Рабочая группа CSS3 постоянно ведет дискуссии по поводу того, что же будет в новом стандарте. Чтобы держать руку на пульсе, я постараюсь еженедельно выкладывать самые интересные моменты из их обсуждения.
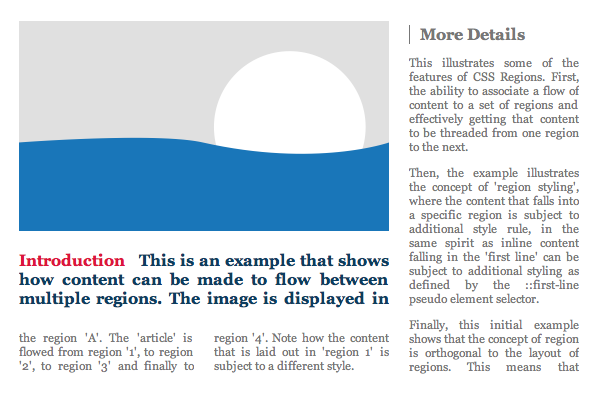
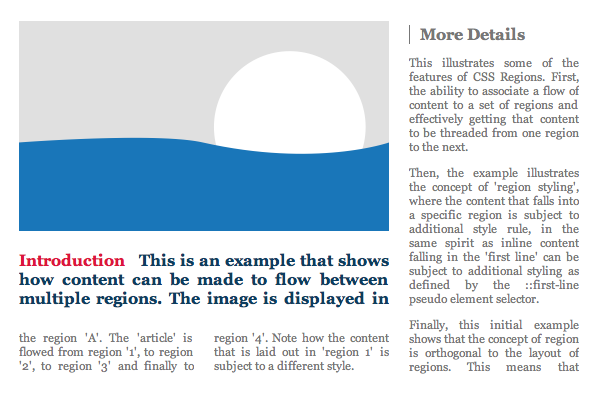
Начнем с того, что выложили новый черновик (draft) модуля CSS3-Regions. Этот модуль создавался для более точного управления потоком, облегчая создание таких дизайнов как этот:

Стоит отметить, что авторами данного модуля являются господа из Adobe Systems, Inc, и подобное поведение (перетекание текста из одного региона в другой) хорошо известно пользователям таких продуктов как Adobe Illustrator, Adobe InDesign, и даже Corel Draw.
«Регионы» могут стать главным инструментом верстальщика, так как позволяет создавать удивительные обтекания по заданной траектории.
В последнее время активно шло обсуждение о модуле Speech. Обсуждалось такое свойство как
Опубликован рабочий черновик (WD) модуля CSSOM. Он описывает API работы со стилями документа. Честно говоря, это очень сырой документ.
Разработчикам спецификации было предложено ввести новый псевдо-элемент
Нешуточные баталии продолжаются вокруг этого модуля. Цель — сделать универсальные списки с любыми цифрами, точками, квадратиками, произвольными символами на любых языках мира в качестве маркеров. Что новенького в данной версии:
В целом, данный модуль очень сильно продвинулся за последние пол года. Может хоть с новым стандартом верстальщики наконец начнут использоват списки по прямому назначению, а не как банальный контейнер для контента, с переопределенными стилями по умолчанию.
Спасибо за внимание!
Регионы
Начнем с того, что выложили новый черновик (draft) модуля CSS3-Regions. Этот модуль создавался для более точного управления потоком, облегчая создание таких дизайнов как этот:

Стоит отметить, что авторами данного модуля являются господа из Adobe Systems, Inc, и подобное поведение (перетекание текста из одного региона в другой) хорошо известно пользователям таких продуктов как Adobe Illustrator, Adobe InDesign, и даже Corel Draw.
«Регионы» могут стать главным инструментом верстальщика, так как позволяет создавать удивительные обтекания по заданной траектории.
Ауральные проблемы
В последнее время активно шло обсуждение о модуле Speech. Обсуждалось такое свойство как
voice-balance, которое позволяет управлять позицией источника звука. Основная проблема в том, что для разных систем (моно, стерео, наушники, 5.1, и т.д.) нужно определять различными алгоритмами направление источника звука. Пока решили не заморачиваться, описать общие принципы, которые будут доработаны позже или отданы на усмотрение разработчиков браузеров.Раб��чий черновик CSSOM
Опубликован рабочий черновик (WD) модуля CSSOM. Он описывает API работы со стилями документа. Честно говоря, это очень сырой документ.
Уникальное предложение
Разработчикам спецификации было предложено ввести новый псевдо-элемент
regex. Считаю это очень элегантным решением, особенно на замену ::first-letter. Проблема с последним заключается в том, что в некоторых языках нельзя выделять только одну букву, так как это целый слог или вообще слово. Зато можно будет городить такие конструкции как: /*выделяем третье слово*/
p::regex(/^(?:\w+\s+){2}(\w+)/) {
background-color: #cf6;
}
Рабочий черновик CSS-Lists (списки)
Нешуточные баталии продолжаются вокруг этого модуля. Цель — сделать универсальные списки с любыми цифрами, точками, квадратиками, произвольными символами на любых языках мира в качестве маркеров. Что новенького в данной версии:
- Значение директивы
list-style-position: outsideбыло разделено на два:'outside'и'hanging'. Основная цель — более точное поведение маркеров для текста, который пишется справа налево (rtl). - Теперь можно делать свои произвольные текстовые маркеры.
- Можно превратить какой-то элемент внутри строки в маркер. Это позволит показать текст с маркерами тогда, когда CSS может быть отключенным.
- Добавлен новый псевдо-элемент
::marker, благодаря которому и появились возможности по управлению стилями этих самых маркеров. - Правило
@counter-styleпомогает авторам делать собственные именованные типы перечислений
В целом, данный модуль очень сильно продвинулся за последние пол года. Может хоть с новым стандартом верстальщики наконец начнут использоват списки по прямому назначению, а не как банальный контейнер для контента, с переопределенными стилями по умолчанию.
Спасибо за внимание!
