Эта статья о том, как можно сделать менеджер закладок используя Google Mail и Google Docs.
При этом Вы их никогда не потеряете (даже удалив из GMail, копия останется в Docs), а добавление нового URL будет происходить в два клика!

Закладки хранятся в виде писем с меткой Bookmarks. Каждое письмо содержит ключевую фразу «Google Docs Bookmark».

Добавление осуществляется с помощью форм Google Docs.
Переходим в Google Docs. Создаем новую форму.
Потребуются следующие элементы:

Вы также можете выбрать стиль оформления и текст подтверждения.
Сохранив форму, выбираем в меню: «Просмотреть ответы — Таблица» и попадаем в табличный редактор.
Чтобы закладка отправлялась по электронной почте необходимо подключить скрипт.
Переходим в главном меню «Инструменты — Скрипты — Редактор скриптов» (Pastebin).

Устанавливаем триггер («Триггеры — Все ваши триггеры»)

Сохраняем и закрываем редактор скриптов.
Открываем настройки почты и переходим на вкладку «Ярлыки». Добавляем новый ярлык с названием «Bookmarks» или «Закладки».
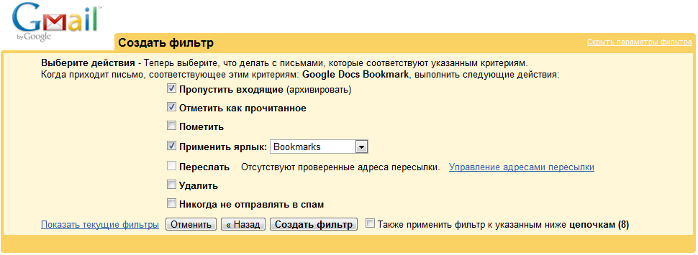
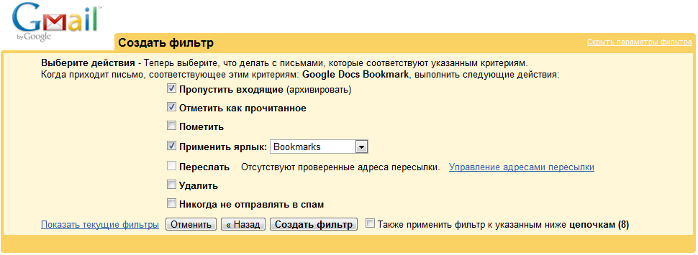
Теперь нам необходимо, чтобы все новые закладки имели нужный ярлык и не отображались во «Входящих».
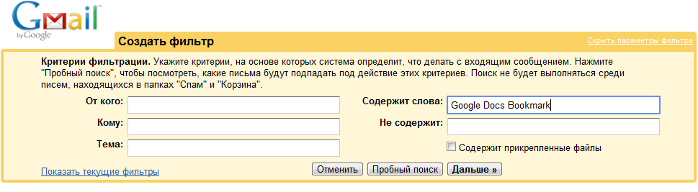
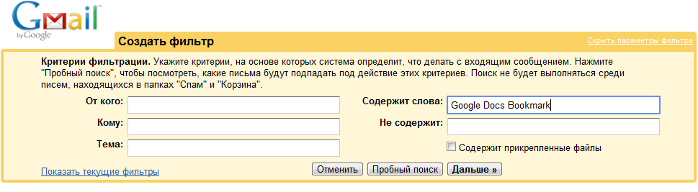
Для этого, открываем вкладку «Фильтры».



Последнее, что нам осталось — это добавить так называемый Bookmarklet.
Он выглядит следующим образом:
Теперь, при нажатии «Добавить в закладки», у Вас откроется форма с автоматически введенными адресом и заголовком страницы.
При этом Вы их никогда не потеряете (даже удалив из GMail, копия останется в Docs), а добавление нового URL будет происходить в два клика!

Принцип работы
Закладки хранятся в виде писем с меткой Bookmarks. Каждое письмо содержит ключевую фразу «Google Docs Bookmark».

Добавление осуществляется с помощью форм Google Docs.
Создание формы
Переходим в Google Docs. Создаем новую форму.
Потребуются следующие элементы:
- Поле для ввода URL
- Поле для ввода заголовка закладки
- Поле «Текст в виде абзаца» для примечания

Вы также можете выбрать стиль оформления и текст подтверждения.
Сохранив форму, выбираем в меню: «Просмотреть ответы — Таблица» и попадаем в табличный редактор.
Чтобы закладка отправлялась по электронной почте необходимо подключить скрипт.
Переходим в главном меню «Инструменты — Скрипты — Редактор скриптов» (Pastebin).

Устанавливаем триггер («Триггеры — Все ваши триггеры»)

Сохраняем и закрываем редактор скриптов.
Ярлыки и фильтры
Открываем настройки почты и переходим на вкладку «Ярлыки». Добавляем новый ярлык с названием «Bookmarks» или «Закладки».
Теперь нам необходимо, чтобы все новые закладки имели нужный ярлык и не отображались во «Входящих».
Для этого, открываем вкладку «Фильтры».


Интеграция в браузер

Последнее, что нам осталось — это добавить так называемый Bookmarklet.
Он выглядит следующим образом:
javascript:window.open('http://длинный/адрес/вашей/формы&entry_0='+escape(window.location)+'&entry_1='+escape(document.title));void(0);
Теперь, при нажатии «Добавить в закладки», у Вас откроется форма с автоматически введенными адресом и заголовком страницы.
