
Все идет хорошо, вы успешно пишете свои великолепные (ну у кого-как) приложения, даже бывает публикуете их на маркете, но возникает проблема: весь интерфейс уж слишком скучен и однообразен, черный фон (в некоторых селениях белый) и стандартные элементы уж слишком приелись…
Ну или пойдем по другому пути — у вас имеется своя контора Васей Пупкиных с некой деятельностью в мировой сети (допустим продажа хомячков), и (о ужас!) у вас есть целый сайт. Сайт, ага, сайт то у нас красивый, зелененький/красненький/желтенький ну и т.д. и есть программа-клиент для этого сайта, и мы хотим раскрасить свое приложение в цвета сайта.
Это статья о том, как можно стилизовать свое приложение под конкретные цвета, а не ограничиваться цветами Андроида
Русско-язычной информации по этой теме мало, будем восполнять запасы.
1. Выбираем цветовую гамму
Тут вроде все понятно — какой хотим, такой и выбираем. В статье будем придерживаться всей цветовой гаммы, во избежании комментариев типа «А зелененький круче»
1.1. Подготавливаем список цветов
Фон окон: #370903 — не отвлекающий темно-красный цвет
Текст: #F0E68C цвет хаки (желтый в общем)
Кнопки: Градиент от #7FA40E до #B7EF8E — зеленые оттенки
Прогресс-бар: Градиент от #2E6FC8 до #759BFB — ну а куда без синего?
2. Ну кто там сказал поехали?
Начинаем собственно наш процесс
2.1. Скучная теория
Как вы догадались, мы не будем изобретать супер-велосипеды, ведь все давно реализовано в Андроиде. Приложение может содержать свои стили и прямо таки намекать Андроиду, на что будут распространятся эти стили. Стиль — это обычный XML ресурс (ну не только XML, но в рамках этой статьи мы будем говорить именно о нем), который должен храниться в папке res/values вашего приложения.
2.2. Пишем стиль
Создаем файл res/values/theme.xml (название файла непринципиально, можно писать хоть в strings.xml) и пишем в него следующее:
<?xml version="1.0" encoding="utf-8"?>
<resources>
<style name="HabraTheme" parent="@android:style/Theme.Black">
</style>
</resources>
Здесь тегом <style> мы создаем новый стиль с названием HabraTheme и наследованием от системного стиля Theme.Black (наследование необязательное). Теперь для дальнейшего тестирования стиля нам потребуется прописать его для активити (или всего приложения) в AndroidManifest.xml:
<activity
...
android:theme="@style/HabraTheme" >
...
</activity>
Для применения стиля на все приложение необходимо его прописать не в тег <activity>, а тег <application>.
Фон окон:
Прописываем внутрь тега <style> новый тег <item> с параметром name=«android:windowBackground» и содержимым #370903:
<style name="HabraTheme" parent="@android:style/Theme.Black">
<item name="android:windowBackground">#370903</item>
</style>
На самом деле писать цвета прямо в тег item считается плохим тоном, лучше вынести их в отдельный список цветов, но здесь мы экономим место.
Текст:
Тег <item> с параметром name=«android:textColor» и содержимым #F0E68C:
<item name="android:textColor">#F0E68C</item>
Кнопки:
С кнопками сложней всего, нам придется создать еще 4 дополнительных файла в папке res/drawable:
hbutton_normal.xml
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="rectangle" >
<corners android:radius="12px" />
<gradient
android:angle="90"
android:endColor="#B7EF8E"
android:startColor="#7FA40E"
android:type="linear" />
<padding
android:bottom="7px"
android:left="4px"
android:right="4px"
android:top="7px" />
</shape>
Здесь мы используем XML-Drawable для создания фигуры кнопки. Задаем наш градиент, скругление в 12 пикселей и отступы для текста кнопки
hbutton_focused.xml
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="rectangle" >
<corners android:radius="12px" />
<gradient
android:angle="90"
android:endColor="#79C83F"
android:startColor="#7FA40E"
android:type="linear" />
<padding
android:bottom="7px"
android:left="4px"
android:right="4px"
android:top="7px" />
</shape>
А это состояние сфокусированной кнопки (не нажатой!), мы просто чуть меняем endColor
hbutton_pressed.xml
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="rectangle" >
<corners android:radius="12px" />
<gradient
android:angle="270"
android:endColor="#79C83F"
android:startColor="#7FA40E"
android:type="linear" />
<padding
android:bottom="7px"
android:left="4px"
android:right="4px"
android:top="7px" />
<stroke
android:width="2px"
android:color="#52B10C" />
</shape>
Это фигура нажатой кнопки, помимо изменения цветов мы добавляем рамку (stroke) толщиной в 2 пикселя так-же зеленого цвета
Осталось объединить эти фигуры в одну кнопку:
hbutton.xml
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@drawable/hbutton_focused" android:state_focused="true"></item>
<item android:drawable="@drawable/hbutton_pressed" android:state_pressed="true"></item>
<item android:drawable="@drawable/hbutton_normal"></item>
</selector>
Здесь мы указываем, какому состоянию принадлежит какая фигура
Теперь возвращаемся в theme.xml и создаем новый стиль:
<style name="HabraThemeButton" parent="@android:style/Widget.Button">
<item name="android:background">@drawable/hbutton</item>
</style>
И указываем стиль для кнопки в HabraTheme:
<item name="android:buttonStyle">@style/HabraThemeButton</item>
ProgressBar мы реализовывать не будем, это будет вашим домашним заданием:)
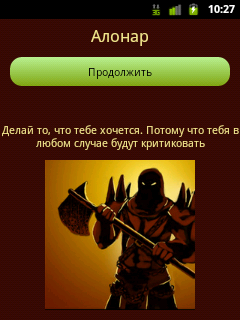
Наш конечный результат:

P.S. В изучении стилей очень помогают исходные ресурсы Андроида, расположенные по адресу android-sdk/platform/platform-*/data/res/values/themes.xml
