
Не секрет, что писать CSS для многих стандартных кнопок, макетов, etc. бывает весьма лениво. Ниже представлена подборка генераторов CSS (и не только), которая, возможно, в некоторых случаях сможет упростить кому-то жизнь. Многими генераторами можно успешно пользоваться даже без глубоких познаний CSS.
(Осторожно! Много картинок)
Собственно, сам список генераторов, картинки кликабельны.
Button Maker Online

Этот сервис предоставляет средства для создания небольших кнопок 80×15, также доступен размер 88×31.
CSS Generator

Позволяет выбрать стиль для веб-страницы. Цвета можно менять, кликая по палитре слева. Все изменения стиля показываются сразу же на странице.
CSS Generator

Кроме стандартных возможностей типа редактирования цвета, позволяет изменять оформление ссылок.
CSS Font and Text Style Wizard

Сервис предоставляет возможности для редактирования свойств шрифта и оформления текста.
Cascading Style Sheets — CSS – Generator

Немного устаревший (но годный) генератор, возможно, кому-то он понравится.
Cascading Style Sheet CSS Generator

Неплохой сервис для работы со стилями.
CSS Layout Generator

Как можно понять из названия, сервис используется для генерации макетов.
CSS Menu Generator

Используется для генерации CSS (или HTML) кода для меню.
CSS Button & Text Field Generator

Генератор текстовых полей и кнопок. Весьма интерактивный.
CSS Form Code Maker

Сервис предоставляет инструмент для создания макетов для форм.
CSS Layout Generator

Простенький генератор. Позволяет создавать несложные макеты как для «резиновой» верстки, так и для фиксированной.
CSS Rounded Box Generator

Генератор кода для блоков со скругленными углами.
FavIcon Generator

(Не совсем в тему) Генератор для favicon стандартного размера 16х16.
Firdamatic

Генератор макетов без таблиц. Макеты создаются простым заполнением форм.
Gradient Image Maker

Генератор градиентных картинок. То��е не совсем в тему, но он полезен как генератор фона для, например, тех же кнопок.
HTML and CSS Table Border Style Wizard

Можно использовать для экспериментов с border-стилями.
JotForm

Отличный сервис для генерации форм. Разработан для тех, кто имеет мало опыта в веб-дизайне, поэтому весьма интерактивен.
List-O-Matic

Генератор навигации, основанной на списках. Для оформления использует CSS.
quickCSS

Инструмент для быстрой генерации CSS, позволяет начать в один клик мышкой.
QrONE CSS Designer

Очередной CSS генератор. Возможно, кому-то покажется полезным.
Ribbon Rules Generator

Генератор для так называемых «Ribbon Rules». Для генерации использует различные оттенки одного цвета.
RoundedCornr Generator

Еще один генератор для блоков со скругленными углами.
SKY CSS TOOL

Генерирует код для CSS классов.
Spanky Corners

Генератор отдельных скругленных углов.
Spiffy box

Генератор для блоков с одним скругленным углом :-)
Spiffy Corners

Генератор скругленных углов без картинок и JavaScript.
The Generator Form

Очередной генератор CSS для форм.
YAML Builder

Сервис с интерактивным интерфейсом для создания YAML.
СSStemplater

Генератор макетов. Поддерживает «резиновую» и фиксированную верстку. Есть возможность добавления шапки и футера.
Генератор шаблона на 1-3 колонки

CSS3please

Кросс-браузерный генератор правил для CSS3.
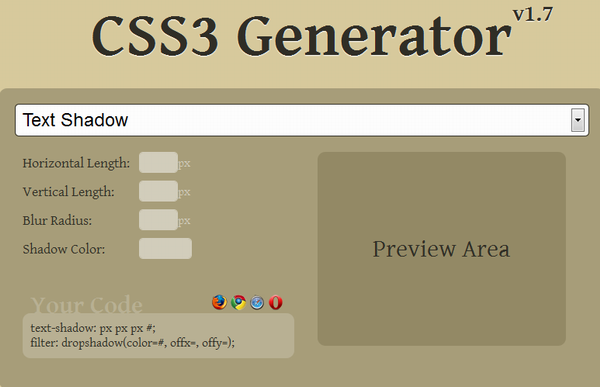
CSS3 generator

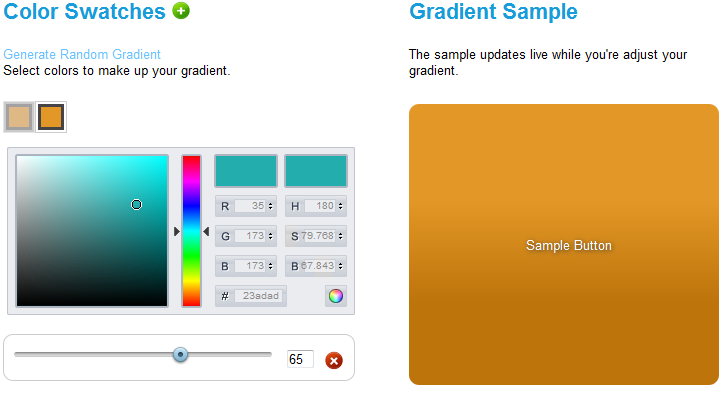
CSS3 gradient generator

Предложения по наполнению топика прошу писать в комментариях.
