
Andy Clarke показал сообществу сайт-демонстрацию возможностей CSS3 Animation и анонсировал animatable.com с помощью которого демонстрация была сделана.
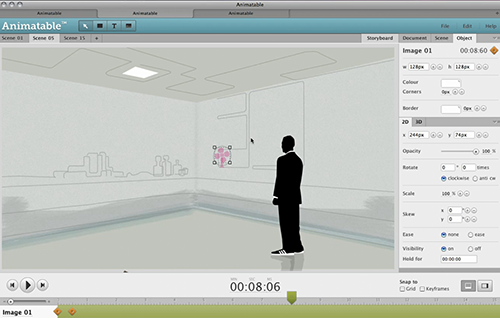
С помощью Animatable анимацию можно создавать в пару кликов. Интерфейс очень похож на видеоредактор. В данный момент проект в разработке.
Демонстрация Mad Animation работает на webkit-браузерах — Chrome, Safari, браузерах для мобильных платформ (Android, BlackBerry, Apple iOS, WebOS). Они увидят всю красоту CSS (нужно кликнуть по «watch»):

Менее хорошие браузеры, увидят упрощенные варианты:


В демонстрации Mad Animation так же используются Media Queries. То есть при уменьшении рамера браузера сайт оптимально подстраивает свой внешний вид вплоть до мобильных платформ (можно поиграться с размерами вашего браузера).
Очень круто то, что оптимальные варианты отображения сайта как для браузеров, так и для их размеров, сделаны только с помощью CSS.
