Один мой друг однажды сказал: „Я смотрю на код восемь часов в день, и я хочу, чтобы смотреть было приятно“. Он имел в виду качество кода, и здесь все понятно (или, наоборот, ничего не понятно). Но что с самим изображением? Все ли с ним хорошо? Можно ли сделать лучше? Это вопросы, которые совсем недавно пришли мне в голову, и я решил озаботиться ими серьезно. Оказалось, что это поле непаханое для улучшений.
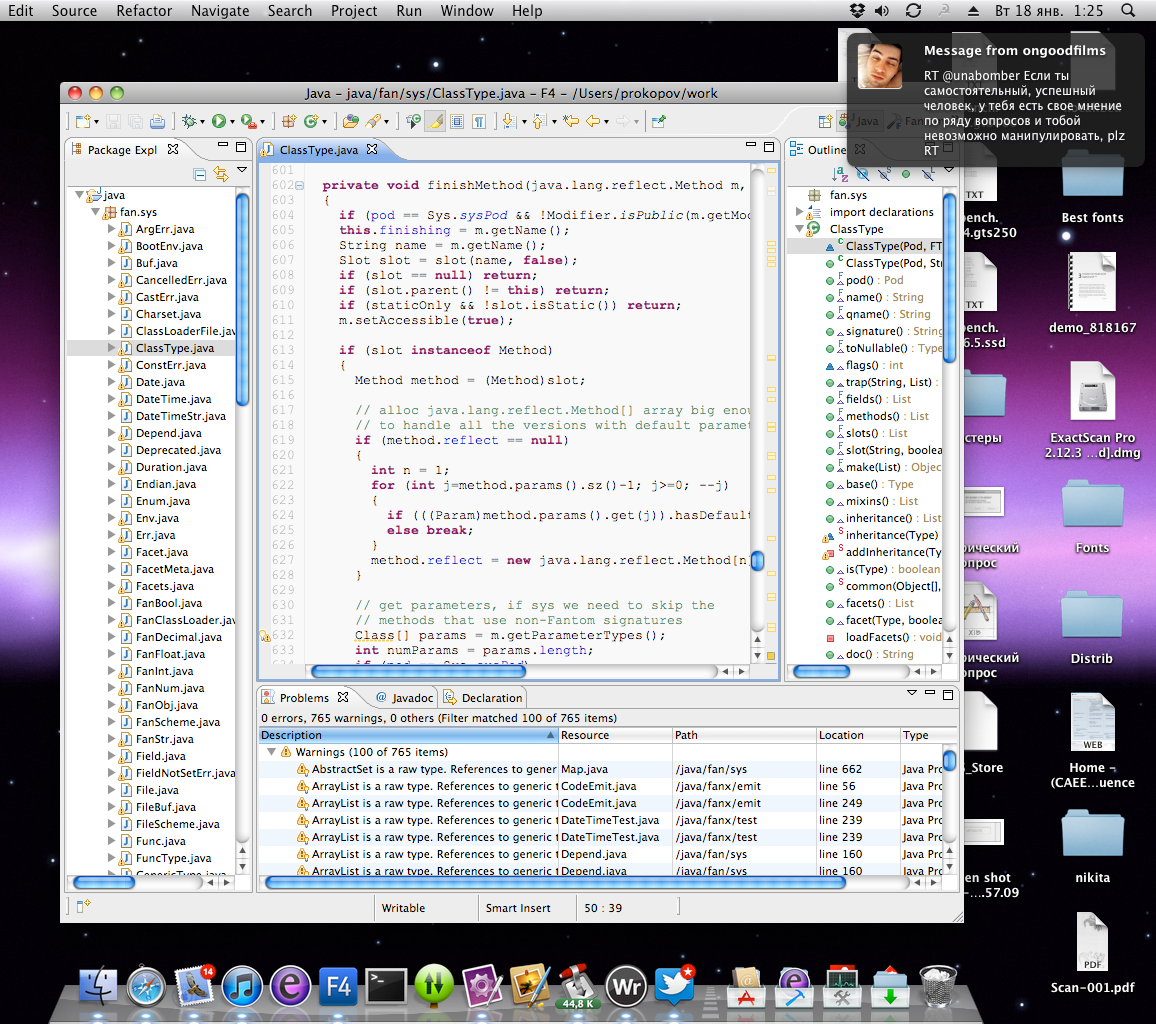
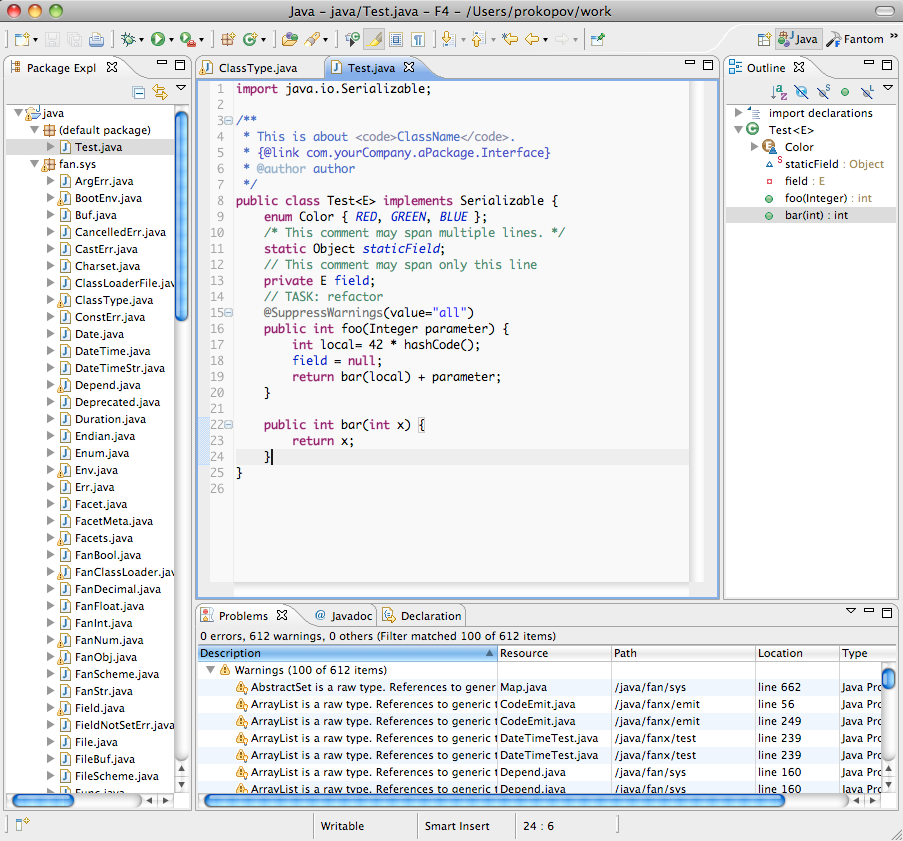
Как выглядит экран программиста в момент написания кода? Обычно это окно IDE или текстового редактора:

(картинки, если хотите понять, о чем речь, лучше смотреть в 100% — они кликабельны).
Давайте сделаем работу в этом окне максимально быстрой, простой и приятной в рамках имеющихся средств (то есть, пересобирать или переписывать ничего не будем). Основных направления три: визуальный шум интерфейса, шрифт и подсветка синтаксиса.
Визуальный шум убирается отключением всех ненужных и сворачиванием редко нужных панелей. Отключаем панели операционной системы (панель задач в Виндоус, док в Маке — совсем ведь необязательно на них постоянно глазеть, а места они забирают прилично). Отключаем все нотификации в мессенджерах, индикаторы непрочитанных писем и так далее — лучше проверить почту/прочитать сообщение в момент перерыва, чем отвлечься во время работы и прервать поток. В самих IDE тоже полно шума — я, например, в Эклипсе всегда отключаю Outline; Project drawer и Console делаю выпрыгивающими, а в окне редактора убираю полосы Folding, Quick diff и Line numbers. Получается ба-а-а-альшое окошко исключительно с текстом.

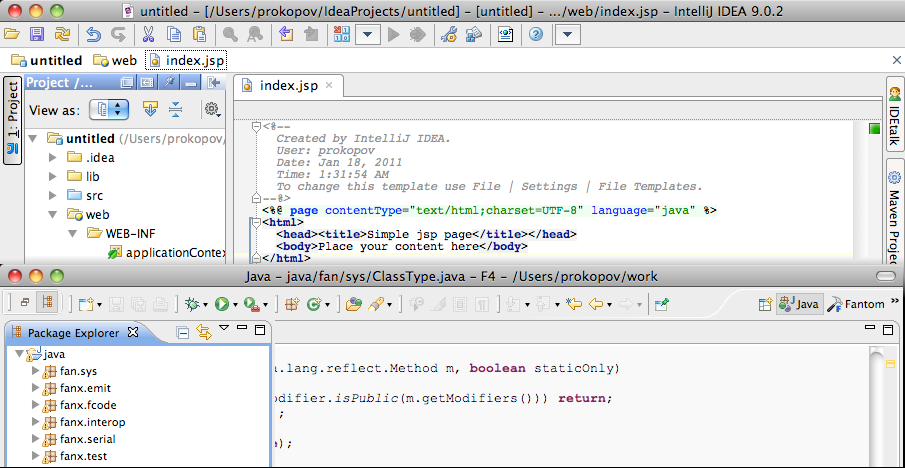
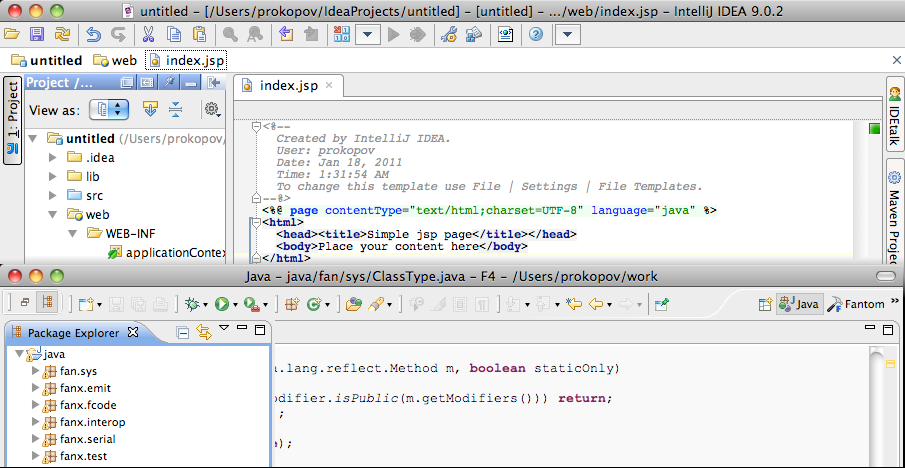
С шумом ж�� связано мое предпочтение Эклипсу перед Идеей — яркие аляповатые иконки последней шумят значительно больше, чем равномерная серость Эклипса.

Будь моя воля, я бы вообще в IDE большую часть иконок черно-белыми сделал.

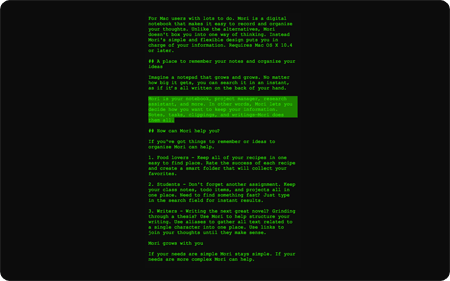
Ну и чтобы довести идею до логического конца, остается включить полноэкранный режим. Я все жду, когда же он станет неотъемлемой функцией IDE как редактора, расчитанного на длительную и сфокусированную работу. Писатели, например, давно все поняли, и полноэкранных редакторов для текстов полно — а программисты вот пока плетутся в хвосте прогресса. Поэтому будем обходиться сторонними плагинами.

(на картинке полноэкранный текстовый редактор WriteRoom)
Следующим пунктом нашей программы идет шрифт. Тут каждый сам себе хозяин, но некоторые общие моменты имеются. Во-первых, нам, русским программистам, жизненно необходима кириллица. Это сужает круг вариантов почти только до наборов, идующих с популярными операционными системами. Во-вторых, желателен курсив (это я объясню позднее). В-третьих, тут мнения расходятся, но для меня пиксельные шрифты и шрифты без сглаживания — ну совсем не вариант, глаза же на каждой ступеньке спотыкаются. В-четвертых — уже почти опционально — перечеркнутый ноль.
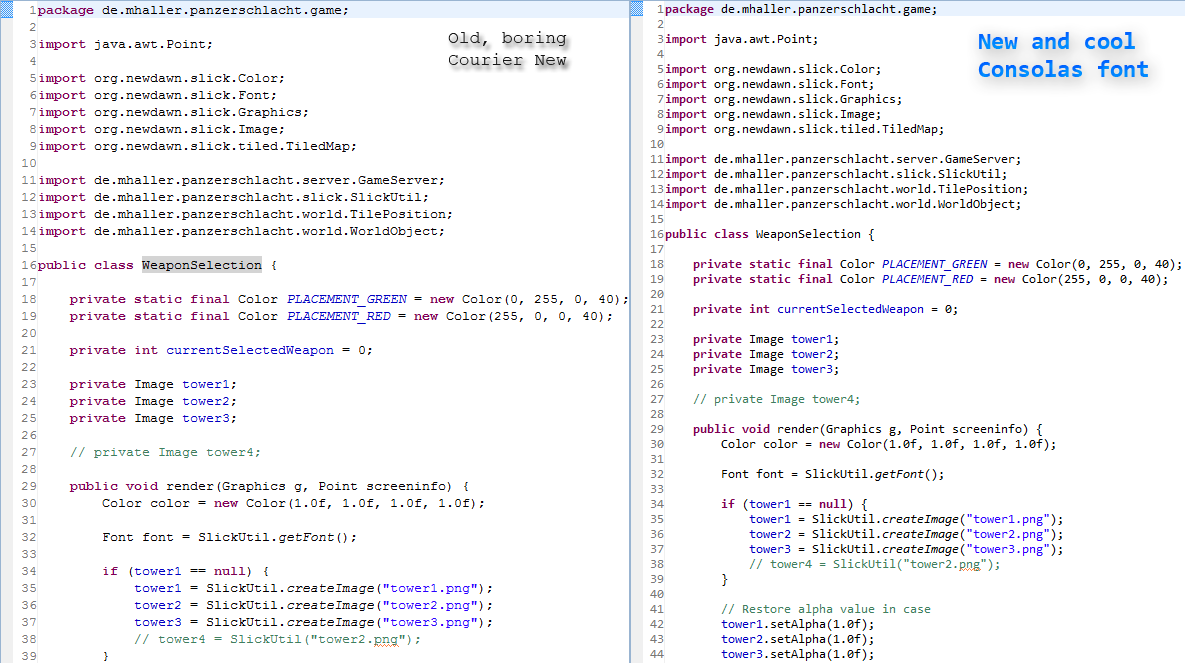
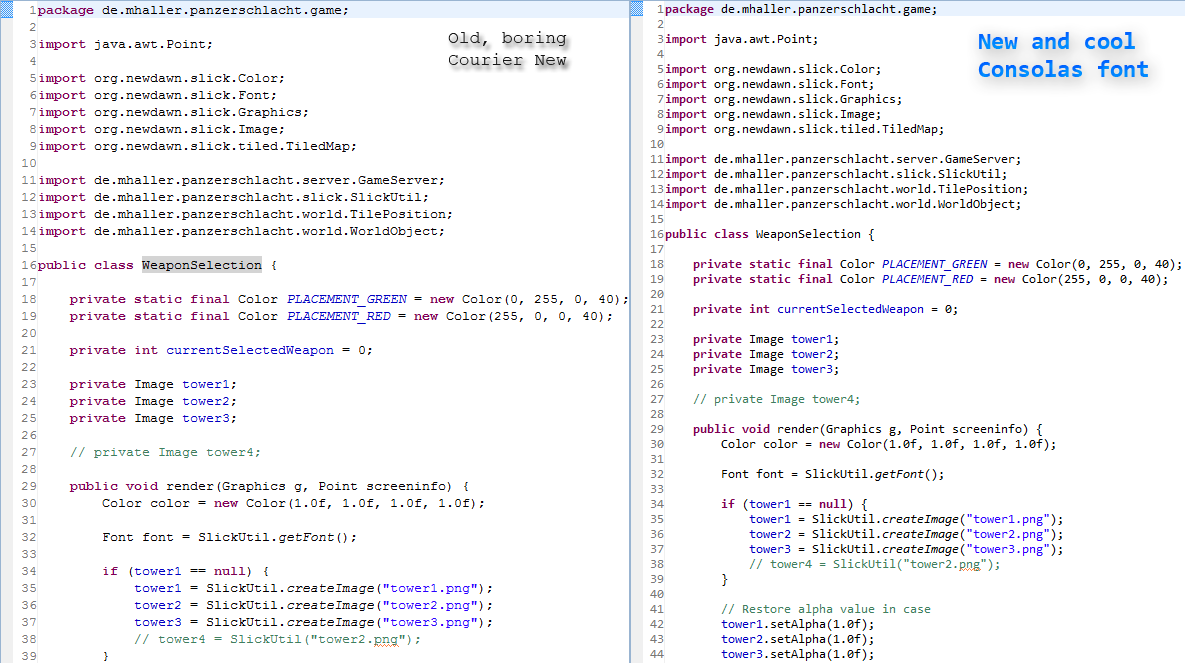
В любом случае, если вы вдруг по какому-то недоразумению все еще используете Couirer New — немедленно замените его на гораздо более читаемый Consolas (идет в поставке начиная с Висты).

Линуксоиды обходятся чем-то вроде DejaVu Sans Mono, наверное — не знаю. На Маке приятные и Monaco, и Menlo (с 10.6), а если у вас есть Виндоус, можете попробовать утянуть Consolas. Вообще запрос „programming fonts“ в известной поисковой системе выдает достаточно как дискуссий, так и интересных вариантов.
Я же хочу поделиться недавним открытием: Nitty Light. Я узнал о нем из программы Writer for iPad (лирическое отступление: это такой текстовый редактор с очень крутыми интерфейсом и типографикой. Создатели уделили внимание самому важному, что в нем есть — тексту, привлекли серьезных шрифтовых дизайнеров. Получился редактор, в котором набирать текст приятно — такого, поверьте, еще не было. И это во многом благодаря Nitty Light). Так вот, даже после очень, очень хорошего Consolas этот шрифт — просто потрясающий. Смотришь на экран и кажется, что наконец навели резкость. Слова читаются сами. Рисунок очень красивый, гармоничный. Я никогда не думал, что такое удовольствие можно просто от шрифта испытывать. И — самое большое чудо — совсем недавно добавили кириллицу — то, на что не рассчитываешь и в самых смелых снах! В комплекте есть специальный ноль и лигатуры, так что пришлось шрифт немного подредактировать — лигатуры странно в моноширинном шрифте смотрятся; но в целом я справился. Стоит €54 одно начертание. Единственное, размер нужно ставить не меньше 15 пунктов, иначе знак „=“ слипается.

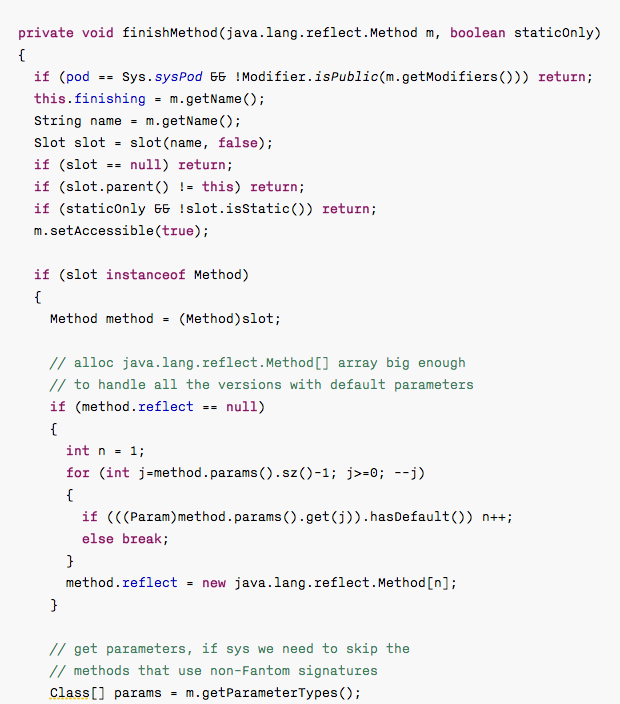
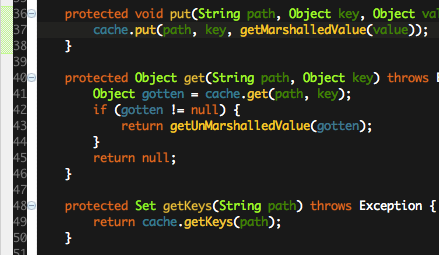
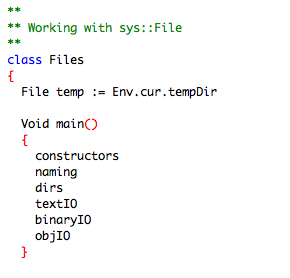
Последнее препятствие на пути к нашей благой цели, одно из самых больших — подсветка синтаксиса. Конечно, большинство программистов ее либо не настраивают вовсе, либо выбирают из поставляемого с IDE набора. Это абсолютно нормальное поведение — положиться на профессионально настроенную вещь, проблема, к сожалению, в том, что подавляющее большинство цветовых наборов сделаны неправильно. Посмотрим сюда:

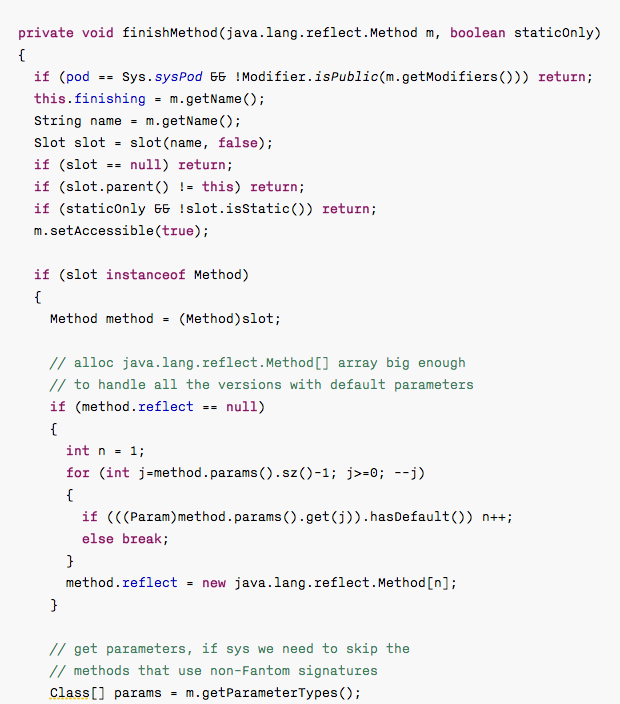
Автор темы решил выделить максимально возможное количество языковых конструкций, но не учел, что с ростом количества цветов все это превращается в цветовую кашу, и непонятную, и затрудняющую чтение одновременно.

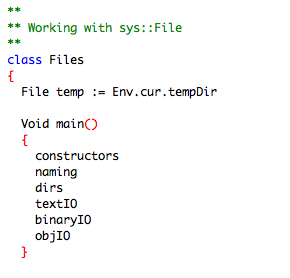
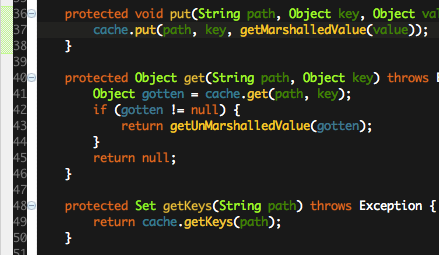
На этой картинке цветов меньше, можно даже что-то прочитать, но посмотрите, как выделены скобки. Как будто это самое главное, что есть в программе.
В итоге я сформулировал для себя несколько правил, и, засучив рукава, пошел настраивать цветовую тему вручную (тем более что в Эклипсе другой возможности и нет):
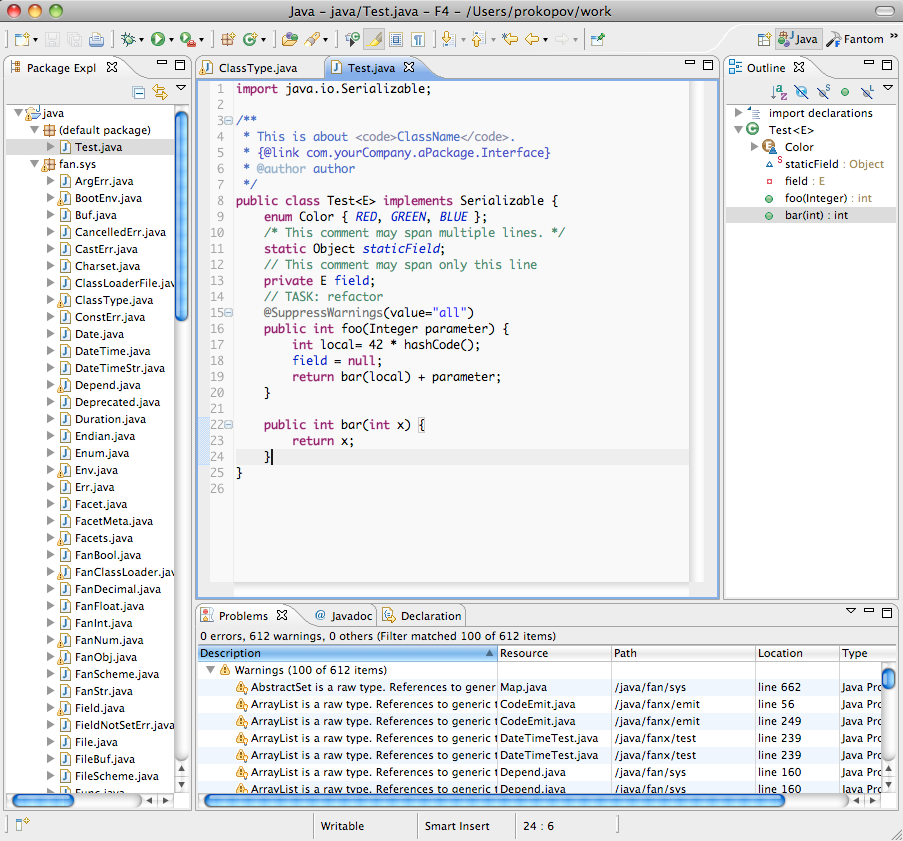
Пришло время оценить пройденный путь. Вот что было:

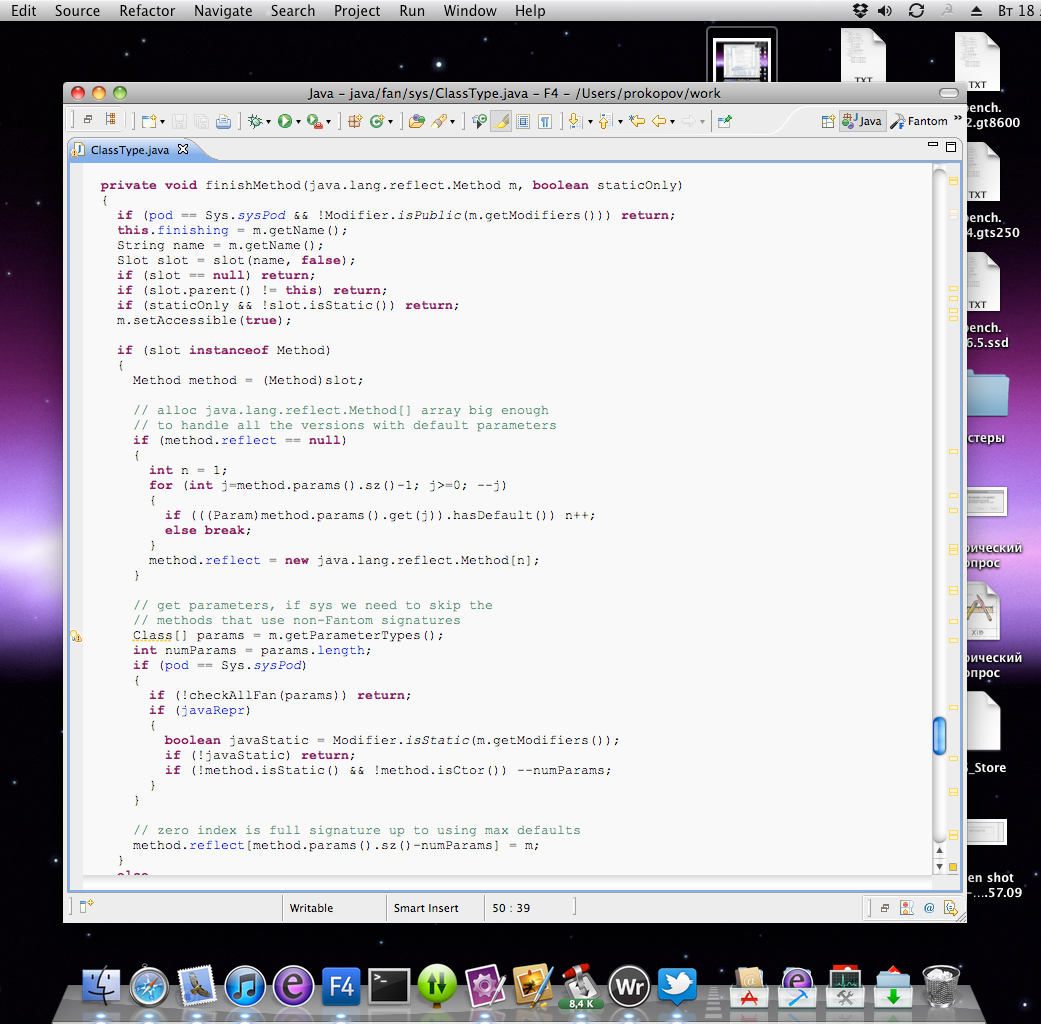
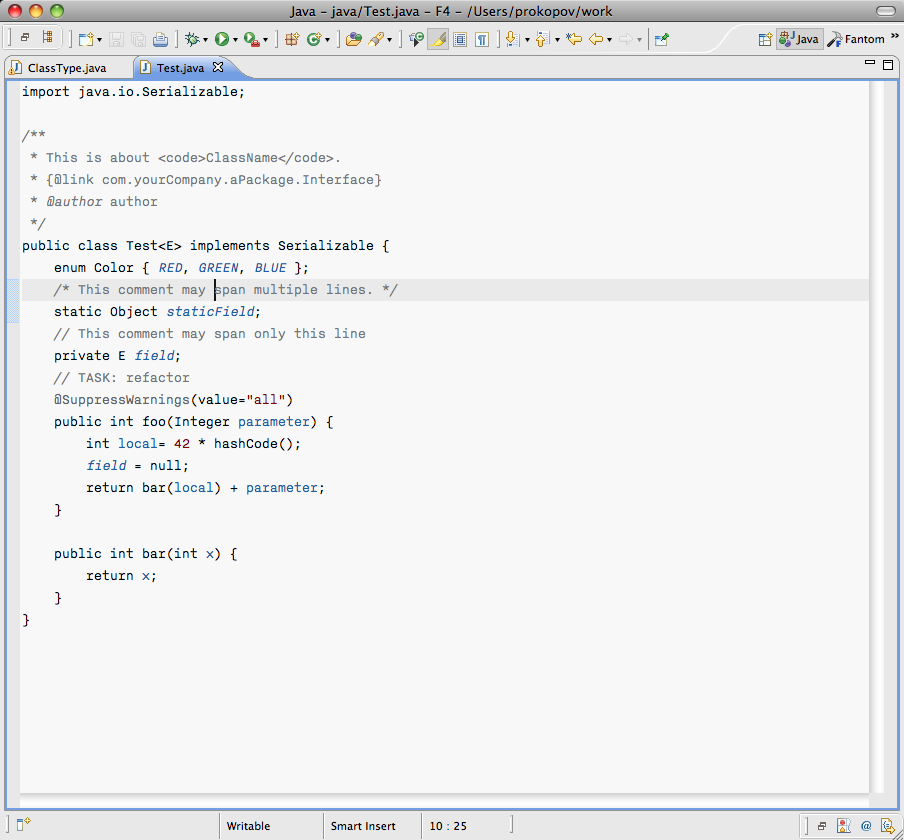
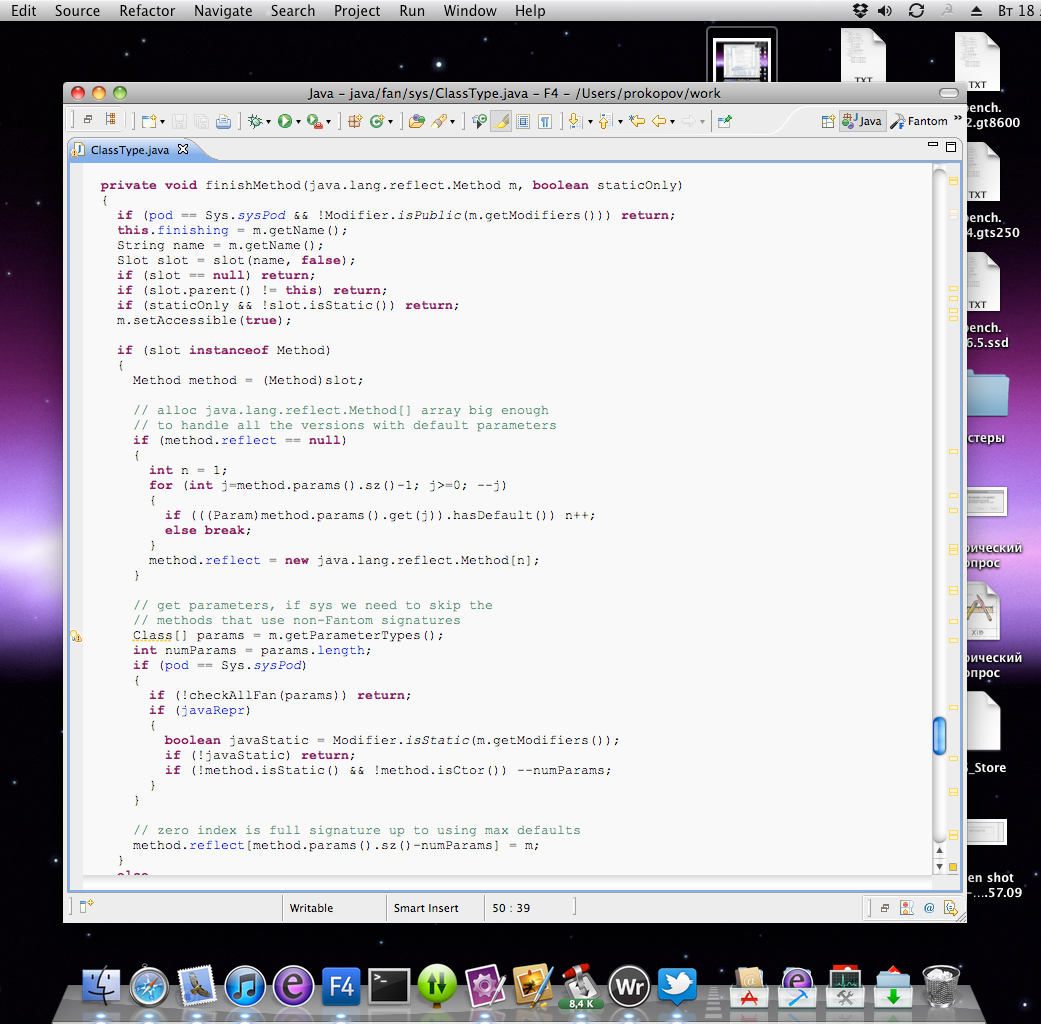
И вот что получилось:

Как выглядит экран программиста в момент написания кода? Обычно это окно IDE или текстового редактора:

(картинки, если хотите понять, о чем речь, лучше смотреть в 100% — они кликабельны).
Давайте сделаем работу в этом окне максимально быстрой, простой и приятной в рамках имеющихся средств (то есть, пересобирать или переписывать ничего не будем). Основных направления три: визуальный шум интерфейса, шрифт и подсветка синтаксиса.
Визуальный шум убирается отключением всех ненужных и сворачиванием редко нужных панелей. Отключаем панели операционной системы (панель задач в Виндоус, док в Маке — совсем ведь необязательно на них постоянно глазеть, а места они забирают прилично). Отключаем все нотификации в мессенджерах, индикаторы непрочитанных писем и так далее — лучше проверить почту/прочитать сообщение в момент перерыва, чем отвлечься во время работы и прервать поток. В самих IDE тоже полно шума — я, например, в Эклипсе всегда отключаю Outline; Project drawer и Console делаю выпрыгивающими, а в окне редактора убираю полосы Folding, Quick diff и Line numbers. Получается ба-а-а-альшое окошко исключительно с текстом.

С шумом ж�� связано мое предпочтение Эклипсу перед Идеей — яркие аляповатые иконки последней шумят значительно больше, чем равномерная серость Эклипса.

Будь моя воля, я бы вообще в IDE большую часть иконок черно-белыми сделал.

Ну и чтобы довести идею до логического конца, остается включить полноэкранный режим. Я все жду, когда же он станет неотъемлемой функцией IDE как редактора, расчитанного на длительную и сфокусированную работу. Писатели, например, давно все поняли, и полноэкранных редакторов для текстов полно — а программисты вот пока плетутся в хвосте прогресса. Поэтому будем обходиться сторонними плагинами.

(на картинке полноэкранный текстовый редактор WriteRoom)
Следующим пунктом нашей программы идет шрифт. Тут каждый сам себе хозяин, но некоторые общие моменты имеются. Во-первых, нам, русским программистам, жизненно необходима кириллица. Это сужает круг вариантов почти только до наборов, идующих с популярными операционными системами. Во-вторых, желателен курсив (это я объясню позднее). В-третьих, тут мнения расходятся, но для меня пиксельные шрифты и шрифты без сглаживания — ну совсем не вариант, глаза же на каждой ступеньке спотыкаются. В-четвертых — уже почти опционально — перечеркнутый ноль.
В любом случае, если вы вдруг по какому-то недоразумению все еще используете Couirer New — немедленно замените его на гораздо более читаемый Consolas (идет в поставке начиная с Висты).

Линуксоиды обходятся чем-то вроде DejaVu Sans Mono, наверное — не знаю. На Маке приятные и Monaco, и Menlo (с 10.6), а если у вас есть Виндоус, можете попробовать утянуть Consolas. Вообще запрос „programming fonts“ в известной поисковой системе выдает достаточно как дискуссий, так и интересных вариантов.
Я же хочу поделиться недавним открытием: Nitty Light. Я узнал о нем из программы Writer for iPad (лирическое отступление: это такой текстовый редактор с очень крутыми интерфейсом и типографикой. Создатели уделили внимание самому важному, что в нем есть — тексту, привлекли серьезных шрифтовых дизайнеров. Получился редактор, в котором набирать текст приятно — такого, поверьте, еще не было. И это во многом благодаря Nitty Light). Так вот, даже после очень, очень хорошего Consolas этот шрифт — просто потрясающий. Смотришь на экран и кажется, что наконец навели резкость. Слова читаются сами. Рисунок очень красивый, гармоничный. Я никогда не думал, что такое удовольствие можно просто от шрифта испытывать. И — самое большое чудо — совсем недавно добавили кириллицу — то, на что не рассчитываешь и в самых смелых снах! В комплекте есть специальный ноль и лигатуры, так что пришлось шрифт немного подредактировать — лигатуры странно в моноширинном шрифте смотрятся; но в целом я справился. Стоит €54 одно начертание. Единственное, размер нужно ставить не меньше 15 пунктов, иначе знак „=“ слипается.

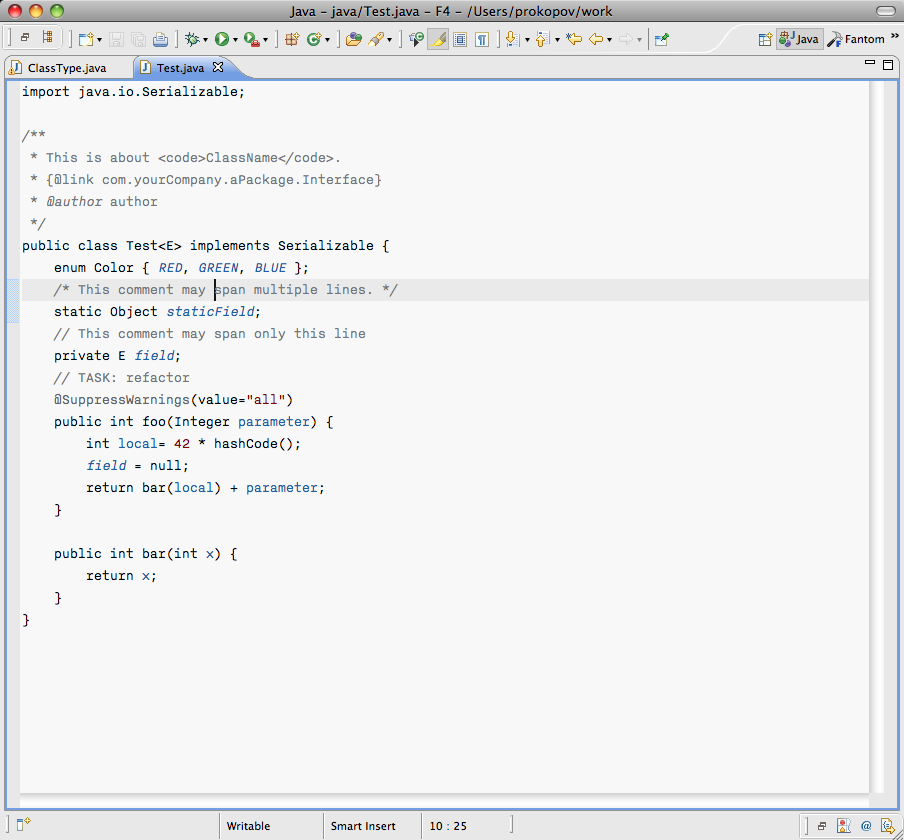
Последнее препятствие на пути к нашей благой цели, одно из самых больших — подсветка синтаксиса. Конечно, большинство программистов ее либо не настраивают вовсе, либо выбирают из поставляемого с IDE набора. Это абсолютно нормальное поведение — положиться на профессионально настроенную вещь, проблема, к сожалению, в том, что подавляющее большинство цветовых наборов сделаны неправильно. Посмотрим сюда:

Автор темы решил выделить максимально возможное количество языковых конструкций, но не учел, что с ростом количества цветов все это превращается в цветовую кашу, и непонятную, и затрудняющую чтение одновременно.

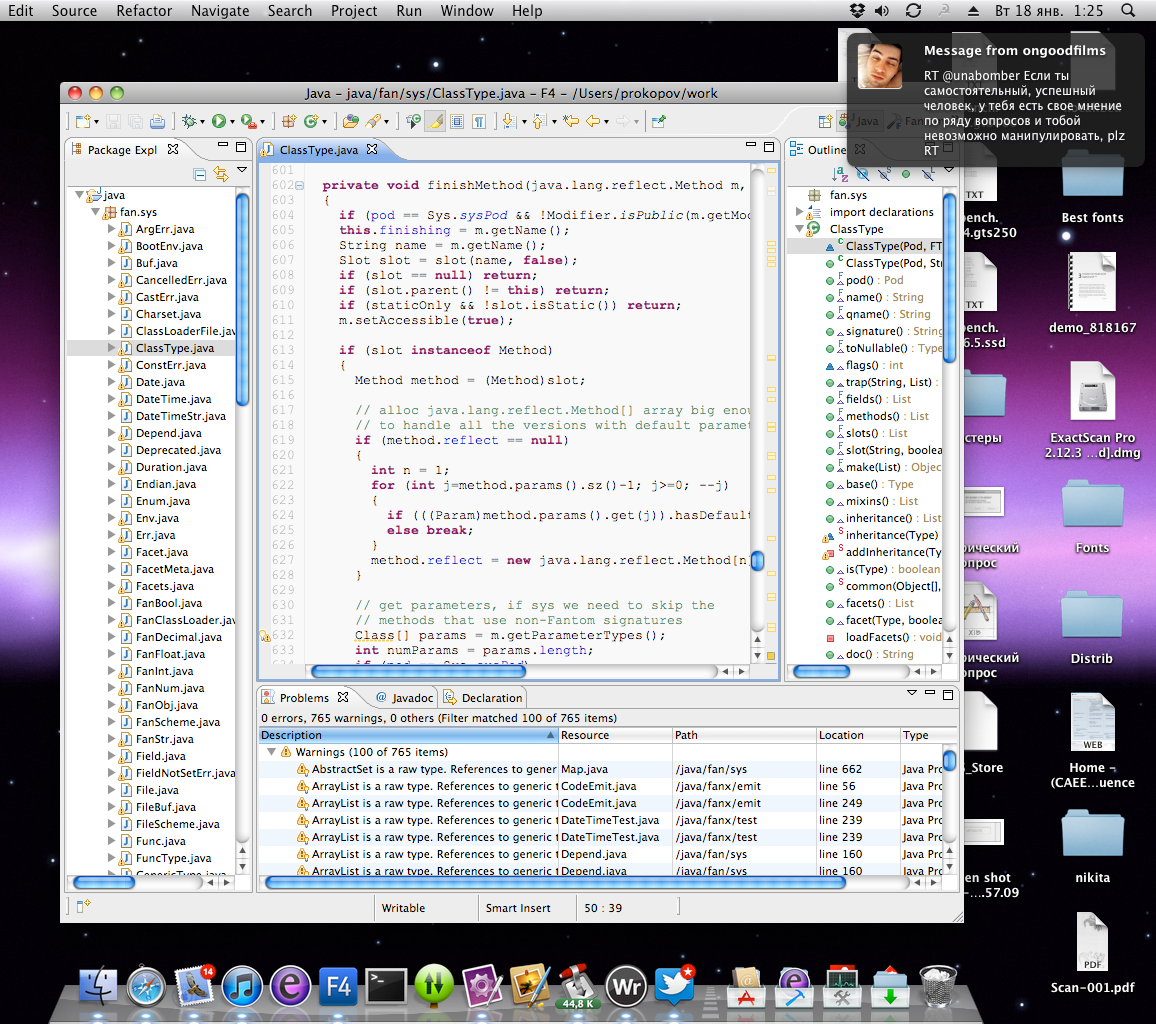
На этой картинке цветов меньше, можно даже что-то прочитать, но посмотрите, как выделены скобки. Как будто это самое главное, что есть в программе.
В итоге я сформулировал для себя несколько правил, и, засучив рукава, пошел настраивать цветовую тему вручную (тем более что в Эклипсе другой возможности и нет):
- Выделите важное и игнорируйте неважное. Не обязательно выделять каждый нюанс синтаксиса.
- Цветов должно быть мало — два-три плюс черный, иначе их значение будет невозможно запомнить, а чтение будет постоянно прерываться из-за смены цвета.
- Цвета не должны кричать или быть яркими, иначе они опять же будут мешать читать. Они должны сочетаться; быть достаточно различимыми.
- Цвет — самый сильный способ выделения, поэтому каждый цвет соответствует крупному смысловому слою, а тонкие отличия внутри этого слоя выделяются другими средствами либо вообще не выделяются (см. п. 1). У меня это переменные и поля классов (один слой); константы (строки/числа/
true/false/null— второй) и комментарии/декораторы/аннотации (третий). Функциям и методам, равно как и типам, слоя не досталось — цвета кончились. Поэтому функции и типы — это то, что черным. Это не страшно, потому что одни со строчной буквы, а другие — с прописной, не перепутаешь. - Я не использу�� полужирное начертание. Если нужно что-то дополнительно выделить внутри смыслового слоя — выделяю курсивом; так изящнее и меньше долбит по глазам. Например, это поля классов из первого слоя.
- Всякая шелуха вроде
for/if/else/returnи скобок — наименее важное, что есть в программе, их как раз никак выделять не нужно. Я пробовал делать их более блеклыми, но получалось слишком уж перегруженно. Поэтому они тоже черным.
Пришло время оценить пройденный путь. Вот что было:

И вот что получилось: