Совсем недавно начал осваивать верстку и с удивлением обнаружил, что гугл не находит ни одного готового решения для классических табов из списка определений средствами лишь css.
И это при нынешнем тренде интернета — семантике.

Под катом одно из возможных решений.
Основная особенность разметки — «обертка» wrapper'ом:
Без этого не просто побороть отсекание выносных кнопок необходимым overflow. Возможно, есть способы избавиться от этого лишнего div'a псевдоэлементами или еще какими-нибудь танцами, но я после сегодняшних мучений остановился на текущем варианте.
Css без декораций выглядит так:
Это все. Немного приукрашенную рабочую версию можно пощупать на jsfiddle
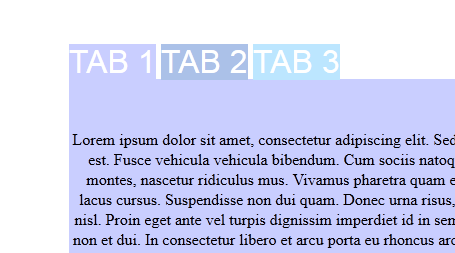
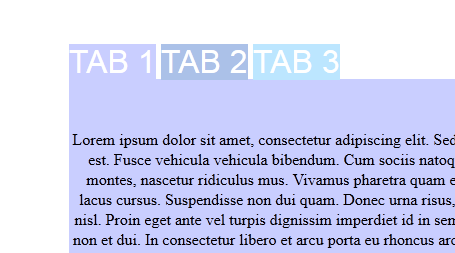
При позиционировании обратите внимание на то, что заголовки табов находятся за пределами контейнера.
И это при нынешнем тренде интернета — семантике.

Под катом одно из возможных решений.
Основная особенность разметки — «обертка» wrapper'ом:
<div id="wrap">
<dl>
<dt id="ft"><a href="#tab1">TAB 1</a></dt>
<dd id="tab1">tab1 content</dd>
<dt id="st"><a href="#tab2">TAB 2</a></dt>
<dd id="tab2">tab2 content</dd>
<dt id="tt"><a href="#tab3">TAB 3</a></dt>
<dd id="tab3">tab3 content</dd>
</dl>
</div>
Без этого не просто побороть отсекание выносных кнопок необходимым overflow. Возможно, есть способы избавиться от этого лишнего div'a псевдоэлементами или еще какими-нибудь танцами, но я после сегодняшних мучений остановился на текущем варианте.
Css без декораций выглядит так:
#wrap, dt {
position: absolute;
}
dl {
overflow: hidden;
}
dt {
bottom: 100%;
}
dd, dl {
width: 640px;
height: 400px;
}
#st {
left: 92px;
}
#tt {
left: 184px;
}
Это все. Немного приукрашенную рабочую версию можно пощупать на jsfiddle
При позиционировании обратите внимание на то, что заголовки табов находятся за пределами контейнера.
