Как веб строителю — любителю, пришлось мне столкнуться с такой не тривиальной задачей (для любителя), как создание различного рода калькуляторов, чтоб пользователь, за пару кликов по элементам веб формы, подсчитал стоимость НЛО.
«Тьфу, делов-то!» — воскликнут многие из читателей, знакомых с JavaScript, как Илья Ковальчук с клюшкой и шайбой. Но лично я воскликнул: «P&$de$ сколько делов-то» и мой воспалённый мозг ринулся на поиск выхода из положения:
1. Заказать изготовление такого калькулятора (это временные затраты и я так подозреваю не малые денежные). Этот вариант отвергнут сразу, ибо проект абсолютно не коммерческий и для души, да и честно сказать: «жаба задушила».
2. Изучить JavaScript и изящно написать скрипт. Чем я собственно по тихоньку и стал заниматься, но оказывается чтобы изучить JavaScript его надо учить и практиковать.
3. Самый оптимистичный вариант — это поиски софта с подобным функционалом, для генерации требуемого кода.
Как не странно, но такой софт был обнаружен мной на стадии открытого бета тестирования и с этого момента я стал активно участвовать в этом процессе и так встречайте:
Релиз 3-ей версии состоялся намедни. И теперь у нас есть простой инструмент для создания подобного рода веб-сервисов.

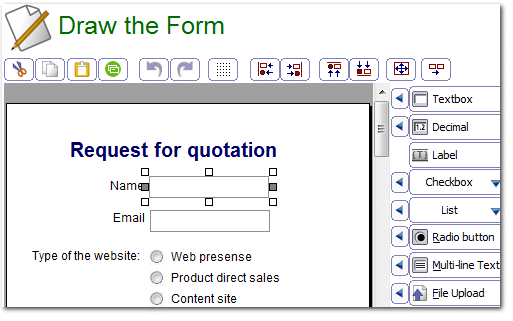
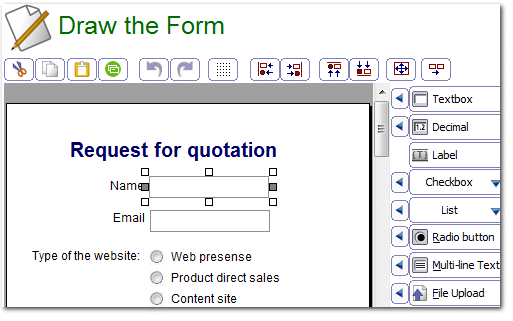
С банальным построением веб форм, эта софтинка справляется на ура в режиме WYSIWYG, но на главной изюминке, а именно поле Calculated Field я позволю себе остановиться:
Поле с результатами вычислений добавляется просто, как и любое другое поле:

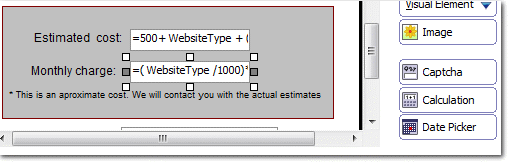
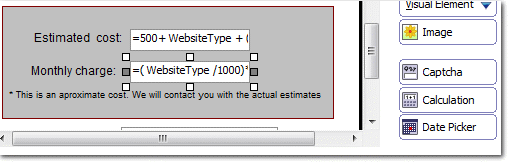
В свойствах поля элементарно пишем формулу:

Слева накидываем поля из которых берутся значения value
Справа функции: имеются логические (if_else — если_то. map_to_number — присвоение чисел текстовым значениям чекбоксов и радиоточек. is_checked — присвоение 1 если чекбокс или радиоточка выбрана и 0 если нет. ), математические (арифметические, тригонометрические и т.д.) и работа с датами.
Помимо всего прочего, в софтине очень гибкий и настраиваемый валидатор вводимых данных, причём есть возможность прикручивать уже существующие формы.
Для работы скриптов требуется сервер с поддержкой PHP не ниже 4.3.0
Сама программа написана для работы под Win
Есть интересная заметка в блоге автора, как мастерам эпистолярного жанра легально получить ключик.
К сожалению пока в релиз не включили мои соображения по обработке текстовых значений. Но, «стрижка только начата».
P.S. Надеюсь что эта софтинка здорово облегчит жизнь создателям таких веб сервисов.
«Тьфу, делов-то!» — воскликнут многие из читателей, знакомых с JavaScript, как Илья Ковальчук с клюшкой и шайбой. Но лично я воскликнул: «P&$de$ сколько делов-то» и мой воспалённый мозг ринулся на поиск выхода из положения:
1. Заказать изготовление такого калькулятора (это временные затраты и я так подозреваю не малые денежные). Этот вариант отвергнут сразу, ибо проект абсолютно не коммерческий и для души, да и честно сказать: «жаба задушила».
2. Изучить JavaScript и изящно написать скрипт. Чем я собственно по тихоньку и стал заниматься, но оказывается чтобы изучить JavaScript его надо учить и практиковать.
3. Самый оптимистичный вариант — это поиски софта с подобным функционалом, для генерации требуемого кода.
Как не странно, но такой софт был обнаружен мной на стадии открытого бета тестирования и с этого момента я стал активно участвовать в этом процессе и так встречайте:
Simfatic Forms
Релиз 3-ей версии состоялся намедни. И теперь у нас есть простой инструмент для создания подобного рода веб-сервисов.

С банальным построением веб форм, эта софтинка справляется на ура в режиме WYSIWYG, но на главной изюминке, а именно поле Calculated Field я позволю себе остановиться:
Поле с результатами вычислений добавляется просто, как и любое другое поле:

В свойствах поля элементарно пишем формулу:

Слева накидываем поля из которых берутся значения value
Справа функции: имеются логические (if_else — если_то. map_to_number — присвоение чисел текстовым значениям чекбоксов и радиоточек. is_checked — присвоение 1 если чекбокс или радиоточка выбрана и 0 если нет. ), математические (арифметические, тригонометрические и т.д.) и работа с датами.
Помимо всего прочего, в софтине очень гибкий и настраиваемый валидатор вводимых данных, причём есть возможность прикручивать уже существующие формы.
Для работы скриптов требуется сервер с поддержкой PHP не ниже 4.3.0
Сама программа написана для работы под Win
Есть интересная заметка в блоге автора, как мастерам эпистолярного жанра легально получить ключик.
К сожалению пока в релиз не включили мои соображения по обработке текстовых значений. Но, «стрижка только начата».
P.S. Надеюсь что эта софтинка здорово облегчит жизнь создателям таких веб сервисов.
