Как известно, растягивать по ширине тексты на сайтах с помощью конструкции «text-align: justify;» крайне не рекомендуется. Основная проблема — слишком большие пробелы между словами из-за отсутствия переносов в словах.
Долгое время браузеры не могли самостоятельно переносить слова. Однако недавно ситуация с поддержкой автоматических переносов стала улучшаться. Firefox 6 стал поддерживать переносы в английских текстах, а с выходом Firefox 8 очередь дошла и до русских текстов. Переносы также есть в последних версиях Safari. Поэтому настала пора подумать, как можно использовать выключку по формату с откатом к выключке влево, если браузер не поддерживает автоматические переносы.
Моя идея решения лежит на поверхности. При загрузке страницы мы создаем два узких временных элемента с длинным словом, у одного из которых включены переносы. Если его высота больше, тогда браузер поддерживает автоматические переносы.
Вот фрагмент кода, иллюстрирующий идею:
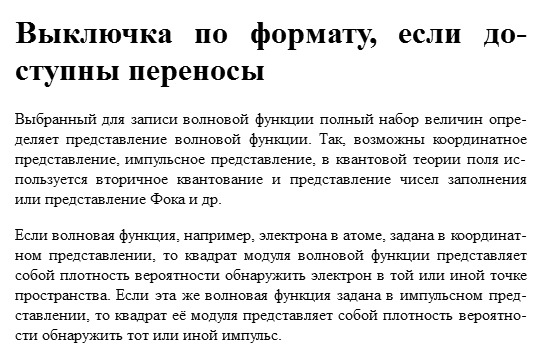
На демонстрационной странице в первом фрагменте применяется выключка по формату и переносы, если браузер их поддерживает:

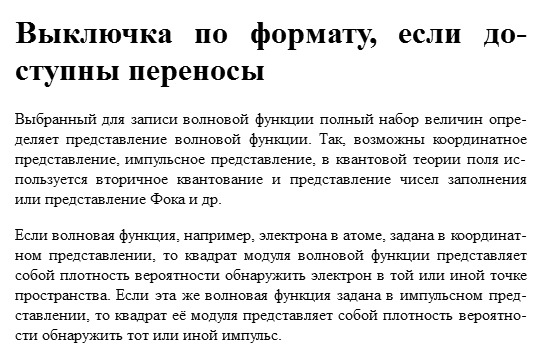
Второй (выключка влево) и третий (выключка по формату) фрагменты приведены для сравнения, в них переносов нет.
Я протест��ровал этот код в основных браузерах под Windows (кроме IE10) и в некоторых под Ubuntu. Переносы поддерживают только Firefox (скриншот выше) и Safari в Windows, и в обоих браузерах код работает правильно. Также выяснилось, что в моей установке Ubuntu Firefox не переносит русские слова, видимо, из-за отсутствия словарей.
Таким образом, уже сейчас можно использовать выключку по формату вместе с автоматическими переносами в тех браузерах, где они поддерживаются, и на тех сайтах, где это уместно.
А как бы вы решили эту задачу?
Долгое время браузеры не могли самостоятельно переносить слова. Однако недавно ситуация с поддержкой автоматических переносов стала улучшаться. Firefox 6 стал поддерживать переносы в английских текстах, а с выходом Firefox 8 очередь дошла и до русских текстов. Переносы также есть в последних версиях Safari. Поэтому настала пора подумать, как можно использовать выключку по формату с откатом к выключке влево, если браузер не поддерживает автоматические переносы.
Моя идея решения лежит на поверхности. При загрузке страницы мы создаем два узких временных элемента с длинным словом, у одного из которых включены переносы. Если его высота больше, тогда браузер поддерживает автоматические переносы.
Вот фрагмент кода, иллюстрирующий идею:
<style>
.hyphens {
-moz-hyphens: auto;
-ms-hyphens: auto;
-webkit-hyphens: auto;
hyphens: auto;
}
</style>
<script type="text/javascript">
function is_hyphens ()
{
function get_height (eItem)
{
var rect = eItem.getBoundingClientRect();
return rect ? (rect.bottom - rect.top) : eItem.offsetHeight;
}
var eHyphens = document.createElement('DIV'),
eNoHyphens = document.createElement('DIV');
document.body.appendChild(eHyphens);
document.body.appendChild(eNoHyphens);
eHyphens.innerHTML = eNoHyphens.innerHTML = 'синхрофазотрон';
// 1em не работало в Safari, а 2em на iPad
eHyphens.style.width = eNoHyphens.style.width = '3em';
eHyphens.className = 'hyphens';
var result = get_height(eHyphens) > get_height(eNoHyphens);
document.body.removeChild(eHyphens);
document.body.removeChild(eNoHyphens);
return result;
}
</script>
На демонстрационной странице в первом фрагменте применяется выключка по формату и переносы, если браузер их поддерживает:

Второй (выключка влево) и третий (выключка по формату) фрагменты приведены для сравнения, в них переносов нет.
Я протест��ровал этот код в основных браузерах под Windows (кроме IE10) и в некоторых под Ubuntu. Переносы поддерживают только Firefox (скриншот выше) и Safari в Windows, и в обоих браузерах код работает правильно. Также выяснилось, что в моей установке Ubuntu Firefox не переносит русские слова, видимо, из-за отсутствия словарей.
Таким образом, уже сейчас можно использовать выключку по формату вместе с автоматическими переносами в тех браузерах, где они поддерживаются, и на тех сайтах, где это уместно.
А как бы вы решили эту задачу?
