Хочу представить сообществу компонент для MODX Revolution, легко превращающий обычный сайт в интернет-магазин.

Он не претендует на звание лучшего магазина в обозримой вселенной, и наверняка проиграет всем специализированным под эту цель движкам, но в нише магазинов для Revo он будет ровно третьим.
После VisionCart и Shopkeeper.
Итак, вот мой miniShop. На демо сайте можно посмотреть все как снаружи, так и в административной части (логин и пароль — demo).
Расширение полностью open-source, бесплатное. Кому интересно — подробности под хабракатом.
Проводится через менеджер пакетов, парой кликов сразу из репозитория. Оттуда же будут получаться и обновления (магазин в жесткой разработке).
После установки нужно создать 2 шаблона для категорий и товаров, и указать их в настройках.
Все товары и категории располагаются в дереве ресурсов. Для отличия одних от других использовать разные шаблоны. Также, категории должны быть контейнерами.
Шаблоны для них должны быть указаны в системных настройках компонента (Переключите namespace на minishop).
Там же нужно изменить номер статуса для нового заказа (1 по умолчанию, уже установлен)
Перед разработкой магазина я проводил опрос, как же лучше хранить товары — в собственных таблицах, или в ресурсах. И хотя большинство проголосовало за таблицы, в процессе обсуждения я понял, что буду делать все в ресурсах.
И вот почему:
1. Можно использовать ТВ параметры.
2. Можно использовать контексты.
3. Можно использовать все стандартные сниппеты.
4. Можно использовать группы ресурсов и права доступа.
5. Из коробки работает кэширование.
6. Дружественные урлы для каждого товара.
Можно продолжить самостоятельно.
Недостатков я не вижу, скорость вполне на уровне (на демо сайте забито 15000 товаров). Все товары создаются и меняются прямо из компонента. Лазить в дерево ресурсов для этого не нужно.
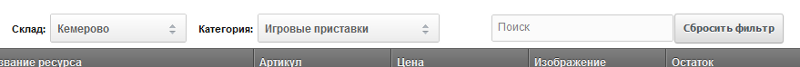
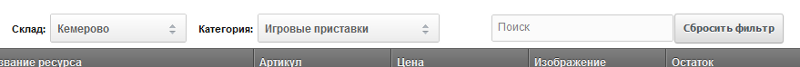
В компоненте есть удобная фильтрация по категориям, названию и артикулу товара, так что ничего не потеряется при многих сотнях\тысячах позиций.

Компонент поддерживает неограниченное количество складов.
Отдельно настраиваются параметры для каждого. Доставка, адрес, почта для приема сообщений о заказе и т.д.
Вы можете не использовать эту возможность, но как минимум один склад для работы должен быть (по умолчанию создается).
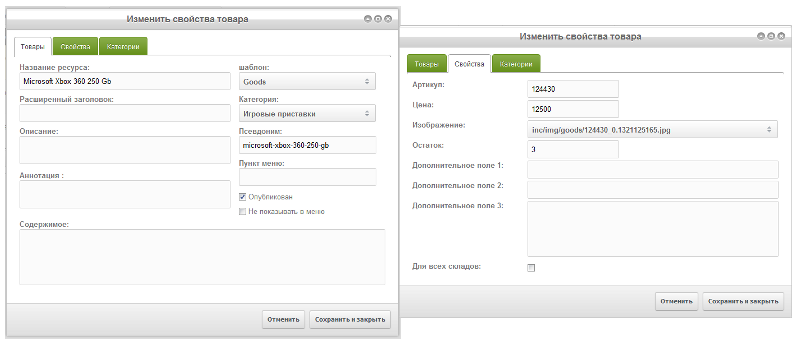
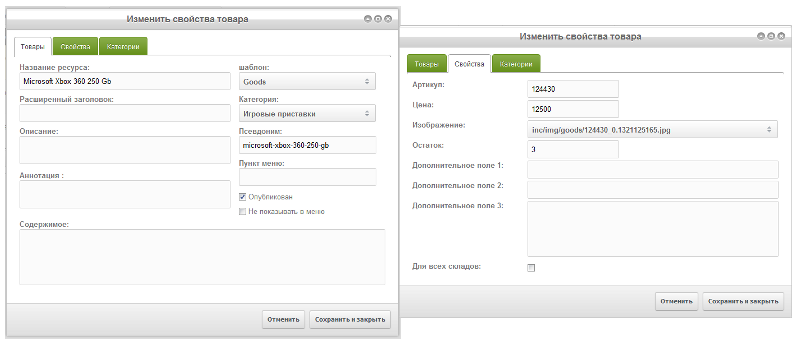
У товаров есть пока 4 основных свойства: артикул, изображение, цена и остаток. Все 4 свойства привязаны к соотношению склад-товар. Также добавлены 3 дополнительных свойства под разные нужды. 2 varchar(255) и 1 text.

То есть, у вас как бы все товары одновременно есть на всех складах, но везде могут иметь разные свойства (или одинаковые). Это дает богатые возможности по управлению.
Отображать товар на сайте можно с помощью остатка на текущем складе. Если остаток 0 — не выводить товар, или не давать заказать.
Это фишка, ради которой (но не только!) и пришлось писать свой собственный магазин.

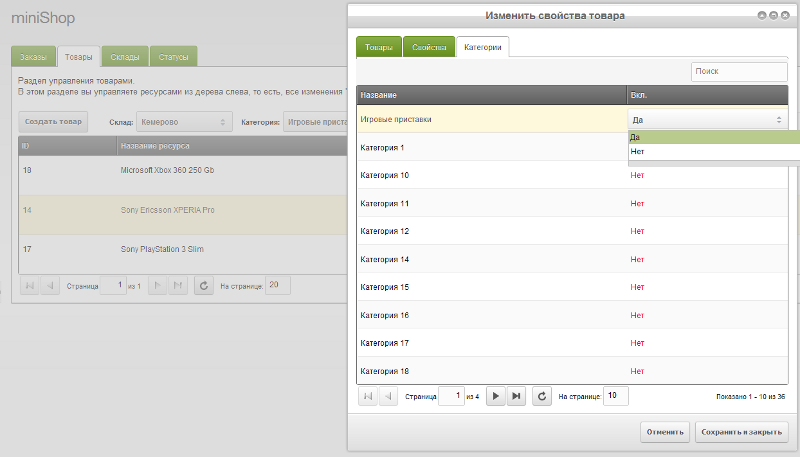
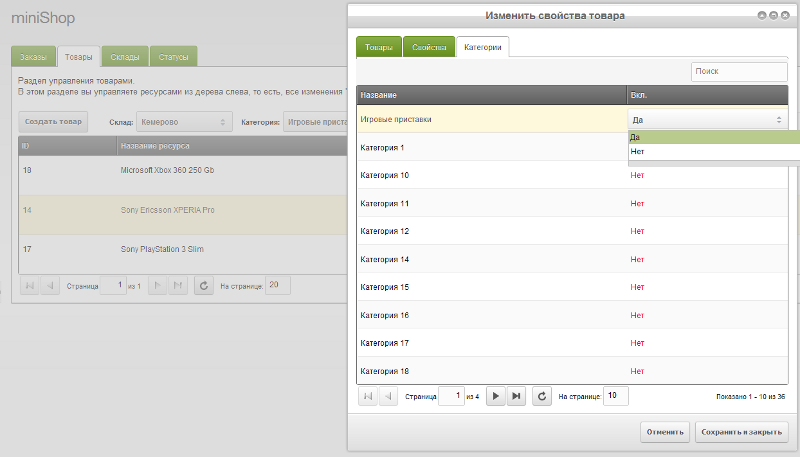
У каждого товара есть своя основная категория (контейнер, в котором он находится) и могут быть дополнительные — их вы задаете в его настройках. Ограничений нет.
При выводе товаров через сниппет msGetResources все товары извлекаются с учетом категорий. Есть также и сортировка по всем свойствам, как ресурса, так и товара.
Этот сниппет идет в комплекте и является модифицированным getResources (используется также его класс).
Таким образом, один товар выводится в разных категориях.
Можно создать сколько угодно статусов для заказов и переключать их в любом порядке. Каждому статусу можно настроить уведомление на почту покупателя и менеджера (разные заголовки тела писем).

При установке создается статус «Новый» с включенными уведомлениями.
Уведомление менеджеру идет на почту склада (можно указать их там несколько, через запятую).
При переключение статуса заказа в компоненте это действие сохраняется в историю изменения заказа и высылается (или не) уведомление, в соответствии с настройкой этого статуса.
Все операции с корзиной, добавлением\удалением товаров, оформлением заказа работают через Ajax.
Обязательны jquery 1.7+, jquery.form 2.8+ и friendly urls.
Вообще, на мой взгляд, фронтенд пока слабоват, но не понятно что народ хочет.
У всех разные требования к оформлению заказа, регистрации юзеров и т.д. Поэтому смотрите $_SESSION['minishop'] и пишите свои сниппеты, если что.
В моем варианте оформления заказа юзер идентифицируется по email, если его нет в базе, то он регистрируется со случайным паролем (потом можно сделать сброс и изменение на свой — вот и регистрация =)). Заказ и адрес доставки привязываются к этому юзеру. Адрес можно изменить в админке у свойств заказа. Кол-во товаров там же можно поменять.
В основном классе есть зачатки для выбора из этих адресов при заказе, но пока все закомментировано — ибо нестабильно.
После оформления заказа сессия юзера очищается.
При работе с корзиной возвращается json строка со статусом, сообщением, кол-вом товаров и суммой корзины.

Эта плюшка выпущена буквально сегодня. Требуется авторизация (сниппеты Login, или Loginza).
Кабинет сделан на ExtJS, так же как и админка MODX, в него грузятся все скрипты из менеджера, а стили оформления берутся с CDN Sencha.
С одной стороны выходит тяжеловато, а с другой — можно сделать очень крутой кабинет. Пока выводится список всех заказов, с товарами и историей изменения статусов — можно отслеживать судьбу посылки. С учетом неограниченных статусов — можно публиковать сюда из админки хоть «Менеджер Петя завернул товар в упаковку».

Для использования кабинета у меня на сайте нужно перед заказом авторизоваться через логинзу и что-то заказать. Чуть позже доработаю свой сниппет Loginza, чтобы он мог менять в кабинете свойства юзера (ФИО, адрес и т.д.). А то сервисы такой информации не предоставляют, а покупатель захочет заполнить самостоятельно себе нужные данные для подстановки в заказы.
В составе пакета идут все необходимые сниппеты и чанки для создания простого магазина.
Как их использоватья напишу позже (во всяком случае постараюсь) смотрите в мануале, и вы всегда можете посмотреть на демонстрационный сайт.
Проект еще совсем молодой, умеет немного, но со временем, я думаю, подрастет. Я его активно развиваю и бросать не собираюсь.
В ближайших планах прикручивание платежных систем и выпуск готовой сборки MODX сразу с настроенным miniShop. Прикрутил оплату через z-payment.ru и сделал скрипты для автоматизированной установки.
Домашняя страница проекта + документация + демо (включая админку)
Исходный код на Github
Пакет в репозитории MODX
Демонстрация скорости работы
P.S.
Прошу не критиковать меня слишком жестко. Помните, что это расширение для движка MODX Revolution, а не отдельный проект.
Также прошу указывать ошибки на трекере Github.

Он не претендует на звание лучшего магазина в обозримой вселенной, и наверняка проиграет всем специализированным под эту цель движкам, но в нише магазинов для Revo он будет ровно третьим.
После VisionCart и Shopkeeper.
Итак, вот мой miniShop. На демо сайте можно посмотреть все как снаружи, так и в административной части (логин и пароль — demo).
Расширение полностью open-source, бесплатное. Кому интересно — подробности под хабракатом.
Установка
Проводится через менеджер пакетов, парой кликов сразу из репозитория. Оттуда же будут получаться и обновления (магазин в жесткой разработке).
После установки нужно создать 2 шаблона для категорий и товаров, и указать их в настройках.
Категории и товары
Все товары и категории располагаются в дереве ресурсов. Для отличия одних от других использовать разные шаблоны. Также, категории должны быть контейнерами.
Шаблоны для них должны быть указаны в системных настройках компонента (Переключите namespace на minishop).
Там же нужно изменить номер статуса для нового заказа (1 по умолчанию, уже установлен)
Перед разработкой магазина я проводил опрос, как же лучше хранить товары — в собственных таблицах, или в ресурсах. И хотя большинство проголосовало за таблицы, в процессе обсуждения я понял, что буду делать все в ресурсах.
И вот почему:
1. Можно использовать ТВ параметры.
2. Можно использовать контексты.
3. Можно использовать все стандартные сниппеты.
4. Можно использовать группы ресурсов и права доступа.
5. Из коробки работает кэширование.
6. Дружественные урлы для каждого товара.
Можно продолжить самостоятельно.
Недостатков я не вижу, скорость вполне на уровне (на демо сайте забито 15000 товаров). Все товары создаются и меняются прямо из компонента. Лазить в дерево ресурсов для этого не нужно.
В компоненте есть удобная фильтрация по категориям, названию и артикулу товара, так что ничего не потеряется при многих сотнях\тысячах позиций.

Склады
Компонент поддерживает неограниченное количество складов.
Отдельно настраиваются параметры для каждого. Доставка, адрес, почта для приема сообщений о заказе и т.д.
Вы можете не использовать эту возможность, но как минимум один склад для работы должен быть (по умолчанию создается).
У товаров есть пока 4 основных свойства: артикул, изображение, цена и остаток. Все 4 свойства привязаны к соотношению склад-товар. Также добавлены 3 дополнительных свойства под разные нужды. 2 varchar(255) и 1 text.

То есть, у вас как бы все товары одновременно есть на всех складах, но везде могут иметь разные свойства (или одинаковые). Это дает богатые возможности по управлению.
Отображать товар на сайте можно с помощью остатка на текущем складе. Если остаток 0 — не выводить товар, или не давать заказать.
Мультикатегории
Это фишка, ради которой (но не только!) и пришлось писать свой собственный магазин.

У каждого товара есть своя основная категория (контейнер, в котором он находится) и могут быть дополнительные — их вы задаете в его настройках. Ограничений нет.
При выводе товаров через сниппет msGetResources все товары извлекаются с учетом категорий. Есть также и сортировка по всем свойствам, как ресурса, так и товара.
Этот сниппет идет в комплекте и является модифицированным getResources (используется также его класс).
Таким образом, один товар выводится в разных категориях.
Статусы
Можно создать сколько угодно статусов для заказов и переключать их в любом порядке. Каждому статусу можно настроить уведомление на почту покупателя и менеджера (разные заголовки тела писем).

При установке создается статус «Новый» с включенными уведомлениями.
Уведомление менеджеру идет на почту склада (можно указать их там несколько, через запятую).
При переключение статуса заказа в компоненте это действие сохраняется в историю изменения заказа и высылается (или не) уведомление, в соответствии с настройкой этого статуса.
Каталог на сайте
Все операции с корзиной, добавлением\удалением товаров, оформлением заказа работают через Ajax.
Обязательны jquery 1.7+, jquery.form 2.8+ и friendly urls.
Вообще, на мой взгляд, фронтенд пока слабоват, но не понятно что народ хочет.
У всех разные требования к оформлению заказа, регистрации юзеров и т.д. Поэтому смотрите $_SESSION['minishop'] и пишите свои сниппеты, если что.
В моем варианте оформления заказа юзер идентифицируется по email, если его нет в базе, то он регистрируется со случайным паролем (потом можно сделать сброс и изменение на свой — вот и регистрация =)). Заказ и адрес доставки привязываются к этому юзеру. Адрес можно изменить в админке у свойств заказа. Кол-во товаров там же можно поменять.
В основном классе есть зачатки для выбора из этих адресов при заказе, но пока все закомментировано — ибо нестабильно.
После оформления заказа сессия юзера очищается.
При работе с корзиной возвращается json строка со статусом, сообщением, кол-вом товаров и суммой корзины.

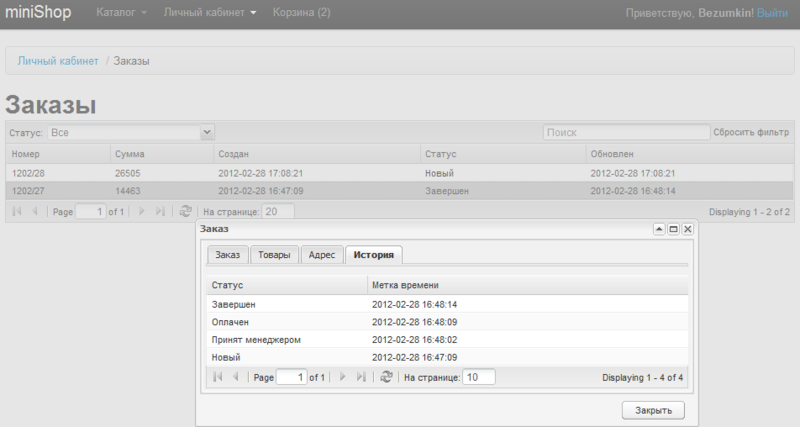
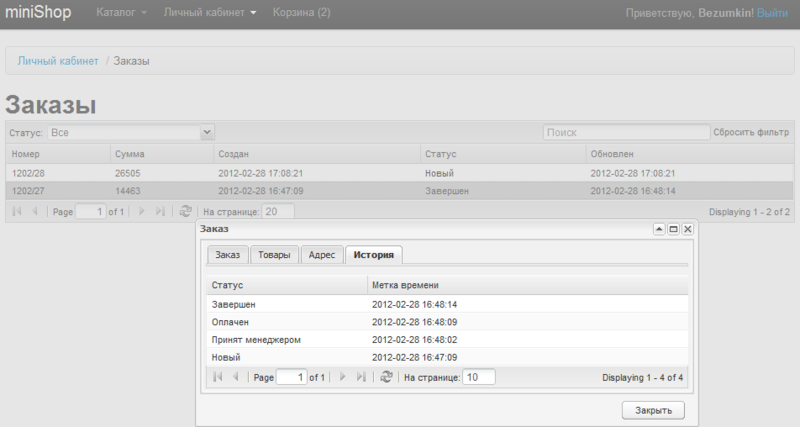
Личный кабинет
Эта плюшка выпущена буквально сегодня. Требуется авторизация (сниппеты Login, или Loginza).
Кабинет сделан на ExtJS, так же как и админка MODX, в него грузятся все скрипты из менеджера, а стили оформления берутся с CDN Sencha.
С одной стороны выходит тяжеловато, а с другой — можно сделать очень крутой кабинет. Пока выводится список всех заказов, с товарами и историей изменения статусов — можно отслеживать судьбу посылки. С учетом неограниченных статусов — можно публиковать сюда из админки хоть «Менеджер Петя завернул товар в упаковку».

Для использования кабинета у меня на сайте нужно перед заказом авторизоваться через логинзу и что-то заказать. Чуть позже доработаю свой сниппет Loginza, чтобы он мог менять в кабинете свойства юзера (ФИО, адрес и т.д.). А то сервисы такой информации не предоставляют, а покупатель захочет заполнить самостоятельно себе нужные данные для подстановки в заказы.
Заключение.
В составе пакета идут все необходимые сниппеты и чанки для создания простого магазина.
Как их использовать
Проект еще совсем молодой, умеет немного, но со временем, я думаю, подрастет. Я его активно развиваю и бросать не собираюсь.
Ссылки
Домашняя страница проекта + документация + демо (включая админку)
Исходный код на Github
Пакет в репозитории MODX
Демонстрация скорости работы
P.S.
Прошу не критиковать меня слишком жестко. Помните, что это расширение для движка MODX Revolution, а не отдельный проект.
Также прошу указывать ошибки на трекере Github.
