Давно не видел статей по поводу сравнение браузеров, в связи с полетевшим диском, подумал, а может перейти с фф на что-то другое (все привыкли искать лучшее).
Стало интересно, кто же сейчас лидирует на рынке. Самый простой способ взять и сравнить, что же еще сделать.
Просмотрел ряд статей на счет hml5:
Проверка технологий HTML5
Как протестировать веб-браузер на совместимость с HTML5?
Тест и сравнение пяти веб-браузеров в Windows 7 и OS X Mountain Lion
Тест и сравнение веб-браузеров: Chrome 20, Opera 12, Firefox 13
Тест и сравнение веб-браузеров | Пять лучших
Сравнение не всегда может быть адекватным в связи и использованием различных сервисов и тестов. Для теста использовались следующие сервисы:
Maze Solver
css3test.com
CSS3 Selectors Test
Acid3
html5test
Test2
peacekeeper
Итак погнали.


From the 41 selectors 41 have passed, 0 are buggy and 0 are unsupported (Passed 574 out of 574 tests)





Итоговая таблица по результатам FF
Чтобы не засорять пост массой картинок, выложу только итоговую таблицу.
Спасибо btd за результаты Safari
Удивил тест на peacekeepers, ребята постарались. Интересный факт, что 1-й запуск тест сильно отличается от 2-ого, может быть кэш так влияет, но вопрос очень спорный.
Так же очень странно было видеть алгоритм поиска выхода из лабиринта у FF, Opera, Chrome один и тот же алгоритм выхода был, но IE не ищет легких путей и пошел не так как все (хотя запускал тест раза 3-4 один и тот же лабиринт). Итоговая таблица лучший пожалуй хром, а дальше черт ногу сломит, в общем, смотрите сами:
P.S. Никто не безупречен, орфография и ошибки прошу милости в личку.
P.P.S. Если у кого есть желание протестите Safari.
P.P.P.S. Добавил IE10 удивил отчасти, но лишь отчасти…
Спасибо btd за результаты Safari
P.P.P.P.S прислал друг результаты IE10 под win8
Стало интересно, кто же сейчас лидирует на рынке. Самый простой способ взять и сравнить, что же еще сделать.
Просмотрел ряд статей на счет hml5:
Проверка технологий HTML5
Как протестировать веб-браузер на совместимость с HTML5?
Тест и сравнение пяти веб-браузеров в Windows 7 и OS X Mountain Lion
Тест и сравнение веб-браузеров: Chrome 20, Opera 12, Firefox 13
Тест и сравнение веб-браузеров | Пять лучших
Сравнение не всегда может быть адекватным в связи и использованием различных сервисов и тестов. Для теста использовались следующие сервисы:
Css:
Maze Solver
css3test.com
CSS3 Selectors Test
Acid3
Html5
html5test
Test2
peacekeeper
Итак погнали.
FF 18.0.2
Maze Solver — CSS3 Layout Performance Test

Css3test.com

CSS3 Selectors Test
From the 41 selectors 41 have passed, 0 are buggy and 0 are unsupported (Passed 574 out of 574 tests)
Acid3

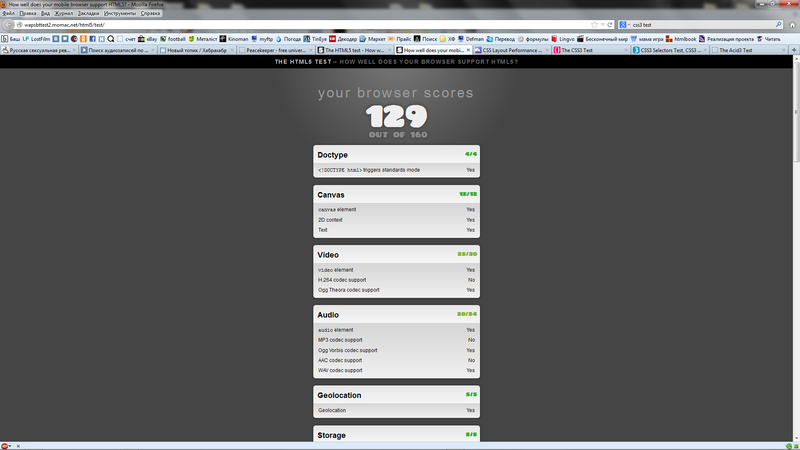
html5test

Test2

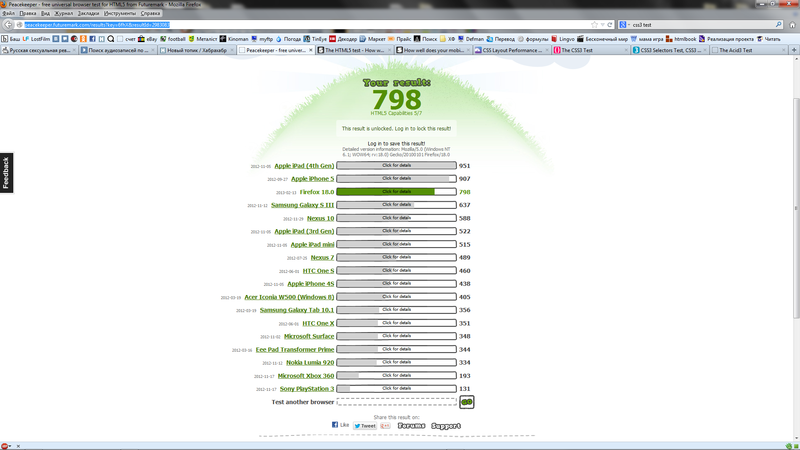
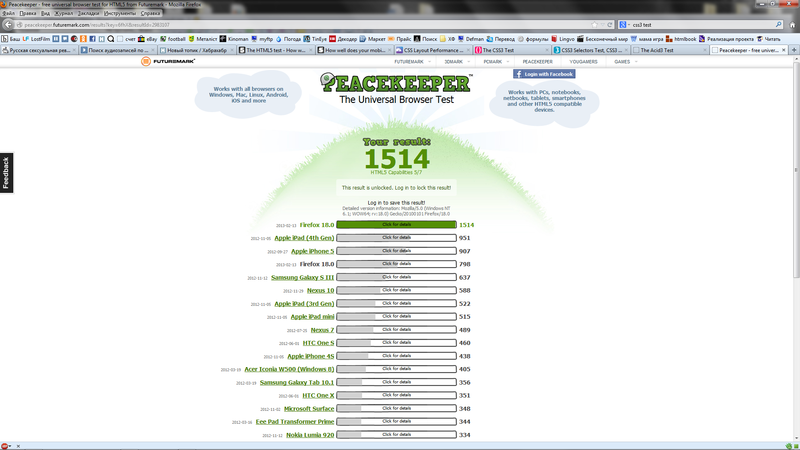
Peacekeeper


Итоговая таблица по результатам FF
| Css3 | |
|---|---|
| ie.microsoft.com | 136 seconds |
| css3test.com | 56% (500/ 937) |
| tools.css3.info | 41/41 574/574 |
| acid3 | 100/100 |
| Html5 | |
| html5test | 393/500 (+10) |
| wapsbttest2 | 129/160 |
| peacekeeper1 | 798 (5/7) |
| peacekeeper2 | 1514 (5/7) |
Opera 12.14
Чтобы не засорять пост массой картинок, выложу только итоговую таблицу.
| Css3 | |
|---|---|
| ie.microsoft.com | 16 seconds |
| css3test.com | 58% (451/937) |
| tools.css3.info | 41/41 574/574 |
| acid3 | 100/100 |
| Html5 | |
| html5test | 404/500 (+9) |
| wapsbttest2 | 146/160 |
| peacekeeper1 | 2441 (2/7) |
| peacekeeper2 | 2522 (4/7) |
Chrome 24.0.1312.57
| Css3 | |
|---|---|
| ie.microsoft.com | 6.9 seconds |
| css3test.com | 63% (562/937) |
| tools.css3.info | 41/41 574/574 |
| acid3 | 100/100 |
| Html5 | |
| html5test | 448/500 (+13) |
| wapsbttest2 | 148/160 |
| peacekeeper1 | 1734 (6/7) |
| peacekeeper2 | 3127 (6/7) |
IE 9.0.8112.16421 64-bit
| Css3 | |
|---|---|
| ie.microsoft.com | 22 seconds |
| css3test.com | 33% (274/937) |
| tools.css3.info | 41/41 574/574 |
| acid3 | 100/100 |
| Html5 | |
| html5test | 138/500 (+5) |
| wapsbttest2 | 91/160 |
| peacekeeper1 | 998 (3/7) |
| peacekeeper2 | 1001 (3/7) |
IE 10.0.9200.16438 64-bit
| Css3 | |
|---|---|
| ie.microsoft.com | 24 seconds |
| css3test.com | 54% (444/937) |
| tools.css3.info | 41/41 574/574 |
| acid3 | 100/100 |
| Html5 | |
| html5test | 320/500 (+6) |
| wapsbttest2 | 127/160 |
| peacekeeper1 | 1882 (3/7) |
| peacekeeper2 | 1882 (3/7) |
Safary Версия 6.0.2 (8536.26.17), max osx 10.8
Спасибо btd за результаты Safari
| Css3 | |
|---|---|
| ie.microsoft.com | 6.9 seconds |
| css3test.com | 55% (500/937) |
| tools.css3.info | 41/41 574/574 |
| acid3 | 100/100 |
| Html5 | |
| html5test | 378/500 (+8) |
| wapsbttest2 | 139/160 |
| peacekeeper1 | 3117 (3/6) |
| peacekeeper2 | 3117 (3/6) |
Выводы и итого по всем
Удивил тест на peacekeepers, ребята постарались. Интересный факт, что 1-й запуск тест сильно отличается от 2-ого, может быть кэш так влияет, но вопрос очень спорный.
Так же очень странно было видеть алгоритм поиска выхода из лабиринта у FF, Opera, Chrome один и тот же алгоритм выхода был, но IE не ищет легких путей и пошел не так как все (хотя запускал тест раза 3-4 один и тот же лабиринт). Итоговая таблица лучший пожалуй хром, а дальше черт ногу сломит, в общем, смотрите сами:
| Browser | FF | Opera | Chrome | IE | IE10 | Safari |
| Css3 | ||||||
|---|---|---|---|---|---|---|
| ie.microsoft.com | 136 seconds | 16 seconds | 6.9 seconds | 22 seconds | 24 seconds | 6.9 seconds |
| css3test.com | 56% (500/937) | 58% (451/937) | 63% (562/937) | 33% (274/937) | 54% (444/937) | 55% (500/937) |
| tools.css3.info | 41/41 574/574 | 41/41 574/574 | 41/41 574/574 | 41/41 574/574 | 41/41 574/574 | 41/41 574/574 |
| acid3 | 100/100 | 100/100 | 100/100 | 100/100 | 100/100 | 100/100 |
| Html5 | ||||||
| html5test | 393/500 (+10) | 404/500 (+9) | 448/500 (+13) | 138/500 (+5) | 320/500 (+6) | 378/500 (+8) |
| wapsbttest2 | 129/160 | 146/160 | 148/160 | 91/160 | 127/160 | 139/160 |
| peacekeeper1 | 798 (3/7) | 2441 (2/7) | 1734 (6/7) | 998 (3/7) | 1820 (3/7) | 3117 (3/7) |
| peacekeeper | 1514 (5/7) | 2522 (4/7) | 3127 (6/7) | 1001 (3/7) | 1882 (3/7) | 3117 (3/7) |
P.S. Никто не безупречен, орфография и ошибки прошу милости в личку.
P.P.S. Если у кого есть желание протестите Safari.
P.P.P.S. Добавил IE10 удивил отчасти, но лишь отчасти…
Спасибо btd за результаты Safari
P.P.P.P.S прислал друг результаты IE10 под win8
| Css3 | |
|---|---|
| ie.microsoft.com | 16 seconds |
| css3test.com | 54% (444/937) |
| tools.css3.info | 41/41 574/574 |
| acid3 | 100/100 |
| Html5 | |
| html5test | 320/500 (+6) |
| wapsbttest2 | 127/160 |
| peacekeeper1 | 3476 (2/7)) |
Только зарегистрированные пользователи могут участвовать в опросе. Войдите, пожалуйста.
Какой браузер вы используете?
25.33%Firefox364
51.98%Chrome747
16.08%Opera231
2.44%Safari35
3.13%IE45
1.04%Другие15
Проголосовали 1437 пользователей. Воздержались 48 пользователей.
