Хабр Курсы для всех
РЕКЛАМА
Практикум, Хекслет, SkyPro, авторские курсы — собрали всех и попросили скидки. Осталось выбрать!
// Error handling
app.error(function(err, req, res, next){
console.log(err);
if (err instanceof NotFound) {
res.render('errors/404', {
title : 'Not Found',
layout: 'login/layout',
status: 404
});
} else {
res.render('errors/500', {
title : 'The Server Encountered an Error',
layout: 'login/layout',
error: err,
status: 500
});
}
});
function NotFound(msg) {
this.name = 'NotFound';
Error.call(this, msg);
Error.captureStackTrace(this, arguments.callee);
}
app.all('*', function(req, res){
throw new NotFound('URL: ' + req.url);
});
app.configure(function(){
app.set('views', __dirname + '/views');
app.set('view engine', 'jade');
app.use(express.cookieParser());
app.use(express.bodyParser());
//app.use(express.methodOverride());
app.use(express.static('/www/r/node/public'));
app.use(app.router);
});
app.error(function(err, req, res, next){
console.log(err);
if (err instanceof NotFound) {
res.render('404', {
title : 'Not Found',
layout: false,
status: 404
});
} else {
res.render('500', {
title : 'The Server Encountered an Error',
layout: false,
error: err,
status: 500
});
}
});
function NotFound(msg) {
this.name = 'NotFound';
Error.call(this, msg);
Error.captureStackTrace(this, arguments.callee);
}
app.get('/', routes.index);
// 404
app.all('*', function(req, res){
throw new NotFound('URL: ' + req.url);
});


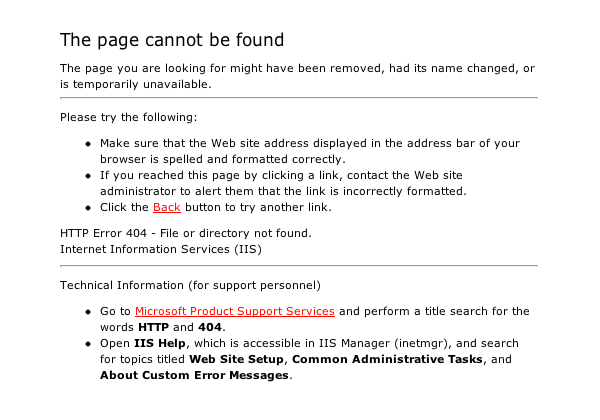
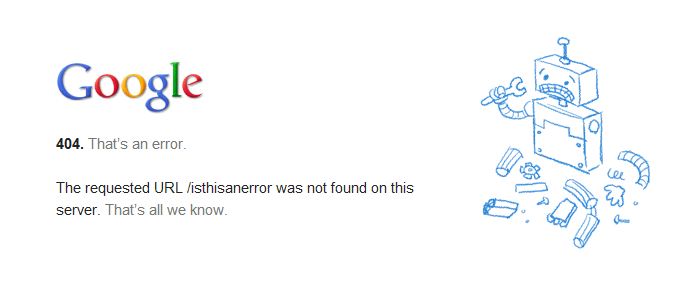
Страница 404, на которой лишь написано «Страница не найдена», не будет полезной для посетителя; даже ссылка «Вернуться на главную» не поможет.
Улучшаем страницу 404-ой ошибки