 Вы PM. Как узнать – готова ли вёрстка к реальному использованию?
Вы PM. Как узнать – готова ли вёрстка к реальному использованию?Вы заказчик. Как убедиться, что работа выполнена качественно?
Как оценить качество вёрстки?
Когда я стал тим-лидом, а позже PM, передо мной стала задача проверять вёрстку наших проектов. Нужно было выработать формальные, легкопроверяемые критерии, соответствие кода которым, должно было давать некую гарантию, что не будет факапов и ни клиент, ни программеры не сказажут потом “WTF?”.
Клиенту неважно насколько красив ваш код, но ему важен результат. Качественный код нужен фирме, т.к. он надёжней и в будущем его будет легче поддерживать.
Требования должны были быть такие, что соблюсти их легче, создавая качественную вёрстку, а не говнокод. Я составлял такой чек-лист в течении полутора лет. За последние полгода в него не добавилось ничего. Значит самое главное учтено.
Итак что же это за список?
Краткая версия теперь доступна на html5checklist.com (github), где можно вносить pull-request'ы.
История обновлений:
- 2015/08/11: Актуализировал рекомендации по оптимизации скорости загрузки. Добавил требование поддержки Retina. Дополнил «19. Мелочи» требованием что изображения должны масштабироваться в зависимости от размера окна.
- 2015/08/10: актуализирован список исключений для CSSLint
- 2015/07/29: актуализирован пункт №13 «плохо»/«хорошо»
- 2015/04/08: добавлено требование использования препроцессоров и рекомендация использования систем сборки
- 2013/04/25: добавлены анализаторами качества кода: CSSLint и JSHint, указан сайт подбора css font stack (спасибо @fliptheweb), мелкие уточнения (работу интерактивных элементов страницы, что не пропадает фон на высоких разрешениях, не должно быть пустых презентационных блоков, при проверках контента — пробовать удалять заголовки, менять местами блоки)
- 2013/04/24: добавил пункт об минимизации каскада (БЭМ-техники, MCSS, SMACSS), необходимости вписывания в экран моб. устройства, заменил ссылку на проверочный текст отображения стандартного html на код с normalize.css, поправил пример где в рекомендации встречался длинный каскад, упомянул про Opera на Presto и новый уровень семантики — в именах классов BEM.
- 2012/04/12: отсортировал пункты проверки в порядке важности, выделил главные, дополнил статью подробностями
- 2011/12/07: дополнил согласно доклада на WSD Минск'2011.
- 2011/07/19: добавлено про повышение надёжности вёрстки благодаря html5-тэгам, про необходимость favicon/apple-touch-icon, отсутствие багов при ресайзе textarea
- 2011/06/15: добавил пояснения какие ошибки валидации допустимы, рассказал про отсутствие официальной кнопки «HTML5 Valid» и про официальное лого HTML5 на сайте.
На хабре была статья про «Требования к html-верстке». Но это ТЗ для исполнителя/соглашение о кодировании/советы хорошего тона, но не проверочный список: готова-ли работа и можно-ли её принимать. Он хороший, но увы, его соблюдение не гарантирует что проблем не будет.
Для того чтобы отдавать вёрстку клиенту, достаточно соблюдения первых 5 пунктов.
Для выдачи в продакшен — первых 6.
- Соответствие макету
- Кроссбраузерность, кодировка и DOCTYPE
- Валидность (включая CSSLint и JSHint), доступность, микроформаты
- Независимость блоков в CSS: минимизация каскада, использование техник БЭМ
- Сайт должен нормально смотреться во всех стандартных разрешениях от 1024 и выше, не иметь горизонтального скролла и вписываться в экран мобильных устройств
- Корректная работа при вбивании реального текста, надёжность вёрстки
- Использование препроцессоров и систем сборки
- Проверка и оптимизация скорости загрузки: github.com/ihorzenich/WebPerformanceChecklist
- Поддержка Retina
- Наличие Win/Mac/Linux-аналогов шрифтов
- Доступность при выключенных(загружающихся) картинках
- HTML5 формы, линковка, валидация
- Семантичность. Отсутствие глупостей в html и css, единообразие, аккуратность
- Правильная структура заголовков (H1,H2,… и т.д. и TITLE)
- Работоспособность при выключенном JavaScript
- Работоспособность при выключенном Flash
- Отсутствие багов при увеличенном шрифте
- И последний пункт – мелкие проверки (ниже подробней)
Пункт номер 1. Соответствие макету
 Расположение блоков должно быть 1:1 по сравнению с макетом. Допускается расхождение до 5px для текста. Разрешены и даже приветствуются правки размеров и расположения криво нарисованных блоков (разница размерах в 1-2px на разных страницах).
Расположение блоков должно быть 1:1 по сравнению с макетом. Допускается расхождение до 5px для текста. Разрешены и даже приветствуются правки размеров и расположения криво нарисованных блоков (разница размерах в 1-2px на разных страницах).Ясное дело что при изменениях контента, размеры блоков могут меняться (по высоте например), это нормально. Мы используем Pixel Perfect не для попиксельного задротства (адекватный ПМ не должен затягивать сдачу проекта, тратя время, а значит и деньги фирмы, на вылизывание каждого пикселя), а для проверки что все базовые блоки находятся там где надо, их размеры, отступы — соответсвуют макету.
Проверяется в Firefox через плагин
 Pixel Perfect. Для проверки в других браузерах используйте ModularGrid, но в принципе достаточно просто глянуть намётанным глазом, если расхождения заметные — они будут бросаться в глаза.
Pixel Perfect. Для проверки в других браузерах используйте ModularGrid, но в принципе достаточно просто глянуть намётанным глазом, если расхождения заметные — они будут бросаться в глаза.№2. Кроссбраузерность, кодировка и DOCTYPE

- Кодировка: UTF-8
Зачем нужно: UTF-8 это универсальность и совместимость. Это современный стандарт, за ним даже не будущее, а настоящее.
Как проверяется: в FF Инструменты→Информация о странице, в появившемся окне должно быть написано «Кодировка: UTF8». Эта кодировка должна использоваться для всех файлов: html, css, js (если файлы в разных кодировках могут быть проблемы) - DOCTYPE: HTML5
Зачем нужно: наличие корректного doctype необходимо чтоб страницы отображались в соответсвии со стандартами. Новый doctype позволяет нам смело использовать современные тэги (canvas, header, article,...) и старые проверенные решения, ранее бывшые в опале (например embed). HTML5 — это современный стандарт, в нём можно писать и в строгом XHTML-синтаксисе. Аргументация для сомневающихся.
Проверка: открываем исходный код страницы, первая строка должны быть<!DOCTYPE HTML>. - Кроссбраузерность:
- Firefox (последний)
- Chrome (последний)
- Safari (последний) и если у вас нет Mac чтоб проверить «размытые Mac'овские» шрифты (они чуть большего размера, из-за этого бывает вылазят баги) то установите в Preferences→Appearance, «Font Smoothing» в Medium (по дефолту там «Windows Standart»).
- iPhone (смотрим в landscape и portrait режимах, т.е. вертикально и горизонтально) + Android. Тут важно чтоб верстальщик не забыл указать правильный viewport.
- Opera (последняя) Имеет смысл также посмотреть на 12-версии с движком Presto, если там есть баги в отображении — это признак потенциальных проблем в качестве кода
- IE7+ (для IE6 выводится уведомление о неподдержке и предложении скачать другой браузер или установить Google Frame, но с возможностью всё-таки просмотреть сайт)
- Opera Mini (проверяется в Opera Developer Tools→Opera Mini Simulator, нужно установить Java плагин к браузеру, или в крайнем случае: Opera 9.64→Вид-Маленький экран, но в 9.64 JS будет работать полноценно в отличие от настоящей Opera Mini, это нужно учитывать)
Проверяется просмотром сайта в вышеперечисленных браузерах.
- Проверка в IE7 делается переключением IE8 в режим IE7 (F12→Режим обозревателя→Internet Explorer 7).
- В IE6 можно посмотреть на ipinfo.info/netrenderer или на виртуальной машине (удобно использовать Windows XP Mode в Win7).
№3. Валидность (включая CSSLint и JSHint), доступность, микроформаты

- Не должно быть js-ошибок!
 Титулка должна быть валидна в любом случае. Ошибки на внутряках простительны в следующих случаях:
Титулка должна быть валидна в любом случае. Ошибки на внутряках простительны в следующих случаях:
- Упоротая секретарша копипастит тексты из Word’а в визиг;
- Программеру ну очень нужны какие-то кастомные атрибуты (хотя для этого в HTML5 ввели специальные пользовательские атрибуты «data-*»).
 CSS валидируется по версии 3.0, его валидность не требуется (да и валидатор ещё кривоват), а вот синтаксические ошибки (типа margin: 10xp) исправлять надо.
CSS валидируется по версии 3.0, его валидность не требуется (да и валидатор ещё кривоват), а вот синтаксические ошибки (типа margin: 10xp) исправлять надо.- Микроформаты должны быть. Как минимум – hCard. Желательно также hCalendar, XFN, hAtom.
- Проверка статическими анализаторами качества кода: CSSLint и JSHint

Ошибки js проверяются просмотром сайта в IE – в левом нижнем углу не должно быть значка «есть js-ошибки».
Зачем нужна валидность? Главнейший практический плюс: валидный код обладает заранее известной структурой и упорядоченностью. Если в коде царит порядок, то такой код проще обрабатывать, обслуживать, видоизменять… Маленькое лирическое отступление: инженеры уже давно поняли, что унификация и стандартизация значительно снижают стоимость изготовления и, главное, обслуживания изделий… Код с ошибками — чаще всего именно кустарщина.© rossomachin
HTML5 помогает нам в случае необходимости своих, кастомных, невалидных атрибутов для элементов. Просто указываем атрибут «data-чтоугодно» — и можем использовать! Это валидно!
Микроформаты не только полезны для SEO, но и здорово упорядочивают код. Не нужно полчаса думать как назвать новый блок. Выбирай из существующих стандартных имён! Бери entry-content, не ошибёшся :)
Валидность проверяется онлайн-валидаторами:
- HTML: validator.w3.org (или
 Web Developer →Инструменты →Проверить HTML)
Web Developer →Инструменты →Проверить HTML) - CSS: jigsaw.w3.org/css-validator (или
 Web Developer →Инструменты →Проверить CSS)
Web Developer →Инструменты →Проверить CSS) - Наличие микроформатов проверяется плагинами
 Operator и
Operator и  Tails Export.
Tails Export.
Валидаторы микроформатов:
В настоящее время (2012 год) микроформаты постепенно вытесняются microdata, стоит использовать и то и другое.
 В идеале вёрстка должна соответствовать стандарту доступности: WCAG.
В идеале вёрстка должна соответствовать стандарту доступности: WCAG.Он имеет три уровня сложности, если проходит хотя бы WCAG1 A (Priority 1) – уже хорошо. Идеальный вариант – WCAG2 Priority 3 (AAA). Самый просто способ проверить что скорей всего WCAG1 Priority A соблюдён — www.cynthiasays.com (или
 Web Developer →Инструменты →Проверить WAI). Почему «скорей всего»? Некоторые требования WCAG невозможно проверить автоматически. Вот ещё несколько скриптов помошников:
Web Developer →Инструменты →Проверить WAI). Почему «скорей всего»? Некоторые требования WCAG невозможно проверить автоматически. Вот ещё несколько скриптов помошников:- Check a Site: scan web sites for over 450 quality problems
- Total Validator: (X)HTML validator, an accessibility validator, a spell checker, and a broken links checker
- Validación de accesibilidad de acuerdo a las WCAG 2.0 con PISTA
И собственно сам чеклист WCAG2:
Некоторые ошибки в валидации допустимы.
HTML
Стандарт HTML5 находится в активной разработке: вносятся изменения, что-то добавляется, что-то исключается. Валидатор HTML5 меняет правила проверки в соответствии с этим.
То что было валидным вчера, сегодня может выдавать ошибку, например такая ситуация сейчас с apple-touch-icon и XFN.
В отличии от HTML4 и XHTML, официальной кнопки «Valid HTML 5» не существует, поэтому валидатор не выдаст вам код для её вставки, даже если он считает документ валидным.
Люди сами рисуют свои варианты кнопочек, вы можете использовать любые, но рекомендованным вариантом на сегодняшний день является добавление на сайт официального HTML5 badge с лентой используемых технологий, например так:

CSS
- По-умолчанию валидатор CSS проверяет код согласно стандарту 2.1, а не 3.
Поэтому допустимы ошибки такого рода:
Property box-shadow doesn't exist in CSS level 2.1 Property border-radius doesn't exist in CSS level 2.1 Property background-size doesn't exist in CSS level 2.1 Value Error : background Too many values or values are not recognized : linear-gradient(top,#7baee7,#b5dbff 22%) linear-gradient(top,#7baee7,#b5dbff 22%) и т.п.
- Валидатор считает ошибкой указание вендорных префиксов
Поэтому допустимы ошибки такого рода:
Property -moz-box-shadow doesn't exist Property -webkit-background-clip doesn't exist Property -o-border-image doesn't exist Property -khtml-background-size doesn't exist Property -ms-filter doesn't exist Property -pie-background doesn't exist Unknown pseudo-element or pseudo-class :-moz-any-link Value Error : display -moz-inline-box is not a display value и т.п.
- Раньше проприентарные свойства IE было рекомендовано выносить в отдельный CSS. Сейчас стоит использовать HTML5 Boilerplate и фильтровать в style.css с помощью html.oldie, html.ie7 и т.д.
Тогда допустимы ошибки такого рода:
Property behavior doesn't exist Property progid doesn't exist Property _display doesn't exist и т.п.
- По-умолчанию валидатор CSS проверяет код согласно стандарту 2.1, а не 3.
Настройки CSSLint:
Я выключаю следующие опции:
<pre // We didn't support IE7!
«box-sizing»: false,
«adjoining-classes»: false,
// Allow Safety CSS Hacks
«star-property-hack»: false, // IE8-
«underscore-property-hack»: false, // IE7-
// Stupid rules
«box-model»: false, // Developers know what is box model!
«empty-rules»: false, // Empty rules are useful for describing the layout
«floats»: false, // Grids can't fully replace floats
// OOCSS didn't suitable for real life. BEM does.
«qualified-headings»: false,
«unique-headings»: false,
«font-sizes»: false
Настройки JSHint:
Допустимо (пока ещё допустимо!) выключение опции:
— When code is not in strict mode
Как правило для большинства кода необходимо включить:
+ jQuery
№4. Независимость блоков в CSS: минимизация каскада, использование техник БЭМ
 Проверяется в FF через плагин
Проверяется в FF через плагин  Firebug
FirebugПри наведении на любой блок, в его стилях не должно быть множество перечёркнутых правил (следствие длинного каскада).
Для минимизации каскада и построения надёжной, современной, масштабируемой вёрстки сейчас применяют следующие техники: БЭМ, MCSS и SMACSS.
№5. Сайт должен нормально смотреться во всех стандартных разрешениях от 1024 и выше, не иметь горизонтального скролла и вписываться в экран мобильных устройств
 Проверяется в FF через плагин
Проверяется в FF через плагин  Web Developer→Resize
Web Developer→ResizeСписок классических разрешений:
- 1024x600
- 1024x768
- 1152x864
- 1280x800
- 1280x1024
- 1440x900
- 1680x1050
- 1920x1080
На больших разрешениях нужно обращать внимание что не пропадает фоновая графика по краям сайта (что размера картинки хватило на большое разрешение).
Вписывание в экран мобильных устройств лучше проверять на самих мобильных устройствах. Множество проблем решается указанием верного Viewport. Подробнее: прекрасный доклад Вадима Макеева «Прокрустовы окна. Как вписаться в устройства с минимальными потерями».
№6. Корректная работа при вбивании реального текста, надёжность вёрстки
 Вёрстка должна тянутся, не разваливаться и не терять дизайнерский вид при изменении контента на странице. Его может быть больше или меньше чем на макете, он может быть обёрнут во всякие
Вёрстка должна тянутся, не разваливаться и не терять дизайнерский вид при изменении контента на странице. Его может быть больше или меньше чем на макете, он может быть обёрнут во всякие <p> из визига и т.п.Обязательно нужно проверять удаление заголовков! Бывает что отступы между блоками после этого схлопываются, это частая ошибка, причина — что отступы были заданы не для блоков, а для внутренних элементов — заголовоков.
- Проверка ввода и удаления данных.
Проверяется: на странице с контентом, пробуем добавлять и удалять содержимое – «что будет когда текста много?», «а когда мало?».
Обязательно пробовать менять расположение элементов, чтоб после того как ты поменял блоки местами не развалилось оформление (из-за каскада). - Проверка корректности работы стилей.
Проверяется: на страницы с контентом вбиваем текст с абзацами и без абзацев (важно! бывает горе-верстальщики прописывают стили только для абзацев), со списками и картинками, таблицами и заголовками разных уровней.
Это нужно чтоб на живом сайте потом не полезли проблемы при заполнении реальными данными.
Правки содержимого страницы делаются в FF через плагин
 Firebug: HTML→Edit – меняем/добавляем/удаляем текст. Хороший пример проверочного текста находится в normalize.css в test.html между
Firebug: HTML→Edit – меняем/добавляем/удаляем текст. Хороший пример проверочного текста находится в normalize.css в test.html между <body> и </body>.Хорошо использовать html5-тэги для разметки:
header, footer, aside, nav, section, article и т.д. Кроме того что это семантично, также повышается надёжность, «пуленепробиваемость» вёрстки. Лишний открытый или закрытый div легко может поломать вёрстку. Но когда каркас сайта — атомарные и редко повторяющиеся html5-тэги, то «поломка» локализуется в пределах html5-тэга.№7. Использование препроцессоров и систем сборки
CSS должен быть написан с использованием препроцессоров (LESS/Sass/Stylus).
Проверяется поиском файлов с расширениями вида: .less, .sass, .scss, .styl — какое-то одно должно быть.
Желательно использование систем сборки (Grunt/Gulp) и построцессоров (PostCSS/Autoprefixer).
Проверяется поиском файлов Gruntfile.js или Gulpfile.js
№8. Оптимизация скорости загрузки
 Раньше я советовал спрайты, base64 для картинок, CSS3 вместо графики, оптимизацию JPG и PNG и вынос JS из html во внешние файлы с объединением.
Раньше я советовал спрайты, base64 для картинок, CSS3 вместо графики, оптимизацию JPG и PNG и вынос JS из html во внешние файлы с объединением.Сейчас я написал отдельный большой чеклист включающий это и многое другое: https://github.com/ihorzenich/WebPerformanceChecklist
Зачем это нужно:
скорость загрузки оказывает ключевое влияние на доступность сайта (больше психологическую, чем фактическую), активность пользователей на сайте (медленными сайтами люди предпочитают не пользоваться) и его конверсию (медленным сайтам не доверяют).© sunnybear.
В целом скорость загрузки проверяется так:
- по панели Net в
 Firebug
Firebug
Необходимо проверять, как отображается страница при загрузке на малых скоростях (хотя бы 64 КБ). Очень часто в такие моменты пользователь видит разъехавшуюся верстку. - Сервисами PageSpeed Insights и GTMetrix
Учитывайте что значительная часть рекомендаций: включение сжатия, установка определённых headers, minifying кода – относится к серверным работам, а не вёрстке
Ну и конечно нужно не забывать очевидные вещи: правильно выбирать тип картинки для сохранения JPG или PNG, выставлять тип Progressive для JPG, не использовать тяжелые (больше 200-300kb картинки).
Необходимо учитывать что спрайтов, base64 encode и css3-стилей может и не быть по причине ненужности (макет очень простой).
№9. Поддержка Retina
№10. Наличие Win/Mac/Linux-аналогов шрифтов
 Если альтернативные шрифты не прописаны, то у пользователей у которых отсутствует используемый в вёрстке шрифт, вместо него отобразится стандартный. Это может быть не только некрасиво, но и даже поло��ать отображение сайта.
Если альтернативные шрифты не прописаны, то у пользователей у которых отсутствует используемый в вёрстке шрифт, вместо него отобразится стандартный. Это может быть не только некрасиво, но и даже поло��ать отображение сайта.Часто забывают прописывать альтернативы для Myriad Pro, Arial Narrow.
Проверяется поиском по тексту css названий “Helvetica”,“Liberation”, “DejaVu”,”Meera”,”Monaco”, “ Century Schoolbook L”,” Nimbus Mono L”, “URW”. Хотя бы два из них должны быть.
Исправляется указанием готовых наборов шрифтов (css font stack) с http://cssfontstack.com/
Также стоит ознакомится с тем какие шрифты идут стандартно в разных OS:
- Complete Guide to Pre-Installed Fonts in Linux, Mac, and Windows
- CSS font matching: Windows, Mac and Linux
- Codestyle: Combined font survey results
- Common fonts to all versions of Windows & Mac equivalents
№11. Доступность при выключенных(загружающихся) картинках
 Надписи (особенно логотип и главное меню сайта) должны оставаться читабельными, у всех информационных картинок должны быть подписи аккуратным небольшим серым шрифтом (да, для img можно задавать font – это внешний вид alt-текста, что выводится вместо картинки).
Надписи (особенно логотип и главное меню сайта) должны оставаться читабельными, у всех информационных картинок должны быть подписи аккуратным небольшим серым шрифтом (да, для img можно задавать font – это внешний вид alt-текста, что выводится вместо картинки).Картинки часто отключают при использовании дорогого инета, тарифицируемого по траффику (GPRS, роуминг).
Проверяется в FF через плагин
 Web Developer→Images→Replace Images With Alt Attributes.
Web Developer→Images→Replace Images With Alt Attributes.№12. HTML5 формы, линковка, валидация

- Label и input/select должны быть слинкованы.
Это нужно для удобства юзеров. Также это очень облегчает жизнь пользователям с ограниченными физическими возможностями.
Проверяется кликом по label – должен активироваться соответствующий ему элемент ввода. - HTML5 валидация заполнения формы.
Практическая ценность пока-что невелика, ведь серверная проверка ввода данных тоже может быть реализована без перезагрузки страницы (через ajax), но это говорит о проф. уровне исполнителя — у редкого числа юзеров современных браузеров с отключенным javascript, проверка ввода данных произойдёт средствами браузера, а не сервера.
Проверяется в Opera: выключаем javascript, не заполняем форму, жмём Submit – должны появится уведомления о необходимости заполнить поля. - JS-валидация формы.
Это ожидаемое поведение. Пользователи привыкли что если они неправильно заполнят форму, им не дадут её отправить, а укажут на ошибки.
Проверяется в Opera/Safari/Chrome: включаем javascript, не заполняем форму, жмём Submit – должны появится уведомления о необходимости заполнить поля. - Если проверяем frontend в целом — должна быть серверная валидация формы.
Проверяется в Firefox 3.6: выключаем javascript, не заполняем форму, жмём Submit – должны появится уведомления о необходимости заполнить поля. - Правильные input type=”email/url/tel”.
Пока-что практическая ценность для пользователя лишь в том, что на iPhone будет показываться клавиатура соответствующая формату поля ввода.
Проверяется на iPhone — в зависимости от типа поля ввода он должен показывать различную клавиатуру: стандартную/цифровую/для набора web/email-адресов.
Уведомления об ошибках должны быть не js-alert’ом, а текстом в дизайне сайта!
Всё оформление в формах должно быть повешено на классы, id — только для линковки с label (a то потом программеры прикручивают, пишут свои id и ломается внешний вид).
№13. Семантичность. Отсутствие глупостей в html и css, единообразие, аккуратность
 Пожалуй единственный пункт, где нельзя дать чётких критериев. Про то, что такое плохо можно почитать в моей статье «Вредная вёрстка» (делая скидку что она написана в 2008 году).
Пожалуй единственный пункт, где нельзя дать чётких критериев. Про то, что такое плохо можно почитать в моей статье «Вредная вёрстка» (делая скидку что она написана в 2008 году).Плохо:
- Самое страшное, к счастью уже редкое —
float: leftдля всех блоков. Безумный верстальщик эмулирует привычные ячейки таблиц, расставляя блоки как кирпичи друг за другом. Вон из профеcсии! Проверяется: Web Developer Outline → Float elements, если всё в красных блоках, вёрстку нужно выкидывать на помойку. - Отступы между блоками на сайте должны быть за счёт margin у блоков, а не выпирающих наружу margin у содержимого блоков.
- Плохо — отсутствие тайтлов.
- Плохо — отсутствие alt у картинок.
- Плохо — хаки для браузеров внутри main.css (как без фильтров, так и с ними). Без фильтров — это когда когда просто пишем
{zoom: 1;}— это оч. плохо, т.к. будет применяться ко всем IE, а не только к тому, в котором проблема. С фильтрами — когда пишут(* html, *+html и т.д.)— плохо, потому что это засоряет код, делает его менее читабельным, а какие-то хаки могут быть и вообще невалидными и нарушать прогон CSSLint. Conditional Comments — тоже плохо, хотя раньше считалось хорошей техникой, плохо т.к. это увеличение кол-ва css-файлов и главное — это разнесение кода в разные места. Сейчас рекомендуется использовать специальные классы типаhtml.ie7, html.ie8,…(из HTML5 Boilerplate), Modernizer-детектирование фич (классы видаhtml.js.flexbox.canvas.no-touch…) и JS-детектирование браузера и платфорым (например CSS Browser Selector генерирующий классы видаhtml.webkit.chrome.chrome25.win.win8…) - Плохо — не проверять tabindex в формах.
- Плохо — писать стили не думая о логике размещения элементов. Например, если элемент всегда находится сверху, у него должен быть большой z-index, нельзя надеяться на то что сейчас всё нормально смотрится — стили должны быть железобетонными. Если элемент всегда должен находится на каком-то месте, в независимости от окружающих его элементов — это position: absolute; а не float и т.д.
Блоки независящие друг от друга не должны быть внутри одного блока (например телефон компании и поиск по сайту). Блоки независящие по расположению друг от друга должны быть position absolute, а не float’ится. - Очень плохо — презентационные классы (right, red).
- Нежелательно когда вёрстка содержить пустые блоки для презентационных целей, для этого существуют псевдоэлементы
- Плохо когда нет базовых стилей у стандартных элементов. Т.е. просто h1,h2,ul,table,etc без классов должны смотреться красив�� и органично. Проще говоря — используйте Normalize, a не Reset CSS.
- Плохо когда нет постепенного уточнения стилей для текста, когда стиль выписывается для каждого элемента отдельно, а за его пределами — внешний вид может быть кардинально другой. Речь о ситуации когда например текст, написанный без абзацев, имеет вообще не тот стиль что у всех элементов в блоке. Надо вести стили снизу вверх, постепенно уточняя их. Тут важно не путать стили для текста и стили для блоков. Для текста — каскад это добро, для блоков сайта — нужно использовать БЭМ.
- Ещё хуже — чересчур детализированные глобальные стили. Например
a {font: italic 10px Tahoma;}/* Ненависть! Ненависть! НЕНАВИСТЬ!!11 */ Потом приходится переопределять стиль ссылок для каждого ��лока. - Размеры и позиционирование элемента должны указываться в одних единицах измерения. Т.е. высота/ширина блока в px и margin/padding в em — это странно и скорей всего ошибка. Line-height — лучше задавать коэффициентом (1/1.2/1.4… т.е. без указания единицы измерения — это цифра на которую умножается font-size и получится межстрочный интервал). Если задали font-size/height в em — значит задаём и margin/padding тоже в em. Классический пример: список dl-dt-dd, где dt и dd ставятся друг на против друга с помощью подтягивания dd отрицательным margin вверх. Или — выделили padding’ом место под position: absolute какого-то текстового блока. У текстовых элементов (абзацей, ячеек таблиц) задаём padding и height в em (чтоб корректно увеличивать размер шрифта) .
Плохо(недопустимо!) вешать стили на селекторы вложенных стандартных тэгов, без классов. Т.е. допустим пишем что-то типаh2 a span {какая-то крепкая штука, типа картинки с графикой, что закрывает текст в заголовке}, а потом клиент в визиге внезапно вбивает такое сочетание! И получаем невероятный баг. На просто одиночные теги для вывода текста из БД — можно, но используя блок .b-text (смотри BEM CSS).- Плохо — напрямую задавать визуальное отображение элементов через js:
$('.element').css(color,"#f00"). Это должно делаться через установку/смену классов.
Хорошо:
- БЭМ! Важно понимать что это методология, а не инструменты. Для обычных сайтов достаточно вёрстки по BEM CSS, без использования библиотеки блоков и bem-tools. Я долго считал что «BEM — это классная идея, но это чересчур, так категорично не надо, надо чуть по-другому, под себя...», так вот — это неверно! Нужно обязательно уходить от каскада, а БЭМ — это один из отличных вариантов решения.
- Хорошо — структурировать код в блоки описывающие логику документа. Т.е. создавать div даже там, где он для презентационных целей не нужен. И наоборот — стараться не ставить лишний div там, где структура этого не требует, а это нужно лишь для визуальных эффектов.
- HTML5 Boilerplate — замечательный стартовый шаблон от «отцов». Используйте и присоединяйтесь к разработке, добавляйте свои велосипеды туда!
Раньше у нас был свой самописный framework-стартовый html, теперь используем Boilerplate как основу, а в него уже добавляем старые наработки. - Используйте наработанные решения, чужие модули, jQuery-плагины, не изобретайте велосипедов, а если изобретаете — поддерживайте их, ведите библиотеку кода (после каждого нового проекта добавляйте туда код, обновляйте старый).
- Для текстовых блоков, что редактируются в админке, должна обеспечиваться атомарность текстовых стилей. Т.е. есть у нас страничка с каким-то текстовым блоком, примерно такой структуры:
.content-text h1 .content-text .entry .content-text .entry .somenamedblock
То .somenamedblock должен получать текстовые стили непосредственно —.somenamedblock {font: …; color: …;}, т.к. иначе в визиге админки мы не сможем их застайлить. - одинаковый html-код для блоков на морде и внутряках, с идентичным контентом, но разным визуальным представлением данных. Реализуется через модификаторы блоков и элементов, но не через модификацию от родителя (каскад от body.pagename например!)
№14. Правильная структура заголовков (H1,H2,… и т.д. и TITLE)
 Это забота о семантичности кода, заголовки структурируют сайт, делают его корректным документом. Корректный Document Outline важен для SEO.
Это забота о семантичности кода, заголовки структурируют сайт, делают его корректным документом. Корректный Document Outline важен для SEO.Проверяется в FF через плагин
 Web Developer→Information→View Document Outline. Красных строк быть не должно!
Web Developer→Information→View Document Outline. Красных строк быть не должно!№15. Работоспособность при выключенном JavaScript
 JS может быть выключен согласно корпоративных требований безопасности. А в Opera Mini он работает только методом перезагрузки страницы.
JS может быть выключен согласно корпоративных требований безопасности. А в Opera Mini он работает только методом перезагрузки страницы. Но самое главное — сайт должен сохранять нормальный вид, пока он грузится на медленном 3G и js-скрипты ещё не выполнились!
Весь критически важный функционал сайта должен быть доступен без JS. Дополнительные фишки (например ссылки на увеличение шрифта или распечатку) – при выключенном JS не должны отображаться.
Если не хочется/нет возможности реализовывать функционал без JS, нужно хотя-бы выводить уведомление о необходимости его включить (реализовывается через
<noscript>).Проверяется в FF через плагин
 Web Developer→Disable→Disable JavaScript→All JavaScript.
Web Developer→Disable→Disable JavaScript→All JavaScript.№16. Работоспособность при выключенном Flash
 В идеале весь критически важный функционал сайта был доступен без Flash. В реальной жизни нужно:
В идеале весь критически важный функционал сайта был доступен без Flash. В реальной жизни нужно:- выводить фоновую графику в блок, где должен отображаться презентационный flash;
- выводить хотя-бы просто тестовую инфу в блок где через flash выводится какая-то информация;
- выводить кнопочку “Get Adobe Flash Player” и предлагать Express Install если уж без флеша совсем никак.
Flash не работает на iOS-девайсах. Flash плохо индексируется поисковиками.
Проверяется в FF отключением flash-плагина: Tools→Add-ons→Plugins→Shockwave Flash→disable.
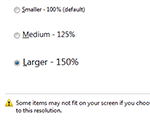
№18. Отсутствие багов при увеличенном шрифте
 Проверяется в FF:
Проверяется в FF:- Шрифты – включением View→Zoom→Zoom Text Only и последовательным нажатие клавиш Ctrl + — (или View→Zoom→Zoom In).
- 120 dpi – настраивается отдельным апплетом в Control Panel (Vista/Seven) или в свойствах драйвера видеокарты в XP.
Про приведение внешнего вида сайта на 120dpi к 96 читайте в моей статье «120 dpi и шрифты в em».
Для проектов, где это оговорено, проверяется:

- Версия для печати (она должна быть реализована через css)
- Мобильная версия (таки тоже должна быть через css)
№19. Важные мелочи:

- Лого на внутряках должно вести на титулку. На титулке logo = h1, на внутряках H1=заголовок контента, а Logo=div
- У каждой страницы должен быть свой уникальный TITLE формата
About Us — %CompanyName% - Все страницы должны быть слинкованы и проверены на наличие битых ссылок.
- Все ссылки должны как-то реагировать на :hover, :active и :focus — показыванием/убиранием подчёркивания, сменой цвета, чем угодно. У всех ссылок, кроме пунктов меню, должна быть реакция на :visited
- Проверять что все интерактивные элементы страницы что должны работать — работают.
- «Контент в начале страницы» — содержимое страницы должно идти в начале кода, до всяких сайдбаров и прочего.
- Все созданные странички изначально должны быть порезаны на шаблоны, чтоб программеру было легче их интегрировать.
- Копирайт должен быть написан правильно.
- Должны быть favicon.ico (желательно с включенными внутрь неё 32×32, 48×48 и 64×64 вариациями) и apple-touch-icon
- В вёрстке не должны оставаться закомментированные «на всякий случай» куски кода, лишние неиспользуемые файлы, старые версии файлов и т.п. Все бекапы можно вытянуть из системы контроля версий (наприм��р Git или SVN), а на живом проекте «мусор» потом мешает разобраться как что работает.
- Размеры для блоков, чьи размеры зависят от содержащегося в них текста, нужно задавать в em, а не px.
- Если url ссылки неизвестен, то он должен быть равен её анкору, написанному латиницей с заменой пробелов/спецсимволов на тире.
- Skype-плагин не должен ломать вёрстку
- Ресайз textarea не должен ломать вёрстку
- При проверке frontend в целом — 404-страница должна отдаваться с кодом 404 а не 200.
- Нужно подстраховываться фиксируя в css размеры картинок, выводящихся программно.
- Проверка орфографии Word’ом или Орфографом, желательно — оттипографить контент.
- Ссылки на чужие сайты должны быть с
target="blank", желательно выделять их иконкой «внешняя ссылка». - Разумеется картинки должны быть в отдельной папке, css — в отдельной и js — в отдельной. Графика, не являющаяся частью дизайна (всякие илююстрации, фото в новостях и т.д.) — нужно положить в отдельную папку, например userfiles.
- Изображения должны масштабироваться в зависимости от размера окна
(max-width:100%; height:auto;)
Где же 17? Пропущено, правильно, тест на внимание, не спи, чья-то рука в твоём кармане, йо!
И последнее, но самое важное тем не менее – на “WTF?” манагера — имей своё мнение :)
Доклад по мотивам статьи:
Чек-лист вёрстки. Что можно отдавать клиенту, а что надо переделывать
