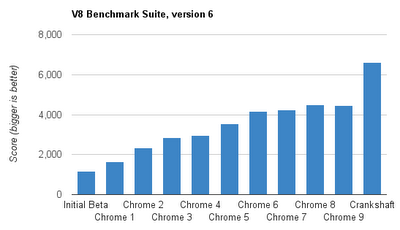
Сегодня мы представляем вам Crankshaft (коленчатый вал — прим. пер.), новую инфраструктуру компиляции для V8, JavaScript движка Google Chrome. Используя агрессивную оптимизацию, Crankshaft значительно повышает производительность ресурсоёмких JavaScript приложений — часто более чем в два раза! Это делает интернет-страницы и приложения, использующие сложный код, более отзывчивыми и быстрыми для пользователей. Сравним производительность Chrome с Crankshaft и без него на стандартном наборе тестов V8:

Больше всего Crankshaft улучшает результаты тестов Richards, DeltaBlue и Crypto. Это показывает, что мы ускорили операции доступа к свойствам объектов, арифметические операции, тяжёлые циклы и вызовы функций. В целом, Crankshaft повышает производительность V8 на 50% на этом наборе тестов. Это самый большой прорыв с момента релиза Chrome в 2008 году:

В придачу к увеличению пиковой производительности, измеренной на тестах, Crankshaft ускорил и время инициализации веб-приложений, таких как GMail. Наш тест с перезагрузкой страницы показал, что Crankshaft ускоряет время загрузки страницы со значительным количеством JavaScript кода на 12%.
Crankshaft использует адаптивную компиляцию для улучшения как времени запуска, так и максимальной производительности. Идея заключается в том, чтобы значительно оптимизировать часто выполняющийся код и не тратить время на оптимизацию кода, выполняющегося редко. Из-за этого тесты, выполняющиеся за несколько миллисекунд ( например SunSpider) покажут лишь незначительное ускорение при использовании Crankshaft. Чем крупнее приложение, тем большее будет эффект от нового движка.
Crankshaft состоит из четырёх основных компонент:
Мы довольны той скоростью выполнения JavaScript кода, которую мы достигли с помощью с Crankshaft. Crankshaft предоставляет отличную инфраструктуру для дальнейшего ускорения V8, и мы будем продолжать добиваться увеличения производительности JavaScript для следующего поколения веб-приложений.
Kevin Millikin, Software Engineer and Florian Schneider, Software Engineer
[1] Спасибо mraleph за уточнения к переводу.

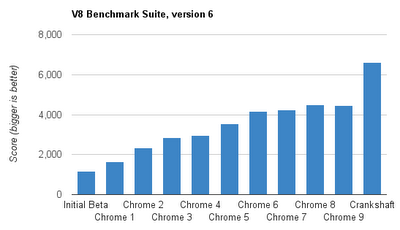
Больше всего Crankshaft улучшает результаты тестов Richards, DeltaBlue и Crypto. Это показывает, что мы ускорили операции доступа к свойствам объектов, арифметические операции, тяжёлые циклы и вызовы функций. В целом, Crankshaft повышает производительность V8 на 50% на этом наборе тестов. Это самый большой прорыв с момента релиза Chrome в 2008 году:

В придачу к увеличению пиковой производительности, измеренной на тестах, Crankshaft ускорил и время инициализации веб-приложений, таких как GMail. Наш тест с перезагрузкой страницы показал, что Crankshaft ускоряет время загрузки страницы со значительным количеством JavaScript кода на 12%.
Crankshaft использует адаптивную компиляцию для улучшения как времени запуска, так и максимальной производительности. Идея заключается в том, чтобы значительно оптимизировать часто выполняющийся код и не тратить время на оптимизацию кода, выполняющегося редко. Из-за этого тесты, выполняющиеся за несколько миллисекунд ( например SunSpider) покажут лишь незначительное ускорение при использовании Crankshaft. Чем крупнее приложение, тем большее будет эффект от нового движка.
Crankshaft состоит из четырёх основных компонент:
- Базовый компилятор используется для всего кода. Он работает быстро и не делает сложных оптимизаций. Базовый в два раза быстрее чем V8 в Chrome 9 и создаёт на 30% меньше кода.
- Профайлер, который следит за процессом выполнения и находит «горячие» участки кода, на выполнение которых тратиться больше всего времени.
- Оптимизирующий компилятор, который заново компилирует выявленные «горячие» участки кода. Он использует SSA-представление для таких оптимизаций, как перемещение или вынос инвариантов циклов, linear scan [1] и встраивание. Оптимизирующий компилятор в своей работе использует информацию, собираемую при выполнении первоначальной версии кода.
- Поддержка деоптимизации, благодаря которой оптимизирующий компилятор может быть свободен в своих оценках относительно полезности отдельных оптимизаций. В случае, если предположения, использованные компилятором для выбора той или иной оптимизации окажутся неверными, то есть возможность вернуться к выполнению кода, полученного базовым компилятором.
Мы довольны той скоростью выполнения JavaScript кода, которую мы достигли с помощью с Crankshaft. Crankshaft предоставляет отличную инфраструктуру для дальнейшего ускорения V8, и мы будем продолжать добиваться увеличения производительности JavaScript для следующего поколения веб-приложений.
Kevin Millikin, Software Engineer and Florian Schneider, Software Engineer
[1] Спасибо mraleph за уточнения к переводу.
