UPD. Для краткого введения в адаптивный дизайн рекомендую прочитать статью «Как сделать один сайт для всех устройств (Responsive Web Design)».
Перевод крайне ценной статьи «Responsive Web Design Techniques, Tools and Design Strategies» популярного интернет-издания для разработчиков Smashing Magazine.
Еще в январе мы опубликовали статью об адаптивном дизайне «Responsive Web Design: What It Is and How To Use It» (Адаптивный веб-дизайн: Что это такое и как им пользоваться). Адаптивный веб-дизайн продолжает привлекать к себе много внимания, но, учитывая, насколько он отличается от традиционных методов разработки сайтов, он может показаться заоблачно сложным для тех дизайнеров и разработчиков, которые его не пробовали.
По этой причине мы составили обзор ресурсов, полезных при создании адаптивных сайтов. В обзор вошли подробные руководства, подходы, инструменты, статьи, содержащие практические советы, необходимые для создания вашего собственного адаптивного сайта.
1. CSS Transitions and Media Queries
CSS Transitions и Media Queries
Elliot Jay Stocks подробно рассказывает о методе сочетания CSS Media Queries и CSS transitions. Основная идея в следующем: разрабатывая адаптивный сайт с помощью Media Queries, вы постоянно изменяете ширину вашего браузера, чтобы посмотреть, как сайт ведет себя при этом. Но каждый раз, когда отрабатывает один из ваших Media Queries, виден жесткий переход между стилями (первый, например, для десктопов, второй — для планшетов). Почему бы не использовать CSS transitions для сглаживания этих жестких переходов с помощью анимации?

2. Responsive Data Tables
Адаптивные таблицы данных
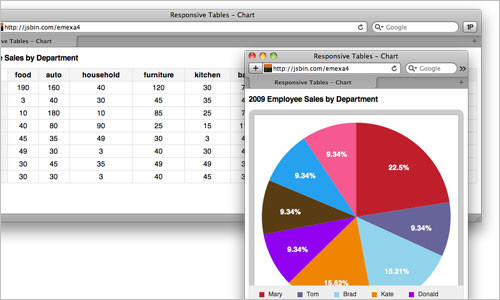
Chris Coyier и Scott Jehl экспериментируют с техниками адаптивного дизайна для корректного отображения таблиц (<table>). Таблицы могут быть широкими, и от этого никуда не деться. Можно уменьшить масштаб и увидеть всю таблицу целиком, но тогда размер текста будет слишком мал для чтения. Можно увеличить масштаб, чтобы можно было прочесть, но тогда вам придется прокручивать таблицу по вертикали и горизонтали, чтобы просмотреть ее полностью.
Одним из решений является переформатировать таблицу для удобства чтения. Другое — отобразить круговую диаграмму данных. И третье решение — это адаптация таблицы в мини-изображение для маленьких экранов, которое по клику откроет ее полностью.

3. Responsive Navigation Menus: Convert a Menu to a Dropdown for Small Screens
Адаптивное меню: Преобразование меню в выпадающий список на небольших экранах
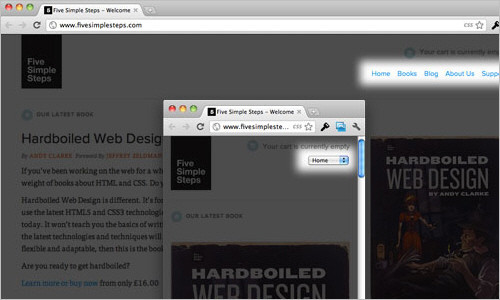
Chris Coyier описывает технику преобразования длинных рядов ссылок в выпадающие пункты меню на малых разрешениях. Когда пользователь просматривает сайт на маленьком экране и нажимает на выпадающее меню, он видит большие и красивые пункты меню, которые легко выбрать. Очевидно это гораздо лучше, чем отображение крошечной ссылки, по которой даже трудно кликнуть.

4. CSS Media Queries and Using Available Space
CSS Media Queries и рациональное использование доступного места
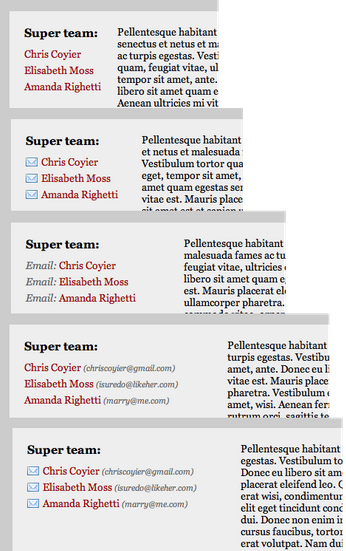
В руководстве описано, как при различных разрешениях экрана с помощью Media Queries вносить небольшие изменения во внешний вид сайта. Например, в боковой колонке вам необходимо указать e-mail. На малых разрешениях e-mail можно дополнить иконкой, на больших — написать почту текстом, на еще больших совместить и то, и другое и так далее.

5. Fluid Images
Резиновые изображения (масштабирование средствами браузера)
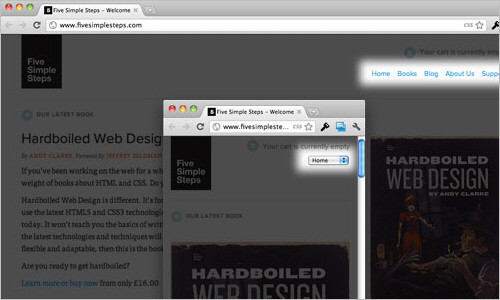
Резиновые изображения — одна из центральных тем в адаптивном веб-дизайне. В статье Ethan Marcotte приведен подробный обзор создания их с помощью классического фрагмента кода img { max-width: 100%; }, а также все необходимые детали, необходимые для началы работы.

6. Responsive Image: Experimenting With Context-Aware Image Sizing
Адаптивные изображения (изменение физических размеров изображения)
Альтернативный подход к резиновым изображениям принадлежит Filament Group. Их метод позволяет разработчикам создавать адаптивные макеты, которые подают разные размеры изображения для различных разрешений. Фактически, это позволяет подавать оптимизированные под мобильные устройства изображения для небольших экранов и их версии в высоком разрешении для больших экранов.
Метод, разработанный Filament Group, использует .htaccess и JavaScript файлы для подачи изображений разных размеров исходя из ширины экрана посетителя. Альтернативным решением является использование таких инструментов, как TinySrc (инструмент является теперь частью Sencha).

7. Responsive Images and Context-Aware Image Sizing
Адаптивные изображения и контекстно-зависимые изменения размеров изображений
Craig Russell разработал метод, который использует скрипт на стороне сервера (на PHP), для подачи изображений различных разрешений и объемов. Идея состоит в том, что в PHP-скрипте используется массив, в который вносятся файлы изображений и их относительные масштабы в процентах. Атрибут SRC тега IMG должен быть установлен таким образом, чтобы получить ID запрашиваемого изображения, но без указания масштаба.
JavaScript вычисляет отношение ширины изображения в процентах к максимальной ширине родительского блока, и эта цифра затем добавляется в конце атрибута SRC в качестве параметра масштаба. В комментариях к статье можно найти несколько полезных советов о том, как можно усовершенствовать данный метод.

8. Responsive Images Right Now
Адаптивные изображения прямо сейчас
Harry Roberts подал идею использовать комбинацию DIV и IMG для выбора наиболее подходящего для текущего устройста изображения. У родительского DIV большое изображение хранится в background-image, а в IMG — версия для мобильных устройств. С помощью Media Queries будет выбрано маленькое изображение из IMG или большое из фона DIV:

9. Responsive Images Using CSS3
Адаптивные изображения средствами CSS
Метод Nicolas Gallagher опирается на использование Media Queries (ничего себе! — прим. переводчика), свойства content и выражения attr(). К сожалению, этот метод интересен только с точки зрения идеи — он не работает ни в одном из существующих на данный момент браузеров.

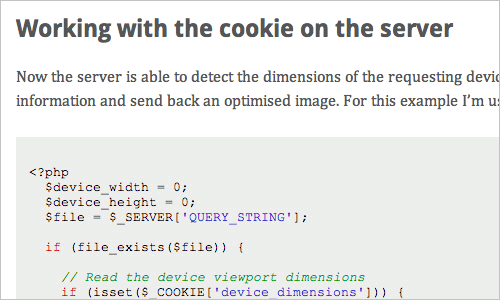
10. Responsive Images Using Cookies
Адаптивные изображения с помощью Cookies
Keith Clark предлагает использовать cookies для подачи уменьшенных изображений мобильным пользователям. Каждый раз, когда браузер запрашивает файл с сервера, он автоматически передает cookies вместе с запросом. Если мы используем JavaScript для создания cookies с информацией о размерах текущего экрана, то все последующие запросы браузера будут отдавать эти данные на сервер.
Другими словами, сервер будет знать размер экрана устройства еще до того, как браузер начнет загружать изображения из html. Это можно использовать для того, чтобы уменьшать размеры изображений на стороне сервера.

11. Responsive Images With ExpressionEngine
Адаптивные изображения с помощью ExpressionEngine
John Faulds представил метод для создания адаптивных изображений, существенно отличающийся от приведенных выше. С помощью user agent определяется, является ли устройство мобильным или нет. По результатам проверки создается глобальная переменная, которая используется в шаблонах для изменения размера изображения на выходе. Получается, что только одно изображение посылается в браузер, но для мобильных посетителей оно одно, а для посетителей с десктопа уже другое.

12. CSS: Elastic Videos
CSS: адаптивные видео
Nick La на основе применения max-width: 100% к видео представляет метод, который делает HTML5 видео, object- и iframe-встроенные видео адаптивными. Что касается последнего, метод очень прост. Просто вставьте упомянутый код в блок DIV и укажите padding-bottom от 50% до 60%. А для дочерних элементов (таких как iframe, object embed) — свойства width и height равными 100% плюс абсолютно спозиционируйте. Это заставит встроенные элементы расширяться во всю ширину автоматически. Первоначально данный метод предложил Thierry Koblentz.

13. Resizeable Images (At Full Resolution!)
Изображения с изменяемыми размерами
Краткое руководство по изменению размеров изображения в зависимости от объема текста.

14. Optimizing Your Email for Mobile Devices With the Media Query
Оптимизация электронной почты для мобильных устройств с помощью Media Queries
Для просмотра больших писем часто необходима горизонтальная прокрутка, особенно когда к письму приложено большое изображение. В данном исследовании Campaign Monitor объясняет, как электронные письма могут быть оптимизированы для мобильных устройств с помощью Media Queries и предложено несколько полезных методов и фрагментов кода для использования на практике.

15. Responsive Design for Email, the Largest Mobile Audience
Адаптивный дизайн для электронной почты, инструмента с самым большим количеством мобильной аудитории
В статье приведен интересный опыт и размышления команды Beanstalk по применению Media Queries для создания mobile friendly (дружелюбной к пользователям) мобильной почты.

16. Media Queries in HTML Emails
Media Queries в HTML письмах
В этой статье рассматривается использование Media Queries под конкретные мобильные почтовые клиенты.

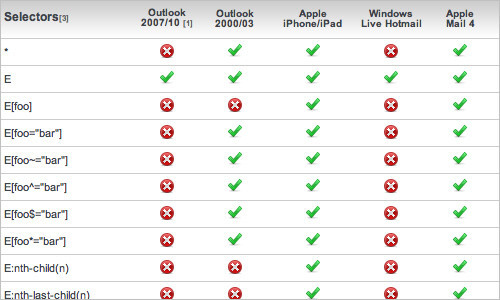
17. Guide to CSS Support in Email
Руководство по поддержке CSS почтовыми клиентами
Создание почты на HTML, которая отображалась бы одинаково корректно во всех основных почтовых клиентах, может быть крайне долгим и трудозатратным. Поддержка даже простого CSS значительно отличается между клиентами и даже между разными версиями одного и того же клиента.
Campaign Monitor собрали руководство, чтобы сэкономить ваше время и нервы на выяснение всех этих деталей. Протестированное на 24 различных почтовых клиентах, оно охватывает все популярные приложения электронной почты.

Вы можете проектировать адаптивный дизайн с нуля или использовать инструменты, перечисленные ниже, чтобы ускорить и упростить процесс его создания.
18. Respond.js
Это быстрый и малый по объему Polyfill (фрагмент кода, добавляющий неподдерживаемый браузером функционал) создан Scott Jehl для поддержки свойств min-width и max-width из CSS3 Media Queries в IE6-IE8 и выше.
Css3-mediaqueries-js — это другой скрипт, который позволяет работать CSS3 Media Queries в IE 5+, Safari 2 и Firefox 1+.

19. WebPutty: Scientific Progress CSS Editing
WebPutty: прорыв в редактировании CSS
Этот инструмент представляет собой веб-редактор CSS вашего сайта с функцией автосохранения и просмотра результата в реальном времен. WebPutty поддерживает SCSS, Sass, LESS и Compass. Чтобы воспользоваться этим инструментом, просто вставьте ссылку перед закрывающим тегом </head> на вашем сайте.

20. Debugging CSS Media Queries
Отладка CSS3 Media Queries
При создании адаптивного веб-дизайна приходится работать с большим количеством Media Queries. Johan Brook делится небольшим секретом о том, как узнать, какое именно правило Media Queries отрабатывает в данный момент. Статья также содержит mixin для разработчиков, использующих Sass.

21. Responsive Design Testing
Тестирование адаптивного дизайна
Этот инструмент предназначен для всех, кому нужен быстрый и простой способ проверить созданный сайт при различной ширине экрана. Проверить сайт можно как онлайн, так и скачав код с Github.

22. Responsive Containers: Selector Queries
Адаптивные блоки
JavaScript Andy Hume позволяет применять различные классы к HTML элементам на основе их ширины.

23. Resize My Browser
Изменяйте размер вашего браузера
Если вам нужно, чтобы браузер отображал контент при определенном размере окна, то это — то, что вам нужно. Просто нажмите на размер, который необходим, и посмотрите, как выглядит ваш сайт при этом размере. Не работает в Chrome и Опера из-за проблем с событием «ResizeTo».

24. Media Query Bookmarklet
Закладки Media Query
Удобный инструмент, который показывает, какие Media Queries активны при текущей ширине браузера. Перетащите его на панель закладок и в случае необходимости просто запустите.

25. Responsivepx
Используйте информацию из этого маленького интрумента для создания адаптивного сайта.

26. ProtoFluid
Инструмент для быстрого прототипирования адаптивного дизайна. Вы можете спроектировать CSS для различных популярных размеров экранов, ориентаций и браузеров, будь то телефоны (BlackBerry Torch, Google Nexus One,iPhone, Motorola Droid), планшеты (BlackBerry Playbook, iPad,Samsung Galaxy Tab, Dell Streak), мониторы или телевизоры (720p, 1080p).
Вы можете просмотреть результаты проектирования прямо в браузере и использовать привычные вам средства разработки, такие как Firebug. Также попробуйте альтернативный инструмент ScreenFly.

27. Fluid Grid Calculator
Калькулятор резиновой сетки
Harry Roberts разработал калькулятор и генератор резиновой сетки. Просто укажите количество столбцов, ширину одного столбца, отступ, и инструмент сгенерирует резиновую сетку CSS по вашим параметрам. Очень удобно!

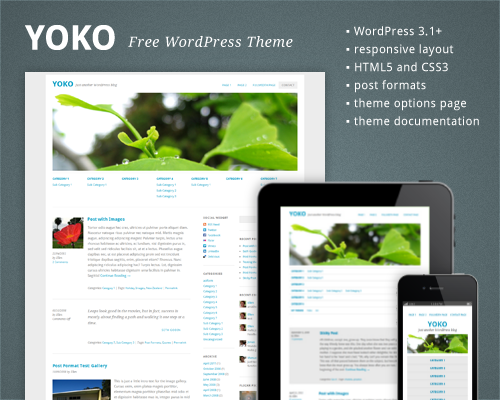
28. Free HTML5/CSS3 WordPress 3.1+ Theme With Responsive Layout: Yoko
Бесплатная HTML5/CSS3 WordPress 3.1 тема с адаптивным макетом: Yoko
Yoko — современным и гибкая WordPress тема. Благодаря адаптивному макету на основе CSS3 Media Queries тема настраивается под различные размеры экрана. Дизайн оптимизирован для больших экранов десктопов, планшетов и небольших экранов смартфонов. Чтобы придать сайту индивидуальность, вы можете использовать новые форматы постов (например, галереи, боковые колонки или цитаты). Выберите свой логотип и изображение в шапке, настройте фон и цвет ссылок.

29. Scherzo, a Responsive WordPress Theme
Scherzo, Адаптивная тема для WordPress
Эта тема WordPress представляет собой прекрасный пример адаптивного дизайна, отображаясь одинаково хорошо практически на всех устройствах и экранах.
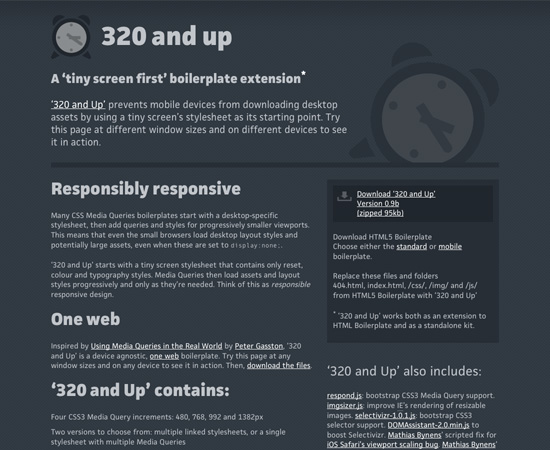
30. 320 and Up
Инструмент 320 and Up основан на принципе mobile first (сначала мобильные устройства), при котором дизайн создается сначала для экранов мобильных устройств, а затем расширяется для планшетов, настольных ПК и больших экранов. Он хорошо работает как в качестве дополнения к HTML5 boilerplate, так и отдельно.

31. Mobile Boilerplate
Это настраиваемые шаблоны для создания многофункциональных, высокопроизводительных мобильных веб-приложений. Вы получите кроссбраузерность для смартфонов класса А и хорошую поддержку для старых BlackBerry, Symbian и IE Mobile. А также большое количество различных оптимизаций для мобильных браузеров.

32. Skeleton: Beautiful Boilerplate for Responsive, Mobile-Friendly Development
Skeleton: Отличный Boilerplate для адаптивной разработки
Skeleton — это небольшая коллекция CSS и JavaScript файлов, которые помогут вам в быстрой разработке сайтов, одинаково удобных на любом экране, будь это 17-дюймовый ноутбук или iPhone. Skeleton представляет собой хорошо организованную и спроектированную сетку, которая адаптивна вплоть до мобильного телефона. В ней также есть стили для большинства HTML элементов, которые можно использовать как основу для своего дизайна.

33. 1140 CSS Grid
1140 CSS Grid оптимизирован для работы на экранах от размера мобильных устройств до мониторов 1280px в ширину. Это простая и гибкая сетка, использующая Media Queries.

34. inuit.css
Этот CSS-фреймворк — хорошая основа для разработки на крошечных экранах (например, телефоны) и небольших экранах (например, планшеты) прямо из коробки с минимальными усилиями. Помимо этого имеется генератор для создания резинового CSS-фреймворка под себя.

35. Flurid
Flurid — это резиновая сетка на 6, 7, 8, 9, 10, 12 и 16 колонок.

36. FluidGrids
FluidGrids — генератор модульной сетки, который создает макеты из 6, 7, 8, 9, 10, 12 или 16 колонок.

37. Less Framework 4
CSS-фреймворк для создания адаптивных макетов. Он содержит 4 базовых макета и три набора типографики.

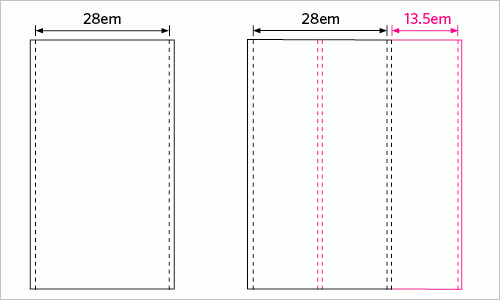
38. Fluid Grid System
Резиновый фреймворк с упором на типографику.

39. Tiny Fluid Grid
Tiny Fluid Grid поможет вам создать свою собственную резиновую сетку из 12, 16 or 24 колонок, задать их максимальную и минимальную ширину и отступ в процентах.

40. The Responsive Designer’s Workflow
Workflow разработчика адаптивного веб-дизайна
Luke Wroblewski законспектировал презентацию Ethan Marcotte о применении принципов адаптивного веб-дизайна в модернизации сайта одной из ведущих газет. Среди прочего, Ethan объясняет, как он подходит к методологии проектирования адаптивного веб-дизайна и что из себя представляет процесс прототипирования в контексте адаптивного веб-дизайна.

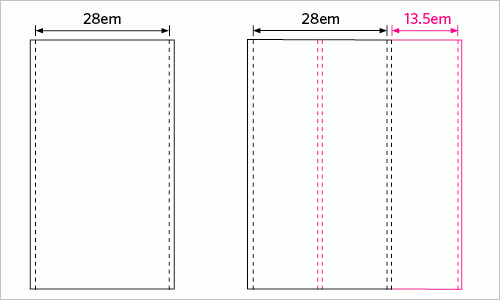
41. The Goldilocks Approach to Responsive Web Design
Подход Goldilocks к Responsive web design
Goldilocks рассматривает макеты, основанные на em, которые отлично выглядят независимо от устройства, с которого просматриваются.

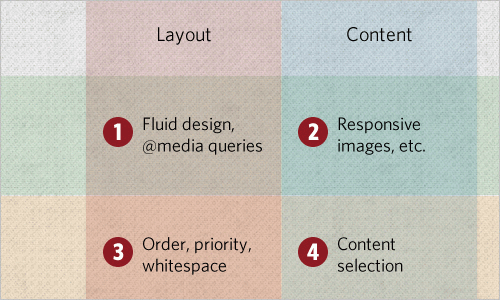
42. Content Choreography
Хореография содержимого
В статье вы сможете прочитать о том, как правильно планировать свой сайт, чтобы соответствовать стандартам сегодняшнего дня. Начните управлять контентом, чтобы он был подан наилучшим образом при любой ширине.

43. Structured Content First
Сначала структурированный контент
В данной презентации Stephen Hay описывает неприятности, с которыми вы можете столкнуться при создании адаптивного сайта.
Stephen показывает, что мы должны думать сначала о правильной структуризации контента, что сделает его универсальным и удобно доступным как с маленького экрана, так и с текстового браузера. Ваш контент должен быть готов к использованию в любом месте.

44. Design for a Target Experience First
Дизайн для Target Experience First
Еще один интересный взгляд на создание адаптивного дизайна. Nathan C. Ford фокусирует внимание на поведении своих посетителей, а затем на основе него создает пользовательские сценарии и Media Queries.
«У каждого сайта есть цели, которые выходят за рамки простого чтения, где недостаток различных возможностей может фактически уничтожить приятный опыт взаимодействия. Я работаю над таким проектом в настоящее время. Наш подход заключается в том, чтобы изучить всё и сформировать оптимальное взаимодействие для наиболее вероятных пользовательских сценариев. Работая таким образом, мы до совершенства оттачиваем каждый Media Query».

45. More Responsive Design, Please
Еще больше адаптивного дизайна, пожалуйста
В статье Jason Things размышляет о проблемах адаптивного дизайна. Статья очень хорошо продумана и, что называется, «must read».

46. Breaking Development
Luke Wroblewski делал заметки на Конференции Breaking Development во время выступления Stephen Hay о реалиях проектирования для различных устройств.

47. Patterns for Multiscreen Strategies
Шаблоны для Multiscreen Стратегий
Обратите внимание на эту простую, но очень полезную презентацию, чтобы получить представление о том, какие основные факторы играют решающую роль в концепциях многоэкранности.

48. Responsive Web Design from the Future
Адаптивный Веб-дизайн из будущего
По словам Kyle Neath, адаптивный веб-дизайн — это более широкое понятие, чем просто размер экрана. Kyle написал о том, как GitHub обрабатывает ссылки, об адресной строке, о частичном обновлении страницы и объяснил, почему он считает, что HTML5 History API — это самое важное, что произошло в front-end разработке со времен появления Firebug. Очень вдохновляющая презентация.

49. Developing a Progressive Mobile Strategy
Разработка прогрессивной мобильной стратегии
В этой презентации Dave Olsen представляет прогрессивную мобильную стратегию, которая состоит из стратегий аудиторий, контента и платформы. Dave считает, что для развития устойчивой и масштабируемой мобильной стратегии, вы должны ответить на следующие вопросы: «Какую ценность представляет этот контент для целевой аудитории?».

50. How to Use CSS3 Media Queries to Create a Mobile Version of Your Website
Как использовать CSS3 Media Queries для создания мобильной версии сайта
В этой статье на Smashing Magazine Rachel Andrew объясняет, как используя всего несколько правил CSS, вы можете создать iPhone версию своего сайта с помощью CSS3, которая будет работать прямо сейчас. В статье приведен очень простой пример и процесс добавления стилей для мобильных устройств на сайт, чтобы показать, как легко мы можем добавить мобильно-ориентированные стили на уже существующий сайт.
Вам также могут быть интересны следующие статьи по данной теме: Aaron Gustafson «Адаптивные макеты с Media Queries» и Emily Lewis «Адаптирование для различных устройства с CSS3 Media Queries».

Данные статьи, хотя это и не учебники, могут дать вам ценную информацию о том, почему вам нужно использовать техники адаптивного веб-дизайна (и когда не нужно этого делать).
51. Responsive by Default
Адаптивность по умолчанию
Andy Hume объясняет, что по его мнению, адаптивность это наше все. Это то, что делает сайт рабочим, когда он загружается через неизвестный браузер на неизвестном устройстве неизвестного человека.

52. Responsive Web Design or Separate Mobile Site? Eh, It Depends
Адаптивный веб-дизайн или отдельный мобильный сайт? Зависит от обстоятельств.
Интересная статья о плюсах и минусах адаптивного веб-дизайна по сравнению с мобильным сайтом.

53. The Case Against Responsive Web Design
Против адаптивного веб-дизайна
Вполне логично включить в данный обзор мнения о том, когда адаптивный дизайн уместен, а когда нет. В данной статье обсуждается, почему адаптивный дизайн не всегда имеет смысл с точки зрения пользовательского взаимодействия. Обратите внимание на интересные комментарии к статье. Аналогичное мнение имеет и Luke Jones.

54. A Responsive Mind
Адаптивный разум
Обсуждение в блоге Jeremy Keith о необходимых составляющих адаптивного дизайна и о том, как эффективно создавать разные макеты на основе разных размеров экрана. С примерами.
55. Responsive Enhancement
Отличное введение в адаптивный дизайн как способ мышления, а не как инструмент или технику. Jeremy Keith утверждает, что адаптивный веб-дизайн не может быть просто добавлен в качестве этапа к существующему рабочему процессу. Вместо того чтобы добиваться совершенства пикселей, мы должны добиваться совершенства пропорций.
56. Mobile-First Responsive Web Design
Публикация представляет собой сочетание философии и стратегии для аккумулирования лучших практик в области адаптивного дизайна.
57. Where are the Mobile First Web Designs?
Далеко ли ушел Mobile first веб-дизайн?
В этой статье Jason Grigsby рассказывает о результатах своего исследования об адаптивном дизайне, его особенностях, а также делает несколько замечаний о текущем положении вещей в области адаптивного сайтостроения.
Публикации об адаптивном дизайне, которые не вписываются в категории выше.
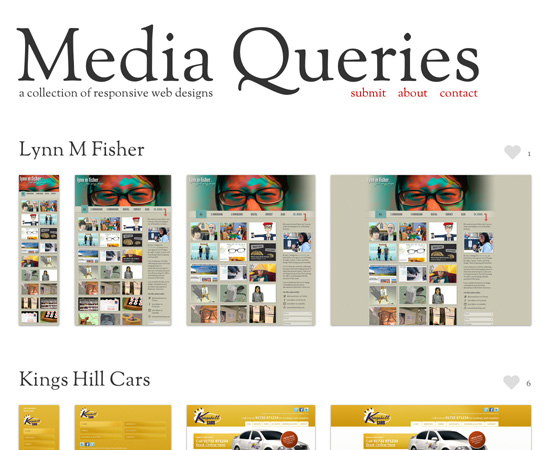
58. Media Queries
Регулярно обновляемая коллекция веб-сайтов, которые используют Media Queries.

59. Responsive Web Design, by Ethan Marcotte
Книга Responsive Web Design, автор Ethan Marcotte
Эта книга, написанная Ethan Marcotte и опубликованная издательством A Book Apart — кладезь знаний по разработке адаптивных сайтов. Она охватывает основы адаптивного дизайна, модульные сетки, адаптивные изображения и Media Queries, что достаточно для понимания того, как создать адаптивный сайт.

60. The Big Web Show эпизод #9: Responsive Web Design
В 9 серии The Big Web Show Jeffrey Zeldman и Dan Benjamin пригласили Ethan Marcotte, чтобы обсудить адаптивный дизайн.
61. The Latest in HTML5
Последние тенденции в HTML5
В презентации рассматриваются малоизвестные аспекты HTML5, которые могут будут реализованы в браузерах в ближайшем будущем. Среди прочего, Media Queries на стороне сервера с JavaScript и обнаружение форм-фактора устройства.

62. Первый русскоязычный блог об адаптивном дизайне.
Отличным дополнением к статье будет блог об адаптивном дизайне, в котором разработчики делятся опытом и пишут обзоры responsive инструментов.
Перевод крайне ценной статьи «Responsive Web Design Techniques, Tools and Design Strategies» популярного интернет-издания для разработчиков Smashing Magazine.
Еще в январе мы опубликовали статью об адаптивном дизайне «Responsive Web Design: What It Is and How To Use It» (Адаптивный веб-дизайн: Что это такое и как им пользоваться). Адаптивный веб-дизайн продолжает привлекать к себе много внимания, но, учитывая, насколько он отличается от традиционных методов разработки сайтов, он может показаться заоблачно сложным для тех дизайнеров и разработчиков, которые его не пробовали.
По этой причине мы составили обзор ресурсов, полезных при создании адаптивных сайтов. В обзор вошли подробные руководства, подходы, инструменты, статьи, содержащие практические советы, необходимые для создания вашего собственного адаптивного сайта.
Техники Responsive web design
1. CSS Transitions and Media Queries
CSS Transitions и Media Queries
Elliot Jay Stocks подробно рассказывает о методе сочетания CSS Media Queries и CSS transitions. Основная идея в следующем: разрабатывая адаптивный сайт с помощью Media Queries, вы постоянно изменяете ширину вашего браузера, чтобы посмотреть, как сайт ведет себя при этом. Но каждый раз, когда отрабатывает один из ваших Media Queries, виден жесткий переход между стилями (первый, например, для десктопов, второй — для планшетов). Почему бы не использовать CSS transitions для сглаживания этих жестких переходов с помощью анимации?

2. Responsive Data Tables
Адаптивные таблицы данных
Chris Coyier и Scott Jehl экспериментируют с техниками адаптивного дизайна для корректного отображения таблиц (<table>). Таблицы могут быть широкими, и от этого никуда не деться. Можно уменьшить масштаб и увидеть всю таблицу целиком, но тогда размер текста будет слишком мал для чтения. Можно увеличить масштаб, чтобы можно было прочесть, но тогда вам придется прокручивать таблицу по вертикали и горизонтали, чтобы просмотреть ее полностью.
Одним из решений является переформатировать таблицу для удобства чтения. Другое — отобразить круговую диаграмму данных. И третье решение — это адаптация таблицы в мини-изображение для маленьких экранов, которое по клику откроет ее полностью.

3. Responsive Navigation Menus: Convert a Menu to a Dropdown for Small Screens
Адаптивное меню: Преобразование меню в выпадающий список на небольших экранах
Chris Coyier описывает технику преобразования длинных рядов ссылок в выпадающие пункты меню на малых разрешениях. Когда пользователь просматривает сайт на маленьком экране и нажимает на выпадающее меню, он видит большие и красивые пункты меню, которые легко выбрать. Очевидно это гораздо лучше, чем отображение крошечной ссылки, по которой даже трудно кликнуть.

4. CSS Media Queries and Using Available Space
CSS Media Queries и рациональное использование доступного места
В руководстве описано, как при различных разрешениях экрана с помощью Media Queries вносить небольшие изменения во внешний вид сайта. Например, в боковой колонке вам необходимо указать e-mail. На малых разрешениях e-mail можно дополнить иконкой, на больших — написать почту текстом, на еще больших совместить и то, и другое и так далее.

Адаптивные изображения и видео
5. Fluid Images
Резиновые изображения (масштабирование средствами браузера)
Резиновые изображения — одна из центральных тем в адаптивном веб-дизайне. В статье Ethan Marcotte приведен подробный обзор создания их с помощью классического фрагмента кода img { max-width: 100%; }, а также все необходимые детали, необходимые для началы работы.

6. Responsive Image: Experimenting With Context-Aware Image Sizing
Адаптивные изображения (изменение физических размеров изображения)
Альтернативный подход к резиновым изображениям принадлежит Filament Group. Их метод позволяет разработчикам создавать адаптивные макеты, которые подают разные размеры изображения для различных разрешений. Фактически, это позволяет подавать оптимизированные под мобильные устройства изображения для небольших экранов и их версии в высоком разрешении для больших экранов.
Метод, разработанный Filament Group, использует .htaccess и JavaScript файлы для подачи изображений разных размеров исходя из ширины экрана посетителя. Альтернативным решением является использование таких инструментов, как TinySrc (инструмент является теперь частью Sencha).

7. Responsive Images and Context-Aware Image Sizing
Адаптивные изображения и контекстно-зависимые изменения размеров изображений
Craig Russell разработал метод, который использует скрипт на стороне сервера (на PHP), для подачи изображений различных разрешений и объемов. Идея состоит в том, что в PHP-скрипте используется массив, в который вносятся файлы изображений и их относительные масштабы в процентах. Атрибут SRC тега IMG должен быть установлен таким образом, чтобы получить ID запрашиваемого изображения, но без указания масштаба.
JavaScript вычисляет отношение ширины изображения в процентах к максимальной ширине родительского блока, и эта цифра затем добавляется в конце атрибута SRC в качестве параметра масштаба. В комментариях к статье можно найти несколько полезных советов о том, как можно усовершенствовать данный метод.

8. Responsive Images Right Now
Адаптивные изображения прямо сейчас
Harry Roberts подал идею использовать комбинацию DIV и IMG для выбора наиболее подходящего для текущего устройста изображения. У родительского DIV большое изображение хранится в background-image, а в IMG — версия для мобильных устройств. С помощью Media Queries будет выбрано маленькое изображение из IMG или большое из фона DIV:
<div class="r-img" style="background:url(link/to/large/version); width:[width-of-image]px; height:[height-of-image]px;">
<img src="link/to/small/version" />
</div>
9. Responsive Images Using CSS3
Адаптивные изображения средствами CSS
Метод Nicolas Gallagher опирается на использование Media Queries (ничего себе! — прим. переводчика), свойства content и выражения attr(). К сожалению, этот метод интересен только с точки зрения идеи — он не работает ни в одном из существующих на данный момент браузеров.

10. Responsive Images Using Cookies
Адаптивные изображения с помощью Cookies
Keith Clark предлагает использовать cookies для подачи уменьшенных изображений мобильным пользователям. Каждый раз, когда браузер запрашивает файл с сервера, он автоматически передает cookies вместе с запросом. Если мы используем JavaScript для создания cookies с информацией о размерах текущего экрана, то все последующие запросы браузера будут отдавать эти данные на сервер.
Другими словами, сервер будет знать размер экрана устройства еще до того, как браузер начнет загружать изображения из html. Это можно использовать для того, чтобы уменьшать размеры изображений на стороне сервера.

11. Responsive Images With ExpressionEngine
Адаптивные изображения с помощью ExpressionEngine
John Faulds представил метод для создания адаптивных изображений, существенно отличающийся от приведенных выше. С помощью user agent определяется, является ли устройство мобильным или нет. По результатам проверки создается глобальная переменная, которая используется в шаблонах для изменения размера изображения на выходе. Получается, что только одно изображение посылается в браузер, но для мобильных посетителей оно одно, а для посетителей с десктопа уже другое.

12. CSS: Elastic Videos
CSS: адаптивные видео
Nick La на основе применения max-width: 100% к видео представляет метод, который делает HTML5 видео, object- и iframe-встроенные видео адаптивными. Что касается последнего, метод очень прост. Просто вставьте упомянутый код в блок DIV и укажите padding-bottom от 50% до 60%. А для дочерних элементов (таких как iframe, object embed) — свойства width и height равными 100% плюс абсолютно спозиционируйте. Это заставит встроенные элементы расширяться во всю ширину автоматически. Первоначально данный метод предложил Thierry Koblentz.

13. Resizeable Images (At Full Resolution!)
Изображения с изменяемыми размерами
Краткое руководство по изменению размеров изображения в зависимости от объема текста.

Адаптивные письма электронной почты
14. Optimizing Your Email for Mobile Devices With the Media Query
Оптимизация электронной почты для мобильных устройств с помощью Media Queries
Для просмотра больших писем часто необходима горизонтальная прокрутка, особенно когда к письму приложено большое изображение. В данном исследовании Campaign Monitor объясняет, как электронные письма могут быть оптимизированы для мобильных устройств с помощью Media Queries и предложено несколько полезных методов и фрагментов кода для использования на практике.

15. Responsive Design for Email, the Largest Mobile Audience
Адаптивный дизайн для электронной почты, инструмента с самым большим количеством мобильной аудитории
В статье приведен интересный опыт и размышления команды Beanstalk по применению Media Queries для создания mobile friendly (дружелюбной к пользователям) мобильной почты.

16. Media Queries in HTML Emails
Media Queries в HTML письмах
В этой статье рассматривается использование Media Queries под конкретные мобильные почтовые клиенты.

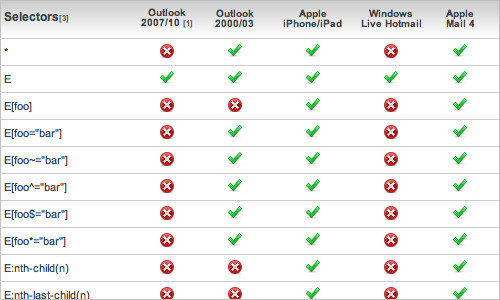
17. Guide to CSS Support in Email
Руководство по поддержке CSS почтовыми клиентами
Создание почты на HTML, которая отображалась бы одинаково корректно во всех основных почтовых клиентах, может быть крайне долгим и трудозатратным. Поддержка даже простого CSS значительно отличается между клиентами и даже между разными версиями одного и того же клиента.
Campaign Monitor собрали руководство, чтобы сэкономить ваше время и нервы на выяснение всех этих деталей. Протестированное на 24 различных почтовых клиентах, оно охватывает все популярные приложения электронной почты.

Инструменты для адаптивного веб-дизайна
Вы можете проектировать адаптивный дизайн с нуля или использовать инструменты, перечисленные ниже, чтобы ускорить и упростить процесс его создания.
18. Respond.js
Это быстрый и малый по объему Polyfill (фрагмент кода, добавляющий неподдерживаемый браузером функционал) создан Scott Jehl для поддержки свойств min-width и max-width из CSS3 Media Queries в IE6-IE8 и выше.
Css3-mediaqueries-js — это другой скрипт, который позволяет работать CSS3 Media Queries в IE 5+, Safari 2 и Firefox 1+.

19. WebPutty: Scientific Progress CSS Editing
WebPutty: прорыв в редактировании CSS
Этот инструмент представляет собой веб-редактор CSS вашего сайта с функцией автосохранения и просмотра результата в реальном времен. WebPutty поддерживает SCSS, Sass, LESS и Compass. Чтобы воспользоваться этим инструментом, просто вставьте ссылку перед закрывающим тегом </head> на вашем сайте.

20. Debugging CSS Media Queries
Отладка CSS3 Media Queries
При создании адаптивного веб-дизайна приходится работать с большим количеством Media Queries. Johan Brook делится небольшим секретом о том, как узнать, какое именно правило Media Queries отрабатывает в данный момент. Статья также содержит mixin для разработчиков, использующих Sass.

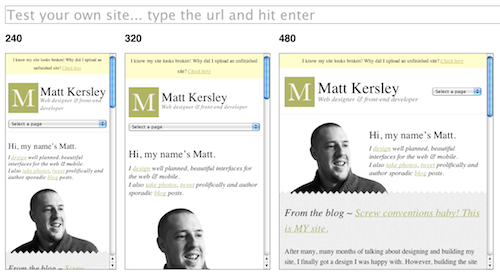
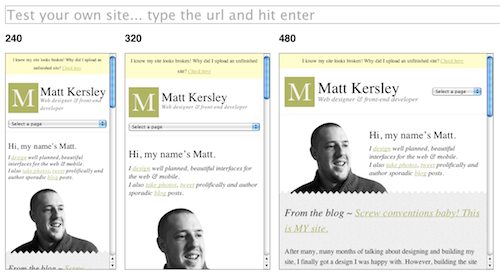
21. Responsive Design Testing
Тестирование адаптивного дизайна
Этот инструмент предназначен для всех, кому нужен быстрый и простой способ проверить созданный сайт при различной ширине экрана. Проверить сайт можно как онлайн, так и скачав код с Github.

22. Responsive Containers: Selector Queries
Адаптивные блоки
JavaScript Andy Hume позволяет применять различные классы к HTML элементам на основе их ширины.

23. Resize My Browser
Изменяйте размер вашего браузера
Если вам нужно, чтобы браузер отображал контент при определенном размере окна, то это — то, что вам нужно. Просто нажмите на размер, который необходим, и посмотрите, как выглядит ваш сайт при этом размере. Не работает в Chrome и Опера из-за проблем с событием «ResizeTo».

24. Media Query Bookmarklet
Закладки Media Query
Удобный инструмент, который показывает, какие Media Queries активны при текущей ширине браузера. Перетащите его на панель закладок и в случае необходимости просто запустите.

25. Responsivepx
Используйте информацию из этого маленького интрумента для создания адаптивного сайта.

26. ProtoFluid
Инструмент для быстрого прототипирования адаптивного дизайна. Вы можете спроектировать CSS для различных популярных размеров экранов, ориентаций и браузеров, будь то телефоны (BlackBerry Torch, Google Nexus One,iPhone, Motorola Droid), планшеты (BlackBerry Playbook, iPad,Samsung Galaxy Tab, Dell Streak), мониторы или телевизоры (720p, 1080p).
Вы можете просмотреть результаты проектирования прямо в браузере и использовать привычные вам средства разработки, такие как Firebug. Также попробуйте альтернативный инструмент ScreenFly.

27. Fluid Grid Calculator
Калькулятор резиновой сетки
Harry Roberts разработал калькулятор и генератор резиновой сетки. Просто укажите количество столбцов, ширину одного столбца, отступ, и инструмент сгенерирует резиновую сетку CSS по вашим параметрам. Очень удобно!

28. Free HTML5/CSS3 WordPress 3.1+ Theme With Responsive Layout: Yoko
Бесплатная HTML5/CSS3 WordPress 3.1 тема с адаптивным макетом: Yoko
Yoko — современным и гибкая WordPress тема. Благодаря адаптивному макету на основе CSS3 Media Queries тема настраивается под различные размеры экрана. Дизайн оптимизирован для больших экранов десктопов, планшетов и небольших экранов смартфонов. Чтобы придать сайту индивидуальность, вы можете использовать новые форматы постов (например, галереи, боковые колонки или цитаты). Выберите свой логотип и изображение в шапке, настройте фон и цвет ссылок.

29. Scherzo, a Responsive WordPress Theme
Scherzo, Адаптивная тема для WordPress
Эта тема WordPress представляет собой прекрасный пример адаптивного дизайна, отображаясь одинаково хорошо практически на всех устройствах и экранах.
Макеты адаптивного дизайна
30. 320 and Up
Инструмент 320 and Up основан на принципе mobile first (сначала мобильные устройства), при котором дизайн создается сначала для экранов мобильных устройств, а затем расширяется для планшетов, настольных ПК и больших экранов. Он хорошо работает как в качестве дополнения к HTML5 boilerplate, так и отдельно.

31. Mobile Boilerplate
Это настраиваемые шаблоны для создания многофункциональных, высокопроизводительных мобильных веб-приложений. Вы получите кроссбраузерность для смартфонов класса А и хорошую поддержку для старых BlackBerry, Symbian и IE Mobile. А также большое количество различных оптимизаций для мобильных браузеров.

32. Skeleton: Beautiful Boilerplate for Responsive, Mobile-Friendly Development
Skeleton: Отличный Boilerplate для адаптивной разработки
Skeleton — это небольшая коллекция CSS и JavaScript файлов, которые помогут вам в быстрой разработке сайтов, одинаково удобных на любом экране, будь это 17-дюймовый ноутбук или iPhone. Skeleton представляет собой хорошо организованную и спроектированную сетку, которая адаптивна вплоть до мобильного телефона. В ней также есть стили для большинства HTML элементов, которые можно использовать как основу для своего дизайна.

Фреймворки для адаптивного дизайна
33. 1140 CSS Grid
1140 CSS Grid оптимизирован для работы на экранах от размера мобильных устройств до мониторов 1280px в ширину. Это простая и гибкая сетка, использующая Media Queries.

34. inuit.css
Этот CSS-фреймворк — хорошая основа для разработки на крошечных экранах (например, телефоны) и небольших экранах (например, планшеты) прямо из коробки с минимальными усилиями. Помимо этого имеется генератор для создания резинового CSS-фреймворка под себя.

35. Flurid
Flurid — это резиновая сетка на 6, 7, 8, 9, 10, 12 и 16 колонок.

36. FluidGrids
FluidGrids — генератор модульной сетки, который создает макеты из 6, 7, 8, 9, 10, 12 или 16 колонок.

37. Less Framework 4
CSS-фреймворк для создания адаптивных макетов. Он содержит 4 базовых макета и три набора типографики.

38. Fluid Grid System
Резиновый фреймворк с упором на типографику.

39. Tiny Fluid Grid
Tiny Fluid Grid поможет вам создать свою собственную резиновую сетку из 12, 16 or 24 колонок, задать их максимальную и минимальную ширину и отступ в процентах.

Стратегии адаптивного дизайна
40. The Responsive Designer’s Workflow
Workflow разработчика адаптивного веб-дизайна
Luke Wroblewski законспектировал презентацию Ethan Marcotte о применении принципов адаптивного веб-дизайна в модернизации сайта одной из ведущих газет. Среди прочего, Ethan объясняет, как он подходит к методологии проектирования адаптивного веб-дизайна и что из себя представляет процесс прототипирования в контексте адаптивного веб-дизайна.

41. The Goldilocks Approach to Responsive Web Design
Подход Goldilocks к Responsive web design
Goldilocks рассматривает макеты, основанные на em, которые отлично выглядят независимо от устройства, с которого просматриваются.

42. Content Choreography
Хореография содержимого
В статье вы сможете прочитать о том, как правильно планировать свой сайт, чтобы соответствовать стандартам сегодняшнего дня. Начните управлять контентом, чтобы он был подан наилучшим образом при любой ширине.

43. Structured Content First
Сначала структурированный контент
В данной презентации Stephen Hay описывает неприятности, с которыми вы можете столкнуться при создании адаптивного сайта.
Stephen показывает, что мы должны думать сначала о правильной структуризации контента, что сделает его универсальным и удобно доступным как с маленького экрана, так и с текстового браузера. Ваш контент должен быть готов к использованию в любом месте.

44. Design for a Target Experience First
Дизайн для Target Experience First
Еще один интересный взгляд на создание адаптивного дизайна. Nathan C. Ford фокусирует внимание на поведении своих посетителей, а затем на основе него создает пользовательские сценарии и Media Queries.
«У каждого сайта есть цели, которые выходят за рамки простого чтения, где недостаток различных возможностей может фактически уничтожить приятный опыт взаимодействия. Я работаю над таким проектом в настоящее время. Наш подход заключается в том, чтобы изучить всё и сформировать оптимальное взаимодействие для наиболее вероятных пользовательских сценариев. Работая таким образом, мы до совершенства оттачиваем каждый Media Query».

45. More Responsive Design, Please
Еще больше адаптивного дизайна, пожалуйста
В статье Jason Things размышляет о проблемах адаптивного дизайна. Статья очень хорошо продумана и, что называется, «must read».

46. Breaking Development
Luke Wroblewski делал заметки на Конференции Breaking Development во время выступления Stephen Hay о реалиях проектирования для различных устройств.

47. Patterns for Multiscreen Strategies
Шаблоны для Multiscreen Стратегий
Обратите внимание на эту простую, но очень полезную презентацию, чтобы получить представление о том, какие основные факторы играют решающую роль в концепциях многоэкранности.

48. Responsive Web Design from the Future
Адаптивный Веб-дизайн из будущего
По словам Kyle Neath, адаптивный веб-дизайн — это более широкое понятие, чем просто размер экрана. Kyle написал о том, как GitHub обрабатывает ссылки, об адресной строке, о частичном обновлении страницы и объяснил, почему он считает, что HTML5 History API — это самое важное, что произошло в front-end разработке со времен появления Firebug. Очень вдохновляющая презентация.

49. Developing a Progressive Mobile Strategy
Разработка прогрессивной мобильной стратегии
В этой презентации Dave Olsen представляет прогрессивную мобильную стратегию, которая состоит из стратегий аудиторий, контента и платформы. Dave считает, что для развития устойчивой и масштабируемой мобильной стратегии, вы должны ответить на следующие вопросы: «Какую ценность представляет этот контент для целевой аудитории?».

50. How to Use CSS3 Media Queries to Create a Mobile Version of Your Website
Как использовать CSS3 Media Queries для создания мобильной версии сайта
В этой статье на Smashing Magazine Rachel Andrew объясняет, как используя всего несколько правил CSS, вы можете создать iPhone версию своего сайта с помощью CSS3, которая будет работать прямо сейчас. В статье приведен очень простой пример и процесс добавления стилей для мобильных устройств на сайт, чтобы показать, как легко мы можем добавить мобильно-ориентированные стили на уже существующий сайт.
Вам также могут быть интересны следующие статьи по данной теме: Aaron Gustafson «Адаптивные макеты с Media Queries» и Emily Lewis «Адаптирование для различных устройства с CSS3 Media Queries».

Дискуссии и различные точки зрения на адаптивный веб-дизайн
Данные статьи, хотя это и не учебники, могут дать вам ценную информацию о том, почему вам нужно использовать техники адаптивного веб-дизайна (и когда не нужно этого делать).
51. Responsive by Default
Адаптивность по умолчанию
Andy Hume объясняет, что по его мнению, адаптивность это наше все. Это то, что делает сайт рабочим, когда он загружается через неизвестный браузер на неизвестном устройстве неизвестного человека.

52. Responsive Web Design or Separate Mobile Site? Eh, It Depends
Адаптивный веб-дизайн или отдельный мобильный сайт? Зависит от обстоятельств.
Интересная статья о плюсах и минусах адаптивного веб-дизайна по сравнению с мобильным сайтом.

53. The Case Against Responsive Web Design
Против адаптивного веб-дизайна
Вполне логично включить в данный обзор мнения о том, когда адаптивный дизайн уместен, а когда нет. В данной статье обсуждается, почему адаптивный дизайн не всегда имеет смысл с точки зрения пользовательского взаимодействия. Обратите внимание на интересные комментарии к статье. Аналогичное мнение имеет и Luke Jones.

54. A Responsive Mind
Адаптивный разум
Обсуждение в блоге Jeremy Keith о необходимых составляющих адаптивного дизайна и о том, как эффективно создавать разные макеты на основе разных размеров экрана. С примерами.
55. Responsive Enhancement
Отличное введение в адаптивный дизайн как способ мышления, а не как инструмент или технику. Jeremy Keith утверждает, что адаптивный веб-дизайн не может быть просто добавлен в качестве этапа к существующему рабочему процессу. Вместо того чтобы добиваться совершенства пикселей, мы должны добиваться совершенства пропорций.
56. Mobile-First Responsive Web Design
Публикация представляет собой сочетание философии и стратегии для аккумулирования лучших практик в области адаптивного дизайна.
57. Where are the Mobile First Web Designs?
Далеко ли ушел Mobile first веб-дизайн?
В этой статье Jason Grigsby рассказывает о результатах своего исследования об адаптивном дизайне, его особенностях, а также делает несколько замечаний о текущем положении вещей в области адаптивного сайтостроения.
Дополнительные ресурсы
Публикации об адаптивном дизайне, которые не вписываются в категории выше.
58. Media Queries
Регулярно обновляемая коллекция веб-сайтов, которые используют Media Queries.

59. Responsive Web Design, by Ethan Marcotte
Книга Responsive Web Design, автор Ethan Marcotte
Эта книга, написанная Ethan Marcotte и опубликованная издательством A Book Apart — кладезь знаний по разработке адаптивных сайтов. Она охватывает основы адаптивного дизайна, модульные сетки, адаптивные изображения и Media Queries, что достаточно для понимания того, как создать адаптивный сайт.

60. The Big Web Show эпизод #9: Responsive Web Design
В 9 серии The Big Web Show Jeffrey Zeldman и Dan Benjamin пригласили Ethan Marcotte, чтобы обсудить адаптивный дизайн.
На закуску
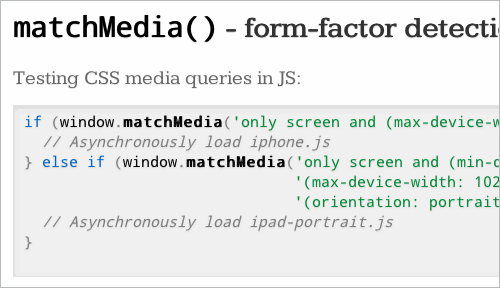
61. The Latest in HTML5
Последние тенденции в HTML5
В презентации рассматриваются малоизвестные аспекты HTML5, которые могут будут реализованы в браузерах в ближайшем будущем. Среди прочего, Media Queries на стороне сервера с JavaScript и обнаружение форм-фактора устройства.

От переводчика
62. Первый русскоязычный блог об адаптивном дизайне.
Отличным дополнением к статье будет блог об адаптивном дизайне, в котором разработчики делятся опытом и пишут обзоры responsive инструментов.







