Свершилось, теперь чудеса типографики стали доступны и нам простым смертным.
Да легко, просто подключаем и используем.
Больше ничего не нужно, остальное она сделает сама.
Умеет она поистине восхитительные ве��и.
Кернинг для каждой буквы.

Просто указываем какой букве какой кегль.
Альтернативный вариант

Красим слова

Поворачиваем буковки :)

Море волнуется раз.

Сайт проекта на GitHub
Ну а теперь самое грустное.
Поистине всю мощь эта библиотека показывает только в браузерах на основе WebKit, в Firefox работает частично, в Opera вообще не работает.
Как использовать
Да легко, просто подключаем и используем.
<script src="kerning.js"></script>
Больше ничего не нужно, остальное она сделает сама.
Что умеет
Умеет она поистине восхитительные ве��и.
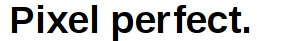
Kerning
Кернинг для каждой буквы.
#pixel-perfect {
-letter-kern: 1px 1px 0 0 0
1px 0 2px 0 0
0 0 0;
}

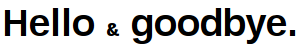
Size adjustment
Просто указываем какой букве какой кегль.
#hello-goodbye {
-letter-size: _ _ _ _ _ 0.5em;
}
Альтернативный вариант
#hello-goodbye {
-letter-size: _^5 0.5em;
}

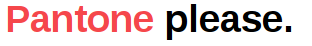
Color
Красим слова
#pantone-please {
-word-color: #f5474b #000000;
}

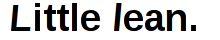
Transformations
Поворачиваем буковки :)
#little-lean {
-letter-transform: skew(-5deg) none
none none
none none
skew(-5deg);
}

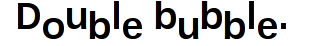
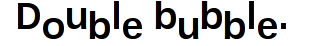
Repeats
Море волнуется раз.
#double-bubble {
-letter-transform: -letter-repeats(
2n+1: translate3d(0,-5px,0),
even: translate3d(0,5px,0)
);
}

Сайт проекта на GitHub
Ну а теперь самое грустное.
Поистине всю мощь эта библиотека показывает только в браузерах на основе WebKit, в Firefox работает частично, в Opera вообще не работает.
