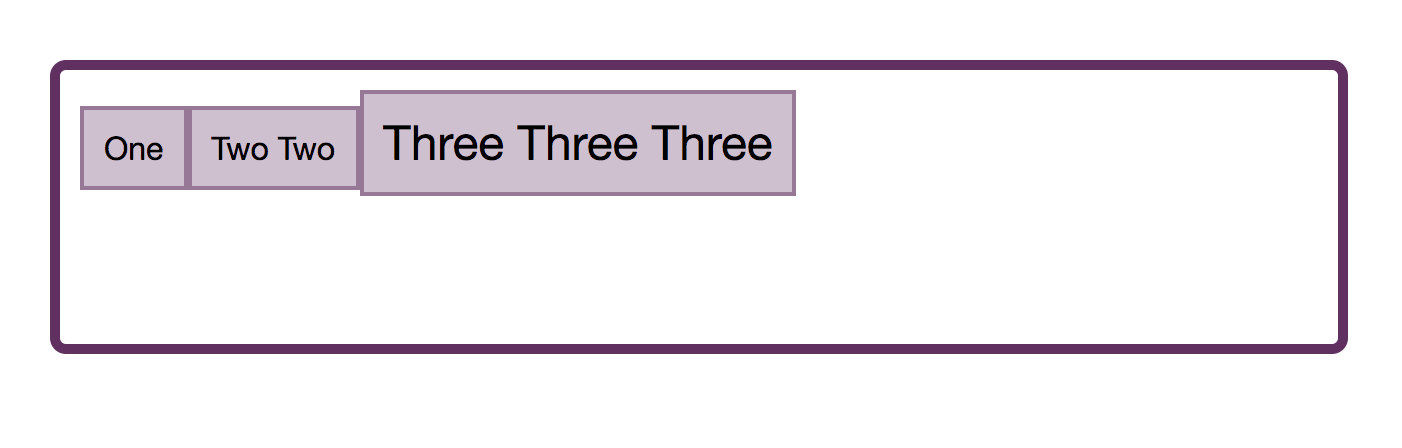
Вместо этого он может быть определен путем добавления высоты во flex-контейнер:

Рис_8. Высота определяется размером flex-контейнера
Причина, по которой flex-элементы растягиваются до размера самого высокого элемента, заключается в том, что начальным значением параметра align-items является stretch. И элементы растягиваются по поперечной оси, чтобы получить размер flex-контейнера в этом направлении.
Обратите внимание, что в случае align-items имеет значение concerned, и при наличии многострочного flex-контейнера, каждая строка действует как новый flex-контейнер. Самый высокий элемент в этой строке будет определять размер всех элементов строки.
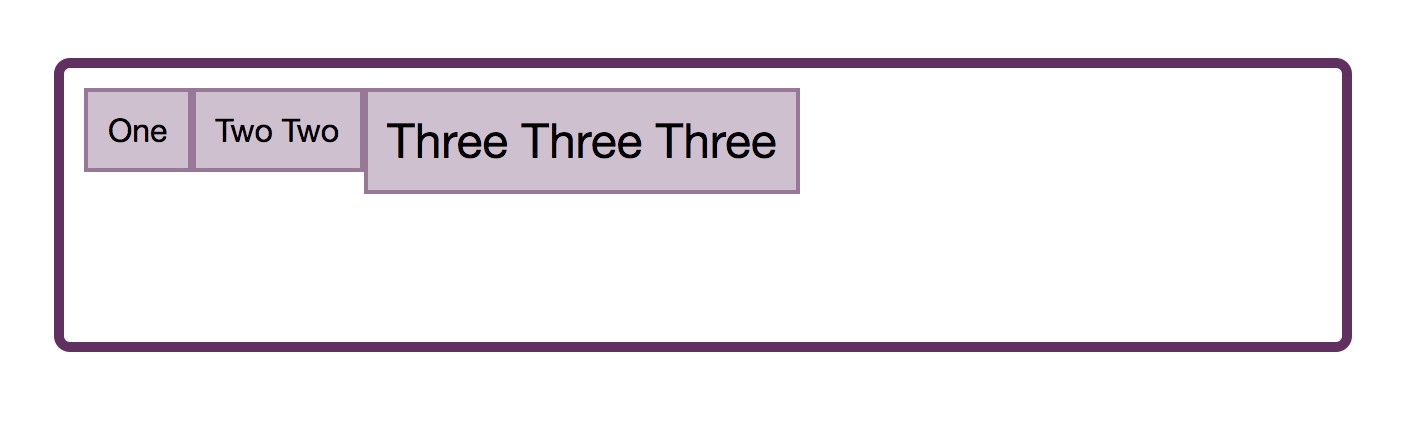
В дополнение к начальному значению stretch можно присвоить элементам align-items значение flex-start, в этом случае они выравниваются по началу контейнера и больше не растягиваются по высоте.

Рис_9. Элементы выровнены по началу поперечной оси
Значение flex-end перемещает их в конец контейнера по поперечной оси.

Рис_10. Элементы выровнены по концу поперечной оси
Если вы используете значение center элементы все центрируются друг против друга:

Рис_11. Элементы по центру поперечной оси
Мы также можем сделать выравнивание по базовой линии. Это гарантирует выравнивание базовых линий текста, а не выравнивание полей вокруг содержимого.

Рис_12. Выравнивание по базовой линии
Вы можете попробовать эти значения в демо:
Индивидуальное выравнивание с помощью align-self
Свойство align-items означает, что можно задать выравнивание всех элементов одновременно. На самом деле оно устанавливает значения свойства align-self отдельных flex-элементов для всей группы.
Также можно использовать свойство align-self любого отдельного flex-элемента для выравнивания его внутри flex-строки относительно других flex-элементов.
В следующем примере я использовал align-items в контейнере, чтобы задать выравнивание для группы по центру, но также использовал align-self для первого и последнего элементов, чтобы изменить их значение выравнивания.
Почему здесь нет самовыравнивания?
Часто возникает вопрос, почему невозможно выровнять один элемент или группу элементов по главной оси. Почему во Flexbox нет свойства -self для выравнивания по главной оси? Если вы думаете о justify-content и align-content как о распределении пространства, причина отсутствия самонастраивания становится более очевидной. Мы имеем дело с flex-элементами как с группой и распределяем доступное пространство определенным образом — либо в начале, либо в конце группы, либо между элементами.
Если может быть также полезно подумать о том, как обосновать-содержание и выравнивание-содержание работы в макете CSS сетки. В Grid эти свойства используются для распределения свободного пространства в контейнере grid между дорожками grid. Еще раз, мы берем треки как группу, и эти свойства дают нам возможность распределить любое дополнительное пространство между ними. Поскольку мы действуем в группе как в Grid, так и в Flexbox, мы не можем нацелиться на элемент самостоятельно и сделать с ним что-то другое. Тем не менее, есть способ достичь вида макета, который вы просите, когда вы просите self свойство на главной оси, и это использовать автоматические поля.
Использование автоотступов на основной оси
Если вы когда-либо центрировали блок в CSS (например, оболочку для содержимого главной страницы, установив margin слева и справа в auto), то у вас уже есть некоторый опыт работы с автоматическими полями. Отступ, установленный в auto, будет пытаться стать настолько большим, насколько это возможно в установленном направлении. В случае использования отступов для центрирования блока, мы устанавливаем оба, левый и правый, в auto. Каждый из них пытается занять как можно больше места, и поэтому выжимает наш блок в центр.
Автоматические отступы очень хорошо работают во Flexbox для выравнивания отдельных элементов или групп элементов на главной оси. В следующем примере я достигаю общего шаблона проектирования. Я имею панель навигации, использующую Flexbox, элементы отображаются в виде строки и используют начальное значение justify-content: start. Я хотела бы, чтобы последний пункт отображался отдельно от других в конце flex-строки, при условии, что в строке для этого достаточно места.
Я нацеливаюсь на этот пункт меню и даю ему margin-left auto. Это означает, что поле пытается получить как можно больше места слева от пункта, толкая его полностью вправо.
Если вы используете автоотступы на главной оси, то свойство justify-content перестанет создавать какой-либо эффект, так как автоотступы займут все пространство, которое иначе было бы распределено при помощи justify-content.
Резервное выравнивание
Каждый метод выравнивания подробно описывает резервное распределение, это то, что произойдет, если запрошенное выравнивание не может быть достигнуто. Например, если у вас есть только один элемент во flex-контейнере и вы запрашиваете justify-content: space-between, что должно произойти? Ответ заключается в том, что резервное выравнивание использует flex-start, и один элемент будет выровнен по началу flex-контейнера. В случае justify-content: space-around используется резервное выравнивание в центре.
В текущей спецификации вы не можете изменить настройки резервного выравнивания. Поэтому, если вы предпочитаете, чтобы резервный вариант для space-between был центром, а не flex-start, то пока нет способа сделать это. Но в спецификации есть примечание, в котором говорится, что эту возможность могут включить в будущих уровнях.
Безопасное и небезопасное выравнивание
Совсем недавним дополнением к спецификации Box Alignment стала концепция безопасного и небезопасного выравнивания с использованием безопасных и небезопасных ключевых слов.
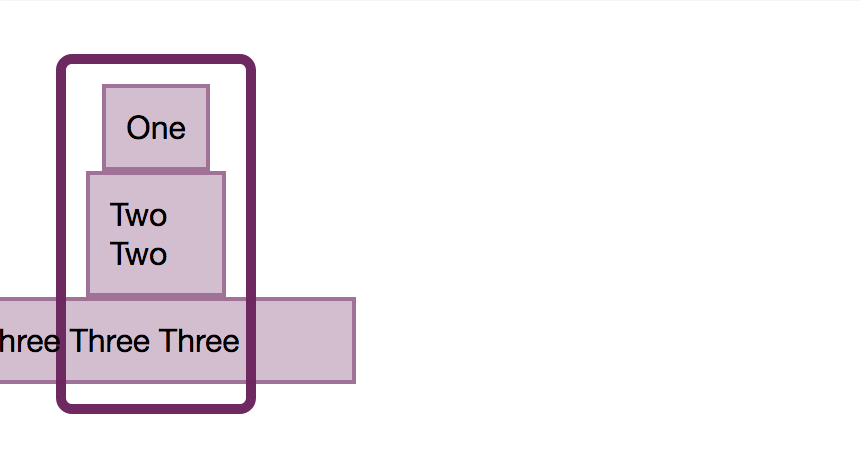
В следующем коде последний элемент слишком широк для контейнера и при небезопасном выравнивании и гибком контейнере в левой части страницы элемент обрезается, поскольку переполнение выходит за границу страницы.
.container {
display: flex;
flex-direction: column;
width: 100px;
align-items: unsafe center;
}
.item:last-child {
width: 200px;
}
Рис_13. Небезопасное выравнивание обеспечит требуемое выравнивание, но может привести к потере данных
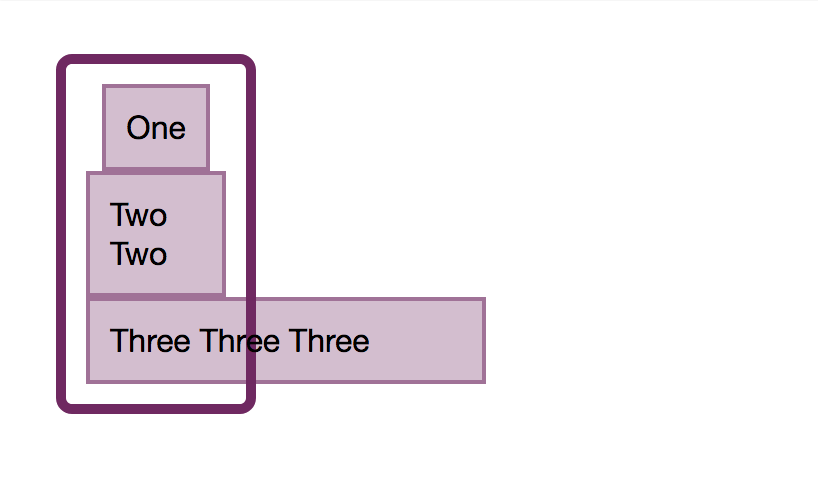
Безопасное выравнивание предотвратит потерю данных, переместив переполнение на другую сторону.
.container {
display: flex;
flex-direction: column;
width: 100px;
align-items: safe center;
}
.item:last-child {
width: 200px;
}
Рис_14. Безопасное выравнивание пытается предотвратить потерю данных
Эти ключевые слова прямо сейчас имеют ограниченную поддержку браузерами, тем не менее, они демонстрируют суть дополнительного контроля, вводимого во Flexbox через спецификацию Box Alignment.
Напоследок
Свойства выравнивания начинались как список во Flexbox, но теперь они имеют свою спецификацию и применяются также к другим контекстам компоновки. Несколько ключевых фактов помогут вам вспомнить, как их использовать во Flexbox:
- justify- основная ось и align- поперечная ось;
- Чтобы использовать align-content и justify-content, вам нужно свободное пространство для игры;
- Свойства align-content и justify-content имеют дело с элементами как с группой, разделяя пространство. Таким образом, вы не можете настроить их на отдельный элемент, и поэтому для этих свойств нет самовыравнивания;
- Если вы хотите выровнять один элемент или разделить группу на главной оси, используйте для этого автоматические отступы;
- Свойство align-items устанавливает все значения align-self группы. Используйте align-self на дочернем элементе, чтобы установить значение для отдельного элемента.
