На сайте новаторского магазина thinkgeek.com столкнулся с любопытным эффектом — переливающимся фоном (чтобы увидеть конфетку нужно поработать колёсиком прокрутки). Сделан он очень просто, и все же подобная техника попалась мне впервые.

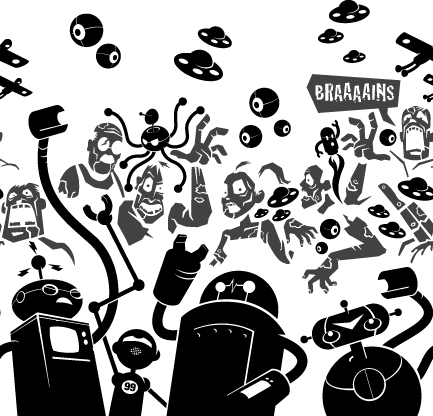
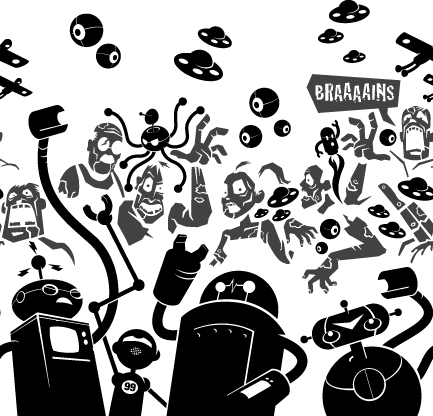
1. Двухцветному изображению с прозрачным фоном присваивается определенная позиция на экране. Например черные роботы и серые зомби в нижнем конце экрана!

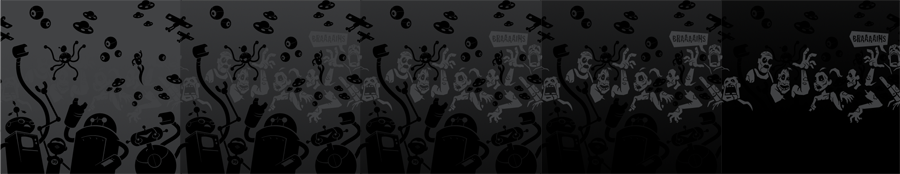
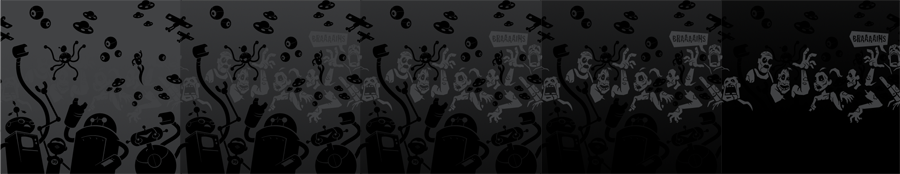
2. Фон выбирается тоже черно-серым, с плавным вертикальным переходом серого в черный. Если проскроллировать мышкой, то фон перемещается под картинкой с зомби и роботами. Когда картинка проплывает над серым цветом — серые детали сливаются с фоном. Когда она проплывает над черным цветом — черные детали сливаются с фоном. Есть еще и промежуточное состояние, когда видны оба цвета — оно то и создает самый интересный эффект.

Получается что-то похожее на голограмму.
Пример можно посмотреть тут и конечно на самом thinkgeek.com
UPDATE: pvasili подсказал еще один пример. Оригинал к сожалению не доступен, реконструкция находится тут (пример восстановлен не полностью, не хватает родной картинки с морем)
UPDATE2: Sir_Michael обратил внимание на сайт www.webleeddesign.com где используется тот же трюк, только не с разноцветным, а с частично прозрачным фоном.

1. Двухцветному изображению с прозрачным фоном присваивается определенная позиция на экране. Например черные роботы и серые зомби в нижнем конце экрана!

2. Фон выбирается тоже черно-серым, с плавным вертикальным переходом серого в черный. Если проскроллировать мышкой, то фон перемещается под картинкой с зомби и роботами. Когда картинка проплывает над серым цветом — серые детали сливаются с фоном. Когда она проплывает над черным цветом — черные детали сливаются с фоном. Есть еще и промежуточное состояние, когда видны оба цвета — оно то и создает самый интересный эффект.

Получается что-то похожее на голограмму.
Пример можно посмотреть тут и конечно на самом thinkgeek.com
UPDATE: pvasili подсказал еще один пример. Оригинал к сожалению не доступен, реконструкция находится тут (пример восстановлен не полностью, не хватает родной картинки с морем)
UPDATE2: Sir_Michael обратил внимание на сайт www.webleeddesign.com где используется тот же трюк, только не с разноцветным, а с частично прозрачным фоном.
