Принято считать, что Wallet – не самый популярный сервис в СНГ. Но уже во втором проекте подряд заказчик ставит задачу «Сделать интеграцию с Wallet». Поэтому я решил написать эту статью, чтобы рассказать о сервисе в целом и показать, как интегрировать в него свой продукт.
Что такое Wallet? Он позволяет держать в телефоне различного вида карты (билеты, скидочные карты и т.п.), облегчая жизнь пользователям продукта. Более того, есть возможность актуализировать информацию о карте посредством push-уведомлений, но это тема для отдельной статьи. Но если у вас есть карта/билет/абонемент, которые можно интегрировать в телефон, то для этого есть решение! Как это сделать – читайте ниже.
Как правило, за создание карты отвечает ваш сервер. Приложение получает карту в виде .pkpass файла и уже через приложение пользователь может добавить карту в Wallet.
Структура карты
Что же представляет собой карта с точки зрения разработчика? Карта – это архив с расширением .pkpass. Он содержит в себе все данные, необходиимые для отображения и работы карты. Содержимое архива – в таблице ниже.
| Файл | Назначение |
|---|---|
| background.png | Фоновая картинка для карты. |
| footer.png | Картинка рядом со штрихкодом |
| icon.png | Иконка для уведомлений и писем |
| logo.png | Логотип карточки. Отображается слева сверху |
| manifest.json | Реестр всех включанымх файлов |
| signature | PKCS7 подпись |
| pass.json | Внешний вид и информация на карте |
| strip.png | Картинка, находящаяся сзади основного описания карточки |
| thumbnail.png | Дополнительная картинка (уточнить) |
Существуют следующие типы карт:
- Посадочный билет: на самолет или поезд. Обычно купон работает на одну поездку;
- Купон: для купонов и специальных предложений;
- Билет на событие: может работать как для одного события, так и для целого сезона;
- Скидочная карта: карты лояльности, скидочные или подарочные карты;
- Карта общего вида: если ничего из вышеперечисленного не подходит под ваш случай: например, карта для поездок на метро или пропуск в спортзал.
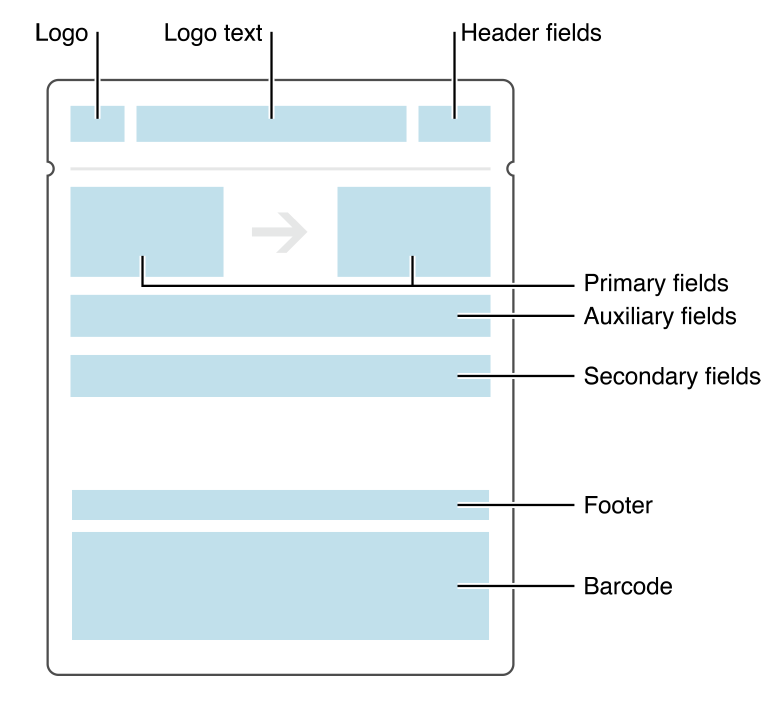
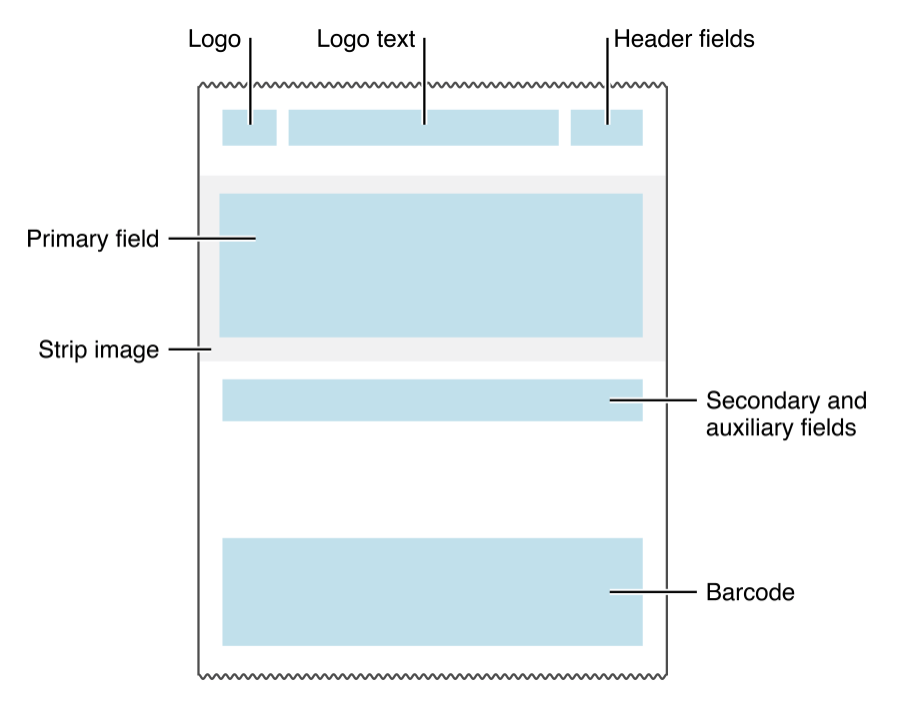
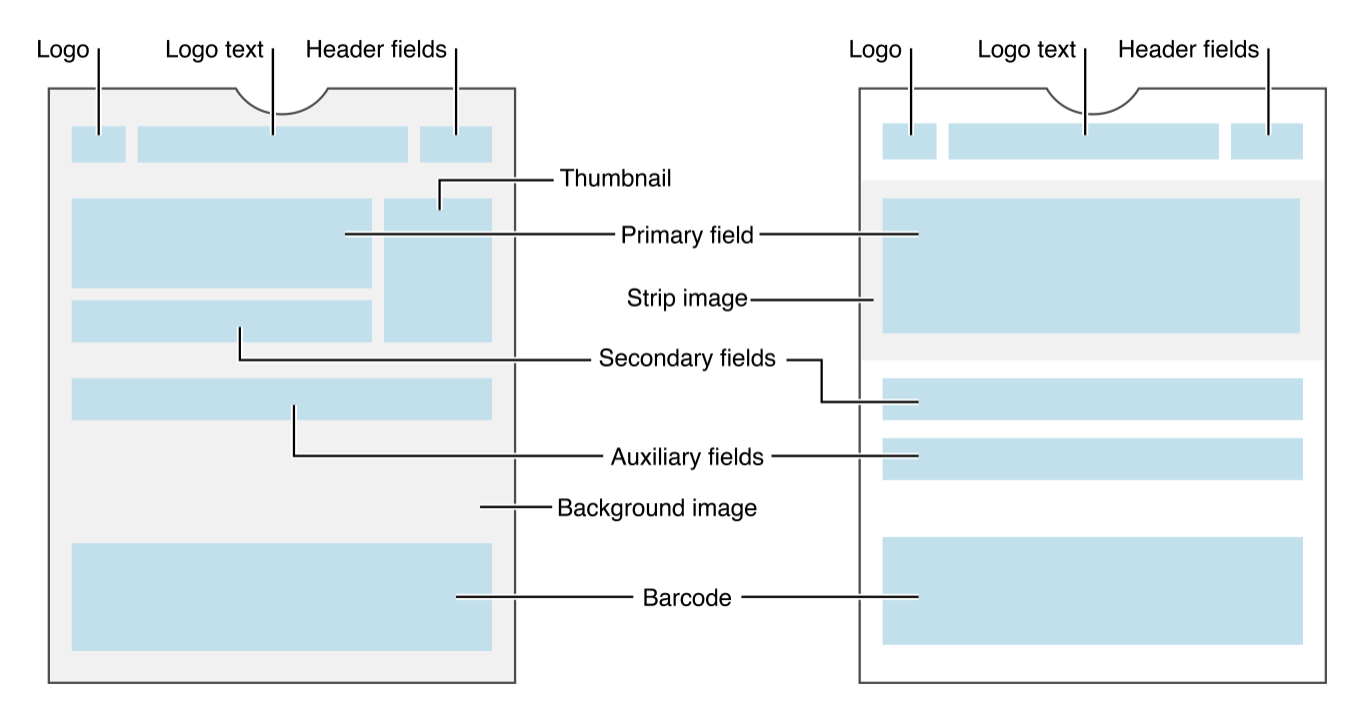
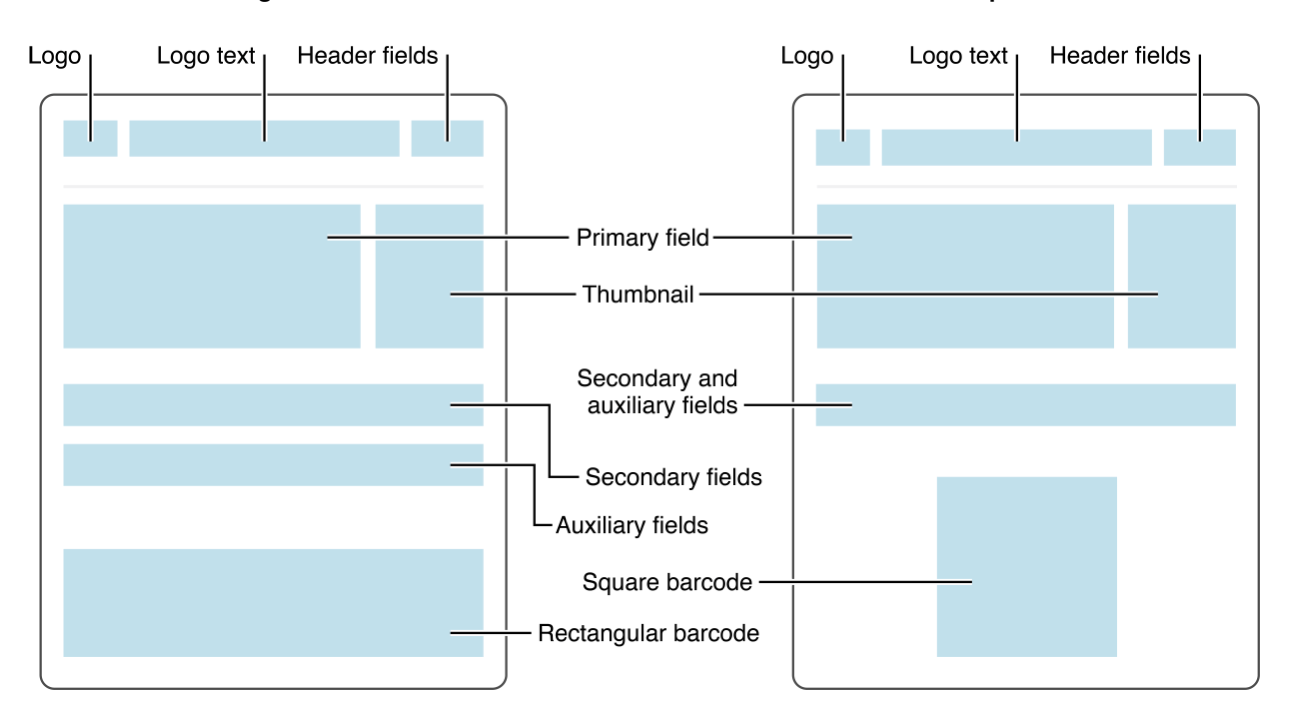
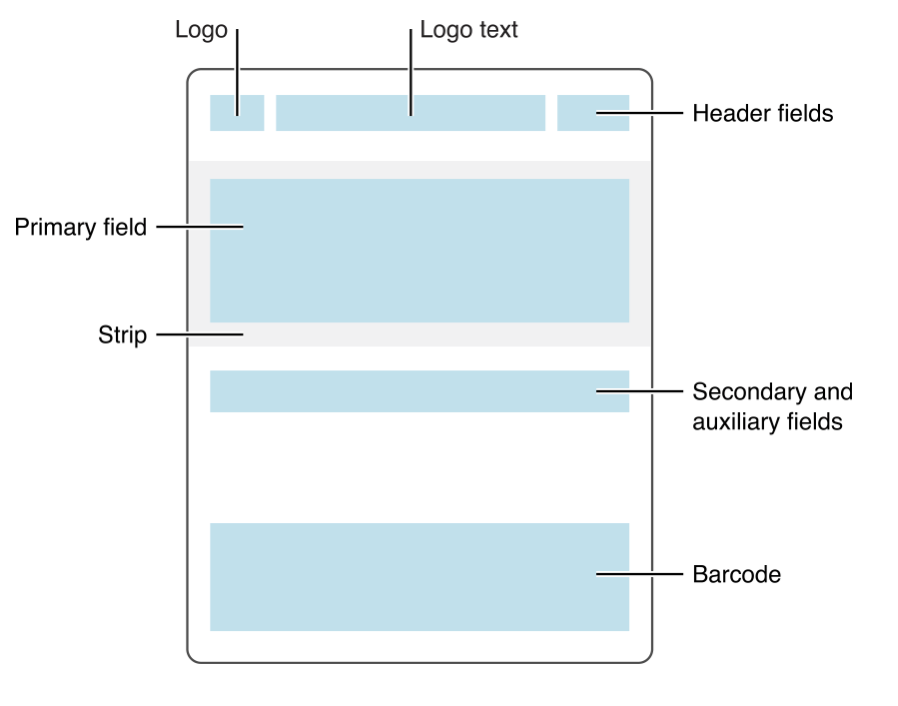
Рассмотрим схематично внешний вид разных карт. Картинки лучше называть так, как это указано в таблице выше.
Посадочный билет

Купон

Билет на событие

Общая карта

Скидочная карта

Структура pass.json
Обязательные поля. Содержат Pass Type ID, Team ID, название организации и т.��.
Ключи для связанных приложений. Нужны для отображения приложений, которые нужно «ассоциировать» с картой.
Ключи «срока годности» карточки.
Ключи актуальности. Например, координаты местности, где карта может быть использована, или начало события, для которого она предназначена.
Ключ стиля. В начале статьи были перечислены 5 видов карт для Wallet. Каждому из них соответствует свой стиль. Такой ключ должен быть строго один.
Ключи визуального оформления карты. Помимо очевидного, содержат в себе информацию о штрихкоде, отображаемом на карте.
Ключи web-сервисов. Вы можете использовать web-сервисы для взаимодействия с картой, например, автоматически ее обновлять.
NFC-ключи. Содержат дополнительную информацию для Apple Pay транзакции.
Теперь обо всем подробнее.
Обязательные поля
| description | String. Локализуемое |
Краткое описание карты. Локализуемое. |
| formatVersion | Int | Версия формата файла. Значение должно быть 1. |
| String. Локализуемое |
Название организации, которая выдает карты. | |
| String | Pass Type ID и кабинете разработчика. | |
| String | Серийный номер отдельной карты | |
| String | Team ID команды разработчика |
Ключи для связанных приложений
| [Int] | Опционально. ID приложений, ассоциированных с картой. Берется всегда первое, совместимое с текущим устройством. | |
| String | URL, который передается в приложение при открытии |
Ключи стиля
| [JSON] | Основная информация о карте. | |
| [JSON] | Второстепенная информация. | |
| [JSON] | Поля для дополнительной информации. Опциональное | |
| [JSON] | Заголовок карты. Отображается даже в том случае, когда карты видны списком. | |
| [JSON] | Основная инф��рмация о карте. | |
| String | Тип транспорта для карт-билетов. Может принимать следующие значения: PKTransitTypeAir, PKTransitTypeBoat, PKTransitTypeBu`, PKTransitTypeGeneric, `PKTransitTypeTrain`. |
|
| [JSON] | Массив полей, отвечающий за обратную сторону карты |
JSON в данном случае имеет следующий вид:
"key" : "value1",
"label" : "value2",
"value" : "value3"Значение по ключу value может быть как числовым, так и строковым. Однако currencyCode вместе со строковым значением использовать не получится. Что касается auxiliaryFields и secondaryFields, их может быть несколько, и стоит следить за длиной строк, которые в них используются.
Ключи визуального оформления
| [JSON] | Информация для баркода (см. ниже). | |
| color as string | Цвет фона.(#fa32e4) | |
| color as string | Цвет лейблов со значениями | |
| String | Опционально для билетов на события и билетов на транспорт. Карты с одинаковым стилем ― passTypeIdentifier и groupingIdentifier ― будут группироваться | |
| color as string | Текст лейблов с названиями полей | |
| Localizable string | Текст, отображаемый рядом с логотипом |
Баркод
Самая важная часть карты. В него зашивают идентификационный номер карты (например, номер физической карты или номер билета). Важно чтобы сканер или любой другой инструмент умели считывать коды в нужной кодировке.
| String | Опциональный текст, отображаемый рядом с баркодом в том случае, если баркод не считывается. | |
| String | Формат баркода. Может принимать значения: PKBarcodeFormatQR, PKBarcodeFormatPDF417, PKBarcodeFormatAztec, PKBarcodeFormatCode128 |
|
| String | Код или номер карты, зашифрованный в баркод. | |
| String | Кодировка сообщения. Обычно iso-8859-1 |
Локация
Эти ключи отвечают за локацию, в пределах которой карта может быть использована.
| String | Опциональный текст, отображаемый рядом с баркодом в том случае, если баркод не считывается. | |
| Долгота | Широта | |
| Double | Широта | |
| String | Опциональный текст, который отображается на экране блокировки в тот момент, когда пользователь входит в радиус действия карты. |
Оборотная сторона
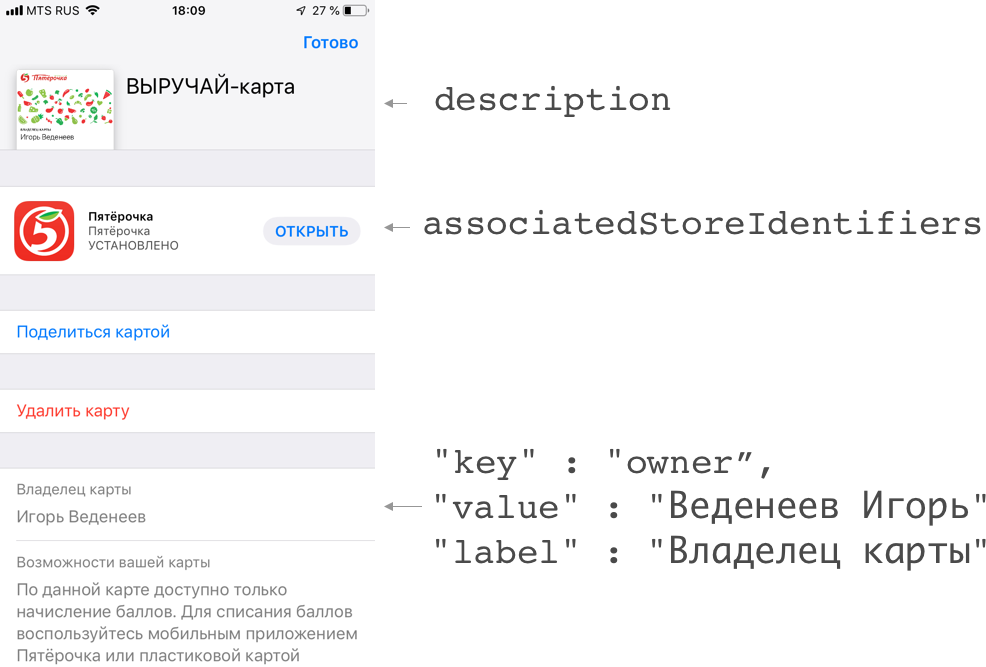
На оборотной информационной части можно разместить дополнительную информацию: условия использования, политику автообновления, контактные данные и ссылку на приложение, к которому относится карта. На рисунке представлено соответствие полей в pass.json и внешнего вида обратной стороны карты. Если в value-поле есть ссылки, номера телефона и т.п., они подсветятся автоматически.

Создание карты. Часть 2
Итак, картинки готовы, pass.json сформирован, осталось собрать все это вместе. Для этого заполним manifest.json (см. таблицу 1), куда необходимо включить все картинки и pass.json. Получается примерно так:
. . . . . .
"pass.json" = 303c753abc39aa732ec74643d6db28348fe8a823;
"strip.png" = 736d01f84cb73d06e8a9932e43076d68f19461ff;
"strip@2x.png" = 468fa7bc93e6b55342b56fda09bdce7c829d7d46;
. . . . . .С этого момента менять ничего не нужно, поскольку SHA будет некорректным, в случае изменений необходимо сгенерировать SHA заново.
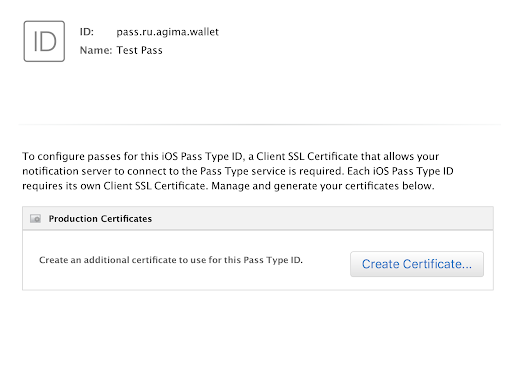
Далее нужно создать Pass Type ID в кабинете разработчика и сделать для него сертификат. Процедура должна быть более-менее знакомая, если ранее вы создавали, например, Provisioning профили.

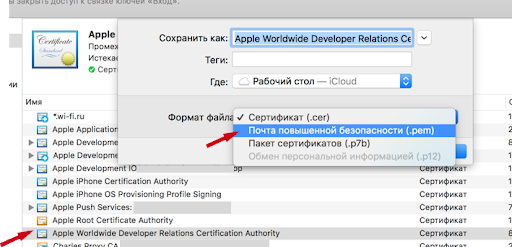
Далее заходим в ключницу (Keychain) и экспортируем оттуда Apple Worldwide Developer Relation Certificate (WWDR) как .pem.

Оттуда же экспортируем созданный Pass Type ID как .p12. На этом этапе ключница попросит вас ввести пароль для сертификата. При этом пароль вводить необязательно.
Обратите внимание, что все дальнейшие действия надо производить в одной папке, где уже должны лежать manifest.json, pass.json и картинки.
Теперь необходимо сгенерировать подпись, которой будем подписывать архив. Для начала экспортируем Pass Type ID и ключ к нему как .pem.
openssl pkcs12 -in certificate.p12 -clcerts -nokeys -out passcertificate.pem -passin pass: your_passwordи
openssl pkcs12 -in certificates.p12 -nocerts -out passkey.pem -passin pass: -passout pass:new_passwordТеперь мы готовы к генерации подписи. Сделаем это командой:
openssl smime -binary -sign -certfile WWDR.pem -signer passcertificate.pem -inkey passkey.pem -in manifest.json -out signature -outform DER -passin pass:пароль_из_предыдущей_командыИтак, у нас все готово, осталось только собрать архив, делаем это командой:
zip -r nameOfPass.pkpass manifest.json pass.json signature logo.png logo@2x.png logo@3x.png icon.png icon@2x.png icon@3x.pngОбращаю внимание, что тут должны быть перечислены все файлы, в которые вы хотите включить архив данных для карты(.pkpass).
В итоге мы получим .pkpass файл, который можно открывать на компьютере. Мы увидим превью карты, внешний вид которой может отличаться от вида на телефоне.
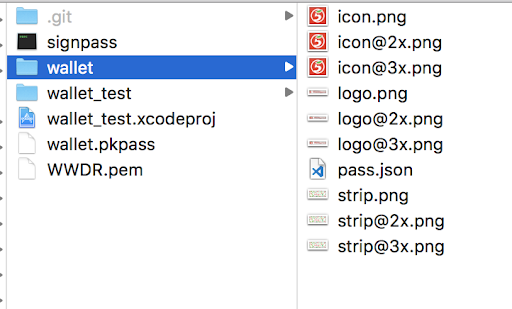
Все это можно сделать чуть проще. Apple предоставляет утилиту signpass (Apple Wallet sample meterials), которая берет на себя все подсчеты SHA (файл manifest.json можно не делать самостоятельно) и работу по созданию подписей. Чтобы ей воспользоваться, нужно собрать проект и поместить файл signpass в папку со всеми необходимыми ресурсами.

В целом структура должна выглядеть примерно так:

Далее выполняем команду:
./signpass -p walletWallet — это название папки, в которой лежат все ресурсы. На выходе получаем файл wallet.pkpass. Его содержимое можно посмотреть, разархивировав wallet.pkpass.
unzip wallet.pkpassНе исключено, что создание pkpass будет вынесено на бэкенд, в таком случае надо будет передать разработчикам WWDR, сертификат для Pass Type ID в виде .p12 и пароль от него.
Интеграция с приложением
Для того чтобы приложение имело возможность добавлять карты в Wallet, необходимо включить эту возможность в App ID и также включить эту возможность в Capabilities в проекте.


Это необходимо для полноценной корректной работы с Wallet. В противном случае не получится считывать карты с Wallet и, например, не будет возможности понять, добавлена наша карта или нет. Также важно отметить, что team id в pass.json должен совпадать c team id, либо придется добавлять их вручную в entitlements и это может исправить ситуацию, но это я не проверял.

Добавление карты
Добавлять карты очень просто:
guard let passPath = Bundle.main.path(forResource: "wallet", ofType: "pkpass") else { return }
let error: ErrorPointer = ErrorPointer(nilLiteral: ())
guard let passData = NSData(contentsOfFile: passPath) else { return }
let pass = PKPass(data: passData as Data, error: error)
let passLibrary = PKPassLibrary()
passLibrary.addPasses([pass]) { (status) in
print(passLibrary.containsPass(pass))
}Однако, опять же, чаще .pkpass файл надо будет скачивать с вашего сервера.
Стоит отметить, что PassKit выдает довольно читаемые ошибки, поэтому можно легко понять, что именно было сделано не так.
Получение информации о добавленных картах
Чтобы получить информацию о картах, имеющихся в Wallet и относящихся к вашему приложению, необходимо обратиться к объекту PKPassLibrary.
let passLibrary = PKPassLibrary()
let passes = passLibrary.passes()Таким образом, можно понять, добавлена карта или нет, а также обновить интерфейс. Кроме того, через PKPassLibrary карты можно обновлять и удалять. Обновлять карты можно и через веб-сервисы, но в этой статье мы не будем рассматривать такой вариант.
Проверка на уникальность
Поскольку в вашем сервисе, как правило карта привязана к аккаунту, в приложении скорее всего придется как-то определять принадлежность карты к текущему пользователю. Предлагаю делать это через serialNumber. Например, задавать в качестве serialNumber id пользователя или номер карты.
Тестирование
Apple предоставляет примеры pkpass для разных типов, можно ориентироваться на них.
Apple Wallet samples
Чтобы увидеть то, как выглядит карта, можно, добавить pkpass в проект (см. «Добавление карты»). Процесс добавления/удаления уже рассмотрен выше, осталось только напомнить, что приложение не будет видеть уже добавленные карты, если карта для Wallet создавалась на одном аккаунте разработчика, а сама разработка велась с другого аккаунта (актуально для аутсорс-компаний). При этом добавлять карты можно без проблем.
Проверить, корректно ли закодирована информация в штрихкоде, можно с помощью любого сканера QR-кодов. И точно необходимо проверить корректность работы с настоящим сканером.
Заключение
В статье был рассмотрен процесс создания и дизайна карты, а также процесс интеграции c приложением и проблем, которые могут возникнуть. Я намерено не касался вопросов интеграции с веб-сервисами и обновления карт, и надеюсь сделать это в следующей статье.
Используемые материалы:
https://developer.apple.com/library/archive/documentation/UserExperience/Conceptual/PassKit_PG/Creating.html
https://developer.apple.com/library/archive/documentation/UserExperience/Reference/PassKit_Bundle/Chapters/TopLevel.html#//apple_ref/doc/uid/TP40012026-CH2-SW3
https://itechroof.wordpress.com/2015/11/30/apple-wallet-part-13/
https://developer.apple.com/library/archive/documentation/UserExperience/Conceptual/PassKit_PG/Updating.html
Отдельное спасибо mehdzor за аккаунт разработчика для тестов.
