Благодаря резиновости дизайна Хабра и окончанию работы над стилизатором Habr Prettifier/spmbt, который нужен для достижения компактности и удобочитаемости страниц, сайт приобрёл возможность полноценно работать в довольно узких окнах — от 420 пикселей шириной (нужен любой не-IE6-7-браузер и плагин, стилизатор Stylish или плагин GreaceMonkey, или NinjaKit для Safari/Win, или установка пользовательских стилей в Оперу, IE8 или Safari.) Результат показывает на скринкасте (Youtube), что в таких малых окнах пользоваться Хабром можно.

Ознакомление с кодом, парой скриншотов и установка в Stylish или GreaceMonkey.
Лучше всего демонстрирует полноценную работу в узком окне прогулка по сайту, снятая на видео.
Размер окна порядка 440-480 пикс. особого практического значения не имеет: нет смартфонов или планшетов с подобной шириной экрана. Но доработки под эту ширину будут полезны в таких случаях:
1. Отображение сайта, достигнутое для режима узкого экрана, пригодится для более широких окон 640-1024 пикс, а это уже довольно практично для нетбуков.
2. Возможен режим, когда на половине экрана нетбука смотрится сайт, а на другой половине, например, почта.
3. Возможен режим очень узкого окна браузера на обычном мониторе для рационального использования площади экрана.
Это доработка стилей сайта habr.ru, начатое более года назад Almalexa: Habrahabr — Prettifier (по ссылке автор — Almalexa; его стили работают только под Firefox и являются прототипом описываемого здесь стилизатора). Название подчёркивает, что видоизменение должно быть приятным (prettify — англ. «прихорашивать») в использовании. Автор утверждал, что вначале целью была также компактность отображения, но затем, как видно, был выбран разумный компромисс между плотностью информации и её удобочитаемостью.
Я пользовался стилизатором несколько месяцев, но в один прекрасный день для экономии прокручиваний колеса мыши было решено доработать стилизатор в части показа комментариев. Приятно начинать не с нуля, а «стоя на плечах гигантов». Получилось это не за один день, но через пару недель я уже имел довольно читабельную версию показа комментариев. Захотелось исполнить другие свои пожелания к виду сайта. Многое (70%) было заимствовано из базовых стилей Almalexa. Работа до меня была проделана большая и тщательная. Прочие различия будут объясняться различием вкусов и экспериментаторством, которое в некоторых деталях ещё не закончено, но всё самое трудное уже позади и версия может рекомендоваться к установке.
Наконец, при достижении кроссбраузерности, в коде, чтобы объединить стили в 1 файл, пришлось воспользоваться css-хаками. Зато теперь можно просто установить юзер-стиль, не задумываясь о типе браузера.
«Открытия» о том, как лучше доработать стили, случаются регулярно, раз в 1-3 дня. Например, сделаны масштабируемые картинки в списке своих комментариев, потому что масштабируемость в списке чужих уже была от Хабра, а в статьях — от AlmAlexa. Ниже перечислен список возможностей, существующих на момент написания статьи.
Сделать один скучный стилизатор для собственных нужд — не так интересно, как сделать на базе него что-то необычное, заинтересующее если не применением, то идеей. И вот, сверхкомпактность сайта (возможность работы в окне с внутренней шириной от 420 пикс.), на которую он стал способен без потери приобретённых эстетических (надеюсь) свойств — причина, по которой его захочется посмотреть даже тем, кто не будет устанавливать.
 — рис. 1 (или кликнуть, если не откроется для просмотра).
— рис. 1 (или кликнуть, если не откроется для просмотра).
Удобнее всего для начала пронаблюдать за поведением сайта на видеопрезентации (ниже).
Много ли мы видели сайтов, у которых стандартное меню и навигация занимают 20 пикселей экрана по высоте? Покажем на скринкасте работу с таким компактным меню. Для особо малых окон через Stylish подключается Netbook Addon, который переводит правое меню вниз и ещё сильнее сжимает пустые поля, ограничивает отступы сильно вложенных комментариев.
Видеопрезентация — как смотрится Prettifier/spmbt в разных браузерах (лучше смотреть не с этой страницы, потому что здесь уменьшен масштаб, а сразу на странице Youtube). Показ работы интерфейса идёт в очень узких окнах размером с обычный видеокадр и меньше. Firefox — около 5 минут, затем понемногу остальные (по озвучиванию — осторожно: Кукин!).
У кого нет желания или возможности смотреть 8 минут феерии скринкаста — несколько фото.
Установим окно браузера на ширину 420 пикс, установим стилизатор Prettifier/spmbt и Аддон к нему — Netbook Addon. Выйдем на главную страницу habr.ru. Что видим? Да, теперь это главная страница.
 рис.2 или кликнуть
рис.2 или кликнуть
Где меню сайта и пользователя? Они скрываются в верхних углах в виде серых полупрозрачных кнопок. Стоит навести на кнопку мышь — появляется меню.
 рис.3 или кликнуть
рис.3 или кликнуть
Такой малый размер навигации позволил сделать кнопки постоянно видимыми в стиле висящей справа кнопки Хабра для обновления комментариев. В пользовательском меню вполне уживаются (если настроить) новые элементы меню и подменю от других Хаброрасширений, например, фильтр статей от crea7or.
*) навигация по сайту занимает 20 пикселей высоты, всегда на экране по углам окна.
*) компактность заголовков страниц.
*) дата и автор — в начале статьи (автор не помешал бы и внизу, но нет дубля в стилях; из 2 зол берём меньшее).
*) гибкость отображения путей навигации в правом меню: если позволяет ширина — в 1 строчку.
*) масштабирование рисунков по ширине окна (наследие Хабра и AlmAlexa).
*) размеры шрифтов — не меньше 9 пикс (для неразмывания и читаемости).
*) крупные шрифты для важных показателей.
*) ряд переработок дизайна от AlmAlexa (кнопки, рисунки-переключатели, поле поиска, футер, стрелки оценки комментариев).
*) работа с авторизацией или без.
*) кроссбраузерность (игнорированы только IE6-7, остальные покрывают около 95% пользователей).
(режим без правой колонки)
*) режим перевода правой колонки в низ страницы (Netbook Addon), выполненный отдельным стилем в Stylish, могущий работать даже без основного стиля Prettifier/spmbt.
*) уплотнение пустых мест и полей в режиме Netbook Addon, корректность показа сайта при внутренней ширине окна от 420 пикс..
*) ограничение роста отступов комментариев (после 10-го уровня) в режиме Netbook Addon. Разделители веток деревьев (толстые горизонтальные линии глубже 10-го уровня) для ориентирования без отступов.
*) контрастный и объёмный разделитель статьи и комментариев («шпала»).
*) размеры шрифтов, рисунков и ограничение тега pre в Микрохабре.
(область комментариев)
*) компактность комментариев.
*) бледность автора, даты, аватара, стрелок, звёздочек создаёт белый интервал и не отвлекает от чтения. Контрастность всего названного — по наведению мыши.
*) глубокомысленные высказывания про НЛО превращаются в очень незаметную невысокую серую полоску, не отвлекающую от чтения.
*) разделители веток деревьев в комментариях: если следующий комментарий — не ответ на предыдущий, видим тонкую полосу — горизонтальный разделитель.
*) вертикальные ветки дерева комментариев: если ниже есть ещё одна ветвь обсуждения, слева видна вертикальная полоса, ведущая к ней.
Стилизатор совместим с недавно выпущенным фильтром нежелательных статей от crea7or. В персональной панели корректно отображаются настройки фильтра, возле авторов и блогов — кнопки включения в фильтр.
Используется совместно с расширениями Хабратулз и Карма-вьюер (в редакции spmbt).
Работает во всех современных браузерах; проверялся и настраивался в IE8 (в нём есть кое-что с неправильным показом, нет скруглений и всего прочего от CSS3, но работать можно).
Различные правки разработчиков сайта в стилях могут привести со временем к ошибкам отображения, которые при обнаружении и по возможности будут исправляться.
Встречаются (куда же без них) такие «недостатки» строения страниц, при которых не получается в полной мере исполнить желаемое, пользуясь только стилями. Чтобы результат получить, а за рамки стилей в скрипты не выйти, идём на компромиссы.
1. Основная причина, из-за которой приходится идти на компромисс — перемещённые абсолютные блоки выпадают из основного потока документа. Разметка для них уже не выделяет место при резиновых трансформациях страниц; место должно быть предусмотрено для большинства практических случаев.
1.а. Хотелось иметь дату, автора и оригинал в заголовке статьи. Способ получения — абсолютно позиционированные поля даты, автора, оригинала. При очень узких окнах, чтобы поля не наезжали на другие тексты, стараемся прижать их начальные точки к левому краю страницы. Поэтому видим некоторое нагромождение 2-3 полей в начале статей.
1.б. Прочие оценочные поля нужно иметь внизу статьи, но чтобы они не занимали место, вытаскиваем их на фон разделителя комментариев. Опять же, для узких окон приходится теснить поля у левого края в 2 строчки и более, а не выстроить их в 1 цепочку. В разделе QA вообще не удаётся гарантированно поместить оценочные поля на фон разделителя комментариев из-за блока «уточнить вопрос».
1.в. Оценочные поля не всегда помещаются в 1 строчку и перебрасываются на начало второй строки. Чтобы они перебрасывались «ступенчато», цепляясь за выступы верхней строки, сознательно установлены такие выступы.
2. Режим работы сайта с убранной вниз правой панелью сопровождается мерами по экономии пустых полей: они уплотняются для уменьшения случаев конфликтов блоков переменного размера.
3. (Код.) Некоторые стили оставлены в наследство от автора оригинала без досконального разбора в необходимости их сохранения. Периодические пересмотры кода постепенно устраняют оставшиеся излишества стилей (и создаются новые).
3.а. (Код.) В стилях есть очень длинные перечисления селекторов вместо применения метода исключения некоторых стилей из общего. Связано это с тем, что в подобных случаях на сайте не было полного покрытия общего стиля дочерними классами. (Например, типы страниц в теге body.)
4. Если название блога компании очень длинное, оно не помещается на 1 строчку. Есть «карман» для скрытия конца названия, но если оно попадает на 2-ю строчку, то смешивается с последующим заголовком.
1. Если используется настройка Firefox «Настройки… Содержимое — Шрифт по умолчанию: Дополнительно… Наименьший размер шрифта — (не 'нет')», то минимальные шрифты в некоторых местах (дата комментария и др. фрагменты с float: left) начинают увеличиваться и «плыть» вниз. Это баг браузера; настройками стилей его не удалось преодолеть. Для разных настроек минимального шрифта нужны разные padding-top для текстов, никакие line-height и vertical-align не помогают.
2. Придумано, как поставить автора внизу статьи тоже — наведением мыши, но в Вебките это работает с артефактами — есть остаточная ширина поля оценок при отведении мыши, некачественная перерисовка при mouseout.
3. (Баги Хабра.) Первое письмо в почте всегда имеет класс my-reply, поэтому невозможно указать стилем, своё оно или нет.
3а. Непокрывание классами типов страниц. Например, нет в body классов QA, хабраленты, избранного, класса различия списка и одиночной статьи, ряда других классов, что значительно сократило бы код и исправило баги.
4. В FF не меняется стандартный стиль кнопок input — как будто бы где-то его «перешибают» в плагинах более приоритетным правилом (где?).
5. На Сафари5.02/Win стилизатор запускается через плагин NinjaKit0.8. В нём код срабатывает в момент onload, поэтому первые 2 секунды страница Хабра видна с обычными стилями. Можно поставить стили в юзерстиль браузера, тогда будет срабатывать сразу. Но непонятно, как в Safari сделать стили только для данного сайта (аналог @-moz-document domain()).
6. В Хроме у плагина HabraTopicFilter crea7or-а в заголовке слово «фильтр» вылезает из ряда, но функционально.
7. Вкладка «Whois» нормально смотрится только при широких окнах (её положение связано с JS, негибко, поэтому лучше без JS не трогать).
8. Специального багтрекера для стилизатора нет. Поэтому, желающие что-то где-то улучшить, указав на баги — можем связаться через ЛС.
9. Нет css-хака для различения Chrome 6.0.472.63(534.3) и выше и Safari 5.02(533.18.5), а смотрится один элемент в них по-другому. Чтобы в Хроме cписок «Лучшее за 24 часа» смотрелся правильнее, нужно найти поиском строчку и удалить: ".live.dailybest dl.air-comment > dd{margin: 0!important;}" из списка стилей в Chrome через редактирование установленного расширения в Stylish.
9a. В Хроме 6 и 7 вёрстка тоже немного разная, в меню (слова «Настройки», «Фильтр») приходится идти на компромисс — ставить слова не в одну линию (Только для Вебкита).
10. IE8 не различает спецификатор "[атрибут=значение]", поэтому не может показывать одиночное слово «войти» в меню, как показывают все остальные браузеры. Придётся догадываться о том, что надо навести мышь на пустой правый угол, чтобы авторизоваться.
Описаны достаточно очевидные действия для опытного пользователя, но чтобы они были понятны всем, расписаны подробно все операции для каждого из браузеров.
*) Firefox. Имея установленные плагины Stylish или GreaceMonkey, идём на страницу инсталляции и нажимаем одну из двух кнопок в зависимости от имеющегося плагина (предпочтительнее Stylish). Или создаём новый стиль в Stylish и копируем в него текст файла CSS. (Проверялось в FF v.3.6.10)
*) Google Chrome (проверялось в 6.0.472.63, 7.0.517.41). Ставим плагин Stylish, идём на страницу инсталляции стиля, далее по инструкциям браузера. Для улучшения вида cписка «Лучшее за 24 часа» (см. баг #9) редактируем текст стилей стандартными средствами плагина Stylish: chrome://extensions/ — Stylish — Настройки — Habr-Prettifier: Edit, далее ищем и удаляем из поля ввода «Code» строчку ".live.dailybest dl.air-comment > dd{margin: 0!important;}", далее кнопка «Save».
Для следующих 3 браузеров используется не весь файл (!), а только его основная часть, между строчками " @-moz-document domain(«habrahabr.ru»){" (примерно 9-я от начала) и "}" (примерно 8-я от конца) без самих э��их строчек.
*) Opera (проверялось в 10.60, 10.51, 10.10). «Инструменты» — Общие настройки — Расширенные — Содержимое — Настройки для сайтов — Добавить — Основные — Сайт: habrahabr.ru — Вид — Моя таблица стилей: (Указать путь к файлу стилей, содержащему не всё содержимое, а находящееся между " @-moz-document domain(«habrahabr.ru»){" и "}", закрывающая скобка — примерно на 8-й строчке от конца). «OK», «Закрыть», «OK». Перезагрузить страницу сайта habr.ru. Как ходить по меню в Опере, показано на рисунках.
*) Safari (проверялось в 5.02(533.18.5)). Настройки… — Дополнения — Таб.стилей — Другой… — (Выбрать файл с сохранёнными стилями; закрыть окно «Настройки»). Перезагрузить страницу сайта habr.ru.
Этот стиль будет применяться к странице любого сайта, поэтому при просмотре других сайтов в Safari этот стиль в настройках лучше отключать — есть вероятность искажения элементов других сайтов, если случайно совпадёт имя класса и сработает некоторое правило. К сожалению, в браузере нет возможности задать стиль специально для выбранного сайта, как делает Stylish.
Есть возможность установить стили для заданного сайта другим способом — через плагин NinjaKit. Но у него есть недостаток: стили срабатывают через 1-2 секунды после загрузки каждой страницы, а до этого видны натуральные, непреобразованные стили сайта, что, конечно, неудобно. В аналогичном способе инсталляции в Firefox через GreaceMonkey этого не наблюдается.
*) IE8. Установить режим «IE8» (не «режим совместимости» с прежней версией). «Инструменты» — Internrt Options — General — Accessibility (последняя кнопка на вкладке) — User style sheet: (Указать путь к файлу стилей, содержащему не всё содержимое, а находящееся между " @-moz-document domain(«habrahabr.ru»){" и "}", закрывающая скобка — примерно на 8-й строчке от конца). «OK», «Применить» (или «OK», «OK»).
Замечание о желательности отключения заданных таким образом стилей — то же, что для Safari.
В IE8 не будут отображаться закругления границ, градиенты, тени, стили inline-block в правой колонке, некоторые способы позиционирования элементов (например, дата и автор статьи — на традиционном месте). В целом, пользоваться стилизатором в IE не менее комфортно, чем в других браузерах.
Чтобы переместить правую колонку вниз, а для основного текста получить разные «уплотнительные бонусы» (перечислены выше в разделе «Возможности»), есть 2 пути:
1) поставить второй стиль (Habr Netbook Addon) в Stylish и подключить оба. Удобно сравнивать различные комбинации подключения и быстро их менять. Иногда бывают незначительные ошибки разметки от включения-выключения стилей, тогда страницу нужно перезагрузить. Для избегания — Аддон включать вторым, а выключать первым.
2) удалить всего лишь 1 символ пробела в основном файле стилей (в строке вида "/* для нетбуков (сайдбар внизу) * /" — предпоследний символ). Откроется 3 КБ закомментированного текста, составляющего содержимое отдельного аддона. (Не будет работать при стандартной инсталляции, т.к. она удаляет комментарии. Нужно вместо кода без комментариев сначала поместить код исходного файла стилей для Хабра.)
Заключение. Итого, в стилизаторе есть компромиссы и недостатки, количество которых разумно минимизировано, чтобы все остальные действия над стилями воспринимались как единая концепция дизайна. Она несколько другая, чем исходный дизайн, не для всех лучше, чем другие альтернативы. Но вместе они составляют выбор.
Спасибо авторам проекта за то, что система стилей, архитектура страниц позволяет так гибко изменять конечное представление.
Если посмотреть в поисковике запросы по словам «браузер темы оформления», то, как ни странно, на 80% имеется в виду оформление стилей страниц некоторого сайта (а не скин браузера). И упоминается по этой теме исключительно сайт «Вконтакте». Особенно, для браузеров IE. Данная работа помогает разбавить однообразие упоминаний сайта, в чём должна помочь кроссбраузерность решения.

Ознакомление с кодом, парой скриншотов и установка в Stylish или GreaceMonkey.
Лучше всего демонстрирует полноценную работу в узком окне прогулка по сайту, снятая на видео.
Размер окна порядка 440-480 пикс. особого практического значения не имеет: нет смартфонов или планшетов с подобной шириной экрана. Но доработки под эту ширину будут полезны в таких случаях:
1. Отображение сайта, достигнутое для режима узкого экрана, пригодится для более широких окон 640-1024 пикс, а это уже довольно практично для нетбуков.
2. Возможен режим, когда на половине экрана нетбука смотрится сайт, а на другой половине, например, почта.
3. Возможен режим очень узкого окна браузера на обычном мониторе для рационального использования площади экрана.
Что такое Prettifier?
Это доработка стилей сайта habr.ru, начатое более года назад Almalexa: Habrahabr — Prettifier (по ссылке автор — Almalexa; его стили работают только под Firefox и являются прототипом описываемого здесь стилизатора). Название подчёркивает, что видоизменение должно быть приятным (prettify — англ. «прихорашивать») в использовании. Автор утверждал, что вначале целью была также компактность отображения, но затем, как видно, был выбран разумный компромисс между плотностью информации и её удобочитаемостью.
История доработок
Я пользовался стилизатором несколько месяцев, но в один прекрасный день для экономии прокручиваний колеса мыши было решено доработать стилизатор в части показа комментариев. Приятно начинать не с нуля, а «стоя на плечах гигантов». Получилось это не за один день, но через пару недель я уже имел довольно читабельную версию показа комментариев. Захотелось исполнить другие свои пожелания к виду сайта. Многое (70%) было заимствовано из базовых стилей Almalexa. Работа до меня была проделана большая и тщательная. Прочие различия будут объясняться различием вкусов и экспериментаторством, которое в некоторых деталях ещё не закончено, но всё самое трудное уже позади и версия может рекомендоваться к установке.
Наконец, при достижении кроссбраузерности, в коде, чтобы объединить стили в 1 файл, пришлось воспользоваться css-хаками. Зато теперь можно просто установить юзер-стиль, не задумываясь о типе браузера.
«Открытия» о том, как лучше доработать стили, случаются регулярно, раз в 1-3 дня. Например, сделаны масштабируемые картинки в списке своих комментариев, потому что масштабируемость в списке чужих уже была от Хабра, а в статьях — от AlmAlexa. Ниже перечислен список возможностей, существующих на момент написания статьи.
Сделать один скучный стилизатор для собственных нужд — не так интересно, как сделать на базе него что-то необычное, заинтересующее если не применением, то идеей. И вот, сверхкомпактность сайта (возможность работы в окне с внутренней шириной от 420 пикс.), на которую он стал способен без потери приобретённых эстетических (надеюсь) свойств — причина, по которой его захочется посмотреть даже тем, кто не будет устанавливать.
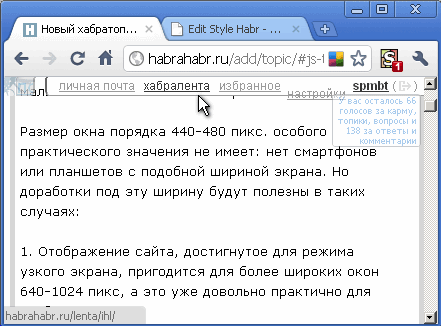
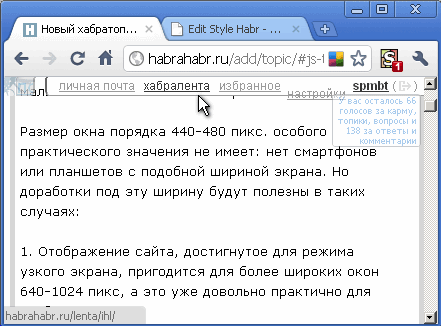
 — рис. 1 (или кликнуть, если не откроется для просмотра).
— рис. 1 (или кликнуть, если не откроется для просмотра).Удобнее всего для начала пронаблюдать за поведением сайта на видеопрезентации (ниже).
Раскладка страниц сайта.
Много ли мы видели сайтов, у которых стандартное меню и навигация занимают 20 пикселей экрана по высоте? Покажем на скринкасте работу с таким компактным меню. Для особо малых окон через Stylish подключается Netbook Addon, который переводит правое меню вниз и ещё сильнее сжимает пустые поля, ограничивает отступы сильно вложенных комментариев.
Видеопрезентация — как смотрится Prettifier/spmbt в разных браузерах (лучше смотреть не с этой страницы, потому что здесь уменьшен масштаб, а сразу на странице Youtube). Показ работы интерфейса идёт в очень узких окнах размером с обычный видеокадр и меньше. Firefox — около 5 минут, затем понемногу остальные (по озвучиванию — осторожно: Кукин!).
У кого нет желания или возможности смотреть 8 минут феерии скринкаста — несколько фото.
Установим окно браузера на ширину 420 пикс, установим стилизатор Prettifier/spmbt и Аддон к нему — Netbook Addon. Выйдем на главную страницу habr.ru. Что видим? Да, теперь это главная страница.
 рис.2 или кликнуть
рис.2 или кликнутьГде меню сайта и пользователя? Они скрываются в верхних углах в виде серых полупрозрачных кнопок. Стоит навести на кнопку мышь — появляется меню.
 рис.3 или кликнуть
рис.3 или кликнутьТакой малый размер навигации позволил сделать кнопки постоянно видимыми в стиле висящей справа кнопки Хабра для обновления комментариев. В пользовательском меню вполне уживаются (если настроить) новые элементы меню и подменю от других Хаброрасширений, например, фильтр статей от crea7or.
Возможности (features).
*) навигация по сайту занимает 20 пикселей высоты, всегда на экране по углам окна.
*) компактность заголовков страниц.
*) дата и автор — в начале статьи (автор не помешал бы и внизу, но нет дубля в стилях; из 2 зол берём меньшее).
*) гибкость отображения путей навигации в правом меню: если позволяет ширина — в 1 строчку.
*) масштабирование рисунков по ширине окна (наследие Хабра и AlmAlexa).
*) размеры шрифтов — не меньше 9 пикс (для неразмывания и читаемости).
*) крупные шрифты для важных показателей.
*) ряд переработок дизайна от AlmAlexa (кнопки, рисунки-переключатели, поле поиска, футер, стрелки оценки комментариев).
*) работа с авторизацией или без.
*) кроссбраузерность (игнорированы только IE6-7, остальные покрывают около 95% пользователей).
(режим без правой колонки)
*) режим перевода правой колонки в низ страницы (Netbook Addon), выполненный отдельным стилем в Stylish, могущий работать даже без основного стиля Prettifier/spmbt.
*) уплотнение пустых мест и полей в режиме Netbook Addon, корректность показа сайта при внутренней ширине окна от 420 пикс..
*) ограничение роста отступов комментариев (после 10-го уровня) в режиме Netbook Addon. Разделители веток деревьев (толстые горизонтальные линии глубже 10-го уровня) для ориентирования без отступов.
*) контрастный и объёмный разделитель статьи и комментариев («шпала»).
*) размеры шрифтов, рисунков и ограничение тега pre в Микрохабре.
(область комментариев)
*) компактность комментариев.
*) бледность автора, даты, аватара, стрелок, звёздочек создаёт белый интервал и не отвлекает от чтения. Контрастность всего названного — по наведению мыши.
*) глубокомысленные высказывания про НЛО превращаются в очень незаметную невысокую серую полоску, не отвлекающую от чтения.
*) разделители веток деревьев в комментариях: если следующий комментарий — не ответ на предыдущий, видим тонкую полосу — горизонтальный разделитель.
*) вертикальные ветки дерева комментариев: если ниже есть ещё одна ветвь обсуждения, слева видна вертикальная полоса, ведущая к ней.
Совместимости.
Стилизатор совместим с недавно выпущенным фильтром нежелательных статей от crea7or. В персональной панели корректно отображаются настройки фильтра, возле авторов и блогов — кнопки включения в фильтр.
Используется совместно с расширениями Хабратулз и Карма-вьюер (в редакции spmbt).
Работает во всех современных браузерах; проверялся и настраивался в IE8 (в нём есть кое-что с неправильным показом, нет скруглений и всего прочего от CSS3, но работать можно).
Различные правки разработчиков сайта в стилях могут привести со временем к ошибкам отображения, которые при обнаружении и по возможности будут исправляться.
Компромиссы.
Встречаются (куда же без них) такие «недостатки» строения страниц, при которых не получается в полной мере исполнить желаемое, пользуясь только стилями. Чтобы результат получить, а за рамки стилей в скрипты не выйти, идём на компромиссы.
1. Основная причина, из-за которой приходится идти на компромисс — перемещённые абсолютные блоки выпадают из основного потока документа. Разметка для них уже не выделяет место при резиновых трансформациях страниц; место должно быть предусмотрено для большинства практических случаев.
1.а. Хотелось иметь дату, автора и оригинал в заголовке статьи. Способ получения — абсолютно позиционированные поля даты, автора, оригинала. При очень узких окнах, чтобы поля не наезжали на другие тексты, стараемся прижать их начальные точки к левому краю страницы. Поэтому видим некоторое нагромождение 2-3 полей в начале статей.
1.б. Прочие оценочные поля нужно иметь внизу статьи, но чтобы они не занимали место, вытаскиваем их на фон разделителя комментариев. Опять же, для узких окон приходится теснить поля у левого края в 2 строчки и более, а не выстроить их в 1 цепочку. В разделе QA вообще не удаётся гарантированно поместить оценочные поля на фон разделителя комментариев из-за блока «уточнить вопрос».
1.в. Оценочные поля не всегда помещаются в 1 строчку и перебрасываются на начало второй строки. Чтобы они перебрасывались «ступенчато», цепляясь за выступы верхней строки, сознательно установлены такие выступы.
2. Режим работы сайта с убранной вниз правой панелью сопровождается мерами по экономии пустых полей: они уплотняются для уменьшения случаев конфликтов блоков переменного размера.
3. (Код.) Некоторые стили оставлены в наследство от автора оригинала без досконального разбора в необходимости их сохранения. Периодические пересмотры кода постепенно устраняют оставшиеся излишества стилей (и создаются новые).
3.а. (Код.) В стилях есть очень длинные перечисления селекторов вместо применения метода исключения некоторых стилей из общего. Связано это с тем, что в подобных случаях на сайте не было полного покрытия общего стиля дочерними классами. (Например, типы страниц в теге body.)
4. Если название блога компании очень длинное, оно не помещается на 1 строчку. Есть «карман» для скрытия конца названия, но если оно попадает на 2-ю строчку, то смешивается с последующим заголовком.
Нерешённые баги.
1. Если используется настройка Firefox «Настройки… Содержимое — Шрифт по умолчанию: Дополнительно… Наименьший размер шрифта — (не 'нет')», то минимальные шрифты в некоторых местах (дата комментария и др. фрагменты с float: left) начинают увеличиваться и «плыть» вниз. Это баг браузера; настройками стилей его не удалось преодолеть. Для разных настроек минимального шрифта нужны разные padding-top для текстов, никакие line-height и vertical-align не помогают.
2. Придумано, как поставить автора внизу статьи тоже — наведением мыши, но в Вебките это работает с артефактами — есть остаточная ширина поля оценок при отведении мыши, некачественная перерисовка при mouseout.
3. (Баги Хабра.) Первое письмо в почте всегда имеет класс my-reply, поэтому невозможно указать стилем, своё оно или нет.
3а. Непокрывание классами типов страниц. Например, нет в body классов QA, хабраленты, избранного, класса различия списка и одиночной статьи, ряда других классов, что значительно сократило бы код и исправило баги.
4. В FF не меняется стандартный стиль кнопок input — как будто бы где-то его «перешибают» в плагинах более приоритетным правилом (где?).
5. На Сафари5.02/Win стилизатор запускается через плагин NinjaKit0.8. В нём код срабатывает в момент onload, поэтому первые 2 секунды страница Хабра видна с обычными стилями. Можно поставить стили в юзерстиль браузера, тогда будет срабатывать сразу. Но непонятно, как в Safari сделать стили только для данного сайта (аналог @-moz-document domain()).
6. В Хроме у плагина HabraTopicFilter crea7or-а в заголовке слово «фильтр» вылезает из ряда, но функционально.
7. Вкладка «Whois» нормально смотрится только при широких окнах (её положение связано с JS, негибко, поэтому лучше без JS не трогать).
8. Специального багтрекера для стилизатора нет. Поэтому, желающие что-то где-то улучшить, указав на баги — можем связаться через ЛС.
9. Нет css-хака для различения Chrome 6.0.472.63(534.3) и выше и Safari 5.02(533.18.5), а смотрится один элемент в них по-другому. Чтобы в Хроме cписок «Лучшее за 24 часа» смотрелся правильнее, нужно найти поиском строчку и удалить: ".live.dailybest dl.air-comment > dd{margin: 0!important;}" из списка стилей в Chrome через редактирование установленного расширения в Stylish.
9a. В Хроме 6 и 7 вёрстка тоже немного разная, в меню (слова «Настройки», «Фильтр») приходится идти на компромисс — ставить слова не в одну линию (Только для Вебкита).
10. IE8 не различает спецификатор "[атрибут=значение]", поэтому не может показывать одиночное слово «войти» в меню, как показывают все остальные браузеры. Придётся догадываться о том, что надо навести мышь на пустой правый угол, чтобы авторизоваться.
Способы инсталляции стилизатора
Описаны достаточно очевидные действия для опытного пользователя, но чтобы они были понятны всем, расписаны подробно все операции для каждого из браузеров.
*) Firefox. Имея установленные плагины Stylish или GreaceMonkey, идём на страницу инсталляции и нажимаем одну из двух кнопок в зависимости от имеющегося плагина (предпочтительнее Stylish). Или создаём новый стиль в Stylish и копируем в него текст файла CSS. (Проверялось в FF v.3.6.10)
*) Google Chrome (проверялось в 6.0.472.63, 7.0.517.41). Ставим плагин Stylish, идём на страницу инсталляции стиля, далее по инструкциям браузера. Для улучшения вида cписка «Лучшее за 24 часа» (см. баг #9) редактируем текст стилей стандартными средствами плагина Stylish: chrome://extensions/ — Stylish — Настройки — Habr-Prettifier: Edit, далее ищем и удаляем из поля ввода «Code» строчку ".live.dailybest dl.air-comment > dd{margin: 0!important;}", далее кнопка «Save».
Для следующих 3 браузеров используется не весь файл (!), а только его основная часть, между строчками " @-moz-document domain(«habrahabr.ru»){" (примерно 9-я от начала) и "}" (примерно 8-я от конца) без самих э��их строчек.
*) Opera (проверялось в 10.60, 10.51, 10.10). «Инструменты» — Общие настройки — Расширенные — Содержимое — Настройки для сайтов — Добавить — Основные — Сайт: habrahabr.ru — Вид — Моя таблица стилей: (Указать путь к файлу стилей, содержащему не всё содержимое, а находящееся между " @-moz-document domain(«habrahabr.ru»){" и "}", закрывающая скобка — примерно на 8-й строчке от конца). «OK», «Закрыть», «OK». Перезагрузить страницу сайта habr.ru. Как ходить по меню в Опере, показано на рисунках.
*) Safari (проверялось в 5.02(533.18.5)). Настройки… — Дополнения — Таб.стилей — Другой… — (Выбрать файл с сохранёнными стилями; закрыть окно «Настройки»). Перезагрузить страницу сайта habr.ru.
Этот стиль будет применяться к странице любого сайта, поэтому при просмотре других сайтов в Safari этот стиль в настройках лучше отключать — есть вероятность искажения элементов других сайтов, если случайно совпадёт имя класса и сработает некоторое правило. К сожалению, в браузере нет возможности задать стиль специально для выбранного сайта, как делает Stylish.
Есть возможность установить стили для заданного сайта другим способом — через плагин NinjaKit. Но у него есть недостаток: стили срабатывают через 1-2 секунды после загрузки каждой страницы, а до этого видны натуральные, непреобразованные стили сайта, что, конечно, неудобно. В аналогичном способе инсталляции в Firefox через GreaceMonkey этого не наблюдается.
*) IE8. Установить режим «IE8» (не «режим совместимости» с прежней версией). «Инструменты» — Internrt Options — General — Accessibility (последняя кнопка на вкладке) — User style sheet: (Указать путь к файлу стилей, содержащему не всё содержимое, а находящееся между " @-moz-document domain(«habrahabr.ru»){" и "}", закрывающая скобка — примерно на 8-й строчке от конца). «OK», «Применить» (или «OK», «OK»).
Замечание о желательности отключения заданных таким образом стилей — то же, что для Safari.
В IE8 не будут отображаться закругления границ, градиенты, тени, стили inline-block в правой колонке, некоторые способы позиционирования элементов (например, дата и автор статьи — на традиционном месте). В целом, пользоваться стилизатором в IE не менее комфортно, чем в других браузерах.
Работа без правой колонки
Чтобы переместить правую колонку вниз, а для основного текста получить разные «уплотнительные бонусы» (перечислены выше в разделе «Возможности»), есть 2 пути:
1) поставить второй стиль (Habr Netbook Addon) в Stylish и подключить оба. Удобно сравнивать различные комбинации подключения и быстро их менять. Иногда бывают незначительные ошибки разметки от включения-выключения стилей, тогда страницу нужно перезагрузить. Для избегания — Аддон включать вторым, а выключать первым.
2) удалить всего лишь 1 символ пробела в основном файле стилей (в строке вида "/* для нетбуков (сайдбар внизу) * /" — предпоследний символ). Откроется 3 КБ закомментированного текста, составляющего содержимое отдельного аддона. (Не будет работать при стандартной инсталляции, т.к. она удаляет комментарии. Нужно вместо кода без комментариев сначала поместить код исходного файла стилей для Хабра.)
Заключение. Итого, в стилизаторе есть компромиссы и недостатки, количество которых разумно минимизировано, чтобы все остальные действия над стилями воспринимались как единая концепция дизайна. Она несколько другая, чем исходный дизайн, не для всех лучше, чем другие альтернативы. Но вместе они составляют выбор.
Спасибо авторам проекта за то, что система стилей, архитектура страниц позволяет так гибко изменять конечное представление.
Если посмотреть в поисковике запросы по словам «браузер темы оформления», то, как ни странно, на 80% имеется в виду оформление стилей страниц некоторого сайта (а не скин браузера). И упоминается по этой теме исключительно сайт «Вконтакте». Особенно, для браузеров IE. Данная работа помогает разбавить однообразие упоминаний сайта, в чём должна помочь кроссбраузерность решения.
