
С появлением большого количества мобильных устройств сайты становятся все более «адптивными», это требует новых, более удобных способов отображения контента. В скором будущем помочь в этом смогут CSS-регионы (CSS Regions) — новый веб-стандарт Adobe.
Говоря просто, CSSRegions предназначены для «умного» обтекания объектов текстом. Пока этот стандарт не готов к использованию на живых сайтах, но уже сейчас можно поэкспериментировать с регионами.
Поддержка браузерами
Проверить, поддерживает ли CSS regions ваш браузер можно на сайте caniuse.com. В Хроме включаем поддержку следующим образом:
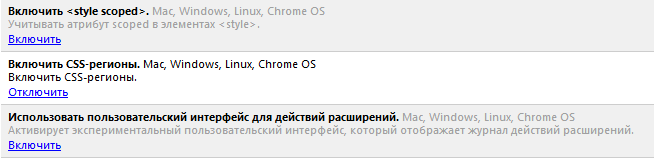
- Заходим в экспериментальные функции — chrome://flags
- Находим пункт «Включить CSS-регионы (Enable CSS regions)» и включаем его:

- Перезапускаем Хром
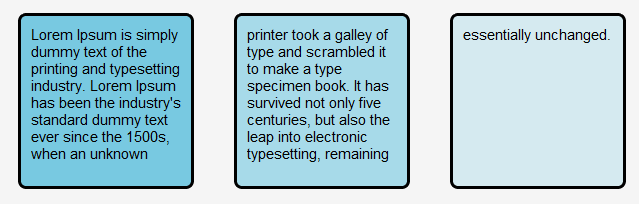
Один блок текста в несколько колонок (демо)
Это самый простой пример использования CSS-регионов — один блок текста перетекает в три колонки:

HTML простой:
<p class="example-text">"Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua."</p>
<div class="regions"></div>
<div class="regions"></div>
<div class="regions"></div>
CSS не сложнее:
.example-text {
-webkit-flow-into: example-text-flow;
padding: 0;
margin: 0;
}
.regions {
-webkit-flow-from: example-text-flow;
border: 1px solid black;
padding: 2px;
margin: 5px;
width: 200px;
height: 50px;
}
Результат можно посмотреть в демо, там же несколько примеров ��уть более сложнее.
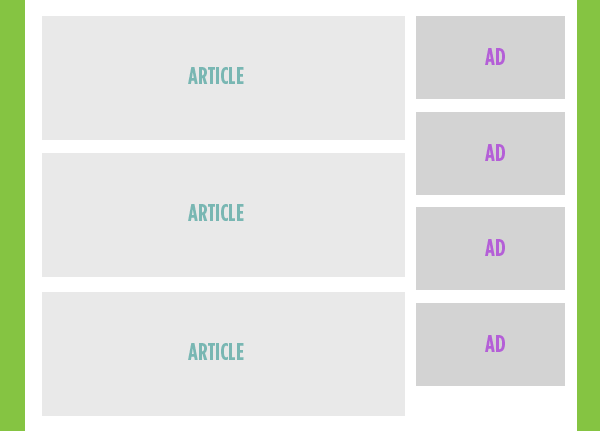
Расположение блоков внутри контента (демо)
В адаптивных макетах при изменении ширины окна браузера контент обычно ведет себя по одному сценарию — текст сжимается в одну колонку, а сайдбары оказываются под ним. Для более правильного расположения блоков на странице скоро можно будет использовать CSS-регионы.
Например вот так выглядит страница с контентом и рекламными блоками:

А на мобильном устройстве на необходимо, чтобы получился вариант справа:

HTML-код конструкции:
<section class="main-content">
<article> ... </article>
<div class="ad-region-1">
<!-- empty, ads flow into here as needed -->
</div>
<article> ... </article>
<div class="ad-region-2">
<!-- empty, ads flow into here as needed -->
</div>
<article> ... </article>
<div class="ad-region-3">
<!-- empty, ads flow into here as needed -->
</div>
</section>
<aside>
<!-- Fallback content in this flow region, probably clone #ad-source -->
</aside>
<!-- Source of flowing content, essentially hidden as an element -->
<div id="ad-source">
<a href="#"><img src="ads/1.jpg"></a>
<a href="#"><img src="ads/2.jpg"></a>
<a href="#"><img src="ads/3.jpg"></a>
<a href="#"><img src="ads/4.png"></a>
</div>
CSS для блоков рекламы — «ad-source»:
#ad-source {
-webkit-flow-into: ads;
-ms-flow-into: ads;
}
CSS для контента:
aside, [class^='ad-region'] {
-webkit-flow-from: ads;
-ms-flow-from: ads;
}
CSS для разной ширины окна браузера:
[class^='ad-region'] {
display: none;
height: 155px;
width: 100%; /* Weird that this is required */
}
@media (max-width: 800px) {
[class^='ad-region'] {
display: block;
}
[class^='ad-region']:last-child {
height: 300px; /* I wish height auto worked */
}
aside {
display: none;
}
}
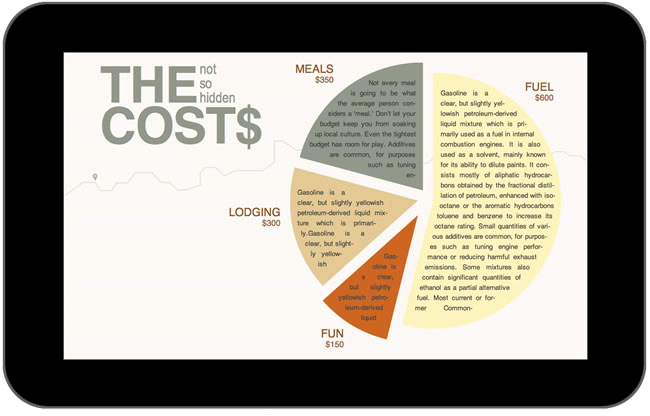
Примеры от Adobe
Отличные примеры использования CSS-регионов показала сама компания Adobe.
Еще можно будет делать такое:


А при использовании Javascript можно заставить текст динамически обтекать объекты:



Документация
Подробная документация по CSS-регионам от Adobe. Пока еще находится в разработке и постоянно меняется.
Использованные материалы и полезные ссылки по теме
- CSS3 regions: Rich page layout with HTML and CSS3 на сайте adobe.com, автор Arno Gourdol
- Diving Into CSS Regions на tutplus.com, автор Umar Hansa
- Content Folding на csstricks.com, автор Chris Coyier
- CSS Regions: Coming Soon to a Webpage Near You на webmonkey.com, автор Scott Gilbertson
- Другие новые веб-стандарты от Adobe
- Paul Irish, разработчик Google Chrome рассказывает о CSS-регионах на Google Developers SXSW (смотреть с 1:50:00):
