Проблема большинства сегодняшних программ, таких как Excel или Numbers – они дают отвратительный набор типовых графиков, из которых пользователю необходимо выбрать подходящий. Но как можно выбрать подходящий и хороший, если для его получения нужно совершить с десяток непростых телодвижений, с каждым из которых вообще можно разбираться по 5-10 минут…
Поэтому сегодняшняя статья будет посвящена тому, как правильно и понятно нужно оформлять графики в презентациях.
Начнем с начала.
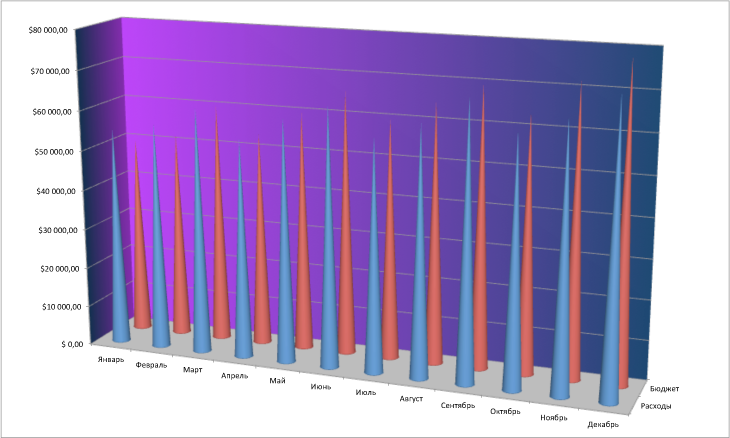
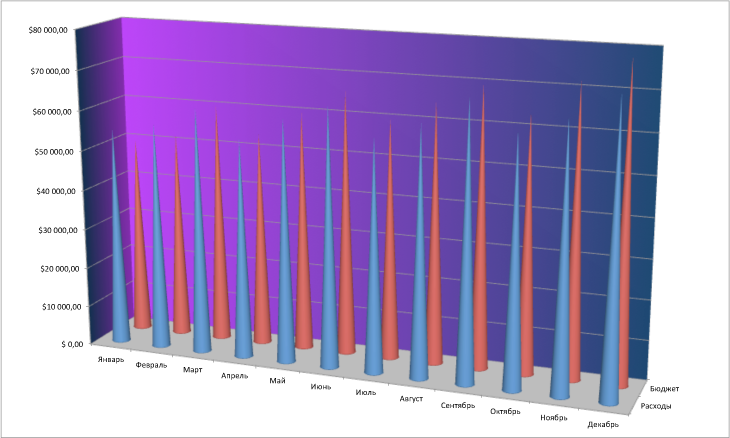
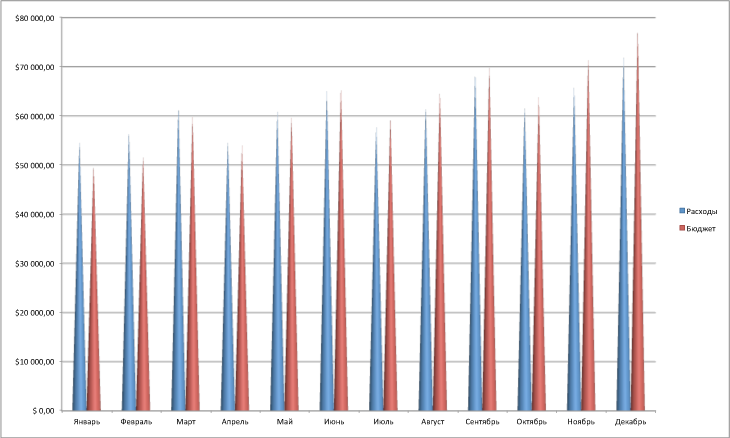
Вот, самый обычный график, который создается за секунду, нажатием 2-х кнопок в Экселе. Да, красота неописуемая, что глаз не оторвать. Но так ли важна эта красота, когда вам нужно дать четкое и понятное представление для всех собравшихся о том, что происходит с бюджетом компании? Кто-то сможет однозначно сказать, что происходит, например, в июне месяце? Компания в убытках? Или, может, наоборот уже все не так уж и плохо? Для ответа на этот вопрос нужно подключить неплохое пространственное воображение и удачу. И тогда кт��-то сможет ответить: «В июне бюджет наконец-то превысил наши расходы!».

Отлично, что хоть кто-то смог разобраться, но далеко не всем это под силу. Поэтому нам придется сильно видоизменить этот график, чтобы сделать его понятным даже для неподготовленного человека, который привык работать только с цифровыми таблицами и доверять только цифрам.
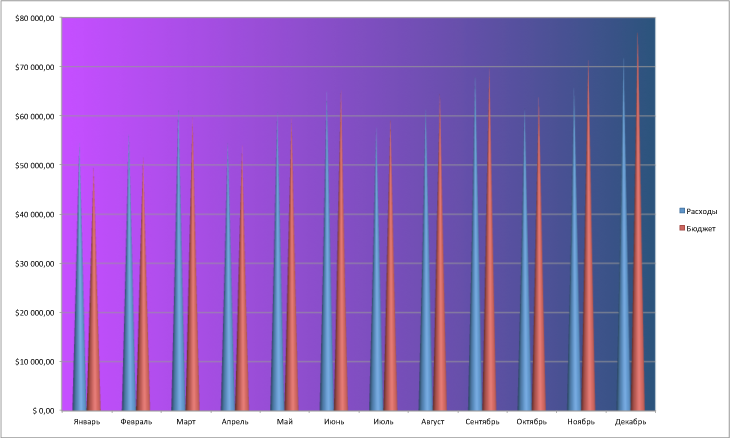
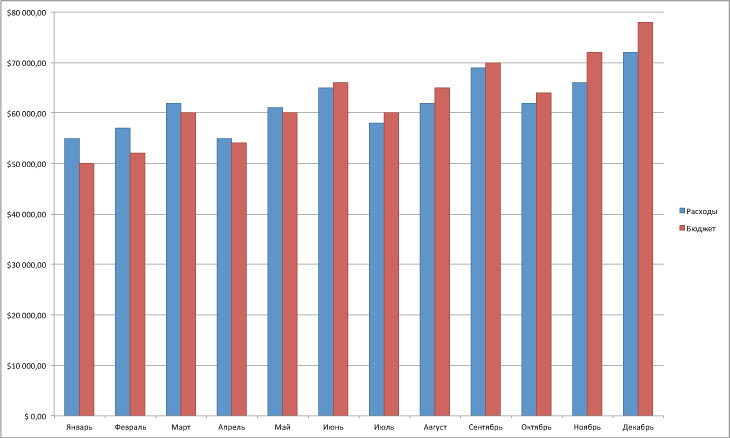
Для начала необходимо убрать совершенно ненужный 3Д-эффект, который, как вы уже поняли, только вносит огромные искажения в отображение данных.

Таким, казалось бы, незначительный изменением график уже стал в разы понятнее, но до идеала все еще далеко.
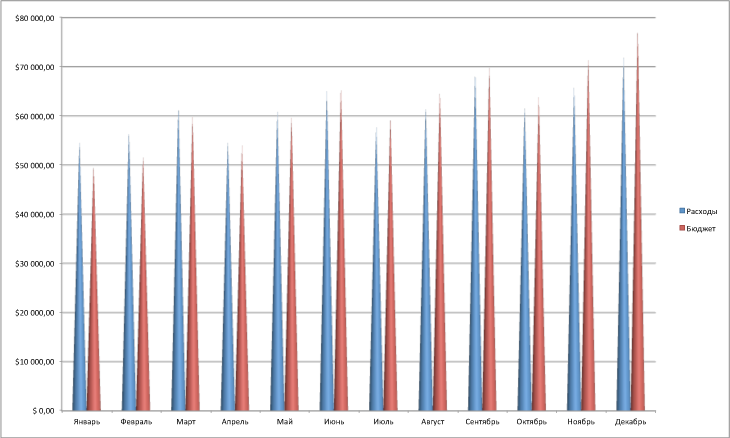
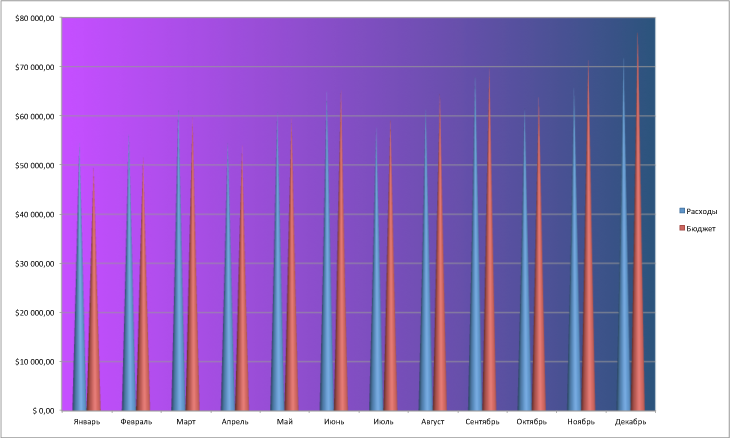
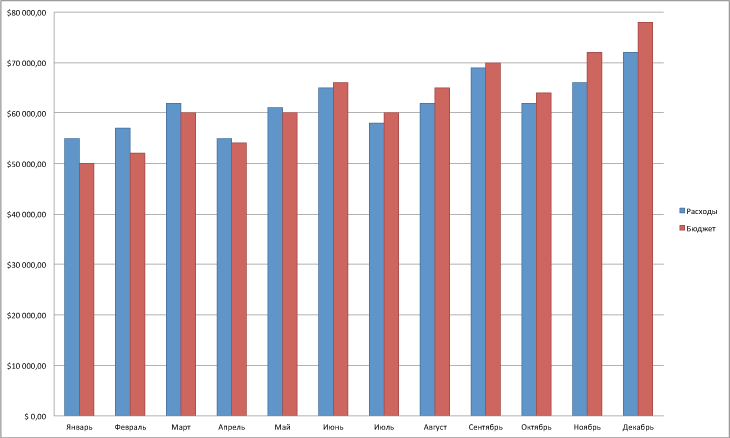
Теперь самое важное – это убрать этот «кричащий» фон, который сильно сбивает с мыслей из-за своей великолепной раскраски.

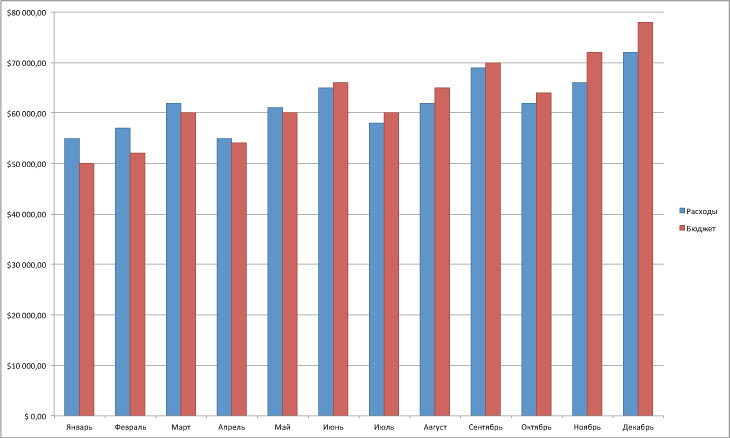
Правильное восприятие графика все еще осложняет форма баров (вертикальных пирамидок), которые имеют заострение. Заменим их на старую добрую гистограмму с обычными столбиками.

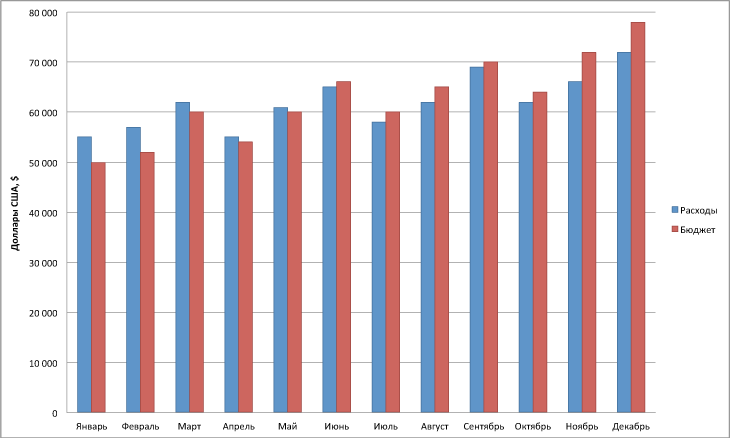
Теперь самое время приступить к «очистке» самого графика от излишнего визуального мусора, который не несет в себе никакой смысловой нагрузки. Уберем «забор» из рисок на вертикальной и горизонтальных осях.

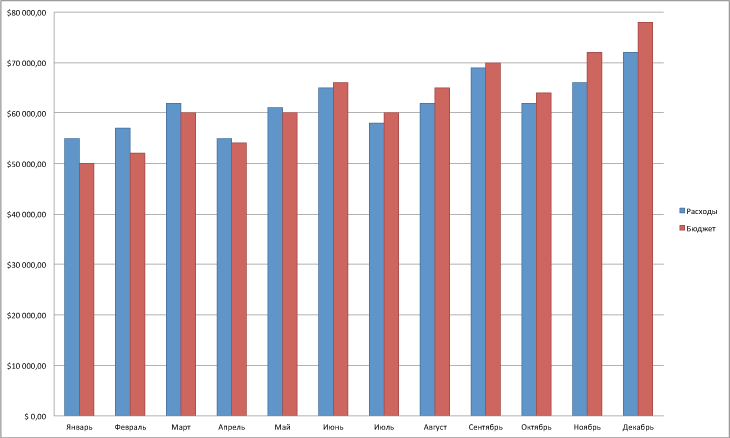
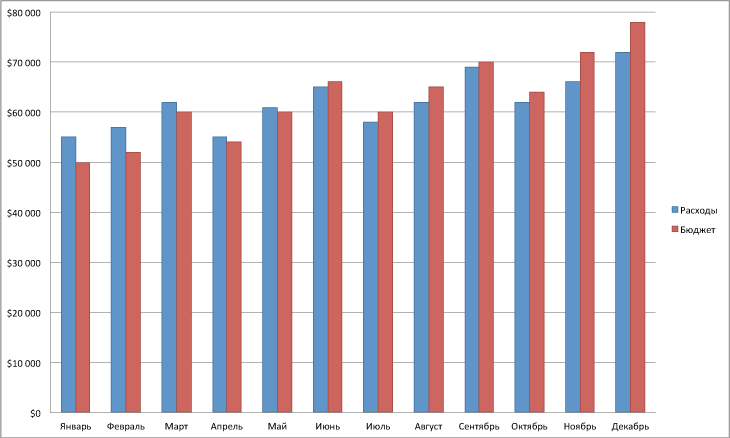
График стал выглядеть уже хоть как-то прилично. Теперь необходимо разобраться с подписями на осях. Начнем с наиболее объемной по количеству знаков оси – вертикальной денежной. Как минимум из численных значений можно убрать 2 знака после запятой, тем более что там везде нули. Кроме того немного увеличим в размерах все подписи для их лучшей читабельности.

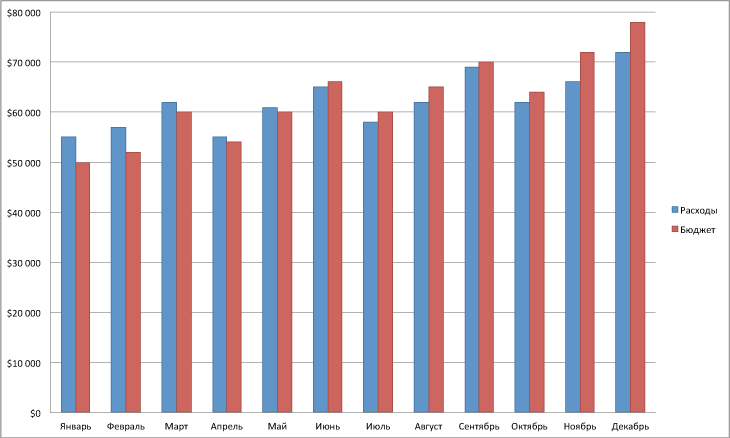
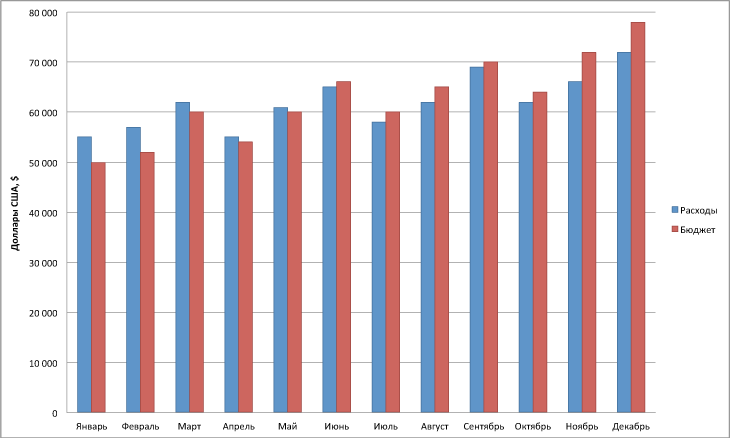
Название вертикальной оси лучше сделать единым словом, а не обозначать каждую новую цифру значком $.

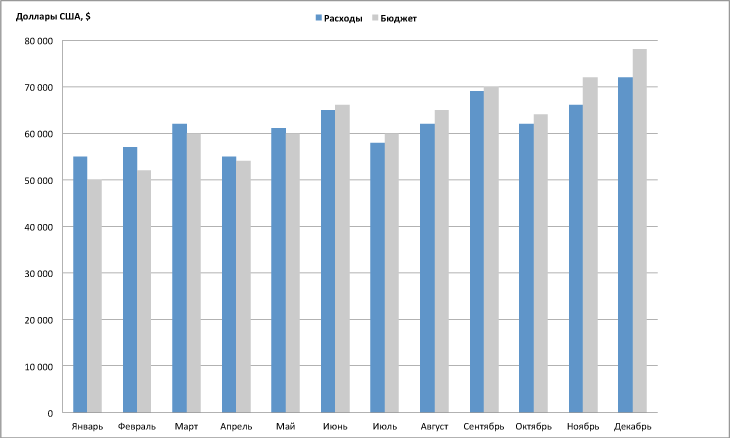
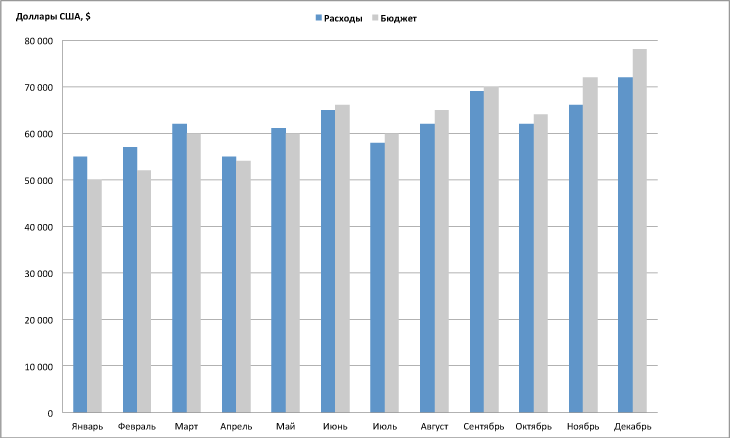
Красный и синий (пусть даже приглушенные) – не лучшее сочетание цветов для сравнения. Когда в графике идет сравнение 2-х величин, то по умолчанию доминирующей (основной) величиной может быть только одна, а никак уж не обе. В нашем случае наиболее интересной величиной является «Расход». Поэтому ее и нужно выделить цветом, а величину «Бюджет» следует сделать в сером цвете, чтобы она не так сильно выделялась. Кроме того перенесем название вертикальной оси и легенду наверх всей диаграммы.

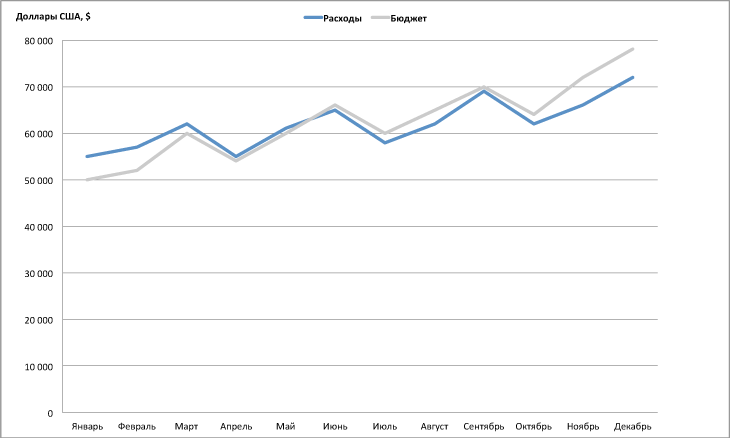
Но, строго говоря, гистограмма – это не лучший вид графика для временного сравнения, которое у нас тут и производится. Для этого используют обычный линейный график с кривой, отражающий динамику изменения той или иной величины во времени.

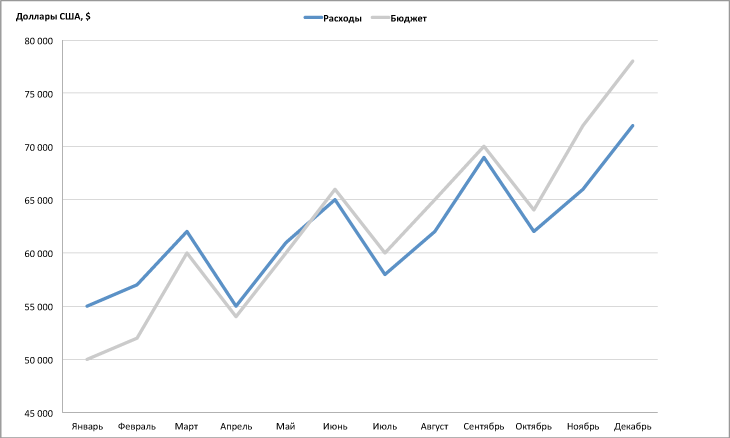
Большая часть графика осталась незадействованной из-за ранее выбранного масштаба. Поэтому масштабируем график на всю доступную площадь.

В принципе, даже теперь график по сравнению с начальным стал в 5 раз читабельнее и понятнее. Однако, когда на графике отображено не очень много кривых, то подписи следует делать прямо рядом сними, а не использовать легенду, с которой не удобно работать.

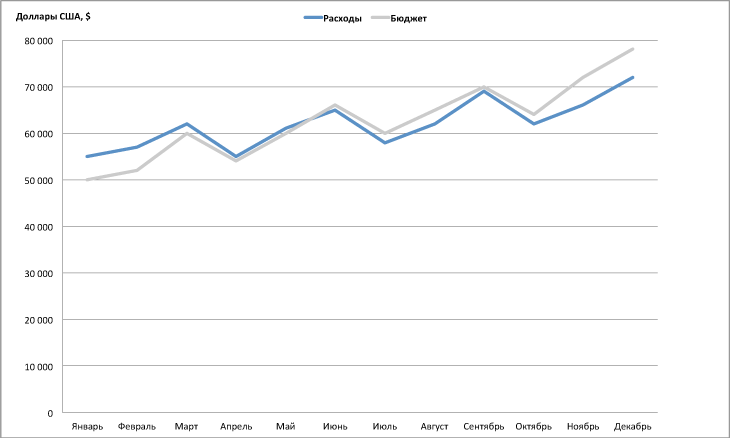
Этот график отлично подходит для его демонстрации на проекторе. Но что делать, если он должен быть напечатан на принтере? А принтер еще и черно-белым оказался. В таком случае необходимо заменить основные цвета графиков на градиенты серого.

А теперь, если вспомнить основную задачу графика, которую я написал в самом начале: «…вам нужно дать четкое и понятное представление для всех собравшихся о том, что происходит с бюджетом компании…». Но 2 графика не дают однозначный ответ на этот вопрос. Да, мы видим, что в начале лета бюджет компании превысил ее расходы, но чтобы понять на сколько, нужно в голове проводить математические вычисления, которые окажутся с погрешностью. Поэтому необходимо сложить оба графика, чтобы наглядно отобразить это изменение.

Теперь, еще для большего понимания, заменим денежные эквиваленты на %, тем самым сделав наш график еще более выразительным.

И в заключении еще раз посмотрите, как преобразился начальный график и на сколько улучшилось его понимание.

Разница видна :)
PS — не расписывал как проделываются те или иные преобразования в Экселе, потому что это, как мне кажется, лишнее. Однако, если кто-то не знает как что сделать из приведенных примеров — пишите, подскажу.
Поэтому сегодняшняя статья будет посвящена тому, как правильно и понятно нужно оформлять графики в презентациях.
Начнем с начала.
Вот, самый обычный график, который создается за секунду, нажатием 2-х кнопок в Экселе. Да, красота неописуемая, что глаз не оторвать. Но так ли важна эта красота, когда вам нужно дать четкое и понятное представление для всех собравшихся о том, что происходит с бюджетом компании? Кто-то сможет однозначно сказать, что происходит, например, в июне месяце? Компания в убытках? Или, может, наоборот уже все не так уж и плохо? Для ответа на этот вопрос нужно подключить неплохое пространственное воображение и удачу. И тогда кт��-то сможет ответить: «В июне бюджет наконец-то превысил наши расходы!».

Отлично, что хоть кто-то смог разобраться, но далеко не всем это под силу. Поэтому нам придется сильно видоизменить этот график, чтобы сделать его понятным даже для неподготовленного человека, который привык работать только с цифровыми таблицами и доверять только цифрам.
Для начала необходимо убрать совершенно ненужный 3Д-эффект, который, как вы уже поняли, только вносит огромные искажения в отображение данных.

Таким, казалось бы, незначительный изменением график уже стал в разы понятнее, но до идеала все еще далеко.
Теперь самое важное – это убрать этот «кричащий» фон, который сильно сбивает с мыслей из-за своей великолепной раскраски.

Правильное восприятие графика все еще осложняет форма баров (вертикальных пирамидок), которые имеют заострение. Заменим их на старую добрую гистограмму с обычными столбиками.

Теперь самое время приступить к «очистке» самого графика от излишнего визуального мусора, который не несет в себе никакой смысловой нагрузки. Уберем «забор» из рисок на вертикальной и горизонтальных осях.

График стал выглядеть уже хоть как-то прилично. Теперь необходимо разобраться с подписями на осях. Начнем с наиболее объемной по количеству знаков оси – вертикальной денежной. Как минимум из численных значений можно убрать 2 знака после запятой, тем более что там везде нули. Кроме того немного увеличим в размерах все подписи для их лучшей читабельности.

Название вертикальной оси лучше сделать единым словом, а не обозначать каждую новую цифру значком $.

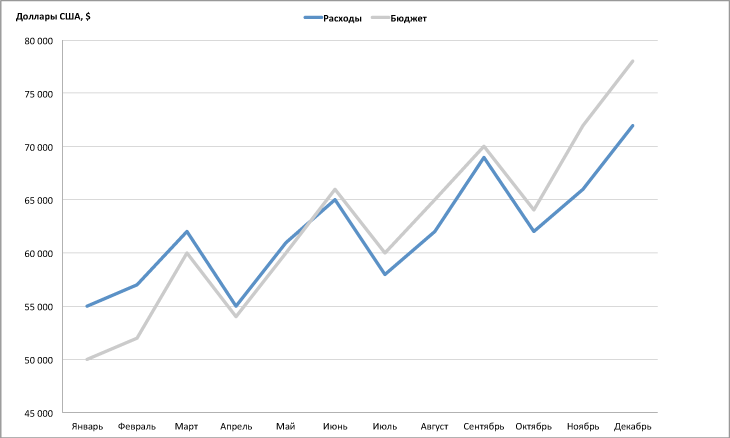
Красный и синий (пусть даже приглушенные) – не лучшее сочетание цветов для сравнения. Когда в графике идет сравнение 2-х величин, то по умолчанию доминирующей (основной) величиной может быть только одна, а никак уж не обе. В нашем случае наиболее интересной величиной является «Расход». Поэтому ее и нужно выделить цветом, а величину «Бюджет» следует сделать в сером цвете, чтобы она не так сильно выделялась. Кроме того перенесем название вертикальной оси и легенду наверх всей диаграммы.

Но, строго говоря, гистограмма – это не лучший вид графика для временного сравнения, которое у нас тут и производится. Для этого используют обычный линейный график с кривой, отражающий динамику изменения той или иной величины во времени.

Большая часть графика осталась незадействованной из-за ранее выбранного масштаба. Поэтому масштабируем график на всю доступную площадь.

В принципе, даже теперь график по сравнению с начальным стал в 5 раз читабельнее и понятнее. Однако, когда на графике отображено не очень много кривых, то подписи следует делать прямо рядом сними, а не использовать легенду, с которой не удобно работать.

Этот график отлично подходит для его демонстрации на проекторе. Но что делать, если он должен быть напечатан на принтере? А принтер еще и черно-белым оказался. В таком случае необходимо заменить основные цвета графиков на градиенты серого.

А теперь, если вспомнить основную задачу графика, которую я написал в самом начале: «…вам нужно дать четкое и понятное представление для всех собравшихся о том, что происходит с бюджетом компании…». Но 2 графика не дают однозначный ответ на этот вопрос. Да, мы видим, что в начале лета бюджет компании превысил ее расходы, но чтобы понять на сколько, нужно в голове проводить математические вычисления, которые окажутся с погрешностью. Поэтому необходимо сложить оба графика, чтобы наглядно отобразить это изменение.

Теперь, еще для большего понимания, заменим денежные эквиваленты на %, тем самым сделав наш график еще более выразительным.

И в заключении еще раз посмотрите, как преобразился начальный график и на сколько улучшилось его понимание.

Разница видна :)
PS — не расписывал как проделываются те или иные преобразования в Экселе, потому что это, как мне кажется, лишнее. Однако, если кто-то не знает как что сделать из приведенных примеров — пишите, подскажу.
