Обычные тени легко реализовать с помощью box-shadow или text-shadow. Но как быть, если необходимо сделать внутренние тени? В этой статье описывается, как сделать такие тени с помощью всего нескольких строчек кода.

Прежде всего рассмотрим два основных способа реализации теней в CSS.
Конструкция box-shadow содержит несколько различных значений:

Horizontal offset и vertical offset — горизонтальное и вертикальное смещение соответственно. Эти значения указывают, в какую сторону объект будет отбрасывать тень:

Blur radius и spread radius немного сложнее. В чем их разница? Взглянем на пример с двумя элементами, где значения blur radius отличаются:

Край тени просто размывается. При различном значении spread radius видим следующее:

В этом случае видим, что тень рассеивается на большую площадь. Если не указывать значения blur radius и spread radius, то они будут равны 0.
Синтаксис очень похож на box-shadow:

Значения аналогичные, только нет spread-shadow. Пример использования:

Чтобы «перевернуть» тень внутрь объекта, необходимо добавить inset в CSS:

Разобравшись с основным синтаксисом box-shadow, понять принципы реализации внутренних теней очень легко. Значения все те же, можно добавить цвет (RGB в hex):

Цвет в формате RGB, альфа-значение отвечает за прозрачность тени:

Добавить внутреннюю тень к изображению немного сложнее, чем к обычному div. Для начала вот обычный код картинки:
Логично предположить, что добавить тень можно так:
Но тень не видно:

Существует несколько способов решить эту проблему, каждый из которых имеет свои плюсы и минусы. Рассмотрим два из них. Первый — это обернуть картинку в обычный div:

Все работает, но приходится добавлять немного лишней разметки HTML и CSS. Второй способ — это установить изображение фоном нужного блока:

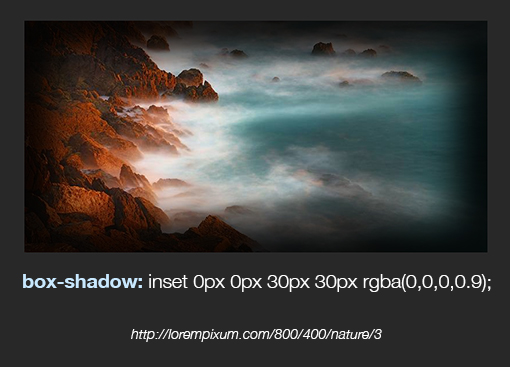
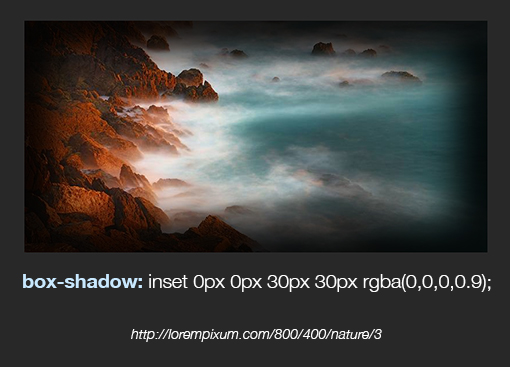
Вот, что может получится при использовании внутренних теней:

Для реализации внутренней тени текста простое добавление в код inset не работает:

Для решения, сначала применим к заголовку h1 установим темный фон и светлую тень:
Вот, что получается:

Добавляем секретный ингредиент background-clip, который обрезает все, что выходит за пределы текста (на темный фон):

Получилось почти то, что надо. Теперь просто немного затемняем текст (альфа), и итог:

Проверить поддержку background-clip браузерами можно на caniuse.


Синтаксис
Прежде всего рассмотрим два основных способа реализации теней в CSS.
box-shadow
Конструкция box-shadow содержит несколько различных значений:

Horizontal offset и vertical offset — горизонтальное и вертикальное смещение соответственно. Эти значения указывают, в какую сторону объект будет отбрасывать тень:

Blur radius и spread radius немного сложнее. В чем их разница? Взглянем на пример с двумя элементами, где значения blur radius отличаются:

Край тени просто размывается. При различном значении spread radius видим следующее:

В этом случае видим, что тень рассеивается на большую площадь. Если не указывать значения blur radius и spread radius, то они будут равны 0.
text-shadow
Синтаксис очень похож на box-shadow:

Значения аналогичные, только нет spread-shadow. Пример использования:

Inset в box-shadow
Чтобы «перевернуть» тень внутрь объекта, необходимо добавить inset в CSS:

Разобравшись с основным синтаксисом box-shadow, понять принципы реализации внутренних теней очень легко. Значения все те же, можно добавить цвет (RGB в hex):

Цвет в формате RGB, альфа-значение отвечает за прозрачность тени:

Изображения с тенями
Добавить внутреннюю тень к изображению немного сложнее, чем к обычному div. Для начала вот обычный код картинки:
<img src="1450826938745827786460" alt="airplane">
Логично предположить, что добавить тень можно так:
img {
box-shadow: inset 0px 0px 10px rgba(0,0,0,0.5);
}
Но тень не видно:

Существует несколько способов решить эту проблему, каждый из которых имеет свои плюсы и минусы. Рассмотрим два из них. Первый — это обернуть картинку в обычный div:
<div>
<img src="1450826938745827786460" alt="airplane">
</div>
div {
height: 200px;
width: 400px;
box-shadow: inset 0px 0px 10px rgba(0,0,0,0.9);
}
img {
height: 200px;
width: 400px;
position: relative;
z-index: -2;
}

Все работает, но приходится добавлять немного лишней разметки HTML и CSS. Второй способ — это установить изображение фоном нужного блока:
<div>
<!-- пустой div -->
</div>
div {
height: 200px;
width: 400px;
background: url(http://lorempixum.com/400/200/transport/2);
box-shadow: inset 0px 0px 10px rgba(0,0,0,0.9);
}

Вот, что может получится при использовании внутренних теней:

Inset в text-shadow
Для реализации внутренней тени текста простое добавление в код inset не работает:

Для решения, сначала применим к заголовку h1 установим темный фон и светлую тень:
h1 {
background-color: #565656;
color: transparent;
text-shadow: 0px 2px 3px rgba(255,255,255,0.5);
}
Вот, что получается:

Добавляем секретный ингредиент background-clip, который обрезает все, что выходит за пределы текста (на темный фон):
h1 {
background-color: #565656;
color: transparent;
text-shadow: 0px 2px 3px rgba(255,255,255,0.5);
-webkit-background-clip: text;
-moz-background-clip: text;
background-clip: text;
}

Получилось почти то, что надо. Теперь просто немного затемняем текст (альфа), и итог:

Поддержка браузерами
Проверить поддержку background-clip браузерами можно на caniuse.

