Ища на просторах сети музыкальный плеер для сайта, я наткнулся на интересный плеер под названием Speakker, написанный на jQuery.

Плеер имеет два дизаина:
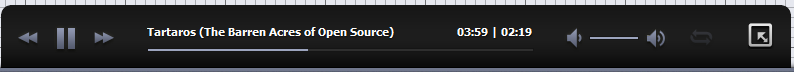
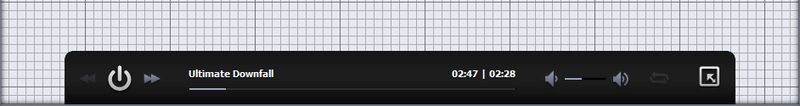
Темный (dark):

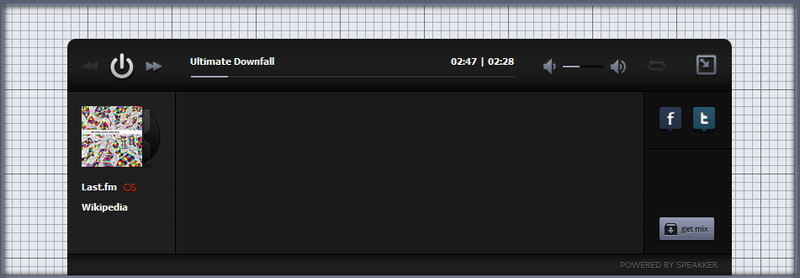
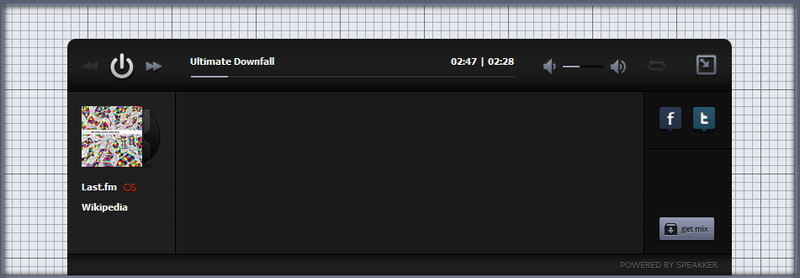
в раскрытом виде:

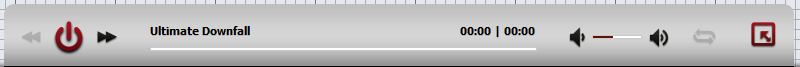
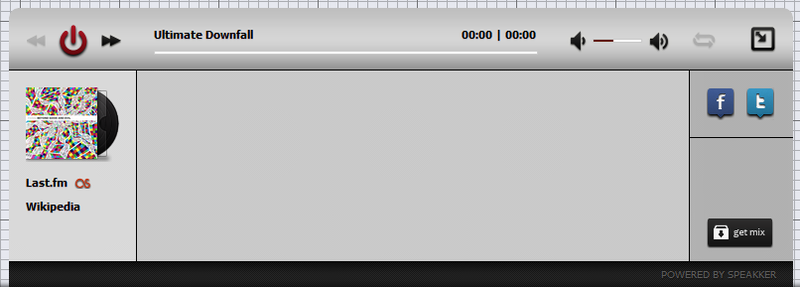
И светлый (light):


Поддерживаются основные функции аудиоплеера: проигрывание треков, настройка громкости, перемотка, пауза, и повторение композиции.
Устанавливается просто:
Speakker поддерживает файлы mp3 и ogg.
Помимо проигрывания одного аудиофайла, имеется поддержка плейлистов в формате json.
В архиве имеется инструмент для легкого создания плейлиста в папке server. Для этого нам надо просто закинуть нужные треки в папку sound и указать эту папку как источник плейлиста
В результате php скрипт выделит id3 теги, включая изображения, из файлов, и запишет их в json файл.
* Возможны ошибки из-за кириллических названий аудиофайлов.
Присутствуют и кастомные социальные и прочие кнопки:
Так же присутствует кнопка get mix, по которой можно скачать в zip архиве все композиции.
Из минусов можно отметить некорректное отображения слоев (в частности, у меня наезжали кнопки из bootstrap некоторые другие элементы поверх плеера), стили прямо в js файле, и отсутствие api.
Подробнее на www.speakker.com

Плеер имеет два дизаина:
Темный (dark):

в раскрытом виде:

И светлый (light):


Поддерживаются основные функции аудиоплеера: проигрывание треков, настройка громкости, перемотка, пауза, и повторение композиции.
Устанавливается просто:
- Скачиваем Архив
- Распаковываем
- Вставляем нужные файлы:
<script src="http://code.jquery.com/jquery.min.js"></script> <script type="text/javascript" src="/ПУТЬ_К_ПАПКЕ/speakker-big-ВЕРСИЯ_ИЗ_АРХИВА.min.js"></script>
- И инициализируем плеер:
<script type="text/javascript"> $(document).ready(function() { projekktor('.speakker'); }); </script> <!--Выбираем оформление: темное или светлое--> <audio class="speakker dark"> <!--Путь к плейлисту либо к mp3 или ogg файлу--> <source src='/sound/' type="application/json"/> </audio>
Speakker поддерживает файлы mp3 и ogg.
Помимо проигрывания одного аудиофайла, имеется поддержка плейлистов в формате json.
В архиве имеется инструмент для легкого создания плейлиста в папке server. Для этого нам надо просто закинуть нужные треки в папку sound и указать эту папку как источник плейлиста
<audio class="speakker dark">
<source src='/sound/' type="application/json"/>
</audio>
В результате php скрипт выделит id3 теги, включая изображения, из файлов, и запишет их в json файл.
* Возможны ошибки из-за кириллических названий аудиофайлов.
Присутствуют и кастомные социальные и прочие кнопки:
$(document).ready(function() {
$projekktor('.speakker dark', {
plugin_share: {
links: {
'download':{
buttonText: 'download',
code: './sound/?dl=true'
},
'lastfm':{
buttonText: 'lastfm',
code: 'http://www.lastfm.de/music/paniq'
},
'wikipedia':{
buttonText: 'wikipedia',
code: 'http://de.wikipedia.org/wiki/Elektronische_Musik'
},
'admin':{
buttonText: 'admin',
code: false
}
}
});
});
Так же присутствует кнопка get mix, по которой можно скачать в zip архиве все композиции.
Из минусов можно отметить некорректное отображения слоев (в частности, у меня наезжали кнопки из bootstrap некоторые другие элементы поверх плеера), стили прямо в js файле, и отсутствие api.
Подробнее на www.speakker.com
