 Эти способы не являются ноу-хау или чем-то в этом духе. Тем не менее, они могут помочь начинающим дизайнерам и web технологам в реализации задуманных ими идей. Каждый из предложенных вариантов можно обыграть по-своему.
Эти способы не являются ноу-хау или чем-то в этом духе. Тем не менее, они могут помочь начинающим дизайнерам и web технологам в реализации задуманных ими идей. Каждый из предложенных вариантов можно обыграть по-своему. Проверял лично и убедился в том, что исправно работает под следующими браузерами:
IE7+, Opera 10.5+, FF 3.6+, Chrome 12+ (linux), Chrome 13+ (windows), Safari 5+(win) исходя из личного опыта, предполагаю о том, что работать исправно будет во всех свежих версиях Safari, FireFox, Opera и Chrome.
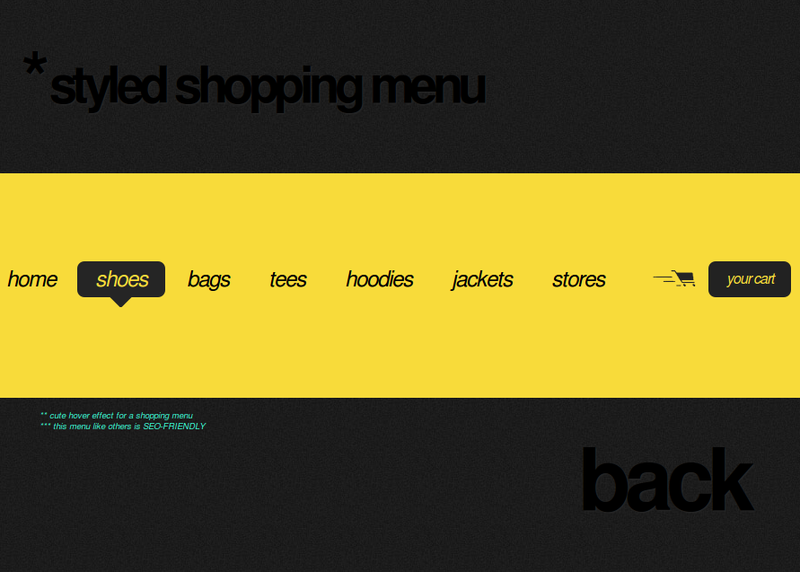
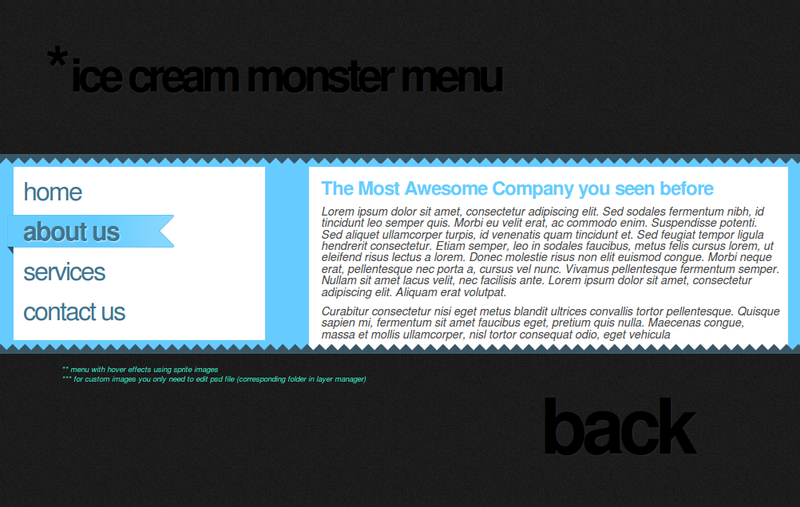
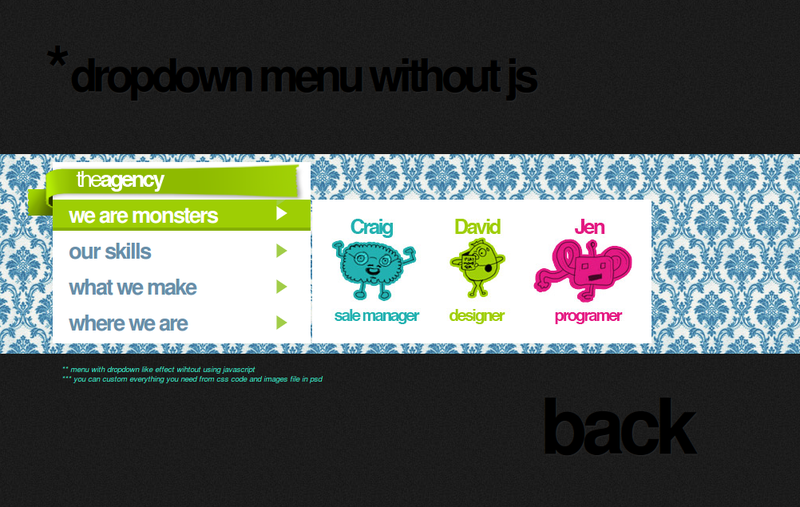
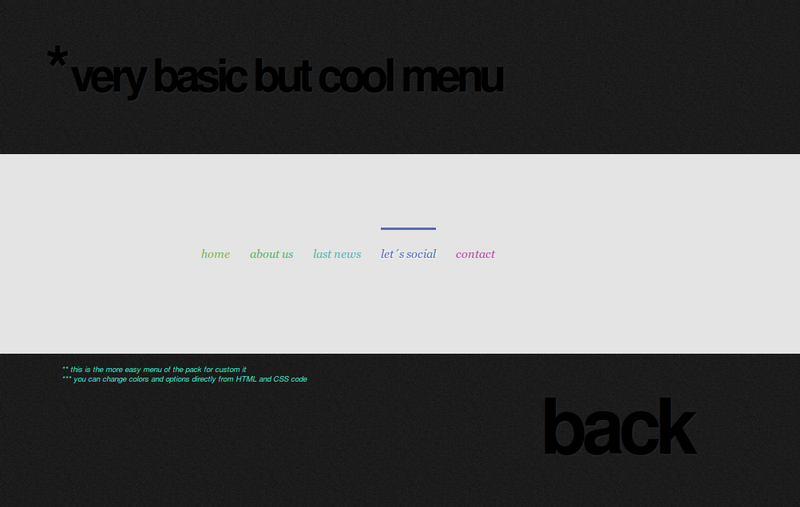
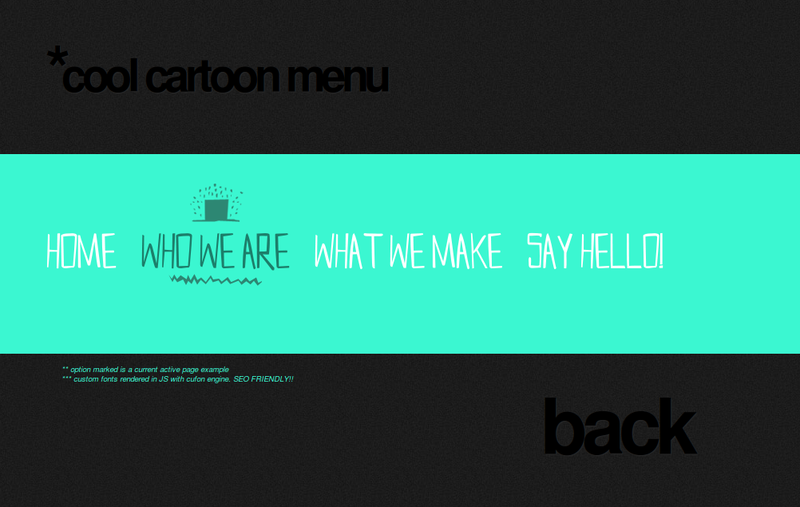
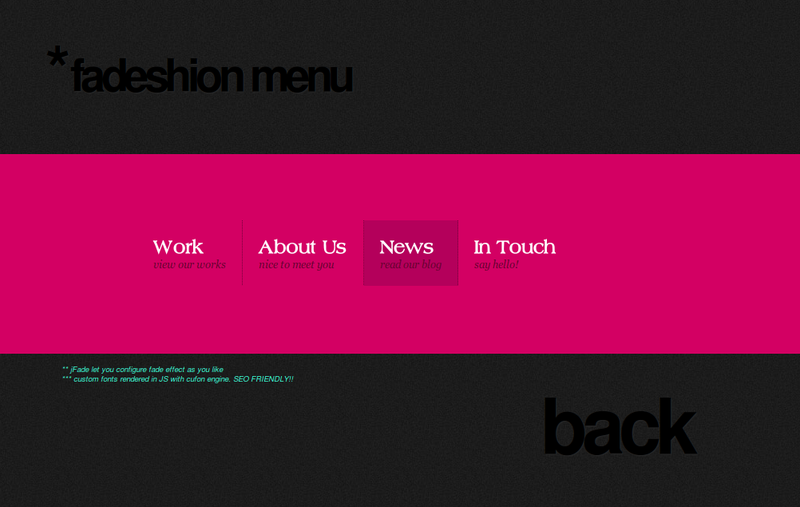
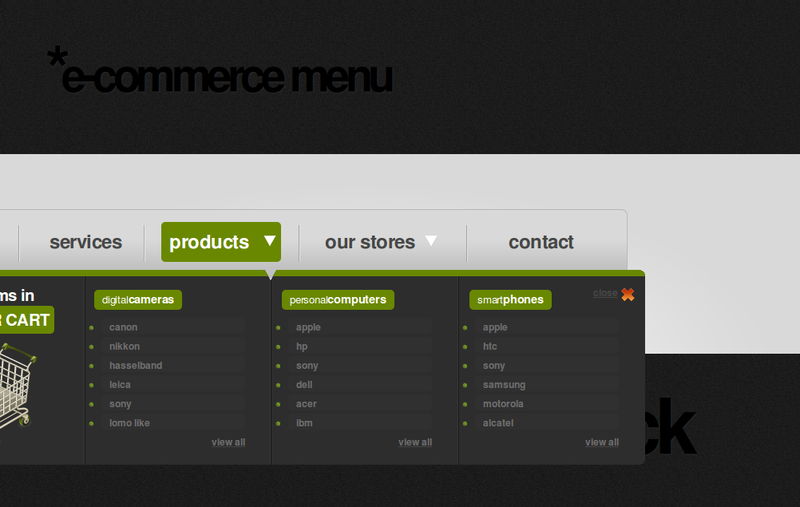
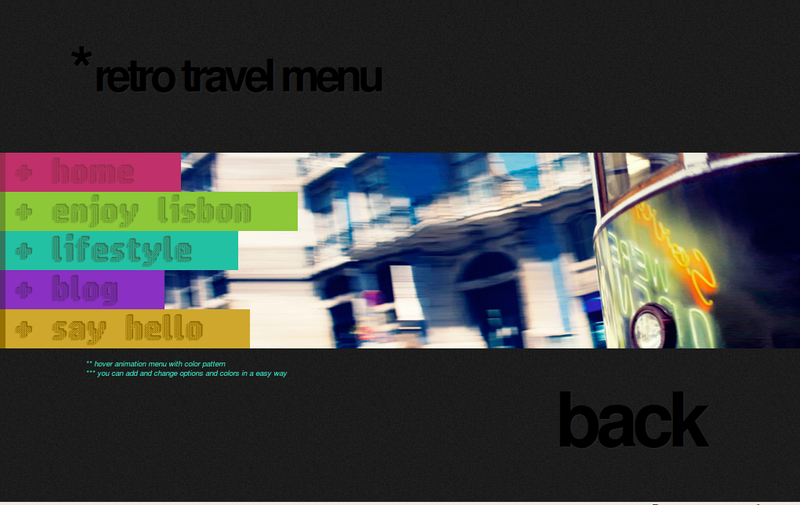
С помощью CSS можно построить вот такие вот симпатичные варианты:

Перейти к Demo

Перейти к Demo

Перейти к Demo

Перейти к Demo

Перейти к Demo
А с помощью jQuery вот такие:

Перейти к Demo

Перейти к Demo

Перейти к Demo

Перейти к Demo

Перейти к Demo
UPD:
Спасибо за участие всем, особенно
ilyafd который любезно поделился ссылками:
Меню, тренды и примеры от smashingmagazine.com
Необычная навигация в дизайне сайта от womtec.ru
35+ примеров навигации от tripwiremagazine.com
