Игры становятся более похожими на веб-страницы, а веб-страницы все больше напоминают игры. Посмотрите на Хабр: народ пишет топики, за который начисляют карму и рейтинг. Это работает согласно психологии успеха и игровой механике, таким образом, поощряя взаимодействие. Отсюда возникает вопрос: что веб-дизайнер может почерпнуть из игр, а точнее видео игр?
Хороший интерфейс игры должен быть удобным для пользования и интуитивно понятным, способным выполнять множество повторяющихся действий с как можно меньшим количеством кликов. Он должен быть привлекательным и цепляющим. Он должен быть приятным взгляду. Хороший интерфейс увеличивает удовольствие от игры: людям нужно получить контент в таком виде, который не разрушает игру воображения. Любой диссонанс с интерфейсом может стать причиной провала игры, которая во всех остальных отношениях прекрасна.

Даже в старых играх, таких как «Принц Персии», ограниченная система возможностей заставляла дизайнеров выступать с креативными и инновационными шаблонами дизайна. Сейчас возможности возросли, и мы можем найти более продвинутые техники дизайна в современных видеоиграх.
Подобным образом пользователи сайтов хотят, чтобы контент был представлен в простом, интуитивно понятном виде, увлекательном и не требующем большого количества движений мышкой. Веб-дизайнеры могут многому поучиться у интерфейсов видеоигр. Сайты, которые используют обычные средства игровых интерфейсов, могут ускорить работу пользователя и в то же время добавить индивидуальности. Это может привести к большему траффику и большему количеству повторных визитов, а соответственно и продаж.
Поэтому неудивительно, что мы видим наплыв каруселей, lightbox’ов, выпадающих меню и все более замысловатых моделей навигации, ведь библиотеки CSS и JavaScript позволяют браузерам использовать ��акие инструменты. Хорошо это или плохо – тема для отдельной статьи, тогда как данная статья сосредоточится на различных техниках.
Вещи, которые веб-дизайнер может почерпнуть из видеоигр, не ограничиваются пользовательским интерфейсом. Таким образом, когда мы смотрим на некоторые основные идеи и модели интерфейса, другие концепты высшего уровня могут также быть полезными и достойными изучения.
Рассматривая, игровые интерфейсы, веб-дизайнер должен остро осознавать контекст их проекта и цели клиента. Само собой разумеется, что цели сайта часто, хотя и не всегда, сильно отличаются от целей игры. На многих сайтах больший приоритет отдаётся эффективности, а не развлекательной стороне. Крутой интерфейс в стиле «рыбий глаз» — не самая практичная идея для сайта, предоставляющего быструю информацию о налогах, или для сайта электронной коммерции. Однако интерактивный медиа-канал может только выиграть от использования лидерборда или некой системы достижений. Выбирайте компоненты своего интерфейса так, чтобы они подходили проекту.
Смотря на общую картину, принимайте во внимание структуру и метод, а не только компоненты интерфейса. Например, взгляните на структуру меню и подумайте о том, почему был сделан именно такой выбор. Во многих играх используется архитектура «ступица и спицы», с различными наборами инструментов в разных меню. Если вы выбираете «Оружие», на следующем экране вы увидите все варианты оружия. Чтобы выбрать «Карты», вам надо вернуться к первому экрану. Такая структура упрощает набор опций, который в противном случае мог стать слишком запутанным, поскольку она сосредотачивается на одном выборе за раз.
Вы видите, как этот тип архитектуры может помочь сайту, предлагающему посетителям огромный объем информации? Позволяя посетителю сфокусироваться на одной части большой онлайн-задачи, вы потенциально увеличиваете уровень конверсии для клиента. Пример внизу показывает структуру простого игрового меню, которую можно легко применить к информационной архитектуре сайта.

Если вы делаете сайт для сертифицированной аудиторской фирмы, вам может понадобиться сегментировать информацию в меню согласно типу посетителя. Высокопоставленной персоне нужны совершенно другие вещи, чем малому бизнесу, но и те, и другие могут быть заинтересованы в найме одной фирмы. Вы могли бы начать с верхнего уровня, с двух точек входа: одна точка – для физических лиц, вторая – для организаций.

Также заметьте места, где видеоигры показывают вместо того, чтобы рассказывать, и попробуйте понять причину этого. Успешные игры особенно искусны в показывании во время тренировок. Герой дожен пройти через простейшие комнаты или уровни, где его учат выполнять основные задания в увлекательном и соответствующем сюжету виде. Искатель приключений учится брать меч и махать им, затем убивает крысу, а затем узнает, как собирать сокровища. Игрок узнает, как использовать интерфейс, через обучение с эффектом присутствия.

В The Elder Scrolls IV: Oblivion вы начинаете игру в тюрьме и должны убежать в подземную пещеру, по пути сражаясь с крысами и редкими гоблинами, чтобы узнать основные принципы управления в игре.
Почему это важно? Возможно, вам не придется составлять полный интерактивный туториал для сложных интерфейсов, но может случиться, что контент вашего клиента будет легче понять с помощью графиков и таблиц. Вы можете взять крупные концепты и разбить их на более мелкие. Вы можете поискать потенциальные причины затруднений и разъяснить их с помощью подсказок и примеров (но не долгих объяснений). Поняв, как игры показывают вместо объяснений, вы сможете совершить прорыв в нелегкой проблеме представления.
Волшебник игрового дизайна Jesse Schell говорит: «Игры предлагают возможность успеха, шанс удовлетворить свое любопытство; это удобный случай попробовать решать проблемы и делать выбор». Даже самые приземленные сайты можно сделать гораздо более увлекательными, задав вопрос: «какие элементы игр кажутся людям самыми приятными?»
Игры обеспечивают обратную связь, часто в момент ввода игроком своего выбора. Эти элементы могут быть включены в интерфейсы, причем не только через меню-карусели или выпадающие меню. Спросив что-то вроде «Хотите узнать больше об этом?» перед подтверждением подачи документа, вы можете намного улучшить взаимодействие юзера с сайтом.
Некоторые веб-дизайнеры уже применяют часть подобных компонентов интерфейса на простом уровне. Разумеется, выпадающие меню и подсказки не являются чем-то новым. Их применение в играх может навести на мысль о более интересном и творческом их применении в интерфейсе.
Давайте взглянем на некоторые элементы пользовательского интерфейса, которые могут оживить ваш следующий проект. Мы посмотрим на примеры, а затем на некоторые ресурсы, где можно узнать об этом побольше.


Эти экраны загрузки из игры Fallout: New Vegas (вверху) и Fallout 3 (внизу) дают полезную информацию и советы, а на заднем плане появляется фоновая картинка, соответствующая теме игры. Вместо изображения движущейся загрузки пользователь видеть колесо рулетки или выделенную зеленым мишень, которые превращают скучное ожидание в часть игрового процесса.
Что может отсюда взять веб-дизайнер:
Придумайте собственную графику. Используйте ее, чтобы затянуть игрока в «мир», создаваемый вами на экране. Даже если вы работаете над корпоративным сайтом, вы можете добавлять советы и полезную информацию. Вы делаете сайт по продаже спортивного инвентаря? Возможно, стоит использовать вращающийся баскетбольный мяч в качестве загрузочной картинке в слайд-шоу. Не уверены, с чего начать? Посмотрите этот туториал о том, как делать предварительную загрузку изображений.
Полностраничное фоновое изображение возможно будет слишком тяжелым и медленным для загрузочного экрана, но вы можете залить фон цветом в div’е загрузочной панели и затем использовать JavaScript-плагины для загрузки случайных советов и информации, чтобы заполнить пространство. Для лучшего результата размер загрузочных файлов не должен быть больше 30 KB: чем меньше, тем лучше. Простой AJAX-запрос может менять советы раз в определенное количество секунд, или же просто ставить по одному совету на каждую загрузку. Выбор зависит от того, как много контента вам нужно загрузить и сколько времени у вас в распоряжении. Примеры подобных загрузок находятся на Website Grader. Посмотрите на загрузку, появляющуюся, пока вы ждете результата.


В Fable 3 выбранное игроков место отмечено значком увеличительного стекла, который работает как пользовательский курсор.

В The Elder Scrolls IV: Oblivion простой курсор в виде руки указывает на то, что игрок может поднять этот объект. Красный курсор показывает, что предмет можно быть только украден, и что солдаты могут начать преследование.
Что может отсюда взять веб-дизайнер:
Возможно, самым узнаваемым курсором является «хватающая рука» на Google Maps. Но пользовательские курсоры не являются чем-то новым и обычны для веб-приложений. Возможность их использования встроена в большинство браузеров.
Важно использовать эти курсоры разумно: для предложения помощи, для указания контента, на который можно кликать, для выделения важной информации. Вы видите, как это может быть использовано, чтобы привлечь внимание и выделить важные моменты. Представьте, что хорошо сделанная в JavaScript’е волшебная палочка может сделать на детском сайте! Очевидно, однако, что такое решение не подойдет для корпоративного сайта.



Единственная значительная разница между видеоиграми и сайтами состоит в том, что иконки в игровых меню гораздо сложнее. Обычно пользователь проводит больше времени в игре, чем на вебсайте. Но иконки используются на сайтах все чаще, так что грань между сайтами и веб-приложениями стирается.
Так вот, как иконки можно эффективно использовать в игровой навигации? Они должны быть читабельными и подходить к контексту. Например, в игре Halo Reach, игрок при навигации и выборе оружия полагается на иконки, но меню напоминает индикаторы прямой видимости (в реальном мире такие можно увидеть в транспортных средствах). Иконки для веб-сайтов также должны быть легко понятны. Для оптимального удобства в использовании добавьте текстовые метки.
Если иконки выбраны тщательно и последовательно, они могут намного ускорить навигацию с помощью сложных меню. Используйте чистые цвета, яркие контрасты и простые, легкоразличимые контуры.
Игры движутся от небольших, в высокой степени детализированных изображений к более замысловатым очертаниям, вроде тех, что можно увидеть в Halo Reach и серии Call of Duty, и к крупным подробным картинам с четкими формами, таким как внизу. Даже если вы не заметите деталей, вы узнаете очертания руки, круга и лица. Использование одного цвета делает их менее сложными визуально и легче различимыми. Чем больше иконок используется, тем проще и понятней они должны быть.

Вы также можете использовать иконки для того, чтобы сфокусировать внимание на ключевых темах. Используйте картинки-хэдеры вместо кнопок в качестве быстрых подсказок в content box’ах и повторяющихся разделах. Делайте сложные изображения больше и будьте последовательны. Иконки могут добавить интересности спискам, а также разделить контент на более удобоваримые части. С их помощью можно привлечь внимание к важным отрезкам текста, как это умело делает Treemo.
Подумайте о том, чтобы использовать соответствующие иконки для навигации и группировке по теме. Вы можете использовать одинаковые формы как заголовки или врезки в тексте, чтобы указать на связь разных частей контента между собой. Иконки позволяют легко просматривать содержание, подмечая интересные места, что облегчает пользователям поиск нужной информации.
Иконки не должны быть статичными иллюстрациями. Скриншоты на Pattern Tap служат как традиционные миниатюры изображений, но их особенная форма также функционирует как иконка, повышая интерес и укрепляя позиции бренда:

А что же, если использовать продукты клиента в качестве иконок? Умное подменю DonQ, показанное ниже, использует продукты как иконки, быстро и легко направляя вас к интересующему объекту. Еще более умным кажется то, что при появлении подменю, остальной контент тускнеет, таким образом, выделяя нужные вам опции.

Экраны с закладками, которые медленно исчезают, как этот из Dragon Age, Origins, использовались долгое время:

В Carnage Report” (Halo Reach) эта идея вышла на новый уровень. Экраны пролистываются горизонтально, и на каждой странице есть несколько вкладок. Геймеры привыкли к такому интерфейсу, но примените это на сайте и люди удивятся.

Jax Vineyards использует похожий тип компоновки, без вкладок:

Добавьте вкладки к каждому экрану карусели и ваш сайт поднимется на новый уровень.
Magento предлагает другой взгляд на эту идею:

Прямо сейчас мы видим этот тип интерфейса у мобильных и планшетов, с множеством фоновых картинок. Также они используются в играх всех видов. Это больше, чем вкладки во вкладках и��и простой горизонтальный скроллинг: представьте iPad с несколькими мониторами. Think for a Living предлагает карту (очень похожую на игровую) в верхнем правом углу, чтобы помочь пользователям перемещаться в этой необычной карусели.
Что может отсюда взять веб-дизайнер:
Если у вас много контента, такое смелое решение может понравится пользователю, что увеличит посещаемость сайта. Ваши экраны скользят и легко управляются с помощью тач-скрина – важность этого фактора будет только расти.
Из-за различных размеров экранов этот тип верстки нуждается в тщательном планировании и может потребовать CSS3 медиа-запросов, чтобы быть уверенным в загрузке контента на разные размеры экранов. Вам понадобится сделать ваш макет легко реагирующим на взаимодействие. Вы можете внедрить полноэкранную карусель с помощью div’а размером во всю страницу и overflow со значением hidden, располагая кадры в неупорядоченном списке с установленной длиной.
Пользователи все больше привыкают к такому типу интерфейса с распространением планшетов. Применение еще более упрощенной горизонтальной прокрутки сможет помочь вашему клиенту выделиться из толпы.


Система меню недавно вышедшей игры Fable 3 совершенно отличается от той, что использовалась в Fable 2 (на картинке вверху). Но у Fable 2 есть настолько красивое скользящее меню, что я был обязан включить его в список.
Прокрутка бегунка открывает доступ к кнопкам, а контент показывается в правой части экрана. Кнопки также имеют под собой выпадающие меню; неактивный контент тускнеет. На картинке наверху изображена категория «Одежда». Затем из контента можно выбрать «Куртки», оттуда – к конкретным деталям одежды. Не напоминает ли вам это о сайтах интернет-коммерции?
Что может отсюда взять веб-дизайнер:
Вы когда-нибудь были на сайте с огромными выпадающими (fly-out) меню по всей странице? Которые расширяются до подменю, иногда четырехуровневых, пока вы исследуете список содержимого? Такие сложные меню выглядят несколько угрожающе и могут заставить посетителя уйти. Хорошим способом избежать раздувшихся меню и недовольных пользователей является создание маленьких меню.
Есть несколько «скользящих» скриптов, которые предлагают особые скролл-панельки для каждого div–контейнера. Почему бы не поставить туда и кнопки? Такой вид меню из-за масштабируемости выглядит более подходящим для некоторых случаев (например, для развлекательных или модных сайтов), чем обычное выпадающее меню. Добавьте AJAX-загрузчик, появляющийся по клику, и пользователям станет легче разобраться в интерфейсе. Тут нашей задачей является держать пользователя на одном экране и сохранять меню масштабируемыми. Вы можете добавить фактически любое количество пунктов в каждом меню, и они не станут громоздкими.
Должен признать, в первый раз, когда я увидел pivot экраны в Halo Reach, мое сердце замерло. Когда заходишь в главное меню, текст скошен. Halo Reach использует перспективу во всей игре, чтобы указать на правый край меню. Это визуальный сигнал. Что происходит, когда двигаешь контроллер вправо? Экран прокручивается горизонтально, мутнеет, и появляется следующий кадр, где также используется перспектива, на этот раз прижимающая текст и картинки к левому краю. Под вкладкой виден ваш герой, почти не движущийся и до жути похожий на живого человека. Браво. Я долгое время сидел и игрался с pivot экранами. Конечно же, моей первой реакцией было: я хочу это сделать!
Что может отсюда взять веб-дизайнер:
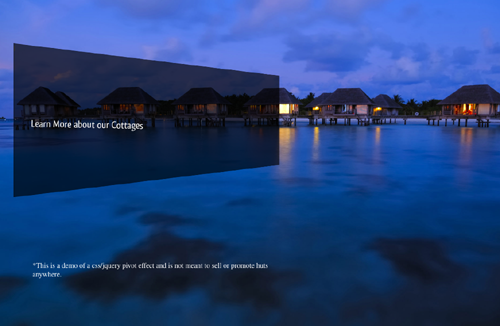
Вы можете сымитировать это меню с небольшой помощью фотошопа. Используя большое панорамное фоновое изображение шириной в два экрана со скошенной типографской разметкой текста в CSS3, а также быструю горизонтальную прокрутку в JavaScript’е, можно получить нечто похожее на наклон меню в этой игре. Примените это к меньшей по размеру панели и используйте на баннере или кнопке, и будете поражены (как и ваш клиент). Я пока не знаю никого, кто использовал бы этот метод на сайтах, но я создал небольшое демо, чтобы у вас была отправная точка на случай, если захочется применить это на практике.

Обратите внимание и на то, как Halo Reach интегрирует обычные экраны меню в игровой мир с умелой иллюзией пейзажа на заднем плане. Это действительно красиво; это дает ощущение глубины и приближения, как будто вы смотрите на землю из самолета перед приземлением. Это волнует и соблазняет вас идти дальше, действовать и быть частью сюжета. Такой вид интеграции подходит не для всех веб-сайтов, но если он уместен, то это очень стоящее решение. Никогда нельзя недооценивать силу восхищения!

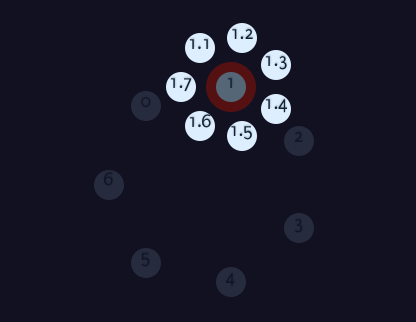
Контекстное меню в видеоигре – это «дальняя родственница» подменю на веб-сайте. Такие контекстные меню, как наверху, из игры Assassin’s Creed: Brotherhood, дают пользователю определенные опции, в зависимости от его расположения в игре и их выбора действий. Если вы выбираете скастовать заклинание, подменю предлагает вам на выбор файрбол или удар молнии. Если вы выбираете движение, вы можете бежать, карабкаться или спрятаться, — то, что есть в радиальном меню. Очень популярны радиальные меню с иконками, но контекстные меню вполне могут быть просто короткими вертикальными списками слов.
Что может отсюда взять веб-дизайнер:
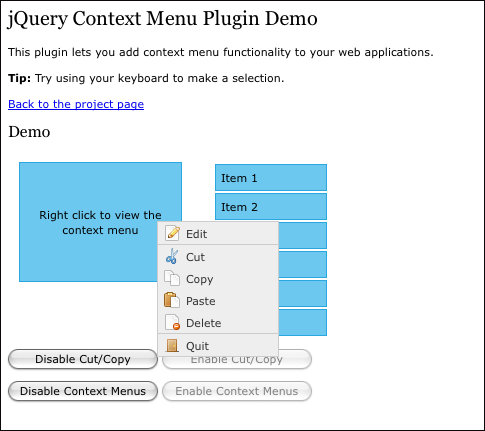
Когда вы приглашаете пользователя сделать какое-либо действие, контекстное меню может быть удобным. Вместо списка ссылок вы можете предложить интересный список специальных действий. Подобное используется в веб-приложениях и небольших виджетах для социальных сетей.
При создании контекстного меню надо, по крайней мере, подумать о том, чтобы сделать его радиальным. Радиальные меню должны давать пользователям от трех до восьми опций, а интерфейс должен делать их визуально интересными. Оставляйте меню как можно более простыми и ясными. Они должны предлагать пользователю соответствующий выбор в момент решения и повышать уровень конверсии. Кроме того, они должны легко нажиматься и быть визуально легкими.
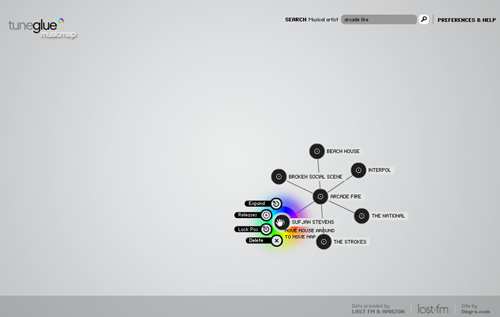
В качестве хорошего примера радиального контекстного меню посмотрите на TuneGlue’s musicmap:

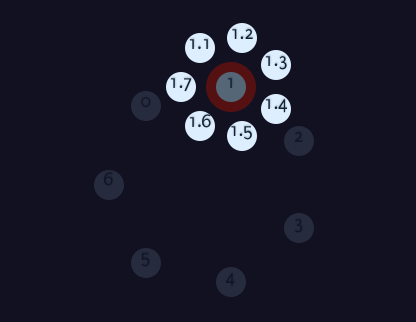
Поскольку карта была сделана во Flash’е, вы можете построить простое радиальное меню с помощью JavaScript’а. Или же можно усложнить задачу вложенными радиальными меню, примерно так:

Радиальные меню не ограничиваются только контекстными меню. Выпадающие панельные меню в момент действия могут быть настолько же эффективными, а их разработка, возможно, потребует меньше времени и тестирования.

Из видеоигр можно почерпнуть и многие другие примеры отличных интерфейсов. Игры служат дизайнерским вдохновением и способны сделать ваш интерфейс более интуитивно понятным и увлекательным.
Вы делаете сайт для некоммерческой организации, планирующей кампанию по сбору средств? Подумайте об использовании доски почёта, чтобы отслеживать пожертвования. Вы можете использовать их также для того, чтобы знать топ 10 ваших читателей, таким образом, давая им стимул для комментирования.
Научитесь работать с иконками и подумайте о способах их применения, делающих сайт более приятным и простым в использовании. Сделайте интересные подсказки и рассмотрите возможности добавления скачиваемого контента в качестве награды или стимула. Соблюдая и применяя вышеописанное, вы сделаете ваши сайты более захватывающими и простыми в работе. И давайте не забывать, что исследование – это весело!
Хороший интерфейс игры должен быть удобным для пользования и интуитивно понятным, способным выполнять множество повторяющихся действий с как можно меньшим количеством кликов. Он должен быть привлекательным и цепляющим. Он должен быть приятным взгляду. Хороший интерфейс увеличивает удовольствие от игры: людям нужно получить контент в таком виде, который не разрушает игру воображения. Любой диссонанс с интерфейсом может стать причиной провала игры, которая во всех остальных отношениях прекрасна.

Даже в старых играх, таких как «Принц Персии», ограниченная система возможностей заставляла дизайнеров выступать с креативными и инновационными шаблонами дизайна. Сейчас возможности возросли, и мы можем найти более продвинутые техники дизайна в современных видеоиграх.
Подобным образом пользователи сайтов хотят, чтобы контент был представлен в простом, интуитивно понятном виде, увлекательном и не требующем большого количества движений мышкой. Веб-дизайнеры могут многому поучиться у интерфейсов видеоигр. Сайты, которые используют обычные средства игровых интерфейсов, могут ускорить работу пользователя и в то же время добавить индивидуальности. Это может привести к большему траффику и большему количеству повторных визитов, а соответственно и продаж.
Поэтому неудивительно, что мы видим наплыв каруселей, lightbox’ов, выпадающих меню и все более замысловатых моделей навигации, ведь библиотеки CSS и JavaScript позволяют браузерам использовать ��акие инструменты. Хорошо это или плохо – тема для отдельной статьи, тогда как данная статья сосредоточится на различных техниках.
Вещи, которые веб-дизайнер может почерпнуть из видеоигр, не ограничиваются пользовательским интерфейсом. Таким образом, когда мы смотрим на некоторые основные идеи и модели интерфейса, другие концепты высшего уровня могут также быть полезными и достойными изучения.
Помни об общей картине
Рассматривая, игровые интерфейсы, веб-дизайнер должен остро осознавать контекст их проекта и цели клиента. Само собой разумеется, что цели сайта часто, хотя и не всегда, сильно отличаются от целей игры. На многих сайтах больший приоритет отдаётся эффективности, а не развлекательной стороне. Крутой интерфейс в стиле «рыбий глаз» — не самая практичная идея для сайта, предоставляющего быструю информацию о налогах, или для сайта электронной коммерции. Однако интерактивный медиа-канал может только выиграть от использования лидерборда или некой системы достижений. Выбирайте компоненты своего интерфейса так, чтобы они подходили проекту.
Смотря на общую картину, принимайте во внимание структуру и метод, а не только компоненты интерфейса. Например, взгляните на структуру меню и подумайте о том, почему был сделан именно такой выбор. Во многих играх используется архитектура «ступица и спицы», с различными наборами инструментов в разных меню. Если вы выбираете «Оружие», на следующем экране вы увидите все варианты оружия. Чтобы выбрать «Карты», вам надо вернуться к первому экрану. Такая структура упрощает набор опций, который в противном случае мог стать слишком запутанным, поскольку она сосредотачивается на одном выборе за раз.
Вы видите, как этот тип архитектуры может помочь сайту, предлагающему посетителям огромный объем информации? Позволяя посетителю сфокусироваться на одной части большой онлайн-задачи, вы потенциально увеличиваете уровень конверсии для клиента. Пример внизу показывает структуру простого игрового меню, которую можно легко применить к информационной архитектуре сайта.

Если вы делаете сайт для сертифицированной аудиторской фирмы, вам может понадобиться сегментировать информацию в меню согласно типу посетителя. Высокопоставленной персоне нужны совершенно другие вещи, чем малому бизнесу, но и те, и другие могут быть заинтересованы в найме одной фирмы. Вы могли бы начать с верхнего уровня, с двух точек входа: одна точка – для физических лиц, вторая – для организаций.

Также заметьте места, где видеоигры показывают вместо того, чтобы рассказывать, и попробуйте понять причину этого. Успешные игры особенно искусны в показывании во время тренировок. Герой дожен пройти через простейшие комнаты или уровни, где его учат выполнять основные задания в увлекательном и соответствующем сюжету виде. Искатель приключений учится брать меч и махать им, затем убивает крысу, а затем узнает, как собирать сокровища. Игрок узнает, как использовать интерфейс, через обучение с эффектом присутствия.

В The Elder Scrolls IV: Oblivion вы начинаете игру в тюрьме и должны убежать в подземную пещеру, по пути сражаясь с крысами и редкими гоблинами, чтобы узнать основные принципы управления в игре.
Почему это важно? Возможно, вам не придется составлять полный интерактивный туториал для сложных интерфейсов, но может случиться, что контент вашего клиента будет легче понять с помощью графиков и таблиц. Вы можете взять крупные концепты и разбить их на более мелкие. Вы можете поискать потенциальные причины затруднений и разъяснить их с помощью подсказок и примеров (но не долгих объяснений). Поняв, как игры показывают вместо объяснений, вы сможете совершить прорыв в нелегкой проблеме представления.
Вовлечение не должно быть навязчивым
Волшебник игрового дизайна Jesse Schell говорит: «Игры предлагают возможность успеха, шанс удовлетворить свое любопытство; это удобный случай попробовать решать проблемы и делать выбор». Даже самые приземленные сайты можно сделать гораздо более увлекательными, задав вопрос: «какие элементы игр кажутся людям самыми приятными?»
Игры обеспечивают обратную связь, часто в момент ввода игроком своего выбора. Эти элементы могут быть включены в интерфейсы, причем не только через меню-карусели или выпадающие меню. Спросив что-то вроде «Хотите узнать больше об этом?» перед подтверждением подачи документа, вы можете намного улучшить взаимодействие юзера с сайтом.
Некоторые веб-дизайнеры уже применяют часть подобных компонентов интерфейса на простом уровне. Разумеется, выпадающие меню и подсказки не являются чем-то новым. Их применение в играх может навести на мысль о более интересном и творческом их применении в интерфейсе.
Давайте взглянем на некоторые элементы пользовательского интерфейса, которые могут оживить ваш следующий проект. Мы посмотрим на примеры, а затем на некоторые ресурсы, где можно узнать об этом побольше.
AJAX-сообщения с картинкой загрузки


Эти экраны загрузки из игры Fallout: New Vegas (вверху) и Fallout 3 (внизу) дают полезную информацию и советы, а на заднем плане появляется фоновая картинка, соответствующая теме игры. Вместо изображения движущейся загрузки пользователь видеть колесо рулетки или выделенную зеленым мишень, которые превращают скучное ожидание в часть игрового процесса.
Что может отсюда взять веб-дизайнер:
Придумайте собственную графику. Используйте ее, чтобы затянуть игрока в «мир», создаваемый вами на экране. Даже если вы работаете над корпоративным сайтом, вы можете добавлять советы и полезную информацию. Вы делаете сайт по продаже спортивного инвентаря? Возможно, стоит использовать вращающийся баскетбольный мяч в качестве загрузочной картинке в слайд-шоу. Не уверены, с чего начать? Посмотрите этот туториал о том, как делать предварительную загрузку изображений.
Полностраничное фоновое изображение возможно будет слишком тяжелым и медленным для загрузочного экрана, но вы можете залить фон цветом в div’е загрузочной панели и затем использовать JavaScript-плагины для загрузки случайных советов и информации, чтобы заполнить пространство. Для лучшего результата размер загрузочных файлов не должен быть больше 30 KB: чем меньше, тем лучше. Простой AJAX-запрос может менять советы раз в определенное количество секунд, или же просто ставить по одному совету на каждую загрузку. Выбор зависит от того, как много контента вам нужно загрузить и сколько времени у вас в распоряжении. Примеры подобных загрузок находятся на Website Grader. Посмотрите на загрузку, появляющуюся, пока вы ждете результата.

Пользовательские курсоры

В Fable 3 выбранное игроков место отмечено значком увеличительного стекла, который работает как пользовательский курсор.

В The Elder Scrolls IV: Oblivion простой курсор в виде руки указывает на то, что игрок может поднять этот объект. Красный курсор показывает, что предмет можно быть только украден, и что солдаты могут начать преследование.
Что может отсюда взять веб-дизайнер:
Возможно, самым узнаваемым курсором является «хватающая рука» на Google Maps. Но пользовательские курсоры не являются чем-то новым и обычны для веб-приложений. Возможность их использования встроена в большинство браузеров.
Важно использовать эти курсоры разумно: для предложения помощи, для указания контента, на который можно кликать, для выделения важной информации. Вы видите, как это может быть использовано, чтобы привлечь внимание и выделить важные моменты. Представьте, что хорошо сделанная в JavaScript’е волшебная палочка может сделать на детском сайте! Очевидно, однако, что такое решение не подойдет для корпоративного сайта.

Иконки, иконки, иконки


Единственная значительная разница между видеоиграми и сайтами состоит в том, что иконки в игровых меню гораздо сложнее. Обычно пользователь проводит больше времени в игре, чем на вебсайте. Но иконки используются на сайтах все чаще, так что грань между сайтами и веб-приложениями стирается.
Так вот, как иконки можно эффективно использовать в игровой навигации? Они должны быть читабельными и подходить к контексту. Например, в игре Halo Reach, игрок при навигации и выборе оружия полагается на иконки, но меню напоминает индикаторы прямой видимости (в реальном мире такие можно увидеть в транспортных средствах). Иконки для веб-сайтов также должны быть легко понятны. Для оптимального удобства в использовании добавьте текстовые метки.
Если иконки выбраны тщательно и последовательно, они могут намного ускорить навигацию с помощью сложных меню. Используйте чистые цвета, яркие контрасты и простые, легкоразличимые контуры.
Игры движутся от небольших, в высокой степени детализированных изображений к более замысловатым очертаниям, вроде тех, что можно увидеть в Halo Reach и серии Call of Duty, и к крупным подробным картинам с четкими формами, таким как внизу. Даже если вы не заметите деталей, вы узнаете очертания руки, круга и лица. Использование одного цвета делает их менее сложными визуально и легче различимыми. Чем больше иконок используется, тем проще и понятней они должны быть.

Вы также можете использовать иконки для того, чтобы сфокусировать внимание на ключевых темах. Используйте картинки-хэдеры вместо кнопок в качестве быстрых подсказок в content box’ах и повторяющихся разделах. Делайте сложные изображения больше и будьте последовательны. Иконки могут добавить интересности спискам, а также разделить контент на более удобоваримые части. С их помощью можно привлечь внимание к важным отрезкам текста, как это умело делает Treemo.
Подумайте о том, чтобы использовать соответствующие иконки для навигации и группировке по теме. Вы можете использовать одинаковые формы как заголовки или врезки в тексте, чтобы указать на связь разных частей контента между собой. Иконки позволяют легко просматривать содержание, подмечая интересные места, что облегчает пользователям поиск нужной информации.
Иконки не должны быть статичными иллюстрациями. Скриншоты на Pattern Tap служат как традиционные миниатюры изображений, но их особенная форма также функционирует как иконка, повышая интерес и укрепляя позиции бренда:

А что же, если использовать продукты клиента в качестве иконок? Умное подменю DonQ, показанное ниже, использует продукты как иконки, быстро и легко направляя вас к интересующему объекту. Еще более умным кажется то, что при появлении подменю, остальной контент тускнеет, таким образом, выделяя нужные вам опции.

Полностраничные меню-карусели
Экраны с закладками, которые медленно исчезают, как этот из Dragon Age, Origins, использовались долгое время:

В Carnage Report” (Halo Reach) эта идея вышла на новый уровень. Экраны пролистываются горизонтально, и на каждой странице есть несколько вкладок. Геймеры привыкли к такому интерфейсу, но примените это на сайте и люди удивятся.

Jax Vineyards использует похожий тип компоновки, без вкладок:

Добавьте вкладки к каждому экрану карусели и ваш сайт поднимется на новый уровень.
Magento предлагает другой взгляд на эту идею:

Прямо сейчас мы видим этот тип интерфейса у мобильных и планшетов, с множеством фоновых картинок. Также они используются в играх всех видов. Это больше, чем вкладки во вкладках и��и простой горизонтальный скроллинг: представьте iPad с несколькими мониторами. Think for a Living предлагает карту (очень похожую на игровую) в верхнем правом углу, чтобы помочь пользователям перемещаться в этой необычной карусели.
Что может отсюда взять веб-дизайнер:
Если у вас много контента, такое смелое решение может понравится пользователю, что увеличит посещаемость сайта. Ваши экраны скользят и легко управляются с помощью тач-скрина – важность этого фактора будет только расти.
Из-за различных размеров экранов этот тип верстки нуждается в тщательном планировании и может потребовать CSS3 медиа-запросов, чтобы быть уверенным в загрузке контента на разные размеры экранов. Вам понадобится сделать ваш макет легко реагирующим на взаимодействие. Вы можете внедрить полноэкранную карусель с помощью div’а размером во всю страницу и overflow со значением hidden, располагая кадры в неупорядоченном списке с установленной длиной.
Пользователи все больше привыкают к такому типу интерфейса с распространением планшетов. Применение еще более упрощенной горизонтальной прокрутки сможет помочь вашему клиенту выделиться из толпы.
Скользящие меню


Система меню недавно вышедшей игры Fable 3 совершенно отличается от той, что использовалась в Fable 2 (на картинке вверху). Но у Fable 2 есть настолько красивое скользящее меню, что я был обязан включить его в список.
Прокрутка бегунка открывает доступ к кнопкам, а контент показывается в правой части экрана. Кнопки также имеют под собой выпадающие меню; неактивный контент тускнеет. На картинке наверху изображена категория «Одежда». Затем из контента можно выбрать «Куртки», оттуда – к конкретным деталям одежды. Не напоминает ли вам это о сайтах интернет-коммерции?
Что может отсюда взять веб-дизайнер:
Вы когда-нибудь были на сайте с огромными выпадающими (fly-out) меню по всей странице? Которые расширяются до подменю, иногда четырехуровневых, пока вы исследуете список содержимого? Такие сложные меню выглядят несколько угрожающе и могут заставить посетителя уйти. Хорошим способом избежать раздувшихся меню и недовольных пользователей является создание маленьких меню.
Есть несколько «скользящих» скриптов, которые предлагают особые скролл-панельки для каждого div–контейнера. Почему бы не поставить туда и кнопки? Такой вид меню из-за масштабируемости выглядит более подходящим для некоторых случаев (например, для развлекательных или модных сайтов), чем обычное выпадающее меню. Добавьте AJAX-загрузчик, появляющийся по клику, и пользователям станет легче разобраться в интерфейсе. Тут нашей задачей является держать пользователя на одном экране и сохранять меню масштабируемыми. Вы можете добавить фактически любое количество пунктов в каждом меню, и они не станут громоздкими.
Pivot экраны
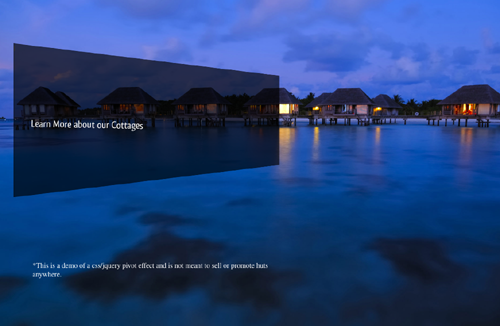
Должен признать, в первый раз, когда я увидел pivot экраны в Halo Reach, мое сердце замерло. Когда заходишь в главное меню, текст скошен. Halo Reach использует перспективу во всей игре, чтобы указать на правый край меню. Это визуальный сигнал. Что происходит, когда двигаешь контроллер вправо? Экран прокручивается горизонтально, мутнеет, и появляется следующий кадр, где также используется перспектива, на этот раз прижимающая текст и картинки к левому краю. Под вкладкой виден ваш герой, почти не движущийся и до жути похожий на живого человека. Браво. Я долгое время сидел и игрался с pivot экранами. Конечно же, моей первой реакцией было: я хочу это сделать!
Что может отсюда взять веб-дизайнер:
Вы можете сымитировать это меню с небольшой помощью фотошопа. Используя большое панорамное фоновое изображение шириной в два экрана со скошенной типографской разметкой текста в CSS3, а также быструю горизонтальную прокрутку в JavaScript’е, можно получить нечто похожее на наклон меню в этой игре. Примените это к меньшей по размеру панели и используйте на баннере или кнопке, и будете поражены (как и ваш клиент). Я пока не знаю никого, кто использовал бы этот метод на сайтах, но я создал небольшое демо, чтобы у вас была отправная точка на случай, если захочется применить это на практике.

Обратите внимание и на то, как Halo Reach интегрирует обычные экраны меню в игровой мир с умелой иллюзией пейзажа на заднем плане. Это действительно красиво; это дает ощущение глубины и приближения, как будто вы смотрите на землю из самолета перед приземлением. Это волнует и соблазняет вас идти дальше, действовать и быть частью сюжета. Такой вид интеграции подходит не для всех веб-сайтов, но если он уместен, то это очень стоящее решение. Никогда нельзя недооценивать силу восхищения!
Контекстные меню

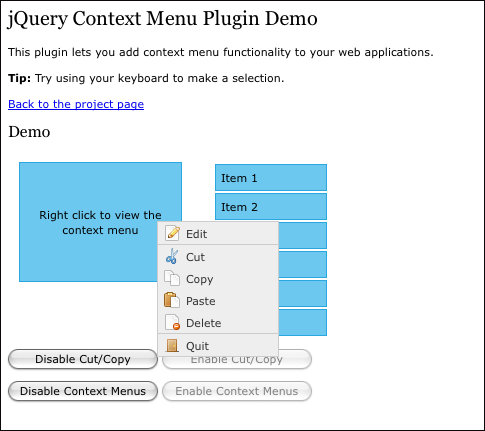
Контекстное меню в видеоигре – это «дальняя родственница» подменю на веб-сайте. Такие контекстные меню, как наверху, из игры Assassin’s Creed: Brotherhood, дают пользователю определенные опции, в зависимости от его расположения в игре и их выбора действий. Если вы выбираете скастовать заклинание, подменю предлагает вам на выбор файрбол или удар молнии. Если вы выбираете движение, вы можете бежать, карабкаться или спрятаться, — то, что есть в радиальном меню. Очень популярны радиальные меню с иконками, но контекстные меню вполне могут быть просто короткими вертикальными списками слов.
Что может отсюда взять веб-дизайнер:
Когда вы приглашаете пользователя сделать какое-либо действие, контекстное меню может быть удобным. Вместо списка ссылок вы можете предложить интересный список специальных действий. Подобное используется в веб-приложениях и небольших виджетах для социальных сетей.
При создании контекстного меню надо, по крайней мере, подумать о том, чтобы сделать его радиальным. Радиальные меню должны давать пользователям от трех до восьми опций, а интерфейс должен делать их визуально интересными. Оставляйте меню как можно более простыми и ясными. Они должны предлагать пользователю соответствующий выбор в момент решения и повышать уровень конверсии. Кроме того, они должны легко нажиматься и быть визуально легкими.
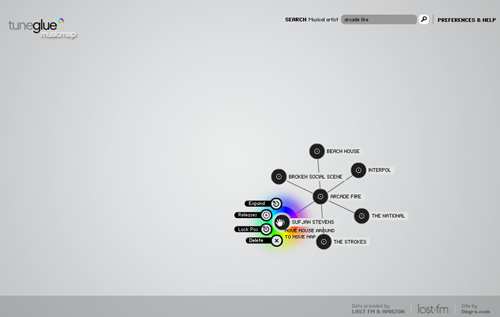
В качестве хорошего примера радиального контекстного меню посмотрите на TuneGlue’s musicmap:

Поскольку карта была сделана во Flash’е, вы можете построить простое радиальное меню с помощью JavaScript’а. Или же можно усложнить задачу вложенными радиальными меню, примерно так:

Радиальные меню не ограничиваются только контекстными меню. Выпадающие панельные меню в момент действия могут быть настолько же эффективными, а их разработка, возможно, потребует меньше времени и тестирования.

Ваша очередь
Из видеоигр можно почерпнуть и многие другие примеры отличных интерфейсов. Игры служат дизайнерским вдохновением и способны сделать ваш интерфейс более интуитивно понятным и увлекательным.
Вы делаете сайт для некоммерческой организации, планирующей кампанию по сбору средств? Подумайте об использовании доски почёта, чтобы отслеживать пожертвования. Вы можете использовать их также для того, чтобы знать топ 10 ваших читателей, таким образом, давая им стимул для комментирования.
Научитесь работать с иконками и подумайте о способах их применения, делающих сайт более приятным и простым в использовании. Сделайте интересные подсказки и рассмотрите возможности добавления скачиваемого контента в качестве награды или стимула. Соблюдая и применяя вышеописанное, вы сделаете ваши сайты более захватывающими и простыми в работе. И давайте не забывать, что исследование – это весело!
