
Доброго времени чтения поста.
Смею надеяться, многие люди используют Wordpress в качестве движка для своих сайтов и сайтов клиентов. Среди них есть и умудрённые опытом WP-шники, и начинающие сайтоделатели и веб-дизайнеры.
Данный пост, скорее, для второй категории граждан.
При создании шаблона дизайна Вы можете нарисовать любое горизонтальное меню (фон) и задать CSS-стили для названий страниц (текст обычный, черный/цветной, жирный, подчёркнутый, etc). При этом все названия страниц сайта (непосредственно пункты горизонтального меню) будут создаваться по данному шаблону.
Бывают случаи, когда Вам хочется выделить какой-то из пунктов. То есть, сделать так, чтобы у пункта «Новости» стояла звёздочка, у пункта «Контакты» — эмблемка телефона. Или же вообще заменить текстовые названия страниц на графику.
Под катом один из способов быстро этого добиться, не внося никаких изменений в файлы CSS и PHP.
Для проведения данного действия нам понадобятся:
— сайт на Wordpress;
— картинка, которую Вы хотите вставить вместо названия страницы.
Шаг первый.
Заливаем картинку на сайт через файл-менеджер движка или на любой хостинг изображений.
Копируем в буфер обмена ссылку на Ваше изображение.
Шаг второй.
С помощью тегов создаем подобную запись
img class="alignnone size-full wp-image-198" title="Название картинки, будет выводиться при наведении на нее" src="http://ваша_картинка.png" alt="" width="31" height="51" Не забываем <угловые кавычки> (не смог нормально вставить это в запись, посему на примере без них).
Шаг третий
Создаем новую страницу (или редактируем старую) и вставляем в поле «Имя страницы» наш код:

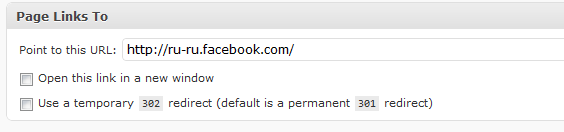
Если Вы хотите, чтобы при нажатии на картинку открывался сторонний сайт (соцсеть или ещё что) или произвольная страница Вашего сайта, используйте Page links to и с помощью данного плагина указывайте адрес нужной страницы.

Шаг четвертый.
Сохраняем страницу и смотрим, что получилось.
В итоге вместо того, чтобы продолжить горизонтальное меню стандартными текстовыми надписями «Facebook», «Twitter», «ВКонтакте»,

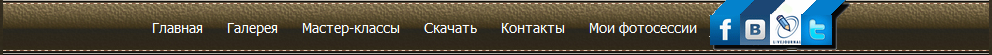
можно заменить эти ссылки иконками соответствующих сетей.

только сделать это поаккуратнее, а не как на примере).
PS
Если с помощью тегов цвета попытаться выделить один из текстовых пунктов меню, движок может не совсем адекватно это воспринять. Я проверял этот способ только с упором на изображения. Если перед названием страницы «Новости» просто поместить тег с картинкой (Шаг 2), результат Вас также вряд ли обрадует. Поэтому рекомендую сначала нарисовать отдельную кнопку под «Новости» и как картинку вставить её код в поле «Имя страницы».
Возможно, это общеизвестный факт и на хабре это уже обсуждалось, но, если кто не знал о способе, а теперь узнает, значит, пост пригодился. А ещё можно опробовать этот же метод на Joomla! и других CMS.
