Адаптировано из нашей будущей книги «Рефакторинг UI»
Видели эти модные генераторы цветовой палитры? Когда выбираешь цвет, настраиваешь несколько параметров с музыкальными словечками типа «триада» или «четвёртый мажор» — и получаете пять идеальных цветов для своего веб-сайта?

Такой вычислительный и научный подход к выбору идеальной цветовой гаммы крайне соблазнителен, но не очень полезен.
Ну, если не хотите, чтобы сайт выглядел так:

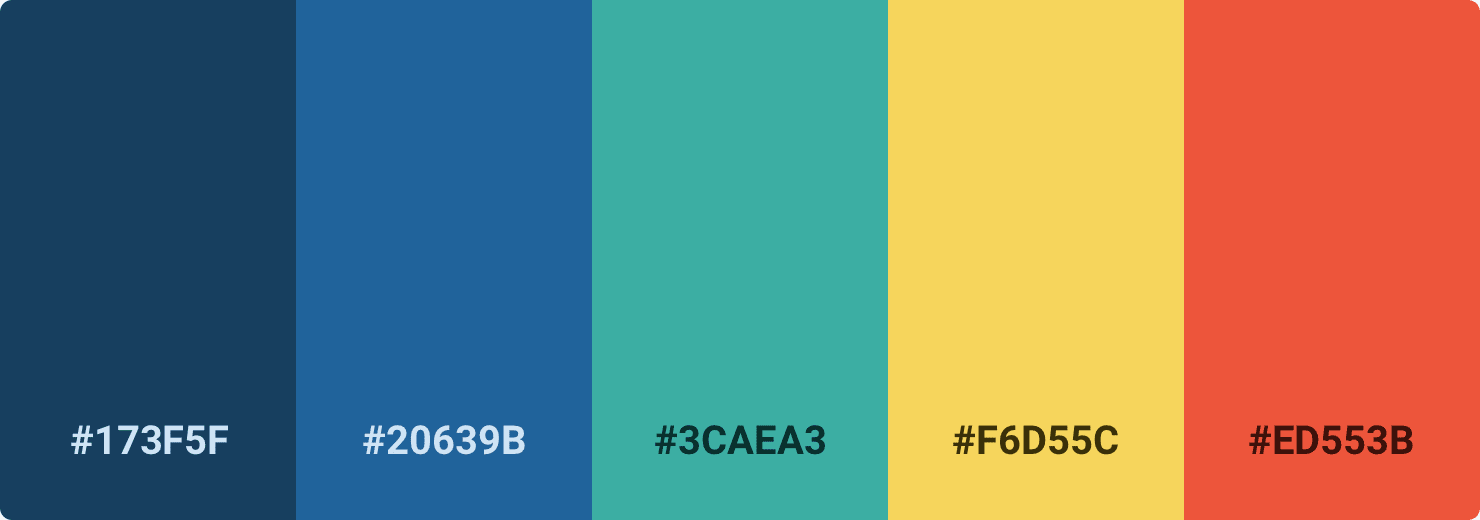
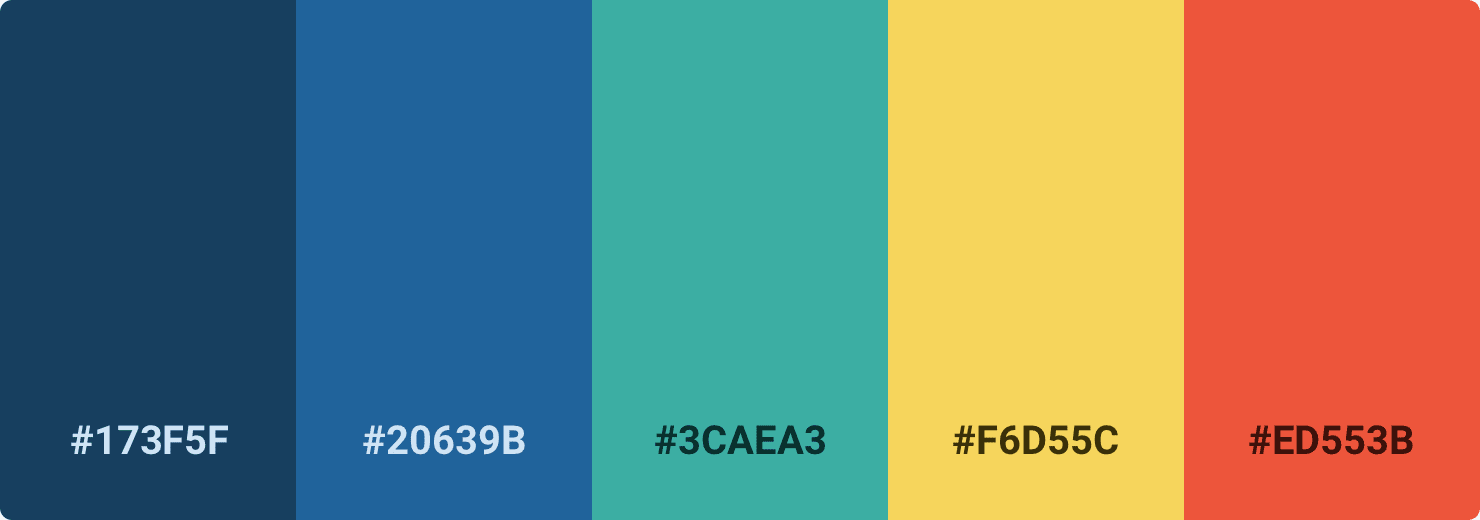
Вы ничего не сделаете с пятью шестнадцатеричными кодами. Чтобы построить что-то реальное, требуется гораздо более полная палитра.

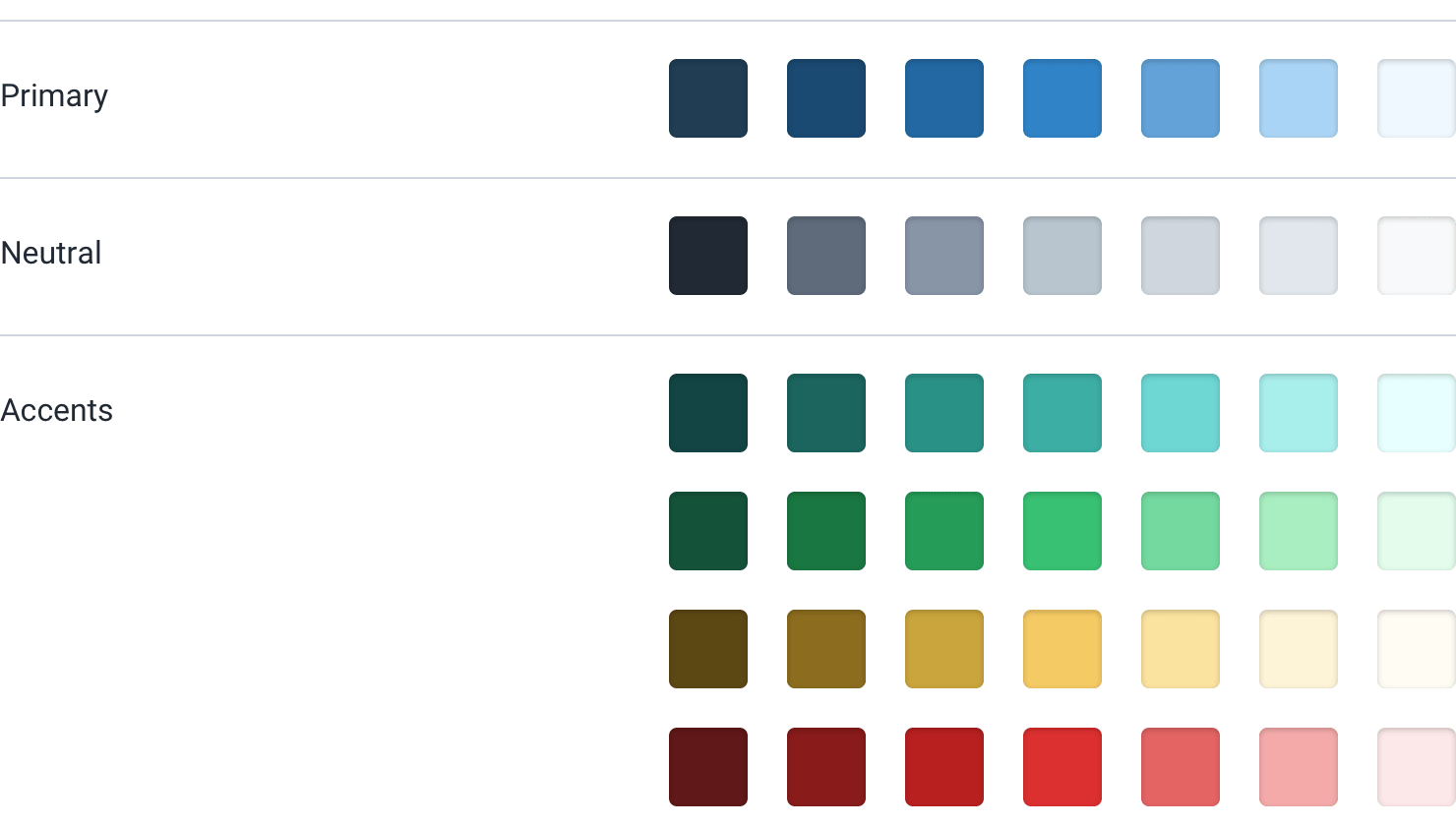
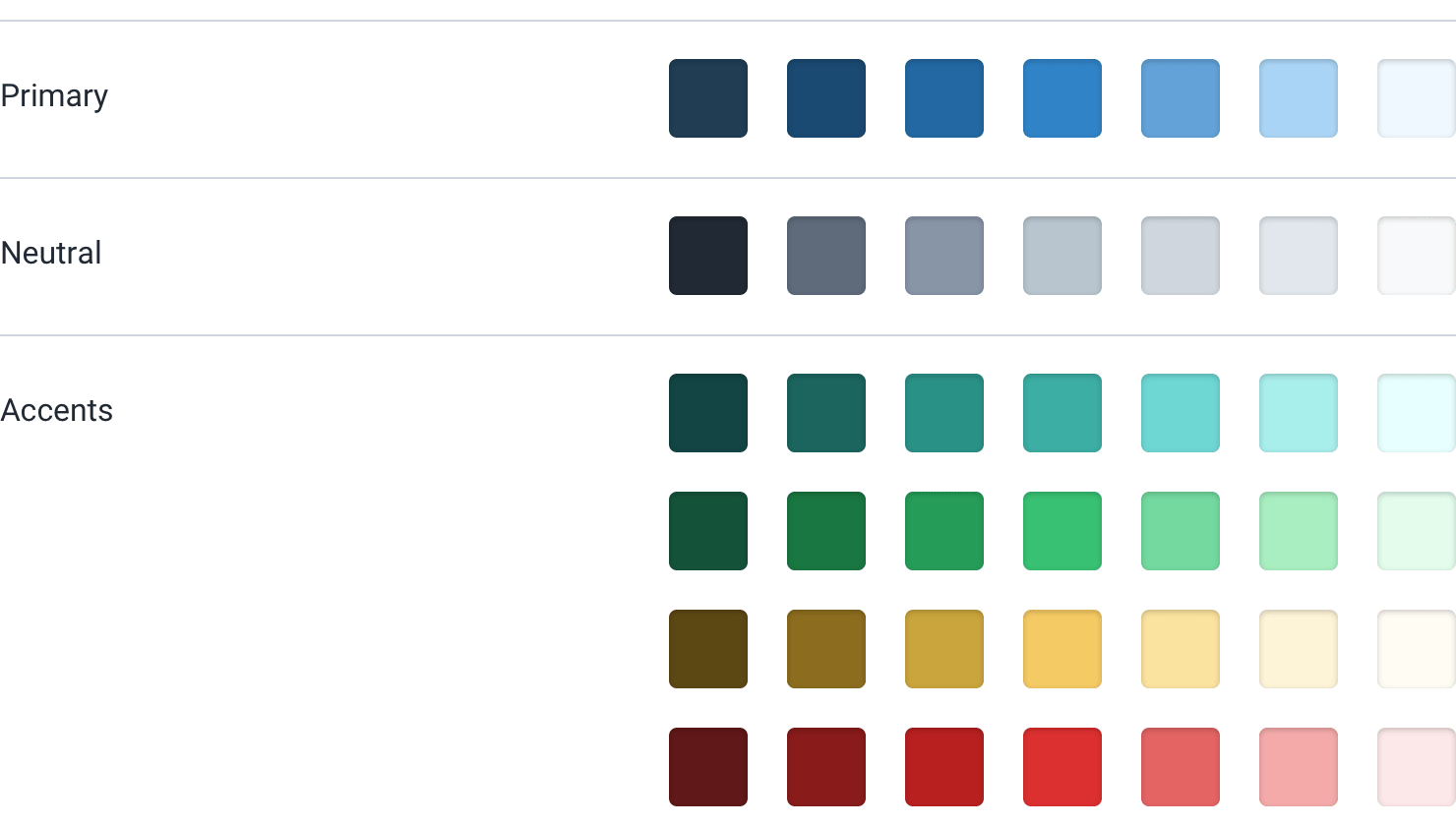
Хорошую цветовую палитру можно разбить на три категории.
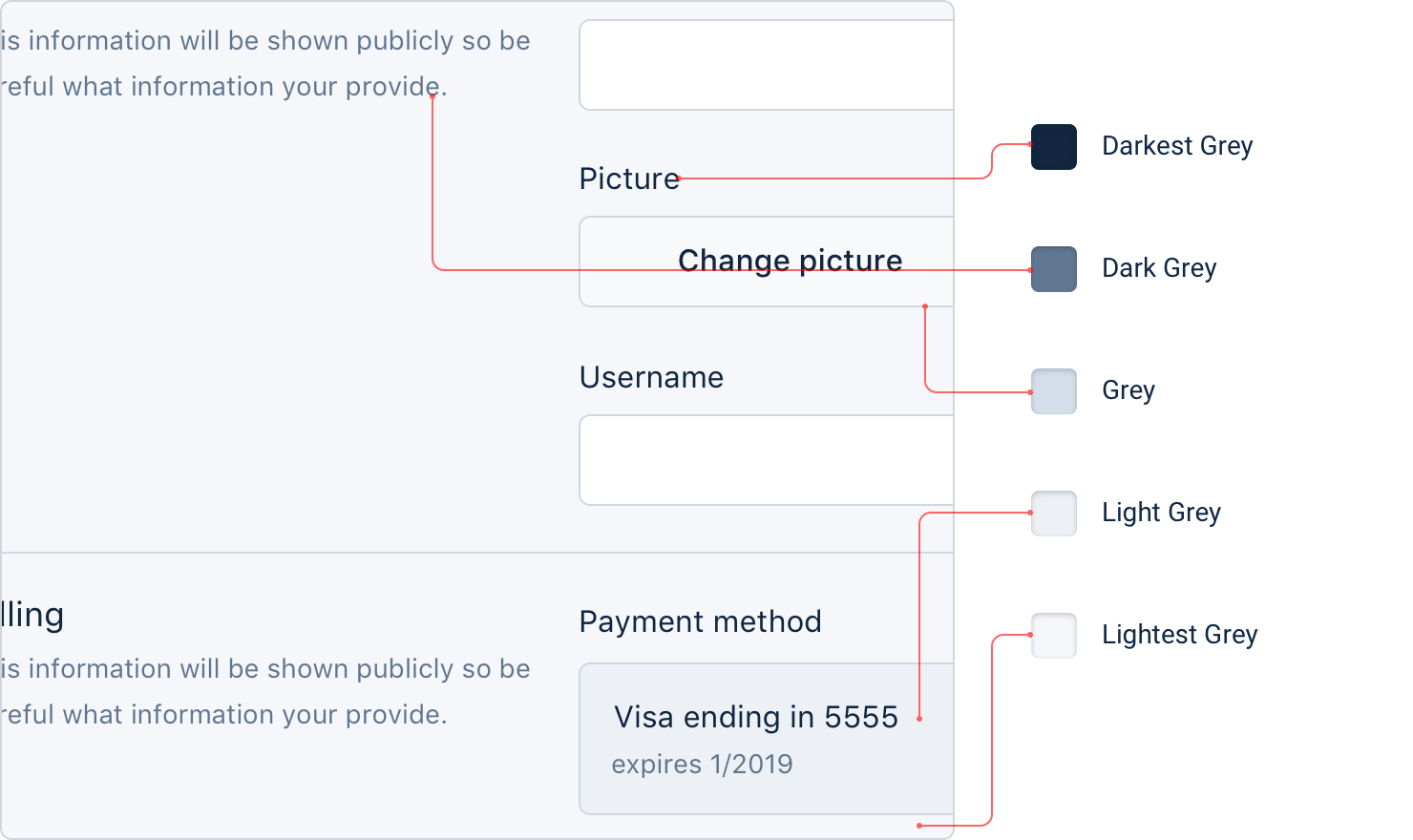
Текст, фон, панели, элементы формы — почти всё это существует в сером интерфейсе.

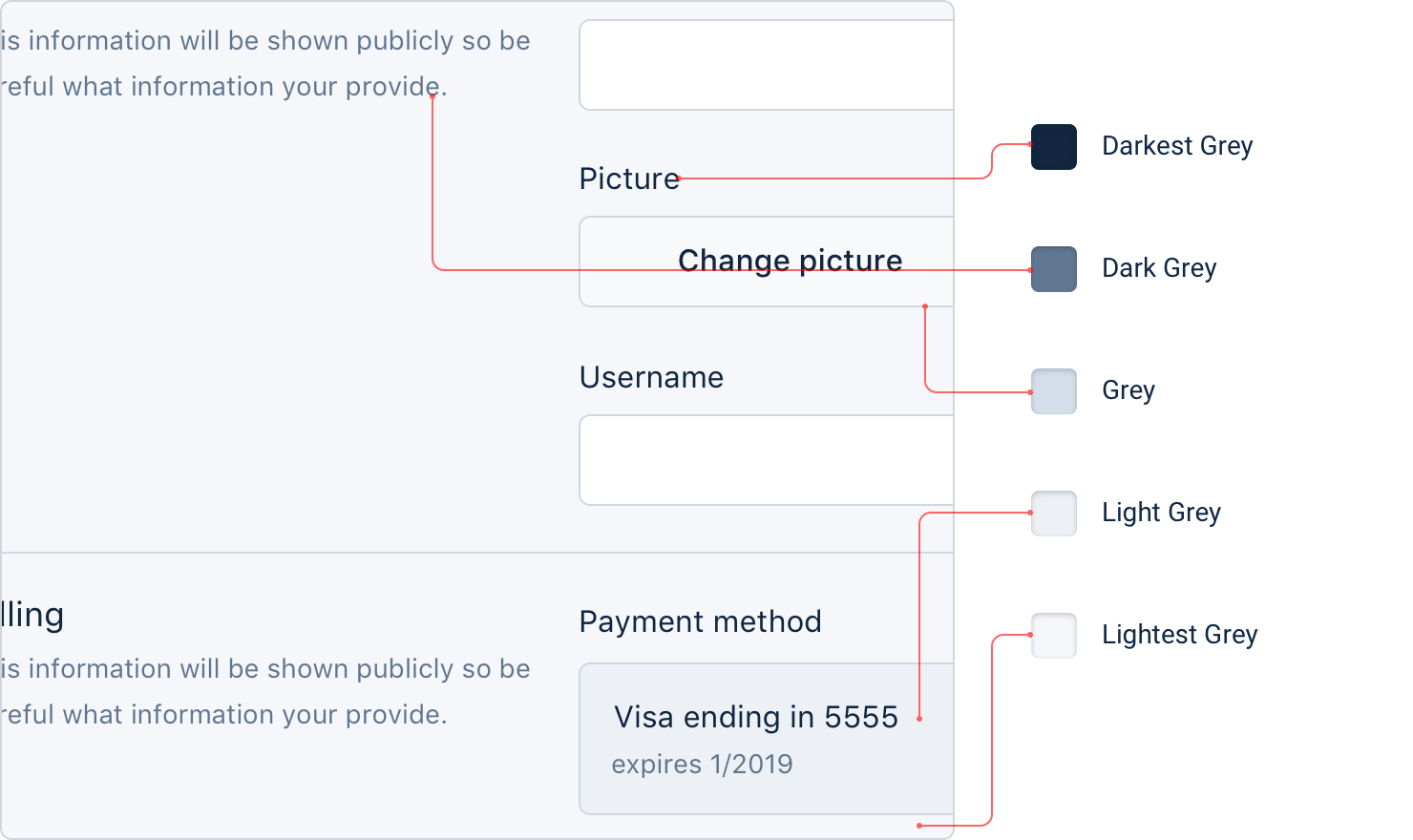
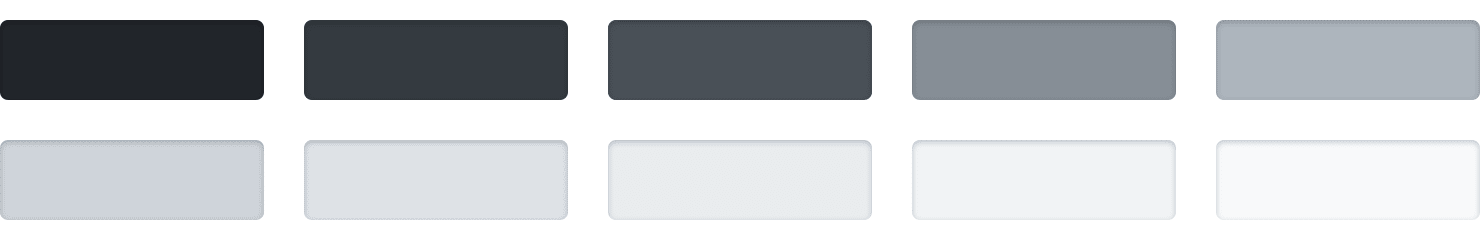
И вам понадобится больше серых цветов, чем вы думаете. Кажется, что три или четыре оттенка — это много, но очень скоро вы захотите что-то немного темнее, чем оттенок № 2, но немного светлее, чем оттенок № 3.
На практике желательно выбрать 8−10 оттенков (подробнее об этом позже). Это не так много, чтобы высматривать разницу между оттенками № 77 и № 78, но вполне достаточное количество.

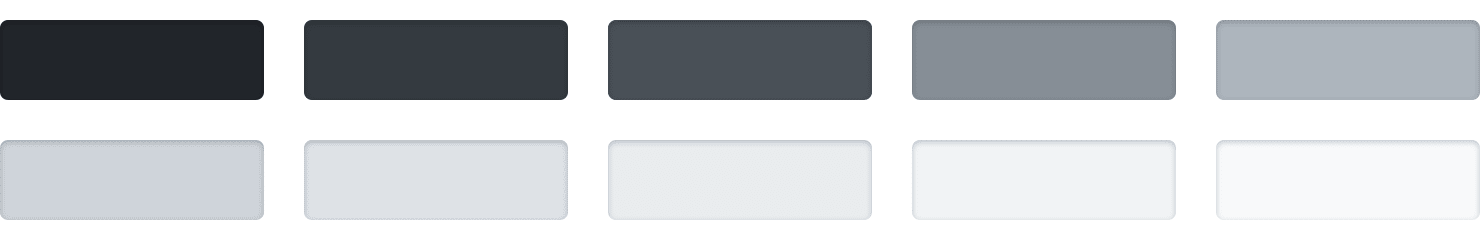
Истинный чёрный, как правило, выглядит неестественно, поэтому начните с очень тёмного серого и постепенно переходите к белому.
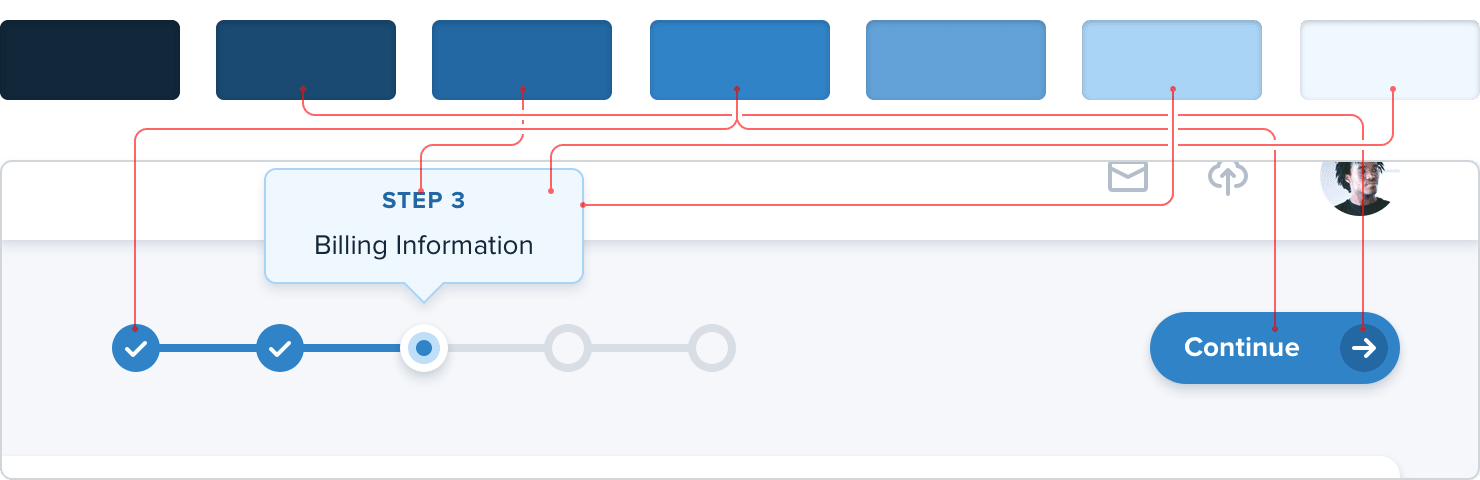
Большинству сайтов нужен один или два цвета для основных действий, элементов навигации и т.д. Эти цвета определяют общий вид сайта: те, которые заставляют думать о Facebook как о «синем», хотя на самом деле он в основном серый.
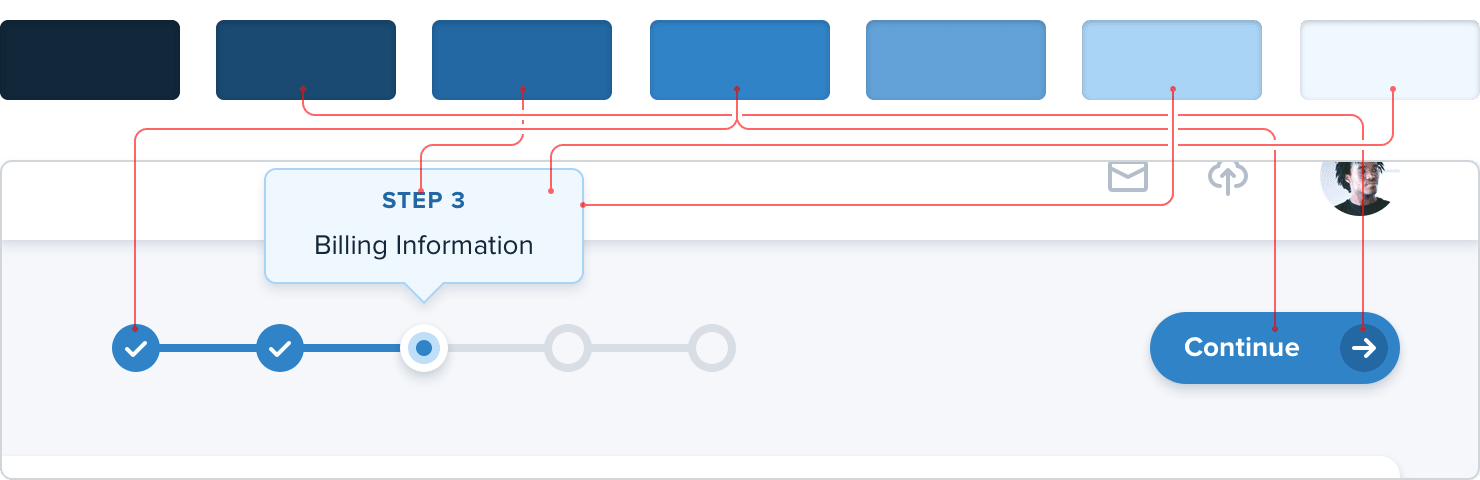
Как и с серой палитрой, нужно выбрать палитру (5−10) более светлых и более тёмных оттенков.

Самые светлые оттенки могут быть полезны в качестве тонированного фона для таких вещей, как оповещения, а более тёмные отлично подходят для текста.
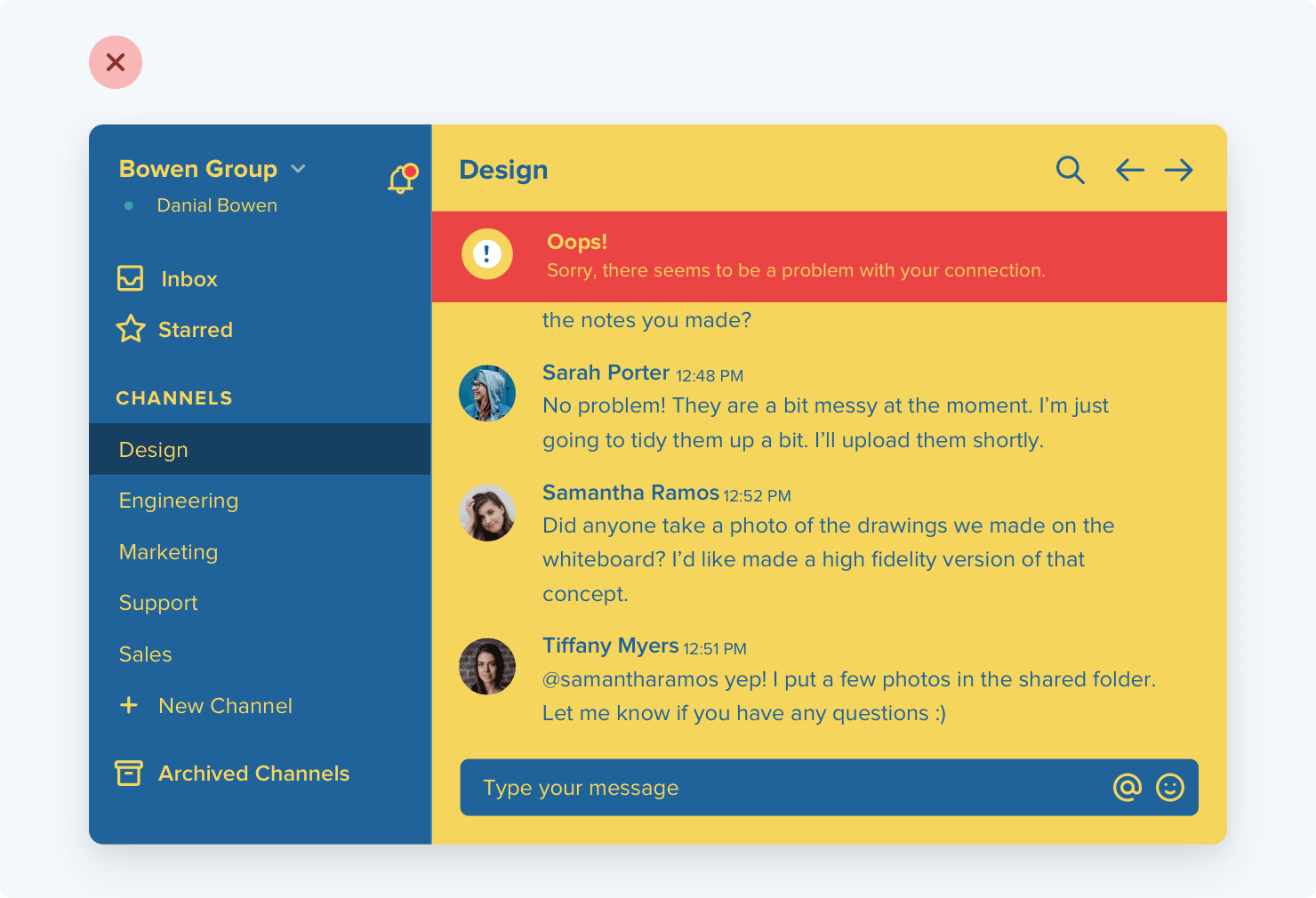
Помимо основных, каждому сайту нужно несколько акцентных цветов для общения с пользователем.
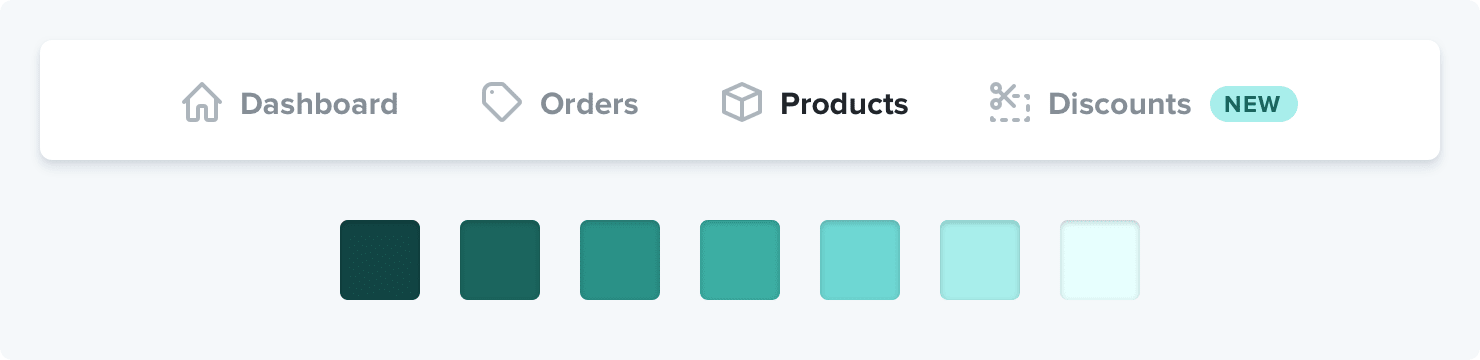
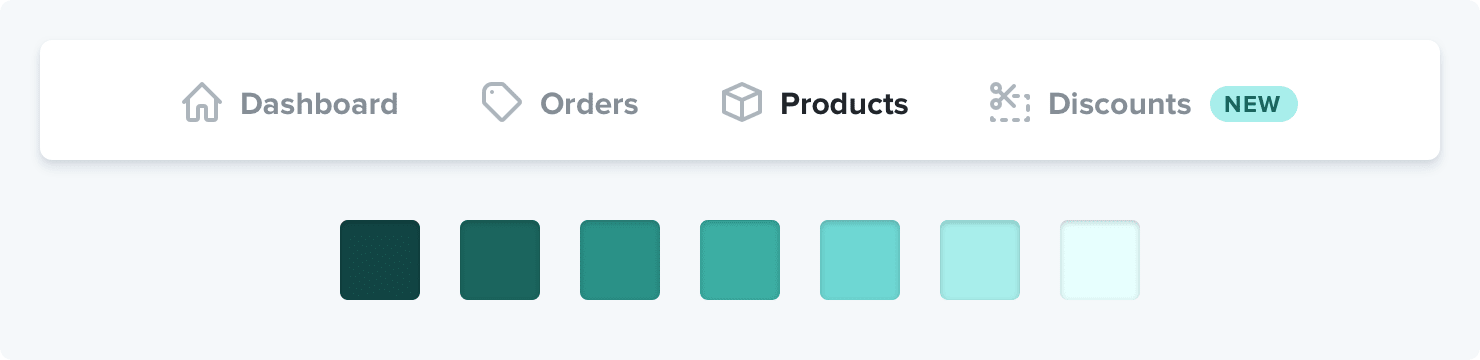
Так, для выделения новой функции можно выбрать привлекательный цвет, например, жёлтый, розовый или сине-зелёный:

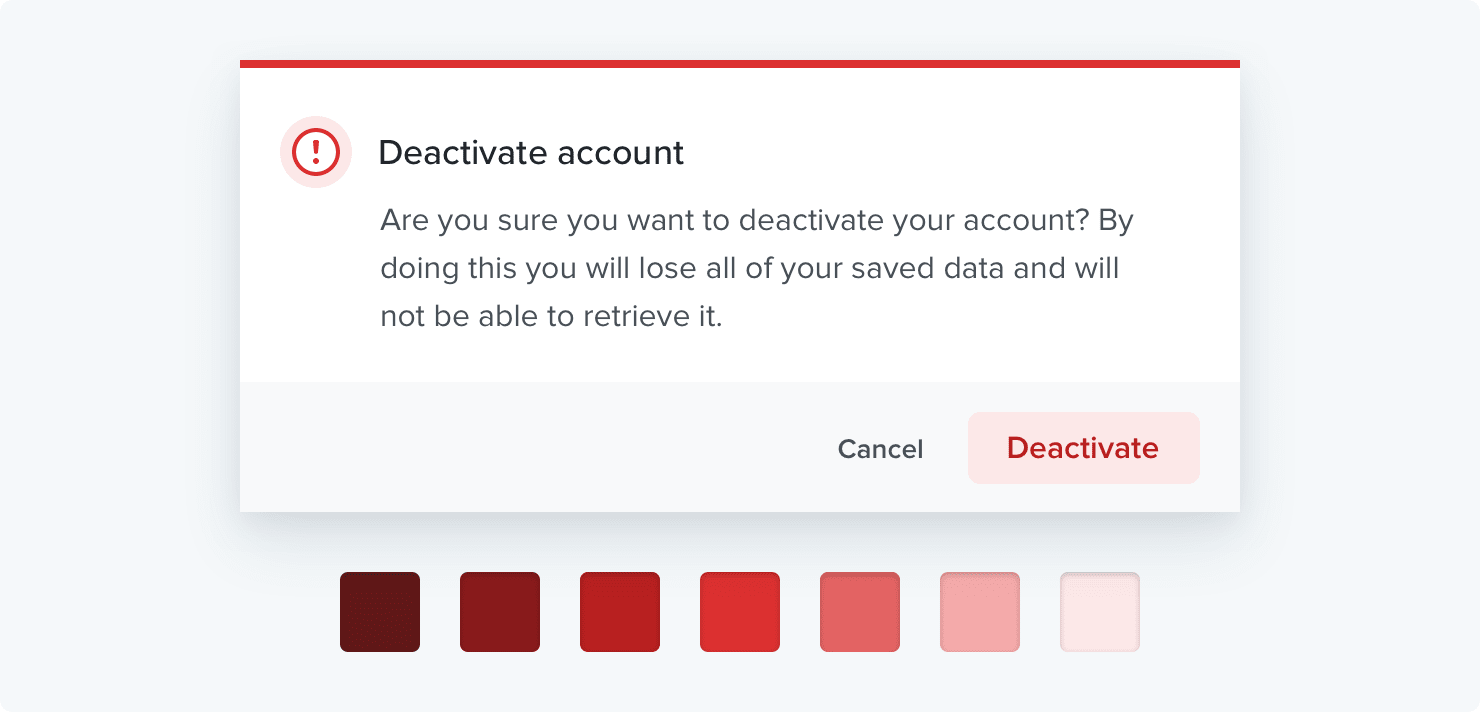
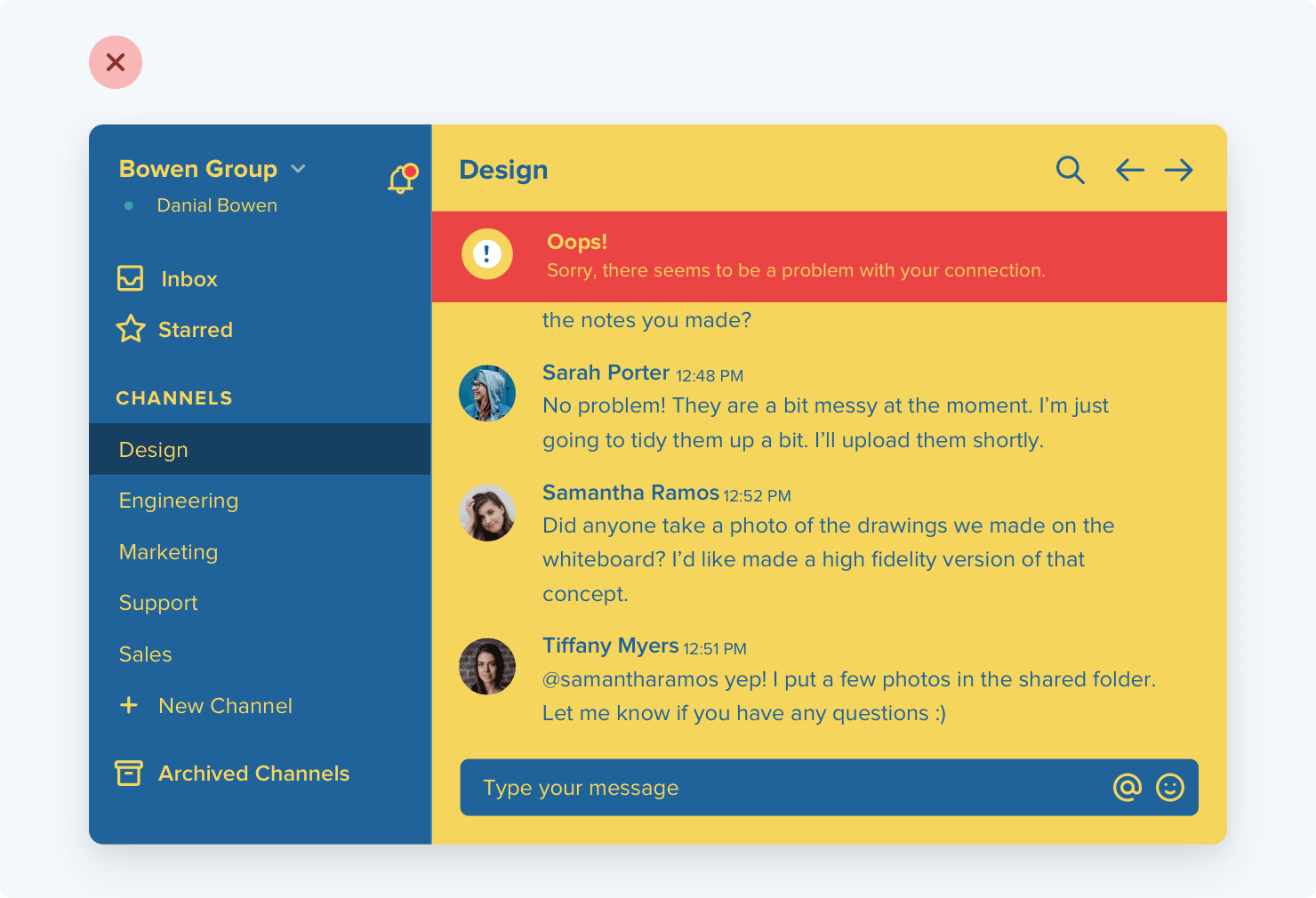
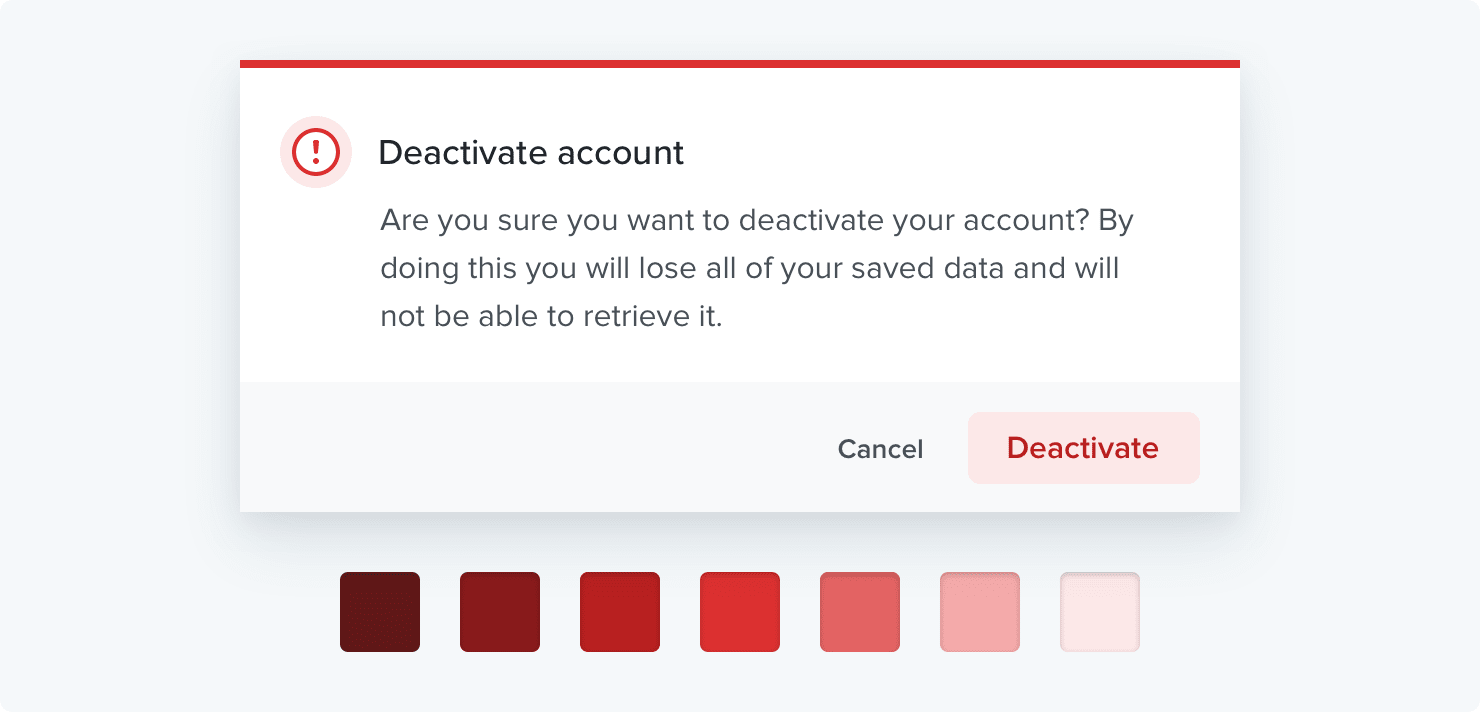
Ещё могут понадобиться цвета, чтобы подчеркнуть разные семантические состояния, например, красный для подтверждения деструктивных действий:

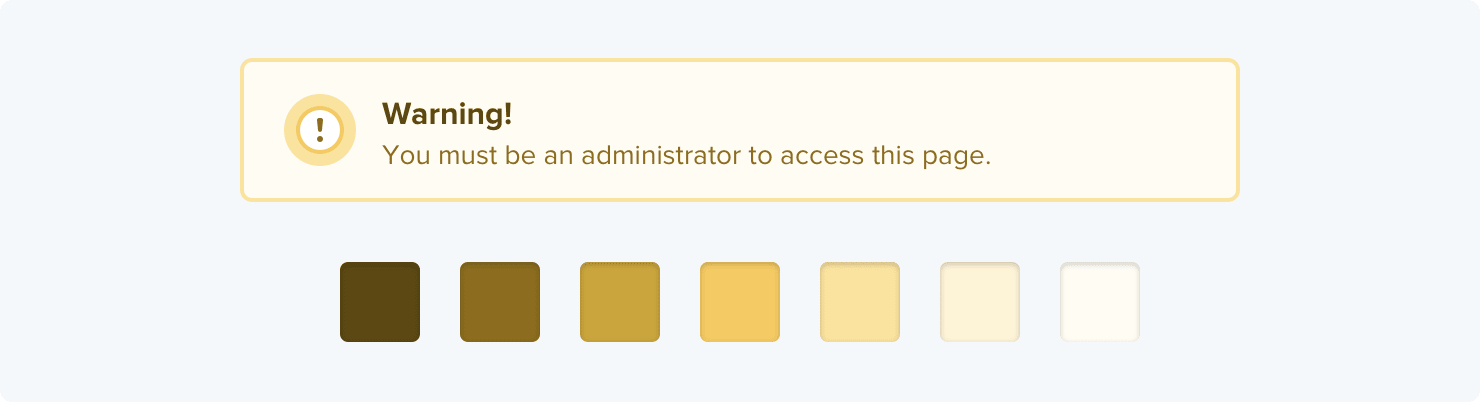
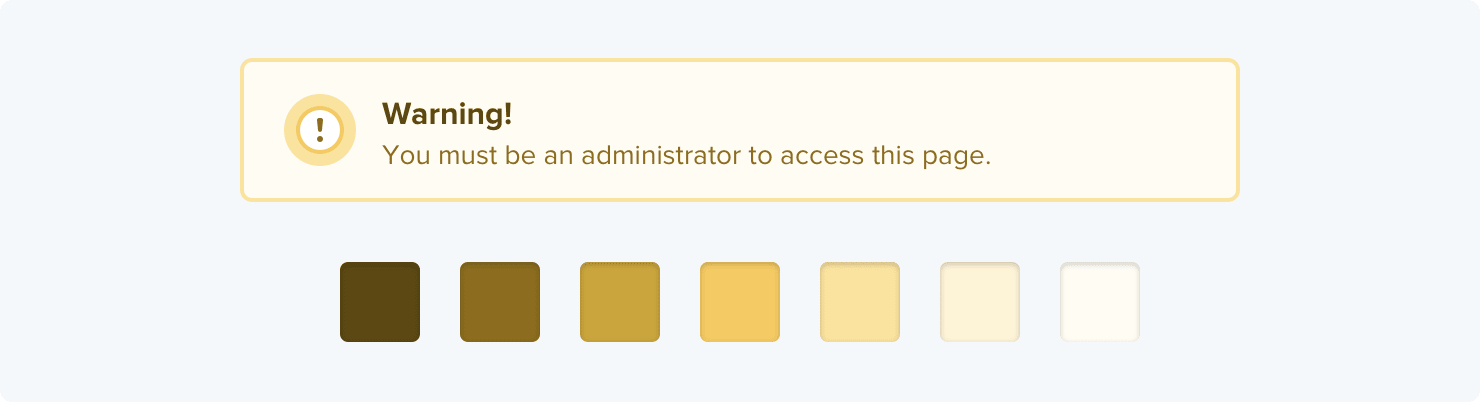
… жёлтый для предупреждений:

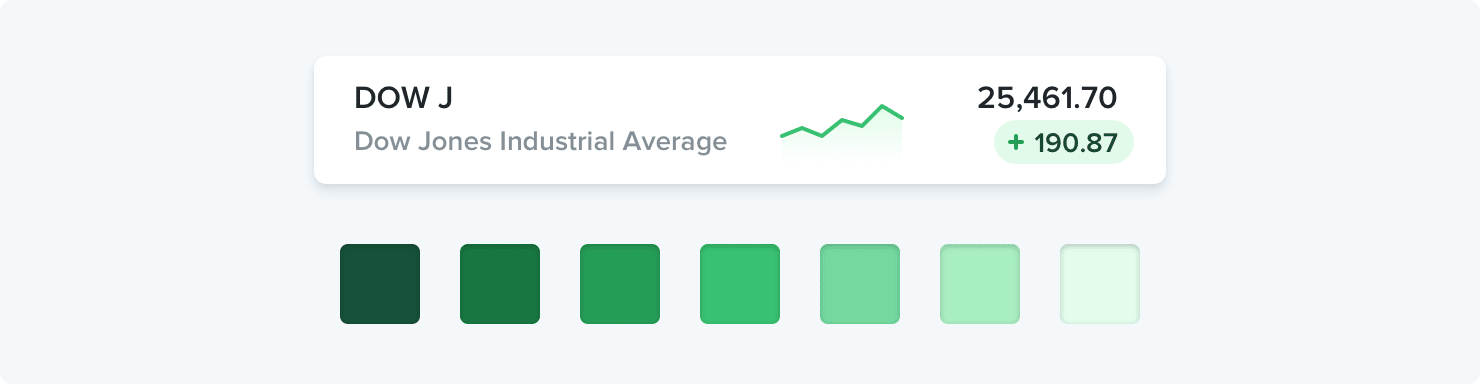
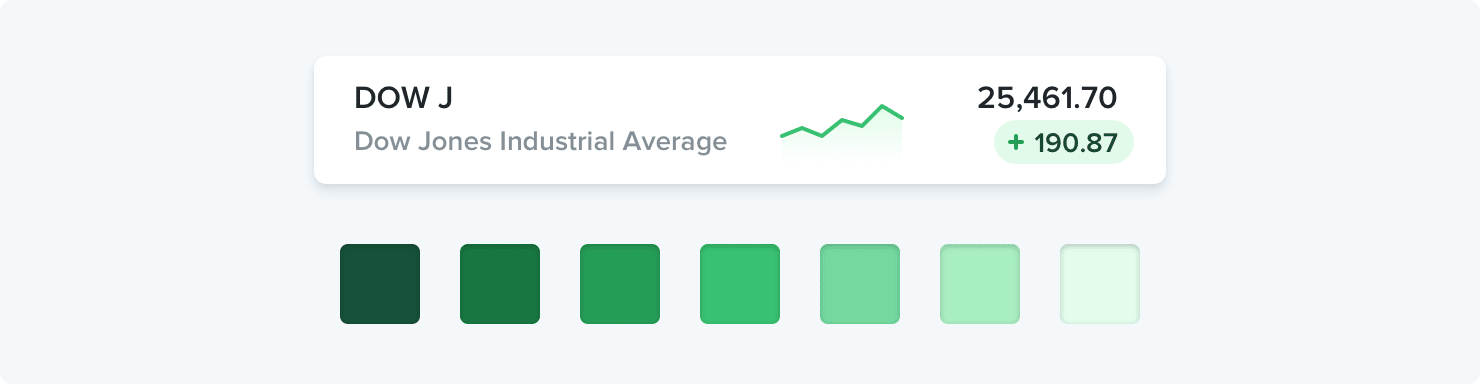
… или зелёный, чтобы подчеркнуть положительный тренд:

И несколько оттенков этих цветов, хотя их следует очень экономно использовать в UI.
Если вы создаёте дизайн, в котором цвет помогает различить или классифицировать похожие элементы (например, линии на графиках, события в календаре или теги в проекте), то может потребоваться ещё больше акцентных цветов.
В целом, для сложного UI нередко требуется до десяти разных цветов с 5−10 оттенками каждый.
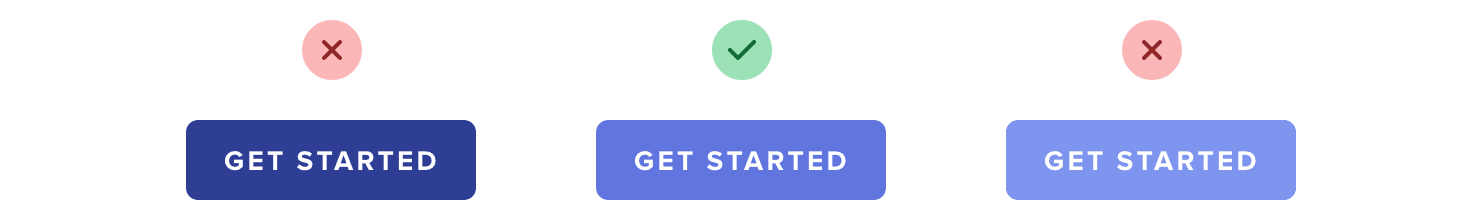
Когда требуется чуть более светлый или тёмный оттенок, не нужно использовать функции препроцессора CSS вроде lighten или darken. Так у вас в итоге появится 35 немного разных синих, которые все выглядят одинаково.
Вместо этого определите фиксированный набор оттенков, из которых будете выбирать.

Как же составить такую палитру?
Начните с базового цвета, на котором основаны светлые и тёмные оттенки.
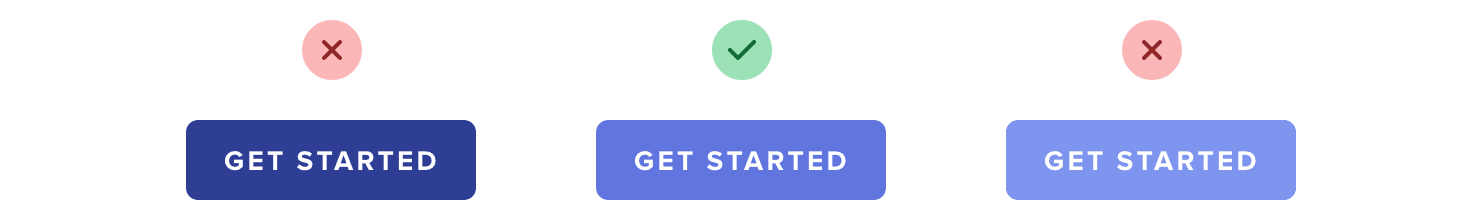
Нет реального научного способа, но для основных и акцентных цветов хорошее эмпирическое правило — выбрать оттенок, который хорошо подходит для фона кнопки.

Важно отметить, что здесь нет настоящих правил, вроде «начать с яркости 50%» или тому подобных. Каждый цвет ведёт себя немного иначе, поэтому придётся полагаться только на свой вкус.
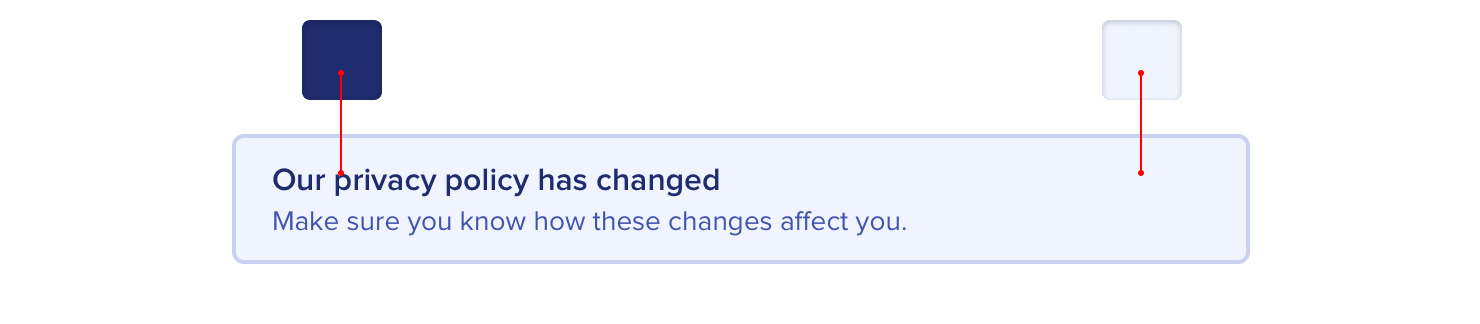
Затем выберите самый тёмный и самый светлый оттенки. Это тоже не научный подход, но он помогает представить, где будут использоваться цвета, и выбирать их в соответствии с этим контекстом.
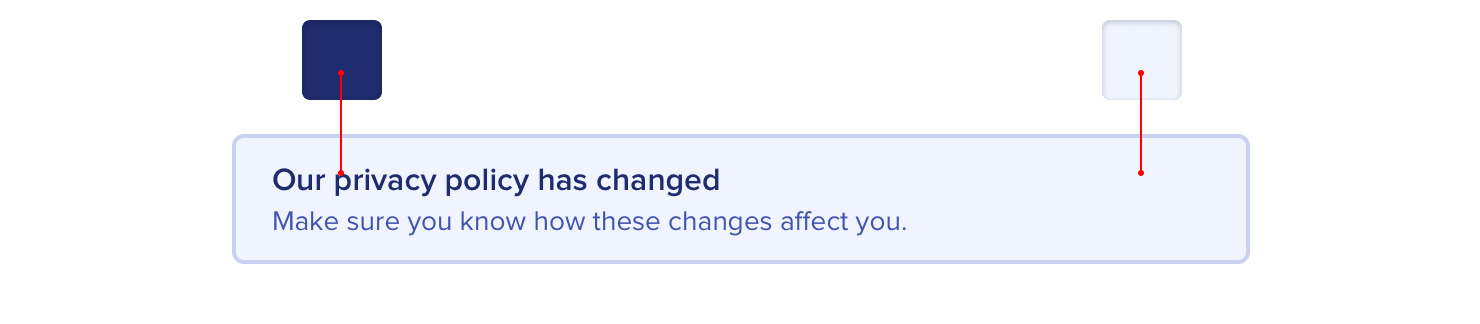
Самый тёмный оттенок обычно оставляют для текста, а самый светлый — для фона элемента. Простое оповещение — хороший пример, где сочетаются эти оттенки.

Начните с цвета, который соответствует тону основного цвета, а затем меняйте насыщенность и яркость, пока не будете удовлетворены.
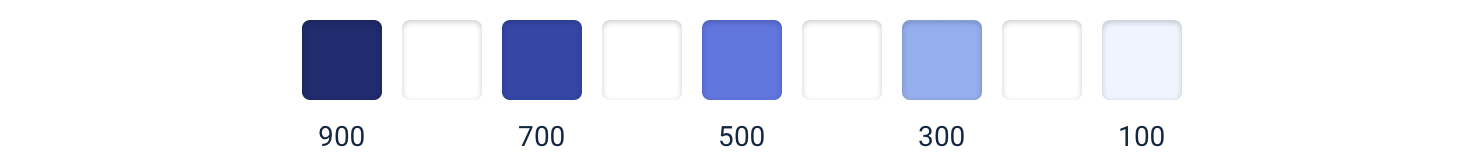
Если вы определились с базовым, тёмным и светлым оттенками, то осталось лишь заполнить пробелы между ними.
Для большинства проектов понадобится не менее пяти оттенков на цвет, а лучше ближе к десяти, чтобы не чувствовать стеснения.
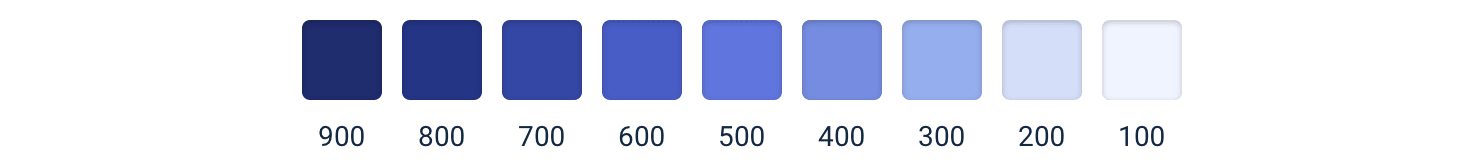
Девять — отличное число, потому что оно хорошо делится, что немного упрощает заполнение пробелов. Давайте назовём самый темный оттенок 900, базовый 500, а самый светлый 100.
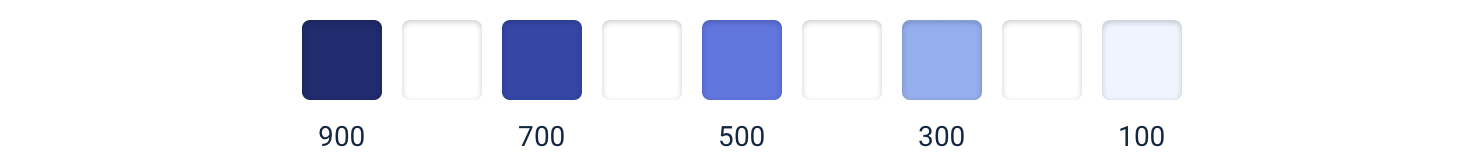
Начните с выбора оттенков 700 и 300, которые прямо посредине двух интервалов: они станут идеальным компромиссом между оттенками с обеих сторон.

Это создаёт еще четыре прмежутка в шкале (800, 600, 400 и 200), которые заполняются тем же способом.

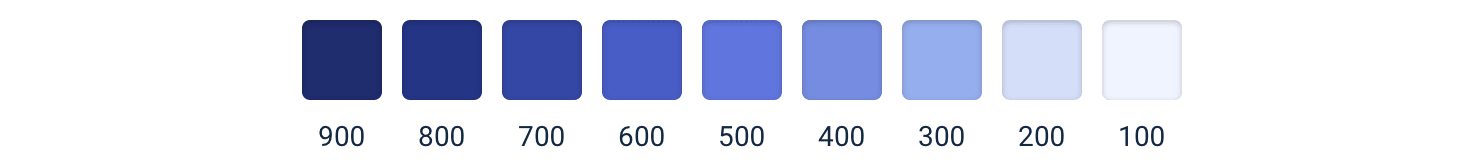
В конечном итоге вы получите довольно сбалансированный набор цветов, вполне достаточный для реализации ваших дизайнерских идей.
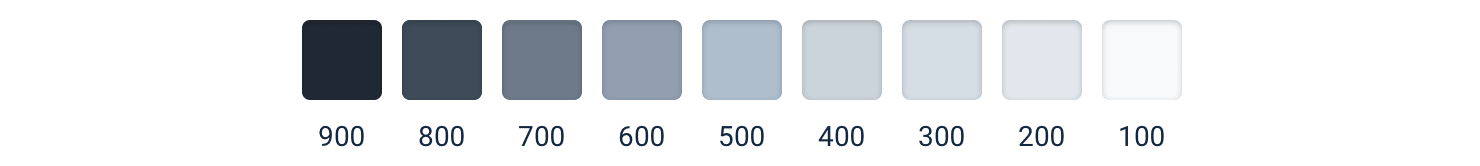
С серыми оттенками базовый цвет не так важен, но в остальном процесс такой же. Начните с краёв и заполните пробелы, пока не получите нужную палитру.

Самый тёмный оттенок выберите по цвету самого тёмного текста в проекте, а самый светлый — тот, что хорошо работает в качестве светлого, почти белого фона.
Как бы ни хотелось, но при выборе идеальной цветовой палитры нельзя полагаться только на математику.
Систематический подход, подобный вышеописанному, отлично подходит для начала, но не бойтесь изменять его при необходимости.
Как только вы действительно начнёте использовать свои цвета в проекте, почти неизбежно вы захотите чуть изменить насыщенность какого-то оттенка или сделать пару оттенков светлее или темнее. Доверяй своим глазам, а не цифрам.
Просто старайтесь не добавлять слишком часто новые оттенки, когда это необязательно. Если не ограничивать палитру, то можете вообще остаться без цветовой системы.
Видели эти модные генераторы цветовой палитры? Когда выбираешь цвет, настраиваешь несколько параметров с музыкальными словечками типа «триада» или «четвёртый мажор» — и получаете пять идеальных цветов для своего веб-сайта?

Такой вычислительный и научный подход к выбору идеальной цветовой гаммы крайне соблазнителен, но не очень полезен.
Ну, если не хотите, чтобы сайт выглядел так:

Что нужно на самом деле
Вы ничего не сделаете с пятью шестнадцатеричными кодами. Чтобы построить что-то реальное, требуется гораздо более полная палитра.

Хорошую цветовую палитру можно разбить на три категории.
Серые
Текст, фон, панели, элементы формы — почти всё это существует в сером интерфейсе.

И вам понадобится больше серых цветов, чем вы думаете. Кажется, что три или четыре оттенка — это много, но очень скоро вы захотите что-то немного темнее, чем оттенок № 2, но немного светлее, чем оттенок № 3.
На практике желательно выбрать 8−10 оттенков (подробнее об этом позже). Это не так много, чтобы высматривать разницу между оттенками № 77 и № 78, но вполне достаточное количество.

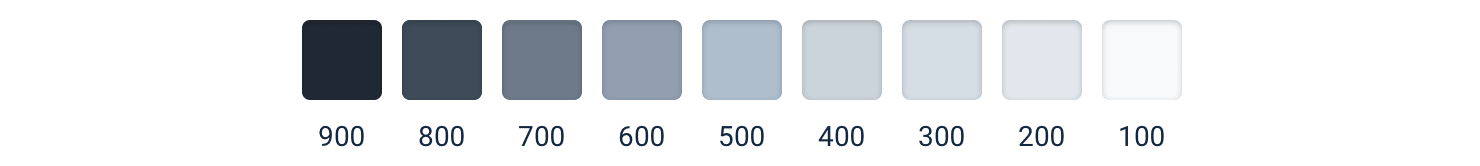
Истинный чёрный, как правило, выглядит неестественно, поэтому начните с очень тёмного серого и постепенно переходите к белому.
Основные цвета
Большинству сайтов нужен один или два цвета для основных действий, элементов навигации и т.д. Эти цвета определяют общий вид сайта: те, которые заставляют думать о Facebook как о «синем», хотя на самом деле он в основном серый.
Как и с серой палитрой, нужно выбрать палитру (5−10) более светлых и более тёмных оттенков.

Самые светлые оттенки могут быть полезны в качестве тонированного фона для таких вещей, как оповещения, а более тёмные отлично подходят для текста.
Акцентные цвета
Помимо основных, каждому сайту нужно несколько акцентных цветов для общения с пользователем.
Так, для выделения новой функции можно выбрать привлекательный цвет, например, жёлтый, розовый или сине-зелёный:

Ещё могут понадобиться цвета, чтобы подчеркнуть разные семантические состояния, например, красный для подтверждения деструктивных действий:

… жёлтый для предупреждений:

… или зелёный, чтобы подчеркнуть положительный тренд:

И несколько оттенков этих цветов, хотя их следует очень экономно использовать в UI.
Если вы создаёте дизайн, в котором цвет помогает различить или классифицировать похожие элементы (например, линии на графиках, события в календаре или теги в проекте), то может потребоваться ещё больше акцентных цветов.
В целом, для сложного UI нередко требуется до десяти разных цветов с 5−10 оттенками каждый.
Заранее определите оттенки
Когда требуется чуть более светлый или тёмный оттенок, не нужно использовать функции препроцессора CSS вроде lighten или darken. Так у вас в итоге появится 35 немного разных синих, которые все выглядят одинаково.
Вместо этого определите фиксированный набор оттенков, из которых будете выбирать.

Как же составить такую палитру?
Сначала выберите базовый цвет
Начните с базового цвета, на котором основаны светлые и тёмные оттенки.
Нет реального научного способа, но для основных и акцентных цветов хорошее эмпирическое правило — выбрать оттенок, который хорошо подходит для фона кнопки.

Важно отметить, что здесь нет настоящих правил, вроде «начать с яркости 50%» или тому подобных. Каждый цвет ведёт себя немного иначе, поэтому придётся полагаться только на свой вкус.
Установите границы
Затем выберите самый тёмный и самый светлый оттенки. Это тоже не научный подход, но он помогает представить, где будут использоваться цвета, и выбирать их в соответствии с этим контекстом.
Самый тёмный оттенок обычно оставляют для текста, а самый светлый — для фона элемента. Простое оповещение — хороший пример, где сочетаются эти оттенки.

Начните с цвета, который соответствует тону основного цвета, а затем меняйте насыщенность и яркость, пока не будете удовлетворены.
Заполните пробелы
Если вы определились с базовым, тёмным и светлым оттенками, то осталось лишь заполнить пробелы между ними.
Для большинства проектов понадобится не менее пяти оттенков на цвет, а лучше ближе к десяти, чтобы не чувствовать стеснения.
Девять — отличное число, потому что оно хорошо делится, что немного упрощает заполнение пробелов. Давайте назовём самый темный оттенок 900, базовый 500, а самый светлый 100.
Начните с выбора оттенков 700 и 300, которые прямо посредине двух интервалов: они станут идеальным компромиссом между оттенками с обеих сторон.

Это создаёт еще четыре прмежутка в шкале (800, 600, 400 и 200), которые заполняются тем же способом.

В конечном итоге вы получите довольно сбалансированный набор цветов, вполне достаточный для реализации ваших дизайнерских идей.
Что насчёт серых?
С серыми оттенками базовый цвет не так важен, но в остальном процесс такой же. Начните с краёв и заполните пробелы, пока не получите нужную палитру.

Самый тёмный оттенок выберите по цвету самого тёмного текста в проекте, а самый светлый — тот, что хорошо работает в качестве светлого, почти белого фона.
Это не наука
Как бы ни хотелось, но при выборе идеальной цветовой палитры нельзя полагаться только на математику.
Систематический подход, подобный вышеописанному, отлично подходит для начала, но не бойтесь изменять его при необходимости.
Как только вы действительно начнёте использовать свои цвета в проекте, почти неизбежно вы захотите чуть изменить насыщенность какого-то оттенка или сделать пару оттенков светлее или темнее. Доверяй своим глазам, а не цифрам.
Просто старайтесь не добавлять слишком часто новые оттенки, когда это необязательно. Если не ограничивать палитру, то можете вообще остаться без цветовой системы.
