
Тема «кривости» браузеров часто поднимается, в этом топике я предлагаю рассмотреть браузер не с точки зрения визуального агента пользователя, а как «черный» ящик, на вход которого подаётся один документ, а на выходе (после сохранения) получается другой.
Входные данные
Чтобы не было как в поговорке «Чем поливали, то и выросло» на вход будем подавать валидный XHTML 1.0 Strict документ, таблицу стилей, и одно изображение в формате PNG.
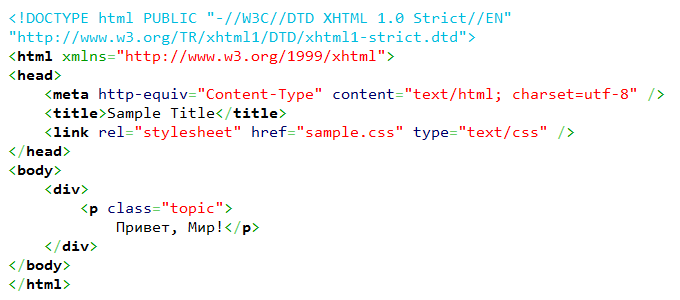
sample.html

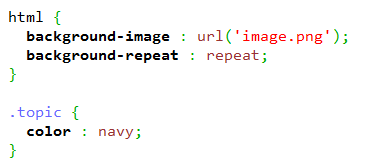
sample.css

image.png

Архив с этими файлами можно скачать тут.
Методика эксперимента
1. Открываем файл с жесткого диска в браузере
2. Сохраняем
3. Смотрим что получилось
Все браузеры были последних релизных версий на момент эксперимента (пару недель назад).
Результаты
Opera

Файл остался валидным XHTML 1.0 Strict документом. В конце дописана строчка, откуда сохранен документ.
CSS и PNG аккуратно сложены в отдельной папке.
Придраться не к чему.
Firefox

Файл перестал быть валидным (5 ошибок на validator.w3.org) – не закрыл теги meta и link.
CSS сохранил, про PNG забыл — фон потеряли.
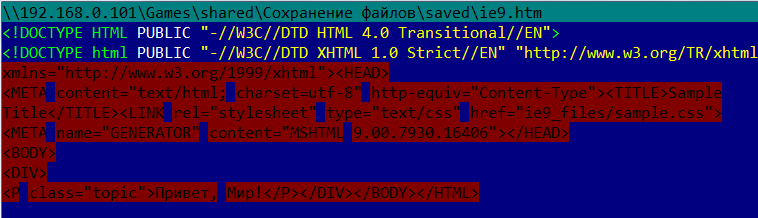
Chrome

Файл перестал быть валидным (18 ошибок на validator.w3.org) – оставил тип документа, но привел все теги к верхнему регистру. Meta и link не закрыты, т.е. можно посчитать, что Chrome попытался сохранить документ в старом добром HTML 4.01. После DOCTYPE добавил комментарий, откуда сохранена страничка.
CSS сохранил, про PNG забыл.
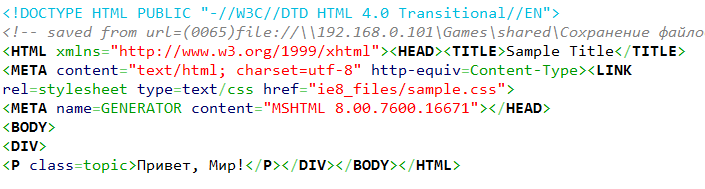
Internet Explorer

Файл перестал быть валидным (4 ошибки на validator.w3.org). Изменил DOCTYPE на HTML 4.0. Привел все теги к верхнему регистру, meta и link не закрыты. Добавил «от себя» мета тег. После DOCTYPE добавил комментарий, откуда сохранена страничка.
CSS сохранил, про PNG забыл.
Моя среда разработки :)
Валидный код

Невалидный код

Заключение
На «отлично» с задачей справилась только Opera, остальные занялись всякого рода «самодеятельностью», что привело к тому, что сохраненный документ не будет отображаться аналогично исходному.
Chrome, FF, IE – получают «двойку» за то, что не сохранили картинку из CSS.
Ещё, если я не ошибаюсь, из всех вышеперечисленных браузеров только Opera имеет в контекстном меню пункт «Соблюдены ли веб-стандарты».
Надеюсь, это топик привлечет внимание разработчиков браузеров и они сделают так, что их творения будут сохранять красивые, валидные документы.
