Занесло недавно на сайт Почты России, задерживали посылку. Давно пугал этот сайт, поэтому решил проанализировать, что же в нем такого ужасного и попробовал сделать лучше.

Изучаем
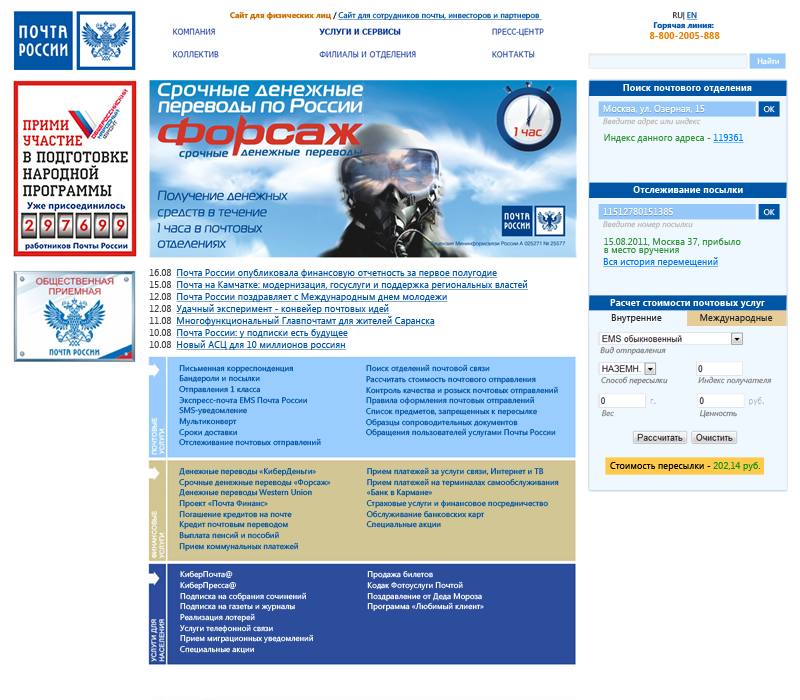
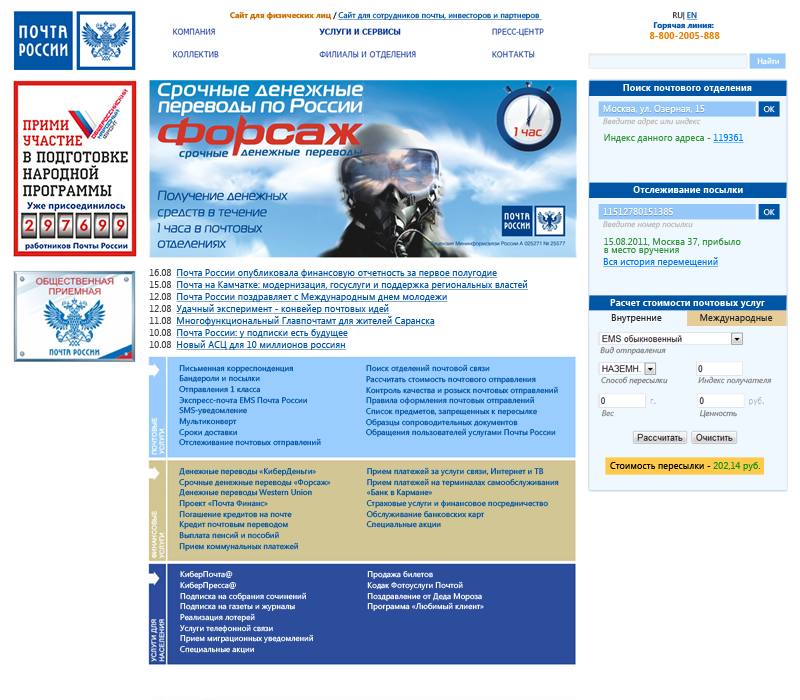
Главная страница — яркий пример совкового подхода к информации. Ощущение, что информацию вывернули наизнанку и вынесли на главную страницу все самое ненужное для конечных потребителей. А чтобы было еще веселее — сделали ширину страницы странной — 820 пикселей. Ни под 800х600, ни под 1024х768, непонятно.

Первое, что бросается в глаза на странице — это коллаж, который видимо в одном кадре хочет рассказать о Почте России всё. Картинка хоть и немного оживляет сайт, все же занимает полезное место, которое ох как нужно ему.
Дальше правая панель, раздел Наши партнеры, почтовые администрации и зарубежные интернет-магазины. Зачем это нужно? Даже если и предположить, что Почта России что-то получает с этих ссылок, думаю, людей, которые захотели перейти с сайта почты в ОАО “Аэрофлот”, единицы. С почтовыми администрациями такая же история, а раздел “Зарубежные интернет-магазины” вообще абсурд.
В принципе тоже самое касается и левой панели (3, 4, 5). Такое ощущение, что Почта России настолько бедна, что просит деньги из каждого уголка главной страницы. Нет, я не дурак и понимаю, что это сделано для пузатых дядечек, которые не хотят ковыряться в сайтах, выискивая необходимую информацию. В моих изменениях я не забуду про них.
Наконец приходим к части сайта, занимающей больше всего места — новостям Почты России. Оставим в стороне полезность новостей, что почта поздравила Обаму. Но делать новости центральным объектом главной страницы, запрятывая действительно полезную информацию в недра сайта, просто кощунственно. Если так уж хочется вынести новости на главную — небольшого блока с заголовками самых интересных новостей будет более чем достаточно.
И последнее, что меня зацепило — это пара баннеров внизу страницы — о спартакиаде сотрудников и пансионате Почтовик, а также баннер Народного фронта. Первые явно не нужны на главной странице, а баннер Народного фронта наверняка в приказном порядке повешен и неприкосновенен.
Итого, что остается из полезной информации для потребителя:
— верхнее меню;
— телефон горячей линии и поиск, которые почему-то спрятаны в уголке, как будто боятся что их заметят.
— ссылка на поиск отделений и отслеживание почтовых отправлений;
— баннер общественной приемной;
— реклама Форсажа.
Давайте уберем лишнее и посмотрим, как это выглядит.

Смешно, н�� правда ли?
Думаем
В глаза бросается одна глобальная проблема: слишком много корпоративной информации, которая может и полезна для сотрудников и партнеров, но не имеет никакой ценности для физических и юридических лиц. Поэтому главное, что нужно сделать — это разделить два потока: внутренний и внешний. Сделать какой-нибудь corp.russianpost.ru, где будет вся внутренняя информация компании. На этот сайт будет ссылка на главной странице. А для всех остальных, а точнее для наиболее ценной аудитории, которая приносит деньги почте — сделать наконец удобный сайт.
Посмотрим, что вообще есть из полезной для клиентов информации? Благо есть карта сайта http://www.russianpost.ru/rp/index/ru/home/sitemap_all. Ага, 95% нужной информации находится в разделе Услуги и сервисы. В общем-то страница данного раздела уже больше похожа на то, какой должна быть главная страница.
Давайте определимся, зачем люди приходят на сайт почты? Я не проводил исследований, но на мой взгляд большинство заходят, чтобы найти индекс отделения, узнать стоимость отправления и отследить посылку. Как выразился один мой друг: я отслеживаю посылки на prishlo.li, потому что меня бесит сайт Почты России (хотя оба сайта используют одинаковую базу). Давайте сделаем так, чтобы пользователи вернулись на родной сайт.
Сразу оговорюсь, я предпочитаю потратить в два раза больше времени и сделать так, чтобы все выглядело приближенно к реальности, чем рисовать абстрактные квадраты, имитирующие блоки на странице. С другой стороны, меня трудно назвать дизайнером, поэтому не судите строго внешний вид страницы.
Делаем
Итак, первым делом — увеличиваем ширину хотя бы до 980 пикселей. Почему так мало? Ну все-таки сайт для всей России, в том числе и самой глубокой глубинки, где еще ЖК-мониторы в диковинку. Вариант с резиновой версткой был бы еще лучше, т.к. информации много. Однако, я сделал фиксированную верстку, предполагая, что на резиновую Почта России вряд ли решится.
Начнем проектировать страницу с самого полезного:
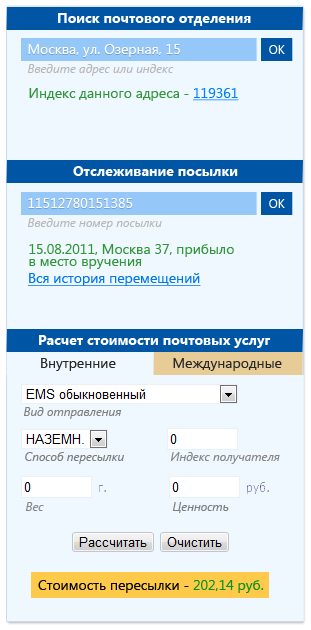
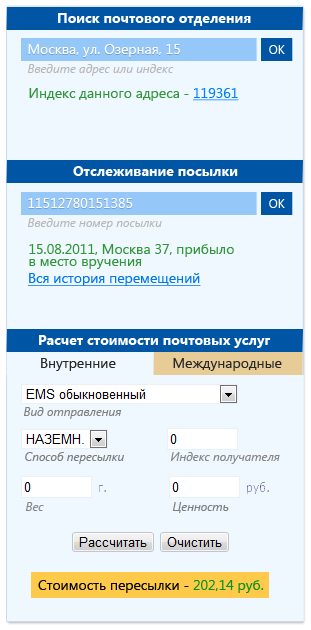
1. Поиск отделений почтовой связи. Здесь есть несколько условий поиска:
— по индексу,
— по адресу доставки,
— по адресу почтового отделения.
Можно сделать, как и сейчас, разбить на три поля с формами. Но зачем, если существуют комбобоксы? Делаем одно поле, куда можно и вбивать адрес, и вводить индекс. Комбобокс работает так же, как форма города вконтакте, разве что останавливается на городе, а улицу и дом уже надо вводить самому. После того как пользователь введет данные и нажмет ОК, сразу же снизу появляется ответ: или же номер отделения в виде ссылки на подробную информацию о нем, или адрес отделения, также со ссылкой на часы работы и телефоны. Конечно, реализация такого комбобокса непростая, в крайнем случае можно разделить таки индекс с адресом.

2. Отслеживание посылки.
Тут вроде пояснять нечего. Ввел номер посылки, нажал ОК и получил последнее действие с посылкой. Если хочется посмотреть всю историю — есть соответствующая ссылка. Кайф в том, что можно отслеживать посылку прямо с главной страницы больше никуда не переходя.
3. С расчетом стоимости почтового отправления тоже все ясно по картинке. Я просто взял формы с соответствующих страниц и компактно расположил их. По умолчанию открыт расчет стоимости внутренних отправлений, на международные переключается кликом по соответствующей надписи (это основано на моих предположениях, что внутрениие отправления рассчитывают чаще). Все также считается на месте и результат выдается в том же окне.
Далее вкратце про другие изменения.
1. В самом верху страницы указывается текущая версия сайта и ссылка на специальный сайт для партнеров, инвесторов и работников почты.
2. Телефон горячей линии и строку поиска сделал побольше, чтобы лучше бросалось в глаза.
3. Вместо бесполезной картинки ставим рекламный баннер. Не обязательно такой большой высоты, это просто был предел для Content-Aware уменьшения в фотошопе.
4. Новости размещаем под баннером в виде простых заголовков.
5. Список услуг, который сейчас находится в Услуги и сервисы, выносим на главную. Так клиенты почты смогут сразу переходить на нужные разделы, минуя лишнюю страницу. Я не утверждаю, что такой формат идеален, на мой взгляд стоит оставить самые важные услуги, добавив к ним поясняющие картинки и сделать в углу ссылку “Все услуги”, которая будет вести на соответствующую страницу. Но не все сразу.
6. Левая панель получилась практически пустой, это задел для других возможных баннеров или функциональных меню.
Итог
Примерно так должна выглядеть главная страница почты, чтобы хоть как-то соответствоват�� современным тенденциям. Еще раз подчеркну, что дизайном я особо не занимался, по большей части оставил предыдущий, понятно, что можно сделать в сто раз красивей.

Главный профит — в трех формах на главной странице. С их помощью миллионам посетителей не нужно будет идти дальше главной страницы, чтобы получить необходимую информацию, что не только очень удобно, но и экономит ресурсы сервера. Кроме того, на сайт начнут заходить те, кто считал его слишком запутанным и отсталым и Почта России в их глазах немного поднимется.
На этом всё. Спасибо всем, кто смог осилить эту статью! Буду рад услышать ваши мнения и предложения.

Изучаем
Главная страница — яркий пример совкового подхода к информации. Ощущение, что информацию вывернули наизнанку и вынесли на главную страницу все самое ненужное для конечных потребителей. А чтобы было еще веселее — сделали ширину страницы странной — 820 пикселей. Ни под 800х600, ни под 1024х768, непонятно.

Первое, что бросается в глаза на странице — это коллаж, который видимо в одном кадре хочет рассказать о Почте России всё. Картинка хоть и немного оживляет сайт, все же занимает полезное место, которое ох как нужно ему.
Дальше правая панель, раздел Наши партнеры, почтовые администрации и зарубежные интернет-магазины. Зачем это нужно? Даже если и предположить, что Почта России что-то получает с этих ссылок, думаю, людей, которые захотели перейти с сайта почты в ОАО “Аэрофлот”, единицы. С почтовыми администрациями такая же история, а раздел “Зарубежные интернет-магазины” вообще абсурд.
В принципе тоже самое касается и левой панели (3, 4, 5). Такое ощущение, что Почта России настолько бедна, что просит деньги из каждого уголка главной страницы. Нет, я не дурак и понимаю, что это сделано для пузатых дядечек, которые не хотят ковыряться в сайтах, выискивая необходимую информацию. В моих изменениях я не забуду про них.
Наконец приходим к части сайта, занимающей больше всего места — новостям Почты России. Оставим в стороне полезность новостей, что почта поздравила Обаму. Но делать новости центральным объектом главной страницы, запрятывая действительно полезную информацию в недра сайта, просто кощунственно. Если так уж хочется вынести новости на главную — небольшого блока с заголовками самых интересных новостей будет более чем достаточно.
И последнее, что меня зацепило — это пара баннеров внизу страницы — о спартакиаде сотрудников и пансионате Почтовик, а также баннер Народного фронта. Первые явно не нужны на главной странице, а баннер Народного фронта наверняка в приказном порядке повешен и неприкосновенен.
Итого, что остается из полезной информации для потребителя:
— верхнее меню;
— телефон горячей линии и поиск, которые почему-то спрятаны в уголке, как будто боятся что их заметят.
— ссылка на поиск отделений и отслеживание почтовых отправлений;
— баннер общественной приемной;
— реклама Форсажа.
Давайте уберем лишнее и посмотрим, как это выглядит.

Смешно, н�� правда ли?
Думаем
В глаза бросается одна глобальная проблема: слишком много корпоративной информации, которая может и полезна для сотрудников и партнеров, но не имеет никакой ценности для физических и юридических лиц. Поэтому главное, что нужно сделать — это разделить два потока: внутренний и внешний. Сделать какой-нибудь corp.russianpost.ru, где будет вся внутренняя информация компании. На этот сайт будет ссылка на главной странице. А для всех остальных, а точнее для наиболее ценной аудитории, которая приносит деньги почте — сделать наконец удобный сайт.
Посмотрим, что вообще есть из полезной для клиентов информации? Благо есть карта сайта http://www.russianpost.ru/rp/index/ru/home/sitemap_all. Ага, 95% нужной информации находится в разделе Услуги и сервисы. В общем-то страница данного раздела уже больше похожа на то, какой должна быть главная страница.
Давайте определимся, зачем люди приходят на сайт почты? Я не проводил исследований, но на мой взгляд большинство заходят, чтобы найти индекс отделения, узнать стоимость отправления и отследить посылку. Как выразился один мой друг: я отслеживаю посылки на prishlo.li, потому что меня бесит сайт Почты России (хотя оба сайта используют одинаковую базу). Давайте сделаем так, чтобы пользователи вернулись на родной сайт.
Сразу оговорюсь, я предпочитаю потратить в два раза больше времени и сделать так, чтобы все выглядело приближенно к реальности, чем рисовать абстрактные квадраты, имитирующие блоки на странице. С другой стороны, меня трудно назвать дизайнером, поэтому не судите строго внешний вид страницы.
Делаем
Итак, первым делом — увеличиваем ширину хотя бы до 980 пикселей. Почему так мало? Ну все-таки сайт для всей России, в том числе и самой глубокой глубинки, где еще ЖК-мониторы в диковинку. Вариант с резиновой версткой был бы еще лучше, т.к. информации много. Однако, я сделал фиксированную верстку, предполагая, что на резиновую Почта России вряд ли решится.
Начнем проектировать страницу с самого полезного:
1. Поиск отделений почтовой связи. Здесь есть несколько условий поиска:
— по индексу,
— по адресу доставки,
— по адресу почтового отделения.
Можно сделать, как и сейчас, разбить на три поля с формами. Но зачем, если существуют комбобоксы? Делаем одно поле, куда можно и вбивать адрес, и вводить индекс. Комбобокс работает так же, как форма города вконтакте, разве что останавливается на городе, а улицу и дом уже надо вводить самому. После того как пользователь введет данные и нажмет ОК, сразу же снизу появляется ответ: или же номер отделения в виде ссылки на подробную информацию о нем, или адрес отделения, также со ссылкой на часы работы и телефоны. Конечно, реализация такого комбобокса непростая, в крайнем случае можно разделить таки индекс с адресом.

2. Отслеживание посылки.
Тут вроде пояснять нечего. Ввел номер посылки, нажал ОК и получил последнее действие с посылкой. Если хочется посмотреть всю историю — есть соответствующая ссылка. Кайф в том, что можно отслеживать посылку прямо с главной страницы больше никуда не переходя.
3. С расчетом стоимости почтового отправления тоже все ясно по картинке. Я просто взял формы с соответствующих страниц и компактно расположил их. По умолчанию открыт расчет стоимости внутренних отправлений, на международные переключается кликом по соответствующей надписи (это основано на моих предположениях, что внутрениие отправления рассчитывают чаще). Все также считается на месте и результат выдается в том же окне.
Далее вкратце про другие изменения.
1. В самом верху страницы указывается текущая версия сайта и ссылка на специальный сайт для партнеров, инвесторов и работников почты.
2. Телефон горячей линии и строку поиска сделал побольше, чтобы лучше бросалось в глаза.
3. Вместо бесполезной картинки ставим рекламный баннер. Не обязательно такой большой высоты, это просто был предел для Content-Aware уменьшения в фотошопе.
4. Новости размещаем под баннером в виде простых заголовков.
5. Список услуг, который сейчас находится в Услуги и сервисы, выносим на главную. Так клиенты почты смогут сразу переходить на нужные разделы, минуя лишнюю страницу. Я не утверждаю, что такой формат идеален, на мой взгляд стоит оставить самые важные услуги, добавив к ним поясняющие картинки и сделать в углу ссылку “Все услуги”, которая будет вести на соответствующую страницу. Но не все сразу.
6. Левая панель получилась практически пустой, это задел для других возможных баннеров или функциональных меню.
Итог
Примерно так должна выглядеть главная страница почты, чтобы хоть как-то соответствоват�� современным тенденциям. Еще раз подчеркну, что дизайном я особо не занимался, по большей части оставил предыдущий, понятно, что можно сделать в сто раз красивей.

Главный профит — в трех формах на главной странице. С их помощью миллионам посетителей не нужно будет идти дальше главной страницы, чтобы получить необходимую информацию, что не только очень удобно, но и экономит ресурсы сервера. Кроме того, на сайт начнут заходить те, кто считал его слишком запутанным и отсталым и Почта России в их глазах немного поднимется.
На этом всё. Спасибо всем, кто смог осилить эту статью! Буду рад услышать ваши мнения и предложения.
