Вчера я делал верстку для панели с номерами страниц с использованием Twitter Bootstrap и мне потребовалось добавить туда выпадающее меню (для выбора вариантов сортировки и количества элементов на странице).

Bootstrap не содержит стандартных стилей для выпадающих меню в панели номеров страниц. Я написал свои стили для выпадающих меню, возможно, кому-то они будут полезны.
Версия .less (просто подключите вместе с twitter bootstrap)
Версия .css и пример использования
Демо
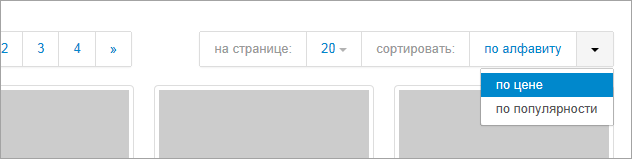
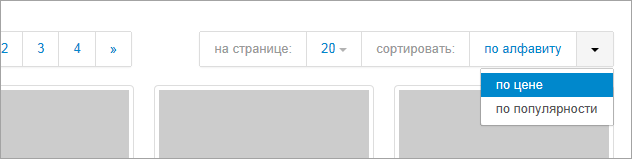
Пример верстки:

Bootstrap не содержит стандартных стилей для выпадающих меню в панели номеров страниц. Я написал свои стили для выпадающих меню, возможно, кому-то они будут полезны.
Версия .less (просто подключите вместе с twitter bootstrap)
Версия .css и пример использования
Демо
Пример верстки:
<div class="pagination">
<!-- номера страниц -->
<ul>
<li class="disabled"><a href="#">«</a></li>
<li class="active"><a href="#">1</a> </li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
<li><a href="#">4</a></li>
<li><a href="#">»</a></li>
</ul>
<!-- размер страницы и сортировка - расположены справа -->
<ul class="pull-right">
<li class="disabled"><a href="#">на странице:</a></li>
<li class="dropdown">
<a class="dropdown-toggle" data-toggle="dropdown">20 <span class="caret"></span></a>
<!-- количество элементов на странице -->
<ul class="dropdown-menu pull-right">
<li><a href="#">50</a></li>
<li><a href="#">100</a></li>
<li><a href="#">Все</a></li>
</ul>
</li>
<li class="disabled"><a href="#">сортировать:</a></li>
<li><a href="#">по алфавиту</a></li>
<li class="dropdown">
<a class="dropdown-toggle" data-toggle="dropdown"><span class="caret"></span></a>
<!-- варианты сортировки -->
<ul class="dropdown-menu pull-right">
<li><a href="#">по цене</a></li>
<li><a href="#">по популярности</a></li>
</ul>
</li>
</ul>
</div>
